33 Get Html Table Cell Value Javascript
Home » PHP » Javascript HTML Table get first column's cell value based on another cell's onclick. Search for: Search for: PHP April 14, 2018. Javascript HTML Table get first column's cell value based on another cell's onclick. I am making a PHP web application and fetching data from MySql into the HTML table below. Change table row height: 6. Specify rules for a table: 7. Create table caption : 8. Deleting table rows : 9. Adding table rows : 10. Align the cell content in a table row: 11. Vertical align the cell content in a table row: 12. Align the cell content in a single cell: 13. Vertical align the cell content in a single cell: 14. Adding cells to a ...
 C Java Php Programming Source Code Javascript Edit
C Java Php Programming Source Code Javascript Edit
get avg value of table column cells in javascriptSource code: https://1bestcsharp.blogspot /2017/08/javascript-html-table-average-value.htmlJavascript Tut...

Get html table cell value javascript. Access table's row and cell using JavaScript. by Kalpesh Rajai · January 21, 2017. DOM Table provides additional links to simply navigation into it's child like the navigation into the row and cells directly. It useful to keep the code shorter and smarter. A table references it's rows and rows references it's cells. Javascript table cell mouseover() html table in javascript. Creating a HTML table of BMI values. get a cell from a html table. HTML TABLE Cell colour change. Get Html table cell value. inline edit HTML Table using Javascript. update and reset function for html table editable cell. How to set select option from table cell value. ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / How to get table cell text with Javascript. How to get table cell text with Javascript RSS. 3 replies Last post Jan 23, 2013 11:54 ... This will give you all textboxes in the table, then you can loop thru to check values.
When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values, table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script. Before that lets see how to read the data of table using JavaScript 1 week ago - This call was used to set the border property of the table. To retrieve the value of the attribute, use the getAttribute method: ... Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell ... Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box.
3/12/2012 · How can I get table cell values and cells text boxes values?That means getting childNodes values using java script.This is easy using core javascripts.Only using 2 for loops.First loop is going to get rows by rows.And other for loop is going each colomn/cells while running the loop of row.This is easy to understand by following simple example. For example Course cs, cs= object of type Course which had 2 attributes: id, title. **courses** is an ArrayList of Course objects. The HTML table displays all the courses titles in each cell. So the table has 1 column only: Course1 Course2 Course3 ...... Taking aside: I have written javascript to onclick event of table, means when we click on any row of table that particular cell value will be displayed in textbox by using following code : C# ... How can get the value from my textbox to html table cell? how to display an excel cell value into a combobox.
To get the HTML table row value we are going to use Jquery. In this article we will learn two ways to get HTML table row value. Method 1 //METHOD 1 to get Table Row Value //Method 1 is good and reliable than Method 2 $(".btnrowvalue1").click(function () var ... Mar 09, 2016 - I can't believe how long this has taken me but I can't seem to figure out how to extract a cell value from an HTML table as I iterate through the table with JavaScript. I am using the following to The cells collection returns a collection of all <td> or <th> elements in a table. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the rows collection to return a collection of all <tr> elements in a table. Tip: Use the insertRow() method to create a new row (<tr>). Tip: Use the deleteRow() method to remove a row.
The following code example demonstrates how to use the Cells collection to iterate through the cells of a row, represented by an HtmlTableRow object. The cells are then updated with new content. ASP.NET (C#) The HTMLTableCellElement interface provides special properties and methods (beyond the regular HTMLElement interface it also has available to it by inheritance) for manipulating the layout and presentation of table cells, either header or data cells, in an HTML document. Therefore, in the for loop, I have assigned value 1 to the variable i. Must read: How to Convert an entire HTML table to PDF document using JavaScript without a Plug-in · Later inside the first loop, I’ll get the cells collection of each row. The collection (object) provides the properties ...
