24 How Javascript Engine Works
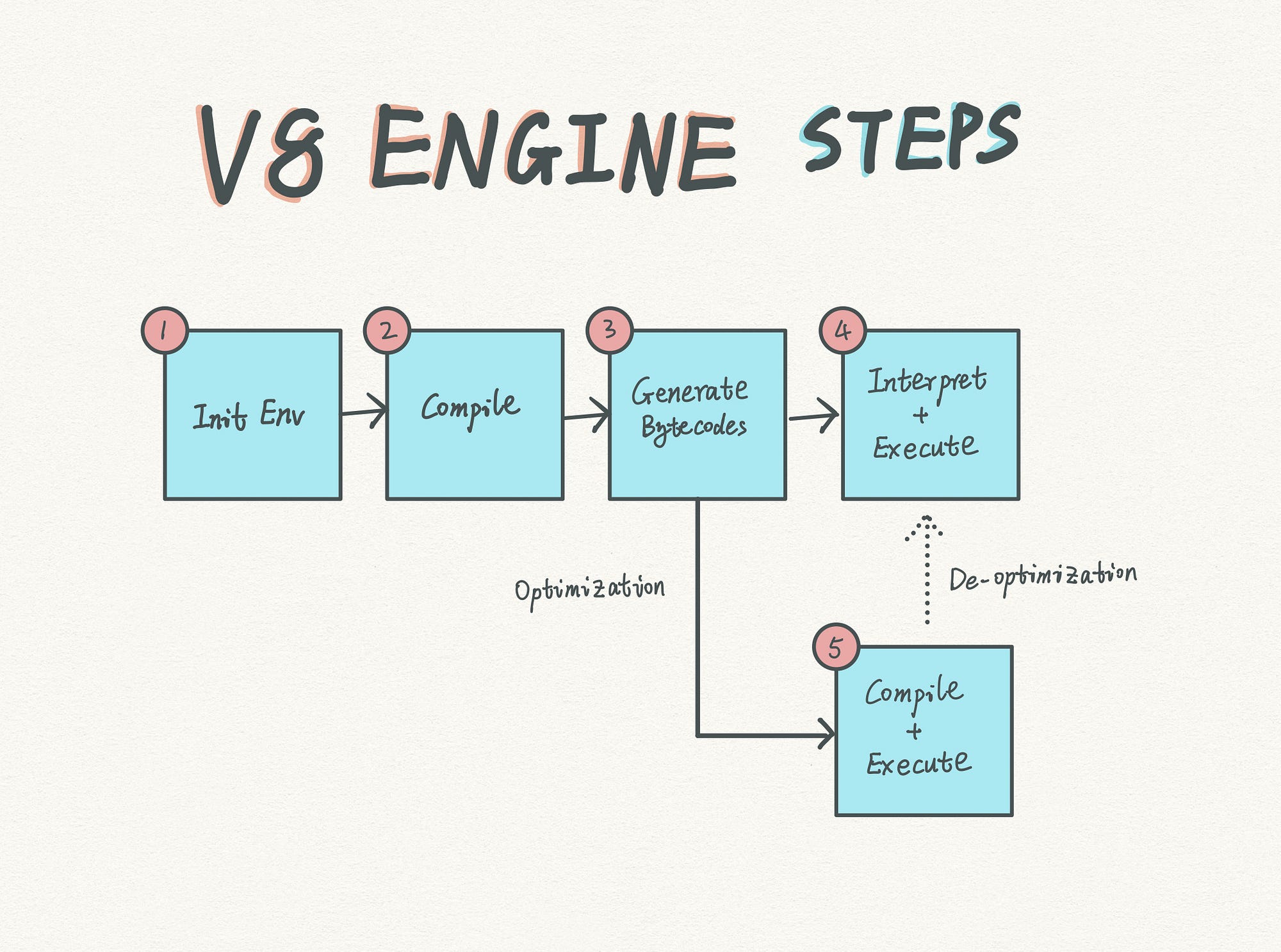
17/9/2019 · How V8 JavaScript Engine Works When a developer runs a JS script on V8, the following steps are taken by the engine: The engine compiles and executes the JS code The engine handles the call stack Dec 16, 2020 - From a high-level view, the V8 JavaScript engine execution consists of 5 steps.
