26 Get Type In Javascript
Jan 30, 2016 - The undefined type can only be represented as the value undefined. JavaScript developers typically avoid programmatically setting variables to undefined. When the JavaScript engine creates a variable in memory, it sets its value to undefined until it's assigned a value. We get undefined if ... Using the typeof Operator to Find the Type of Variable typeof is a unary operator in javascript that returns the type of an operand to which it is applied. It usually returns the variable type as a string object. There are standard return types to the typeof operator in javascript.
 Get True Object Type In Javascript Stack Overflow
Get True Object Type In Javascript Stack Overflow
El operador typeof se usa en cualquiera de los siguientes modos:. typeof operando; typeof (operando)El operador typeof devuelve una cadena que indica el tipo del operando sin evaluarlo.operando es la cadena, variable, palabra clave u objeto para el que se devolverá su tipo. Los paréntesis son opcionales. Suponga que define las siguientes variables:

Get type in javascript. 1 week ago - In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object". (reference) The typeof operator is used to get the data type (returns a string) of its operand. The operand can be either a literal or a data structure such as a variable, a function, or an object. The operator returns the data type. Jun 06, 2020 - JavaScript has a few built-in types, including numbers, strings, booleans, objects. Using the typeof operator we can check what is the type of a value assigned to a variable. ... Note that it’s not a function, it’s an operator, so parentheses are not required. Using it, we will get a string ...
My 2¢! Really, part of the reason I'm throwing this up here, despite the long list of answers, is to provide a little more all in one type solution and get some feed back in the future on how to expand it to include more real types.. With the following solution, as aforementioned, I combined a couple of solutions found here, as well as incorporate a fix for returning a value of jQuery on ... JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. Set.prototype.values() - It returns all the values from the Set in the same insertion order. Syntax: set1.values(); Parameter: No parameters Returns: An iterator object that contains all the values of the set in the same order as they are inserted. Set.prototype.keys() - It also returns all the values from the Set in the insertion order. Note: - It is similar to the values() in case of Sets
How to detect device type using javascript [closed] Ask Question Asked 8 years, 3 months ago. Active 1 year ago. Viewed 67k times 25 7. Closed. This question needs to be more focused. It is not currently accepting answers. ... Boolean Values. Very often, in programming, you will need a data type that can only have one of two values, like. YES / NO. ON / OFF. TRUE / FALSE. For this, JavaScript has a Boolean data type. It can only take the values true or false. Topic: JavaScript / jQuery Prev|Next Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field.
Jul 18, 2021 - You also saw how misleading type-checking can be, using the typeof operator. And finally, you saw several ways of implementing predictable type-checking for some data types. If you are interested in getting some additional information about the JavaScript typeof operator, you can refer to this ... Aug 17, 2014 - This table shows the result of converting different JavaScript values to Number, String, and Boolean: Values in quotes indicate string values. Red values indicate values (some) programmers might not expect. ... Get certified by completing a course today! I need a way to determine the type of an HTML element in JavaScript. It has the ID, but the element itself could be a <div>, a <form> field, a <fieldset>, etc. How can I achieve t...
The type of a variable is determined by the type of the value assigned to it. JavaScript has a special operator called typeof which lets you get the type of any value. In this article, we will learn how typeof is used, along with a few gotchas to watch out for. JavaScript Data Types Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Object to get the internal JavaScript [[Class]] of.