In This Javascript Tutorial we will See How To Get Selected Html Table Row Values And Show It In Input Text On Row Click Event Using JS And Netbeans Editor . Project Source Code: <!DOCTYPE html> Jan 27, 2021 - When we are working the table in HTML then we have rows and td cell values by javascript. 1. First, we read and write the values of the table by javascript. 2. Then we find the number of rows of a table by td cell value using javascript. Javascript Document.getElementById(“tableData”).... If the values in the table occur in response to some sort of user interaction(s), then OK, use JavaScript to scan the table and write in the totals but that would require the calculation script to be triggered by the user event(s) in question (data entry/button press or whatever) rather than using a "one-off" script embedded in the HTML.
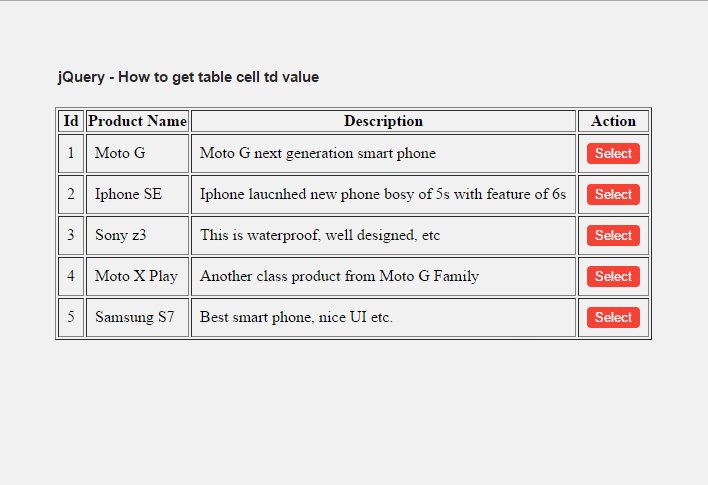
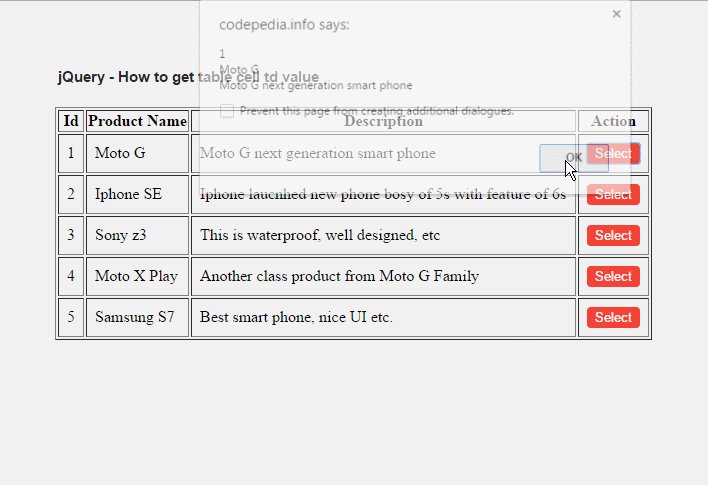
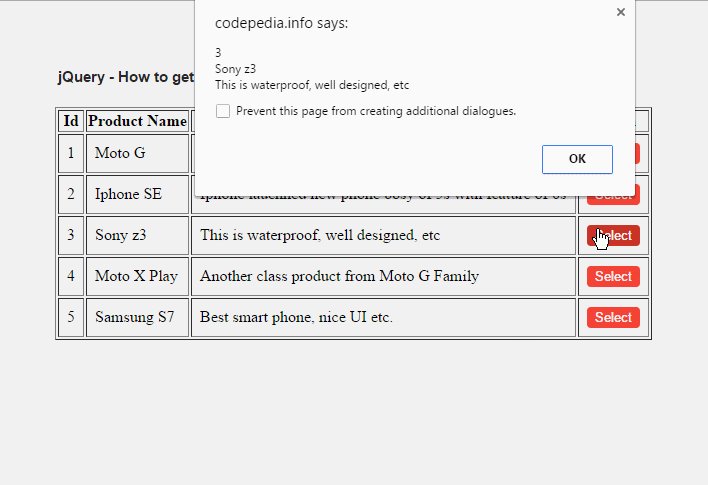
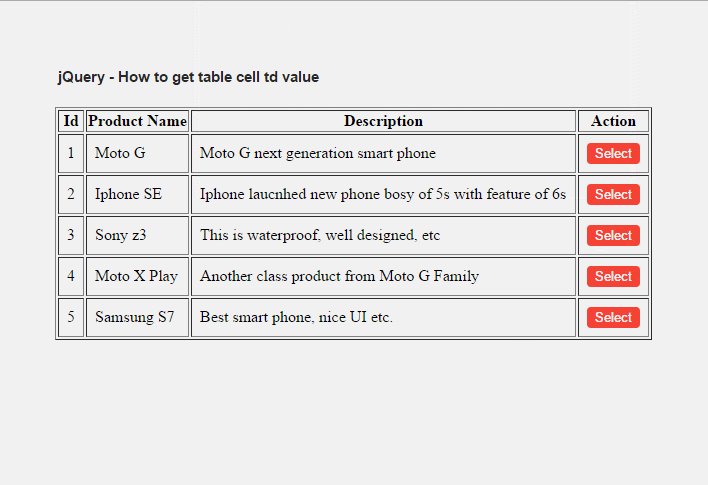
To get the value of the clicked cell, the jQuery solution is to attach a click event to all the table cells and assign the highlight CSS to the clicked cell and obtain its value. Then show this value on the screen by assigning it to the span element. Here is the complete jQuery code: HTML Table Row And Cell Index In JsSource Code: http://1bestcsharp.blogspot /2017/03/javascript-html-table-row-and-cell-index.htmlJavascript Tutorials For... Jul 25, 2017 - On a button click, I’d like to get the particular cell value of that row. E.g.: If I click on the age in the first row, then the value I have to get is 50. And if I click on the button in second row, then I should get 94. How can I get the table cell value on a button click & pass it as a ...
Get code examples like "how to get all table cell value with loop in javascript" instantly right from your google search results with the Grepper Chrome Extension. Java script get table cell values and get cell text boxes values , Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java Well organized and easy to understand Web building tutorials with lots ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
