32 How To Link External Javascript
Most "mainstream" programming languages such as C or Java support "code libraries", where a programmer can save a commonly used piece of code as a library file and reference it from the main program. Well, JavaScript supports external libraries too, in the form of the .js file. Last few days, I have got several mails from my friends that how to use hidden function in HTML or how to add external javascript file to HTML. Normally we use java script syntax in the below written manner.
 External Javascript File Code Bridge Plus
External Javascript File Code Bridge Plus
Nov 22, 2020 - We must choose either an external <script src="…"> or a regular <script> with code. The example above can be split into two scripts to work:

How to link external javascript. 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ... Once you have selected the JavaScript code you want to move, paste it into a new file. Give the file a name that suggests what the script does or identifies the page where the script belongs. Give the file a.js suffix so that you know the file contains JavaScript. Feb 20, 2021 - Learn how you can determine if a URL is external or internal
Existing JavaScript libraries can also be linked into a component or.a5w page. Creating JavaScript in an External File On the Web Projects Control Panel, click the New button. If prompted, select Javascript File and click OK. What we do is write the file path to our external javascript file. You remember I need a file. G s g s. So as long as our file here is in the same folder as the document we have to do is put the name of a file the extension which is our case. Yes. Before you preview this. Make sure that you save your HMO document as well as your external Jobs file. You can use JavaScript code in two ways. You can either include the JavaScript code internally within your HTML document itself You can keep the JavaScript code in a separate external file and then point to that file from your HTML document. What is Internal JavaScript?
Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks 5 days ago - These bogus href values cause unexpected behavior when copying/dragging links, opening links in a new tab/window, bookmarking, or when JavaScript is loading, errors, or is disabled. They also convey incorrect semantics to assistive technologies, like screen readers.
Concatenate files Example: Here importing multiple JavaScript files into a single JavaScript file and calling that master JavaScript file from a function. External JavaScript file named as "main.js" connect external css & javascript to htmlSoftware Used In Tutorial:-Visual Code (64-bit) UserProject Description:-HTML, CSS, JavaScript To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as in the above structure i.e. <script src="myscript.js"></script> Keep the following content in myscript.js file − function sayHello () { alert ("Hello World") }
Explain how and where to use javascript in html and external script. Provide some examples. External JavaScript and PHP, One of the lesser known sides of external JavaScript is the ability to reference a PHP file instead of the familiar .js file. At first such an notion may seem strange, In order to render it to the browser, we produce JavaScript code as a string in the PHP code. I am trying to simply copy and paste the code from this link, but it seems that the javascript file is not being picked up. The HTML and CSS are working just fine, but I can't seem to link the javascript file. I am not sure why, any help would be appreciated. Also here is the code linking my js file to the HTML.
If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. 3 weeks ago - The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other ... Using External Libraries. ... Locating the Javascript download is usually a matter of going to the home page of the library and finding the "download" link. Sometimes you'll be offered the choice between a "minified" version and a normal version.
External JavaScript and PHP. One of the lesser known sides of external JavaScript is the ability to reference a PHP file instead of the familiar .js file. At first such an notion may seem strange, even impossible; after all, who among us isn't familiar with that barrier dividing server side and client side scripts that prohibit the two from interacting? To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension.js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
Create external JavaScript file with the extension.js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. May 24, 2019 - Add target="_blank" to external links with pure JavaScript. - target_blank.js In HTML documents and web pages, there are two ways to include JavaScript code. One way is to include the code internally, known as the inline method. Using this method, the code is written inside...
SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n... To link to an external JavaScript file, you add a src attribute to the HTML <script> tag and specify the location of the external JavaScript file. Linking to an external JavaScript file Here's an example of linking to an external JavaScript file. The file called external_javascript.js contains all the JavaScript code. Adding a JavaScript file to a page To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server.
We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by.js extension. It is recommended to embed all JavaScript files into a single file. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2. To link to an external javascript file, add the src attribute to the openning <script> tag. The attribute value must be set to the url of an external javascript file with a " .js " extension. The external javascript file should not contain openning and closing <script> tags, only the javascript statements.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I am working on a custom WordPress theme. I have everything working perfectly so far except for one thing: the external JavaScript files will not work. I followed the exact advice from the links here and here, but it still does not work. I have searched the codex, checked source code, used firebug. I have no idea why this is not working. Nov 17, 2020 - How to Automatically Detect External Links in a Paragraph of Text With JavaScript ... Checking whether a single string a valid URL is a science in itself. The ultimate source for regex validation methods to detect valid URLs, and not in error matching URLs that aren’t really valid, is long ...
Apr 01, 2020 - The external JavaScript file must contain the <script> tag. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use? Jan 17, 2020 - The external JavaScript file must contain the <script> tag. Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. Example 1: In this example, the node is created and the attributes are set by the JavaScript methods.
How to link external javascript file onclick of button. Ask Question Asked 9 years, 10 months ago. Active 8 months ago. Viewed 232k times 52 22. I would like to call a javascript function in an external JS file, using the onClick function on a button in this file, form.tmpl.htm. <button type="button" value="Submit" onClick="Call the external js ... Including it as a link to an external file; For the most part, you will include the JavaScript as an external file. The Script Tag. ... To include an external JavaScript file, we can use the script tag with the attribute src. You've already used the src attribute when using images. The value for the src attribute should be the path to your ... Jan 10, 2021 - Let’s say you’re working on a project, and you are considering adding an external library to manipulate the page or add additional functionality. You might want to load up the latest version of…
 How To Include A External Javascript Library Through Url In
How To Include A External Javascript Library Through Url In