In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax: 20/10/2016 · Use the typeof operator to get the type of an object or variable in JavaScript. The typeof operator also returns the object type created with the "new" keyword. As you can see in the above example, the typeof operator returns different types for a literal string and a string object. An empty string has both a legal value and a type. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); Javascript provides 2 operators to check the type of a given value : typeof: This checks whether the value is one of the primitive data types.It will return a string specifying the type — "undefined" / "string" / "number" / "boolean" / "object" etc.. instanceof: This checks the "kind" of an object.For example, Javascript arrays are basically objects. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Here we are going to use JavaScript to solve the problem. Approach 1: First take the reference of the DOM object to a variable (Here, In this example an array is made of IDs of the element, then select random ID and select that particular element). Use .tagName property to get the element name. Example 1: This example using the appraoach ... 3. document.inputEncoding. Returns the document's encoding (character set) 3. document.lastModified. Returns the date and time the document was updated. 3. document.links. Returns all <area> and <a> elements that have a href attribute. If the type of "obj" is the name specified in the "type" parameter, the function returns True, otherwise, returns False. If no argument specified for "type", the function returns a string with the type of "obj". Here are some examples. Get variable type. To get the "obj" type, the second argument ("type…
The file extension is the ending of a file which helps you identify the type of file in different operating systems. In the scope of this tutorial, we will discuss how you can get file extension with JavaScript. Here we suggest some one-line and extended solutions for you. A very simple solution: 30/11/2008 · It turns out, as this post details, you can use Object.prototype.toString - the low level and generic implementation of toString - to get the type for all built-in types Object.prototype.toString.call('abc') // [object String] Object.prototype.toString.call(/abc/) // [object RegExp] Object.prototype.toString.call([1,2,3]) // [object Array] Feb 01, 2018 - How to better check data types in javascript. Lots of code examples on how and workarounds for bugs with javascripts typeof operator.
Here’s what our current JavaScript equivalent to PHP's gettype looks like. The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. 22/4/2020 · Here is a function to get the device type const getDeviceType = () => { const ua = navigator . userAgent ; if ( / ( tablet|ipad|playbook|silk ) | ( android (?! .*mobi )) /i . test ( ua )) { return " tablet " ; } if ( /Mobile|iP ( hone|od ) |Android|BlackBerry|IEMobile|Kindle|Silk-Accelerated| ( hpw|web ) OS|Opera M ( obi|ini ) / . test ( ua ) ) { return " mobile " ; } return " desktop " ; };
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: This method fails on any scalar fields within file records, such as number fields, date fields, string fields, and boolean fields. To determine the type of scalar fields you can use, see the core JavaScript .type property in the JavaScript Guide at http://developer.mozilla /. JavaScript's String type is used to represent textual data. It is a set of "elements" of 16-bit unsigned integer values. Each element in the String occupies a position in the String. The first element is at index 0, the next at index 1, and so on. The length of a String is the number of elements in it.
Mar 19, 2016 - I think you have to rephrase the question. x is an instance and yes, using new is pretty reliable to get an instance. Maybe you are looking for instancof, to get the type of the instance? developer.mozilla /en/JavaScript/Reference/Operators/Special/… – Felix Kling Aug 7 '11 at 16:02 Nov 18, 2011 - In Java, you can use instanceOf or getClass() on a variable to find out its type. How do I find out a variable's type in JavaScript which isn't strongly-typed? Type-checking JSDoc-annotated JavaScript code with VSCode and @ts-check In VSCode you can add a // @ts-check comment to the top of a file that contains JSDoc annotations and you'll get type-checking.
Summary. There are 8 basic data types in JavaScript. number for numbers of any kind: integer or floating-point, integers are limited by ± (2 53 -1). bigint is for integer numbers of arbitrary length. string for strings. A string may have zero or more characters, there's no separate single-character type. Get Type of any object in JavaScript. Works with every ECMAScript-Version. - getType.js 30/6/2017 · Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files [ 0 ]. name
Definition and Usage The nodeType property returns the node type, as a number, of the specified node. If the node is an element node, the nodeType property will return 1. If the node is an attribute node, the nodeType property will return 2. JavaScript Data Types: Typeof Explained. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code. In JavaScript, the typeof operator returns the data type of its operand in the form of a string. The operand can be any object, function, or variable. Syntax: typeof operand. OR typeof (operand) Note: Operand is an expression representing the object or primitive whose type is to be returned.
