28 How To Get Input Text In Javascript
node.textContent = text Property values: It contains single value text which specifies the text content of the specified node. Return value: It returns a string, representing the text of node and all its descendants. It returns null if the element is a document, a document type, or a notation. HTML DOM innerText Property: This property set/return the text content of defined node, and all its ... Consider we have a following input text field. <input type="text" id="name" placeholder="Name" /> To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field.
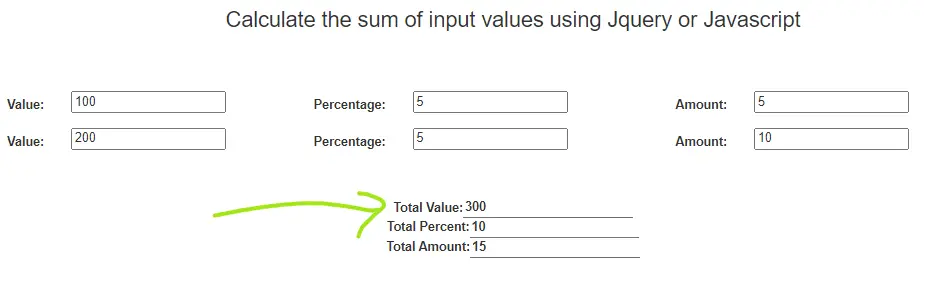
 How To Auto Calculate The Sum Of Input Values Using Jquery Or
How To Auto Calculate The Sum Of Input Values Using Jquery Or
Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to

How to get input text in javascript. Javascript get all input elements in form in the web page, the specific code is as follows: var arrInput = document.getElementsByTagName ("input"); 2. Get the input (button) of the specified element in the web page In this video, you will learn how to get and set input text value in javascript. In this video, you will learn how to get and set input text value in javascript. formname.getElementsByTagName('input') is an array containing all of the input fields in the form. When you get the length of an array it tells you how many entries are in the array.
Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. getElementById is one of the method used to get the value of an element with id selector Input is defined with id value. <input type="text" name="name" id="name"> In javascript, input value can be read using getElementById selector There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
Jun 04, 2017 - When it initially runs the code it gets the value of the textbox, but afterwards it isn't ever called again. However, when you define the variable in the function, every time that you call the function the variable updates. Then it alerts the variable which is now equal to the textbox's input. In today's lesson, we talk about how to accept input from a message box or an HTML form from the user, and process that input to output a message to either a... Jun 29, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
innerHTML: To get and set change text of the element. NOTE My suggestion is that content elements content (inner text) can be get/set with the help of INNERTEXT, INNERHTML. HTML: Forcing INPUT text to uppercase Tweet 105 Shares 0 Tweets 6 Comments. So you have a form where you want to only accept UPPER CASE text in certain input or textarea fields. There are a number of ways to tackle this ranging from JavaScript to HTML5 patterns, CSS, and server-side code. Some are really annoying. Using JavaScript to alter text ... Javascript : text input and event listener. The console.log is used for debugging. We can log some-event to the console when something happens. For instance: We then see #someButton was clicked in Firebug (or Chrome)'s "Console" tab when we click the button. In our html, it's keyup event as shown in the Chrome: We were unable to load Disqus.
In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time. First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as ...
Perhaps the most intriguing application of the DOM in JavaScript is the ability to let the user communicate with the program through the HTML5 web page, without all those annoying dialog boxes. Here is a page with a web form containing two textboxes and a button. Nov 23, 2016 - Participate in discussions with other Treehouse members and learn. Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip...
To make it work, we have to apply inline JavaScript that will check while typing. The onkeypress attribute is a JavaScript event attribute that executes the following peice of code whenever a user press key from his keyboard. The third one, the text tag, is a form field used to take string input from the user. You usually use this tag to get input such as a name or an address, but you can also display input from the user. The span and div tags are a way to just display the information you've read in JavaScript prompt windows. How to loop through form text input field and get a flag if all input are 0.00 Passing value from javascript to PHP ( Hidden Field ) How to connect 2 text box fields with each other in reactjs
May 27, 2017 - How do I get the value from the text field into JavaScript? ... There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. [Solved] How do I travese inside td element to get the value of input , As mentioned in the comments, the solution is: Hide Copy Code. var value = $( col).find("input").val(); .find() | jQuery API Documentation[^] Hi, I have an html table with 7 rows and 7 columns that contains input text. I need to get the value of each input and put in array.