 Leaflet Js Not Sure What Is Wrong With My Script Below
Leaflet Js Not Sure What Is Wrong With My Script Below
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Javascript Where To Write Javascript Code
Javascript Where To Write Javascript Code
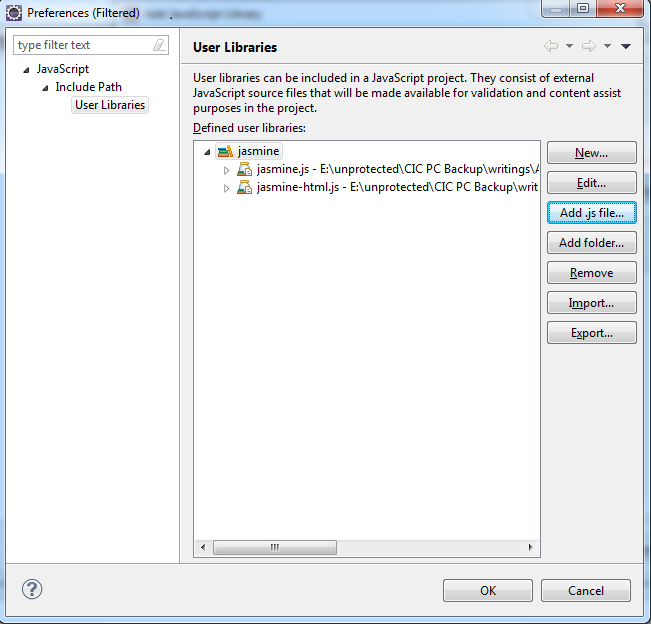
 Add External Js Libraries To Eclipse Jsdt Driven Projects
Add External Js Libraries To Eclipse Jsdt Driven Projects
How To Link An External Javascript File Mkyong Com
Load An External Javascript File On Demand Using A Custom
 How To Put Jquery Code In A External Js File
How To Put Jquery Code In A External Js File
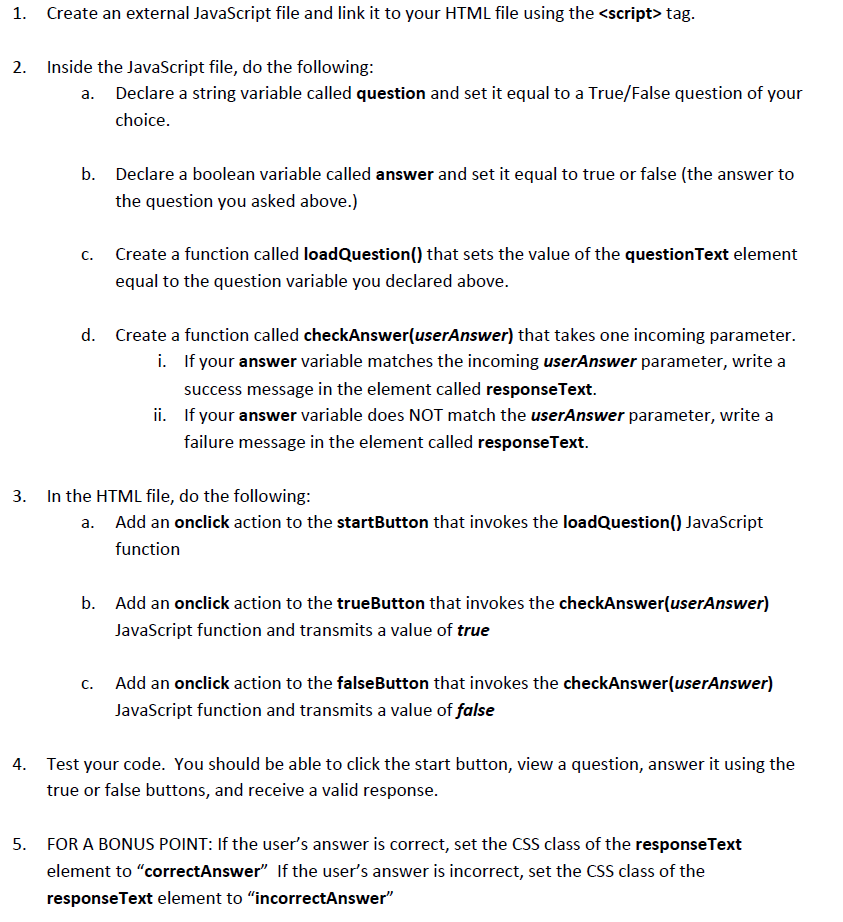
 Create An External Javascript File And Link It To Chegg Com
Create An External Javascript File And Link It To Chegg Com
 Hey Everyone Here S A Quick Tutorial That Will Show You How
Hey Everyone Here S A Quick Tutorial That Will Show You How