 How To Pass Variables From Javascript To Php Wikihow
How To Pass Variables From Javascript To Php Wikihow
 Javascript W2ui Objects Can T Get Type Stack Overflow
Javascript W2ui Objects Can T Get Type Stack Overflow
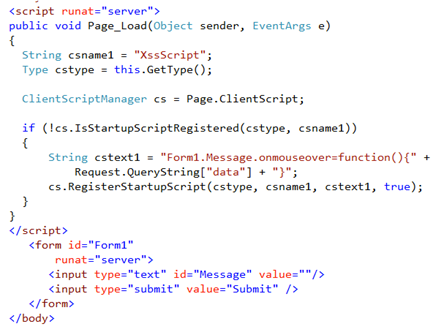
 How To Add Javascript Files Or Scripts Without Breaking
How To Add Javascript Files Or Scripts Without Breaking
Get Information From Form With Custom Javascript Variables
 Review Our Javascript Assignment Template
Review Our Javascript Assignment Template
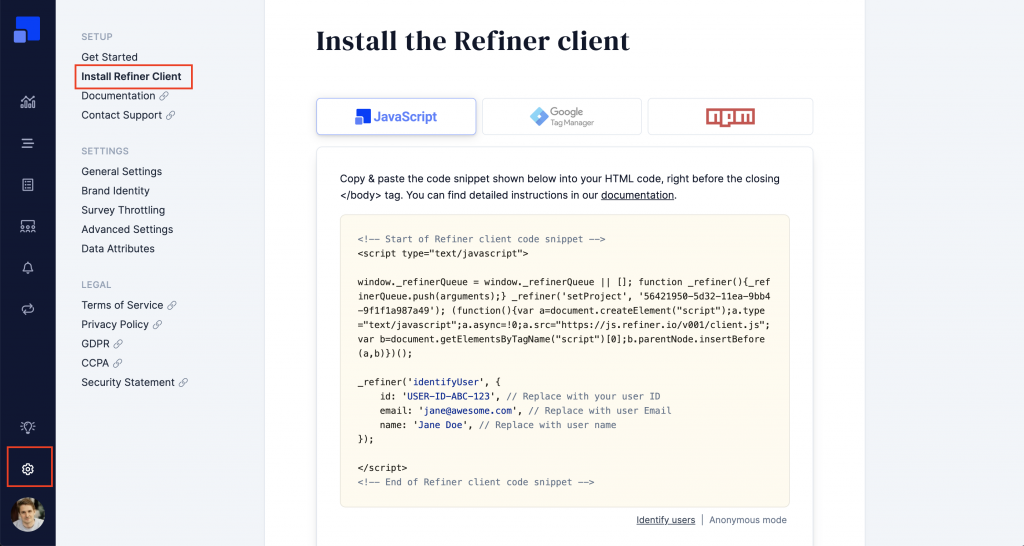
 Install Javascript Code Snippet
Install Javascript Code Snippet
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
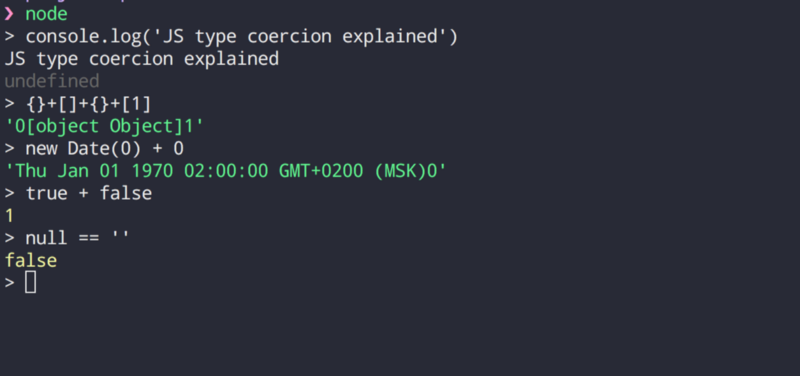
 Javascript Type Coercion Explained
Javascript Type Coercion Explained
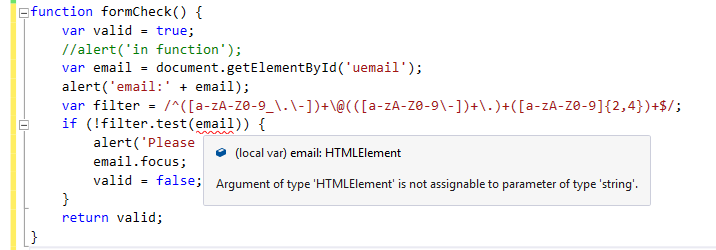
 How To Get Html Elements In Javascript Simple Examples
How To Get Html Elements In Javascript Simple Examples
 How To Check Types In Javascript Without Using Typescript
How To Check Types In Javascript Without Using Typescript