Jul 26, 2019 - Get code examples like "Javascript get text input value" instantly right from your google search results with the Grepper Chrome Extension. However, an input element's functions may vary depending upon its type attributes, such as, text, button, radio etc. How do we separate textboxes from other element? I'll show you how you can get all textboxes and their attributes from a group of elements in a form using only JavaScript. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. JavaScript Change Input Value On Click Event. Here, we are going to use the .value property of the DOM element to change the value of the input field. It is the straight forward approach to change the text of an input field in javascript. Example Apr 16, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
We can key in values inside an input text box with a Javascript executor in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript. Syntax javaScript = "document.getElementsByClassName('gsc-input')[0].value = 'T' ") driver.execute_script(javaScript) JavaScript - How to Get an Input's Value with JavaScript Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each case, it requires some thought to do well. Get the value of a text input. Here is a basic example. It creates a text input field, then prints ... But here in Javascript, the syntax is quite different than the Selenium webdriver. To enter the text into a textbox using javascript, we have two ways: FindElement (Javascript) + EnterText (Javascript) FindElement (WebDriver) + EnterText (Javascript) In both ways, entering text using Javascript is common, but finding an element is different.
How to add JavaScript to html How ... create an image map in JavaScript How to find factorial of a number in JavaScript How to get the value of PI using JavaScript How to make a text italic using JavaScript What are the uses of JavaScript How to get all checked checkbox value ... To extract the information which a user enters into the text fields using Javascript, the Javascript code to do would be: The line document.getElementById ("firstname").value accesses the text box with an id of firstname and retrieves the value which the user has entered into this text box. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