How to get the number of forms in a document with JavaScript? Get specific value of cell in MySQL; How to get a decimal portion of a number with JavaScript? How to get the id of a form containing a dropdown list with JavaScript? How to return the background color of an element with JavaScript DOM? How to create a table caption with JavaScript DOM? Use jQuery to read the text values in an HTML table The first step is setting up the code to access each table cell. The following jQuery code can be used to read each cell value in the above table. In this example, the value of each table cell is appended to the TableData variable. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Obtain field (td) values by clicking on table row, Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA ... The cellIndex property returns the position of a cell in the cells collection of a table row. Browser Support. Property; cellIndex: Yes: Yes: Yes: Yes: Yes: Syntax. Return the cellIndex property: tabledataObject.cellIndex. Technical Details. Return Value: A Number, representing ... Jquery: code to get HTML element inside (TD) table cell value on button click. First we bind click event on our select button and using jquery.html () method we get HTML content. Earlier we use.text () method which returns on text data of table cell td value.
I basically want to loop through the table, and get the value of the Customer Id column for each row. In the code below I have worked out that I need to do this to get it looping through each row, but I'm not sure how to get the value of the first cell in the row. $('#mytable tr').each(function() { var cutomerId = } In This Javascript Tutorial we will See How To Get And Show Html Table Rows And Cells Index In Row Click Event Using JS And Netbeans Editor . If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. To avoid this, cancel and sign in to YouTube on ... I will recommend tablecell.offsetWidth as it contains the actual rendered width of the element whereas style.width is the design time width of the element. If offsetWidth returns 0, you need to recurse all its parents to get the absolute width of the element.