 How Javascript Works Dev Community
How Javascript Works Dev Community
V8v8 is a javascript engine which is used to increase the efficiency of javascript code during the web browsing. it is an open source and can be used for the clients as well as the server side. google chrome and node.js are the main examples of v8 on the client side and server side respectively. it uses jit (just in time ) compiler to convert the source code directly into the native machine ...

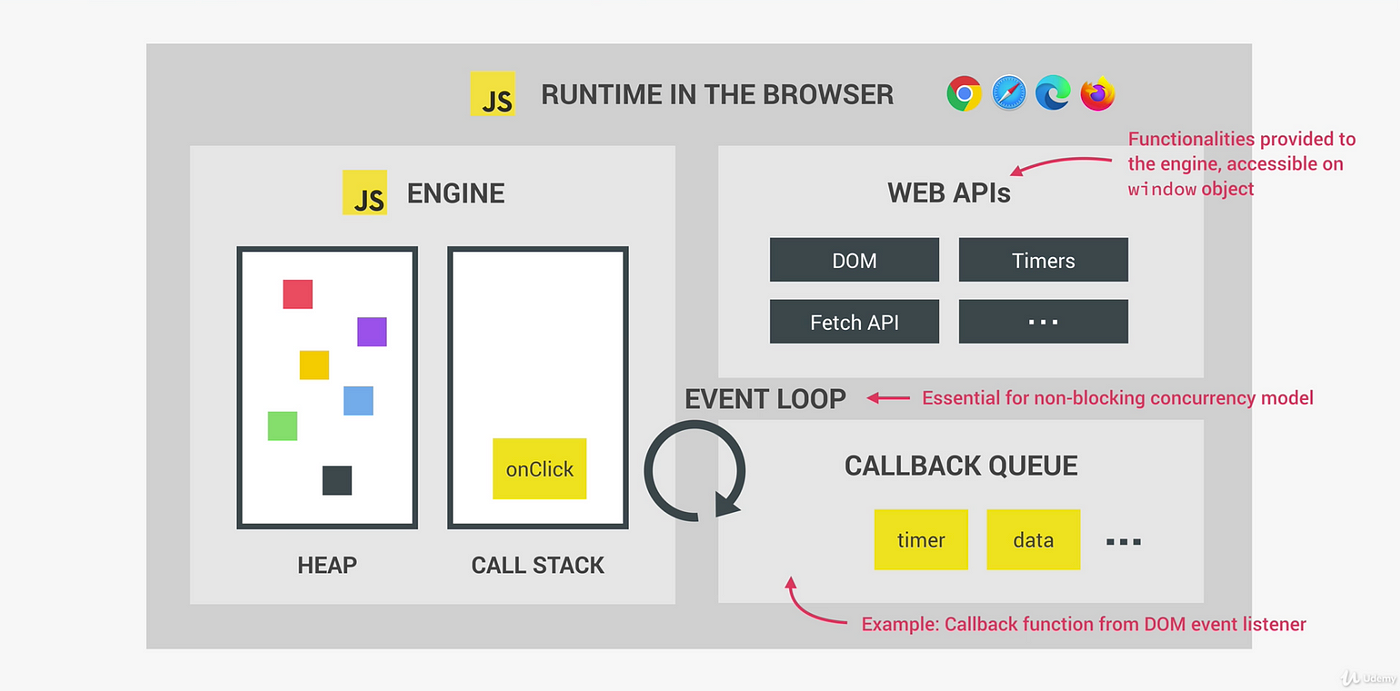
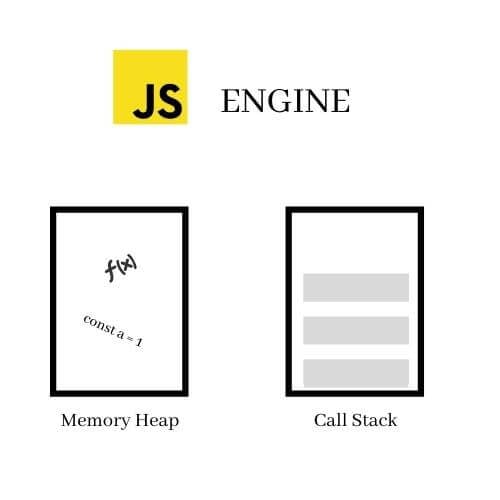
How javascript engine works. JavaScript engines are a program that helps in converting your code of JavaScript into a lower level code or machine code. ECMAScript Standards is being followed by the JavaScript engines. The job... How a JavaScript engine works. Mayank Agnihotri. Mar 24, 2020 · 2 min read. We all know how a JavaScript program works/runs. For those who don't it runs from top to bottom. But have you ever ... The JavaScript Engine JavaScript consists of two main components, the memory heap, and the call stack, and is a great starting point for discussing how JavaScript works. Memory Heap: The memory heap is where the memory allocation happens.