 Calling External Js Through Jslib Unity Answers
Calling External Js Through Jslib Unity Answers
 Php Laravel Link External Javascript And Css File Stack
Php Laravel Link External Javascript And Css File Stack
 Create And Link An External Javascript File
Create And Link An External Javascript File
 How To Call Javascript File In Html Design Corral
How To Call Javascript File In Html Design Corral
 How To Link An External Javascript File To An Html Document
How To Link An External Javascript File To An Html Document
 How To Load External Javascript Files From The Browser
How To Load External Javascript Files From The Browser
Javascript In Html Trinkets Trinket Blog
 Trigger Vuejs Functions From An External Javascript File By
Trigger Vuejs Functions From An External Javascript File By
 Functions In External Javascript Doesn T Work Stack Overflow
Functions In External Javascript Doesn T Work Stack Overflow
 Reference External Javascript Library In Html Files With
Reference External Javascript Library In Html Files With
 External Javascript Link In Html Code Example
External Javascript Link In Html Code Example
 Inject External File Many Times Html Webpack Externals Plugin
Inject External File Many Times Html Webpack Externals Plugin
Including Javascript In Your Page

 How To Call External Javascript Function In Html Stack Overflow
How To Call External Javascript Function In Html Stack Overflow
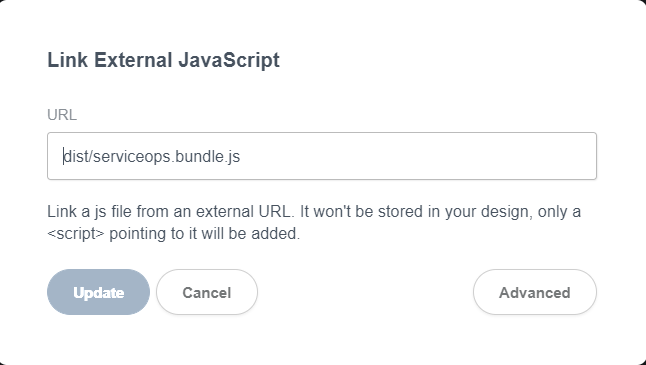
 Link External Script With Http Bootstrap Studio Help
Link External Script With Http Bootstrap Studio Help
Load An External Javascript File On Demand Using A Custom

0 Response to "32 How To Link External Javascript"
Post a Comment