I want to get each cell value from an HTML table using JavaScript when pressing submit button. How to get HTML table cell values? Stack Overflow. About; ... Get a particular cell value from HTML table using JavaScript. Ask Question Asked 10 years, 9 months ago. Active 1 year, 6 months ago. Viewed 182k times Given an HTML table and the task is to access the table element from the Controller and highlight any row that we want. Approach: We will use a basic DOM operation in JavaScript to access table row element. We will be adding highlight class to the row that we click, if the highlight class is already present then we will remove this class to ... How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy hhmmss ampm forma
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
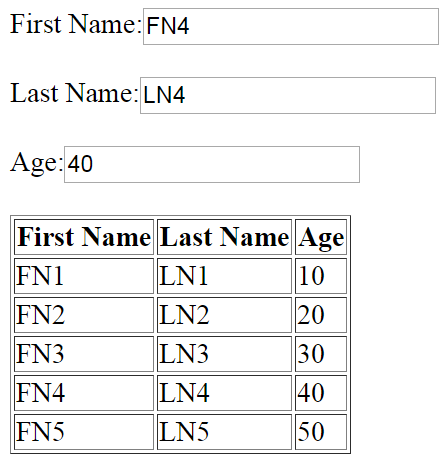
 Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
Add Row In Html Table Using Javascript Dynamic Html Table Js Function To Insert
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
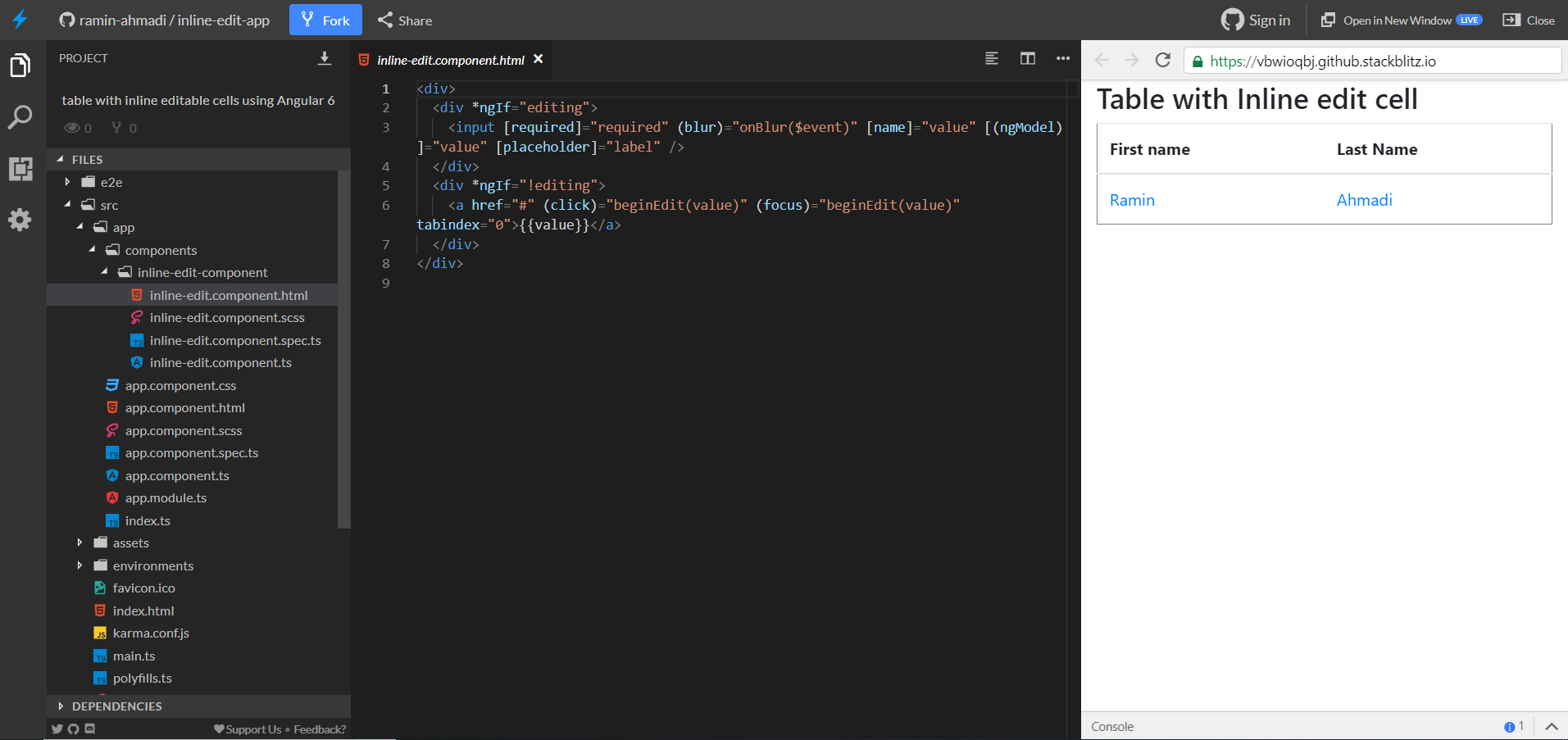
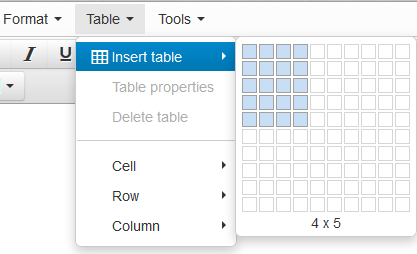
 Creating A Table With Inline Editable Cells Using Angular 6
Creating A Table With Inline Editable Cells Using Angular 6