15/10/2018 · #javascript #engine #v8In this video, we learn some basics about the javascript engine inside the chrome browser which is called as V8. We learn into how it ... For JavaScript, the compilation occurs in mere milliseconds before the code is executed and to ensure the fastest performance, the JavaScript engine uses all kinds of tricks like JITs, which is a... 6/3/2019 · Introduction to How JavaScript Works? JavaScript is a scripting language that is used within the browser for interface interaction. Brendan Eich was the first person to create JavaScript engine was for the Netspace Navigator web browser at Netspace. It is implemented in C and its code name was SpiderMonkey.
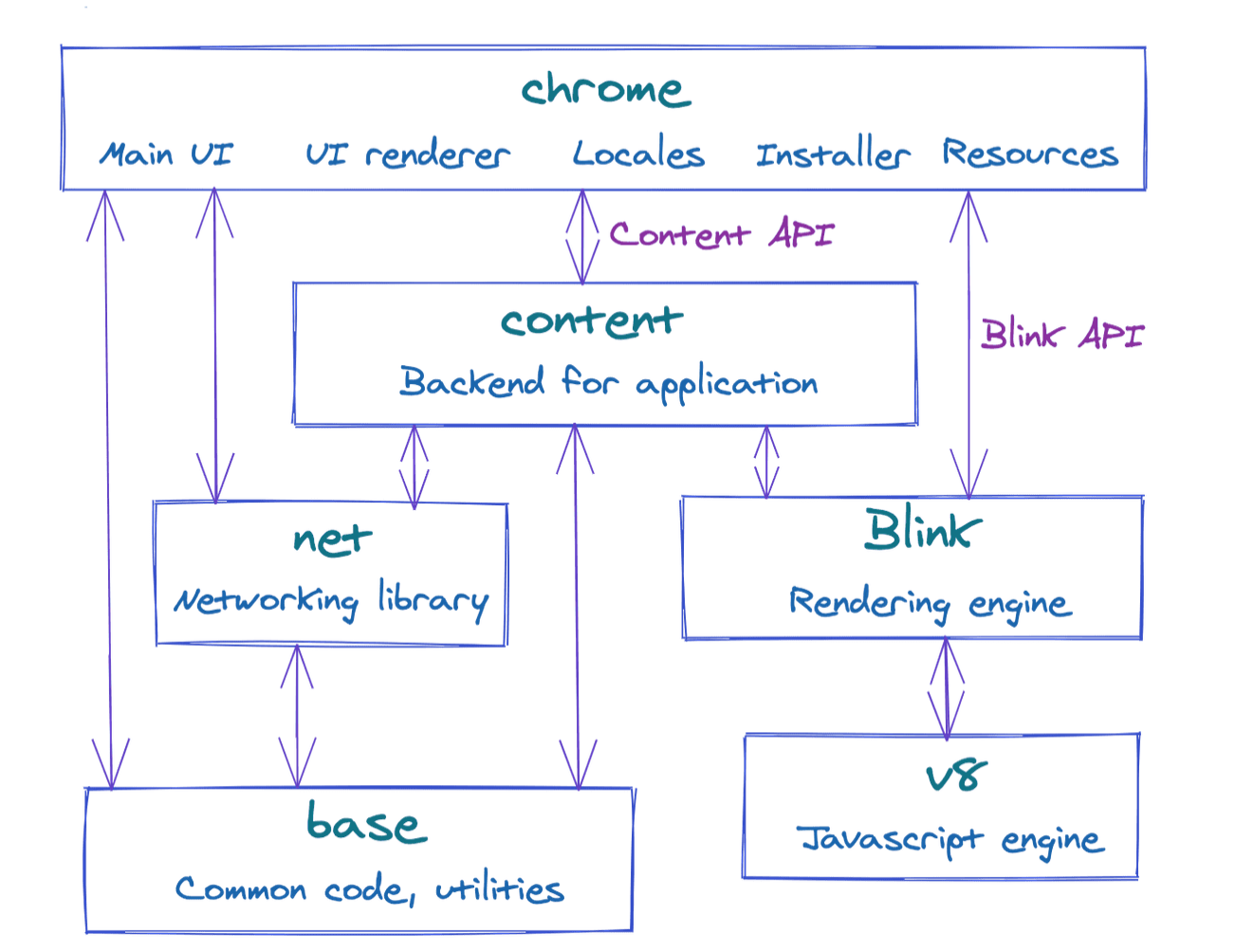
Oct 03, 2018 - Much in the way that we have multiple browser engines (Chrome, Safari, IE, Opera, Firefox, et al.), it makes sense to tie the JavaScript engine to the browser engine. By understanding how the specific browser engine works, the JavaScript engine can effectively parse, interpret, and compile ... JavaScript engine reads each line of js code and pushes the executable statement into the call stack. Each statement is added to the call stack then the engine executes the statement and removes elements one by one from the top of the call stack after executing