May 31, 2021 - The value attribute is a DOMString ... into the text field. You can retrieve this using the HTMLInputElement value property in JavaScript. ... If no validation constraints are in place for the input (see Validation for more details), the value may be an empty string (""). ... In addition to the attributes ...
How To Get Values From Html Input Array Using Javascript
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Html Code For Input Text And Reset Button Javascript Code To
Html Code For Input Text And Reset Button Javascript Code To
 How To Get Input Type Text In Javascript Stack Overflow
How To Get Input Type Text In Javascript Stack Overflow
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 10 Ways To Read Input Form Examples In Javascript Jquery
10 Ways To Read Input Form Examples In Javascript Jquery
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
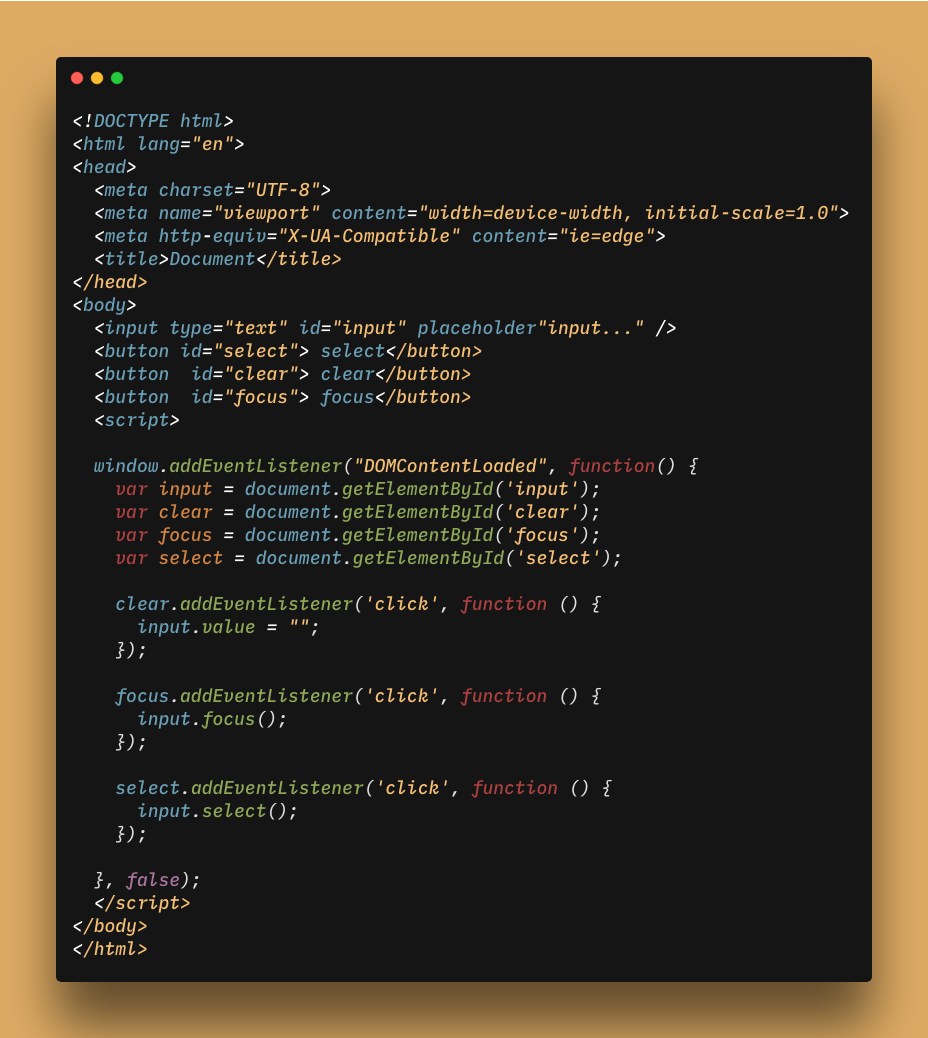
 Selecting Clearing And Focusing On Input In Javascript
Selecting Clearing And Focusing On Input In Javascript
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
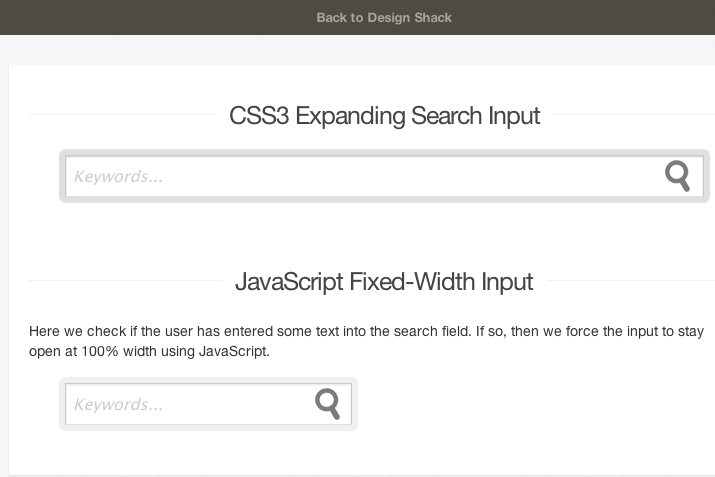
 How To Code An Expanding Html5 Css3 Search Input Field
How To Code An Expanding Html5 Css3 Search Input Field
 Multiple Emails Input In Vanilla Javascript Emails Input Js
Multiple Emails Input In Vanilla Javascript Emails Input Js
 C Java Php Programming Source Code Javascript Input Text
C Java Php Programming Source Code Javascript Input Text
Get The Input Value For Input Text In Javascript
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 Get Value Of An Input Field From Web Form Iframe Studio
Get Value Of An Input Field From Web Form Iframe Studio
Get And Set Formyoula Field Values Using The Javascript
Get The Input Value From A Dialog In Javascript
 Validate User Input With Javascript
Validate User Input With Javascript
 Csce 102 Javascript Textboxes Parsefloat Example
Csce 102 Javascript Textboxes Parsefloat Example
I Can Not Change The Width Of The Html Objects Input Of
 Javascript Html Check Input Textbox Text Field
Javascript Html Check Input Textbox Text Field
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 The Javascript Input Interpreter Firefox Developer Tools Mdn
The Javascript Input Interpreter Firefox Developer Tools Mdn
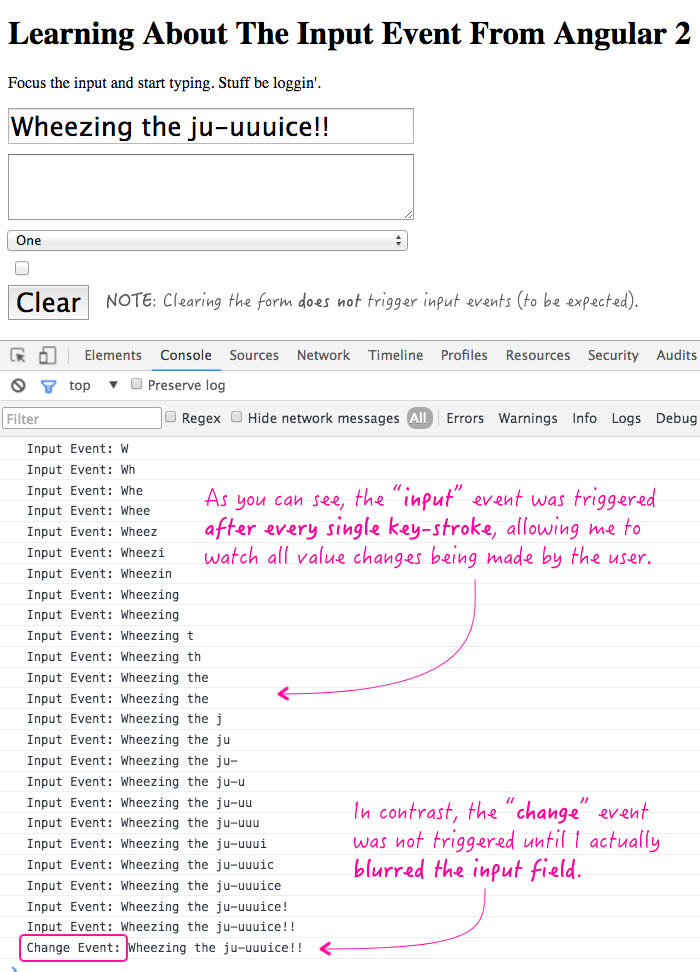
 Learning About The Input Event From Angular 2
Learning About The Input Event From Angular 2
 Html And Javascript How Javascript
Html And Javascript How Javascript
0 Response to "28 How To Get Input Text In Javascript"
Post a Comment