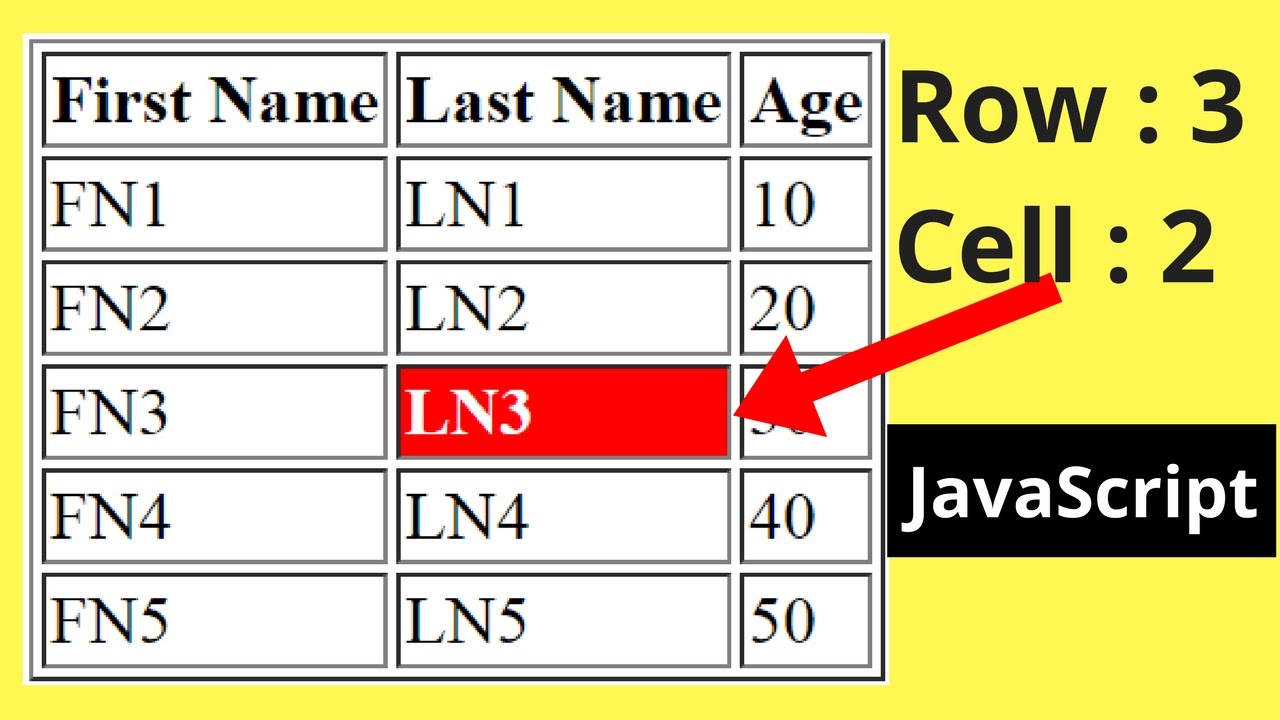
 How To Get Html Table Row And Cell Index Using Javascript
How To Get Html Table Row And Cell Index Using Javascript
 Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Add Table Row In A Table Using Jquery Geeksforgeeks
How To Add Table Row In A Table Using Jquery Geeksforgeeks
 Fixed Table Layouts Css Tricks
Fixed Table Layouts Css Tricks
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Html Table Basics Learn Web Development Mdn
Html Table Basics Learn Web Development Mdn
 Print Table Cell Background Color Having Conditional
Print Table Cell Background Color Having Conditional
 Java Script Get Table Cell Values And Get Cell Text Boxes
Java Script Get Table Cell Values And Get Cell Text Boxes
 Store Html Table Values In A Javascript Array And Send To A
Store Html Table Values In A Javascript Array And Send To A
Html Tables Coloring With Css Styles
 How To Get Selected Cell Value In Html Table Using Javascript
How To Get Selected Cell Value In Html Table Using Javascript

.png) How To Handle Web Table In Selenium Webdriver
How To Handle Web Table In Selenium Webdriver
 Get Table Cell Value With Jquery