it. The JavaScript engine is the component of the browser that takes your JavaScript code, optimizes and executes it. Also known as virtual machines, JavaScript engines execute your code in an environment that is platform-independent. This means that you can run the same JavaScript code on MacOS, Windows, or Linux.
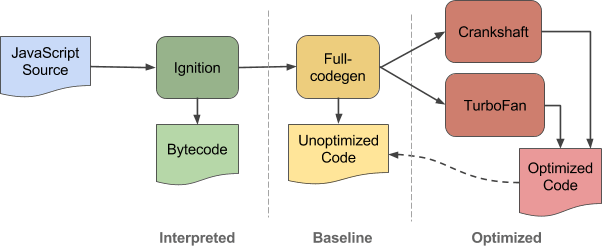
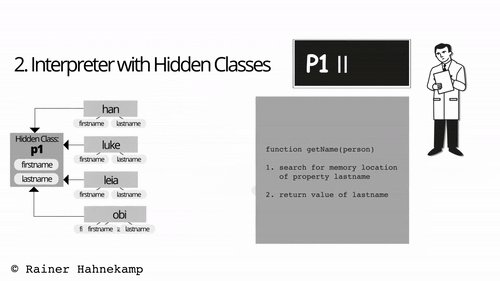
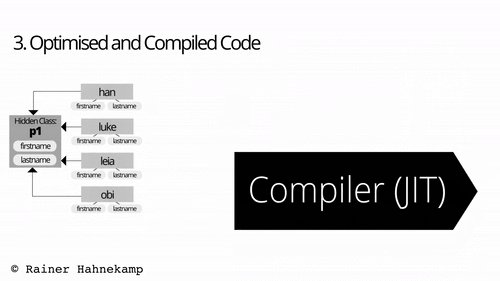
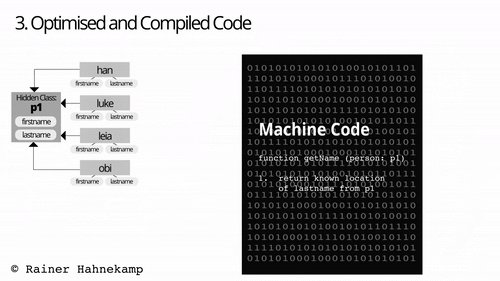
Dec 04, 2017 - In a previous article, we detailed how JavaScript’s engine works in terms of event execution and briefly mentioned compilation. Yes, you read that correctly. JavaScript is compiled, though unlike… Modern JavaScript engines combine the benefits of interpreter and compiler: Fast application startup and fast code execution. Inline Caching is a powerful optimisation technique. It works best when only a single object shape passes to the optimised function. JavaScript Engines are complicated. But it works on some simple basics: The engine reads ("parses:) the script. Then it converts or compiles the script to the machine language. After that machine code runs. Here, JavaScript engine applies optimizations at each step of the process. It reads a compiled script and analyzes the data that passes ...
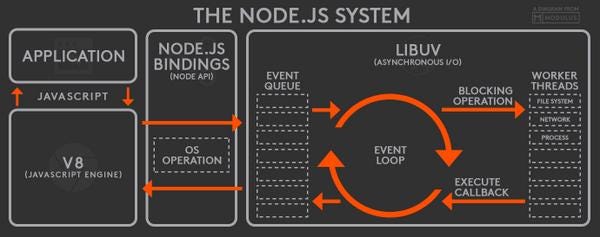
A JavaScript engine is a program or an interpreter which executes JavaScript code. A JavaScript engine can be implemented as a standard interpreter, or just-in-time compiler that compiles JavaScript to bytecode in some form. This is a list of popular projects that are implementing a JavaScript engine: Sep 01, 2020 - JavaScript’s call stack, event loop, task queues, and various other pieces that make JavaScript as we know it. V8 is Google’s open source high-performance JavaScript and WebAssembly engine, written in C++. It is used in Chrome and in Node.js, among others. It implements ECMAScript and WebAssembly, and runs on Windows 7 or later, macOS 10.12+, and Linux systems that use x64, IA-32, ARM, or MIPS processors.
Let's concentrate on the Google Chrome V8 engine. In this diagram, the left side represents the V8 engine with Memory Heap (memory location where an object is stored) and Call Stack (which executes the program). The whole picture represents Javascript Runtime Environment. Now let's see with code how it works. The V8 engine is an open-source high-performance JavaScript engine, written in C++ and used in the Chrome browser as well as in Node JS. The performance outmatched any engine that came before it mainly because it combines 2 parts of the engine, the interpreter and the compiler. Today, all major engines use this same technique. A JavaScript engine is a computer program that executes JavaScript code. The first JavaScript engines were mere interpreters, but all relevant modern engines use just-in-time compilation for improved performance.. JavaScript engines are typically developed by web browser vendors, and every major browser has one. In a browser, the JavaScript engine runs in concert with the rendering engine via ...
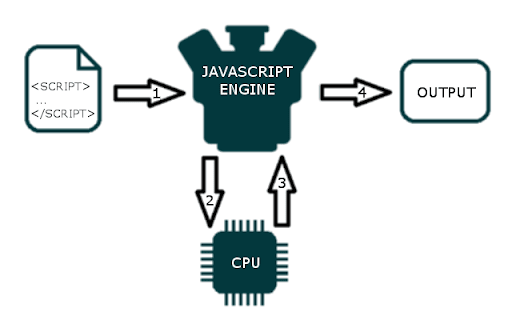
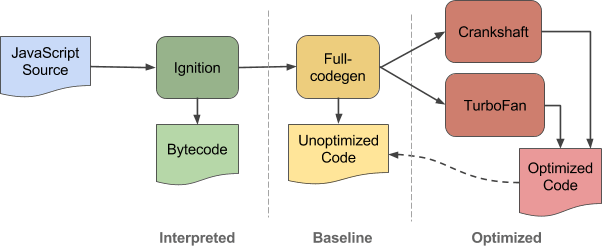
From a high-level view, the V8 JavaScript engine execution consists of 5 steps. Initialize environment in the host. Compile JavaScript codes. Generate bytecodes. Interpret and execute bytecodes. Optimize some bytecodes for better performance. 1. Initialize environment. Technically, this is not part of V8's job. As a Javascript developer we all know Javascript Engine is the thing which compiles and runs the Javascript code. Whatever code we write is runnable in the browser, so compilation process is the less concentrated part by Developer. Explore the full course on Udemy (special discount included in the link): https://www.udemy /the-complete-web-developer-in-2018/?couponCode=KWUEAIENYOU62H...
31/8/2021 · A JavaScript engine is just a fancy term for a program that executes JavaScript code. Computers don't understand JavaScript; they only understand 1's and 0's, machine code. The work of a JavaScript engine is to translate our code into a language that the computer can understand. May 24, 2020 - To learn JavaScript engines is to learn about what goes on when you run your code. That kind of knowledge helps programmers to write better, faster, and smarter code. JavaScript engines are just… What is a javascript engine? A JavaScript engine is a software program that executes JavaScript code and provides the relevant output. JavaScript engines are typically developed by web browser vendors like - Google, Microsoft, and Mozilla to name a few. How does the Javascript engine work? The working of the javascript engine can be explained ...