Get Table Cell Value With Jquery
 How To Implement Expand Collapse In Html Table Rows Using
How To Implement Expand Collapse In Html Table Rows Using
 Shinkan Comrade Tv Station Javascript Get Table Cell Value
Shinkan Comrade Tv Station Javascript Get Table Cell Value
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 How To Get All The Td Values Of A Table In A Javascript
How To Get All The Td Values Of A Table In A Javascript
 Get Value Of Html Cells In Row Clicked With Javascript
Get Value Of Html Cells In Row Clicked With Javascript
 Javascript How To Get Html Table Column Values Sum In Js Lagu
Javascript How To Get Html Table Column Values Sum In Js Lagu
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
Jquery How To Get Table Cell Value Td Value 4 Ways Codepedia
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
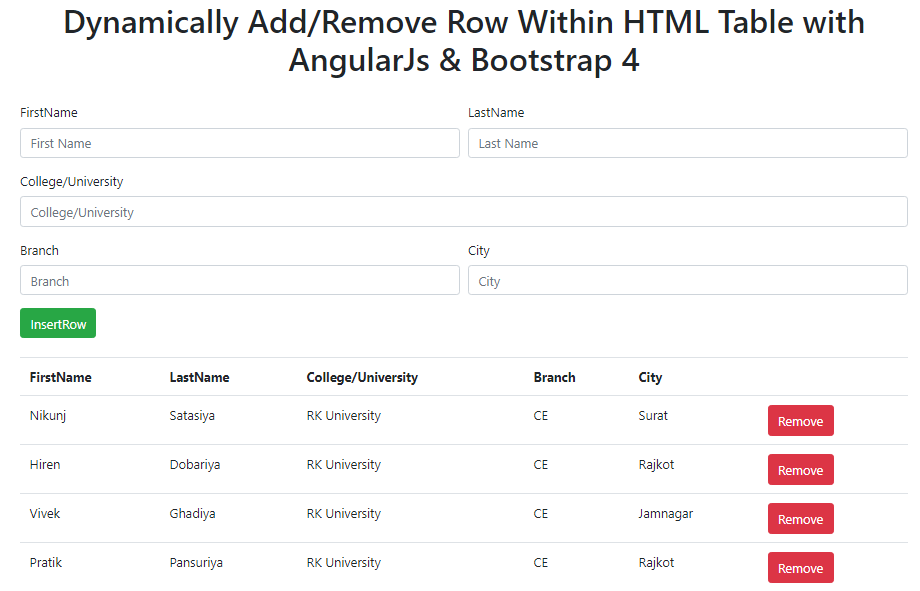
 Dynamically Add And Remove Row Within Html Table Using
Dynamically Add And Remove Row Within Html Table Using

 Java Script Get Table Cell Values And Get Cell Text Boxes
Java Script Get Table Cell Values And Get Cell Text Boxes


0 Response to "33 Get Html Table Cell Value Javascript"
Post a Comment