JavaScript is a single-threaded programming language, which means it has a single Call Stack. Therefore it can do one thing at a time. The Call Stack is a data structure which records basically where in the program we are. If we step into a function, we put it on the top of the stack. The JavaScript engine executes and compiles JavaScript into native machine code. Every major browser has developed its own JS engine: Google's Chrome uses V8, Safari uses JavaScriptCore, and Firefox uses SpiderMonkey. We'll work particularly with V8 because of its use in Node.js and Electron, but other engines are built in the same way. 16/10/2019 · The resources available to a JavaScript engine can vary a lot. A JavaScript engines performs the following tasks: 1- Compiler optimization. 2- Garbage collection. 3- Hot code management. 4- Caching. 5- Other runtime aspects of the program. Whenever any device loads JS, it loads, parses and then executes the js code inside the script. The execution of the JS code …
In the case of JavaScript, there is an engine to convert it to machine code. Similar to other languages, this engine can be built using any language and hence there is not just one engine. V8 is Google's implementation of the engine for its Chrome browser. SpiderMonkey was the first engine built for Netscape Navigator and now powers FireFox. 1/9/2020 · EcmaScript specification tells how JavaScript should be implemented by the browser so that a JavaScript program runs exactly the same in all the browsers, but it does not tell how JavaScript … Aug 04, 2018 - by Rainer Hahnekamp JavaScript essentials: why you should know how the engine worksPhoto by Moto “Club4AG” Miwa on FlickrThis article is also available in Spanish. In this article, I want to explain what a software developer, who uses JavaScript to write applications, should know about ...
How the JavaScript Engine Works? A Javascript engine can simply be stated as a program or an interpreter that carries out code execution. The process of compilation from Javascript to bytecode is carried out through Javascript engine that can be seen as a standard interpreter or just-in-time compiler. The V8 engine is an open-source, high-performance JavaScript and Web Assembly engine written in C++. The V8 engine is used inside Google Chrome, Node.js, and electron, among others. Overview of V8 Engine. The V8 engine has two main components. Heap is an unstructured memory that is used for memory allocation of the variables and the objects. Apr 27, 2018 - I have been a Ruby on Rails developer for the last 2 years. I have used JavaScript both in its vanilla form and in some frameworks. However, I learned JavaScript as most new programmers do, by going through a course, without quite understanding how the JavaScript engine works.
JavaScript is a dynamically typed language, meaning that the types of data can change constantly. It would be extremely slow if the JavaScript engine had to check each time which data type a certain value has.
 Javascript Engine And Runtime How Javascript Works Behind
Javascript Engine And Runtime How Javascript Works Behind
 How Does Javascript And Javascript Engine Work In The Browser
How Does Javascript And Javascript Engine Work In The Browser
 How Javascript Works Inside The V8 Engine 5 Tips On How To
How Javascript Works Inside The V8 Engine 5 Tips On How To
 Javascript Engine Basics General Forms And Inline Caching
Javascript Engine Basics General Forms And Inline Caching
 Crucial Facts About Javascript Engine By Ritik Chopra
Crucial Facts About Javascript Engine By Ritik Chopra
How Well Does Google Crawl Javascript Pretty Darn Well
 Javascript From Downloading Scripts To Execution Part 2
Javascript From Downloading Scripts To Execution Part 2
 How Javascript Engine Works Dotnetcrunch
How Javascript Engine Works Dotnetcrunch
 How The Javascript Engine Works Know The Basics
How The Javascript Engine Works Know The Basics
How The Javascript Engine Works Brief About Js Engine
 How Javascript Works Working Of Javascript Engine
How Javascript Works Working Of Javascript Engine
 How Javascript Works Dev Community
How Javascript Works Dev Community
 How Does Javascript And Javascript Engine Work In The Browser
How Does Javascript And Javascript Engine Work In The Browser
Concurrency Model And The Event Loop Javascript Mdn

 How Javascript Works Working Of Javascript Engine
How Javascript Works Working Of Javascript Engine
 How V8 Javascript Engine Works Step By Step With Diagram
How V8 Javascript Engine Works Step By Step With Diagram
 How Does Javascript Engine Works Cronj
How Does Javascript Engine Works Cronj
 How Java Script Works Introduction V8 Java Script Engine
How Java Script Works Introduction V8 Java Script Engine
Javascript Engine Fundamentals Shapes And Inline Caches



0 Response to "24 How Javascript Engine Works"
Post a Comment