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 How To Get Text From Input Javascript Code Example
How To Get Text From Input Javascript Code Example
 Get Better Type Checking In Javascript With The Maybe Type
Get Better Type Checking In Javascript With The Maybe Type
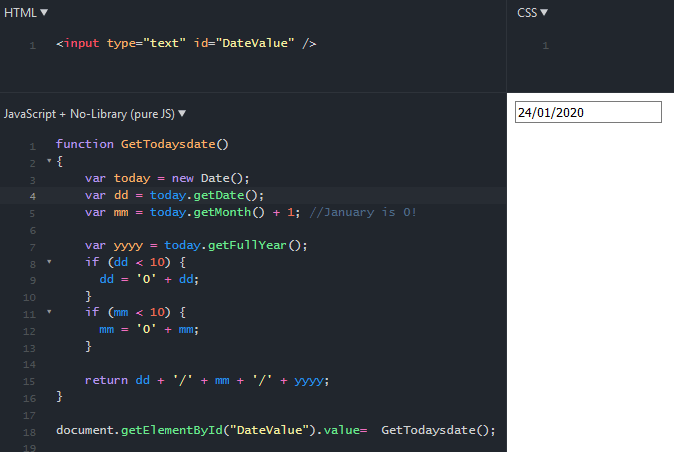
 Javascript How Can I Get Dd Mm Yyyy Formatted Current Date
Javascript How Can I Get Dd Mm Yyyy Formatted Current Date
 How To Write Javascript With 6 Characters By Liam Hanafee
How To Write Javascript With 6 Characters By Liam Hanafee
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Get Element By Type Javascript
Get Element By Type Javascript
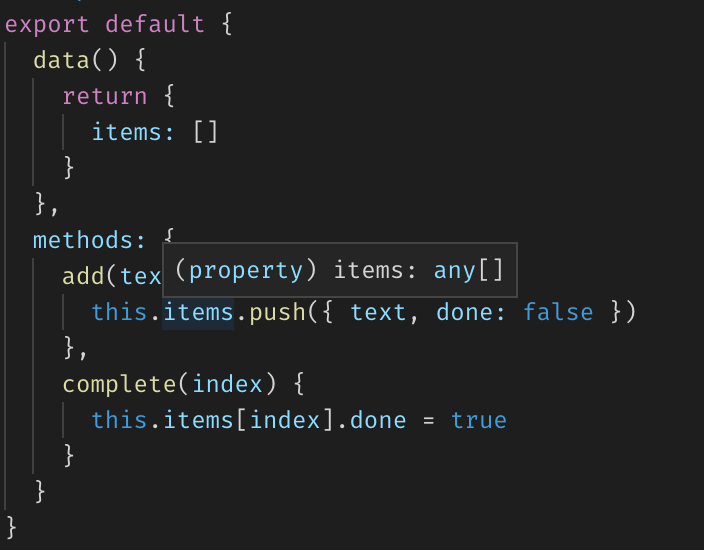
 Type Annotations In Javascript Files
Type Annotations In Javascript Files
Introduction To Sharepoint 2013 Javascript Object Model
 Pdf Working With Getelementsbytagname In Javascript
Pdf Working With Getelementsbytagname In Javascript
 Webstorm Adding Script File To Html Page Get Unresolved
Webstorm Adding Script File To Html Page Get Unresolved
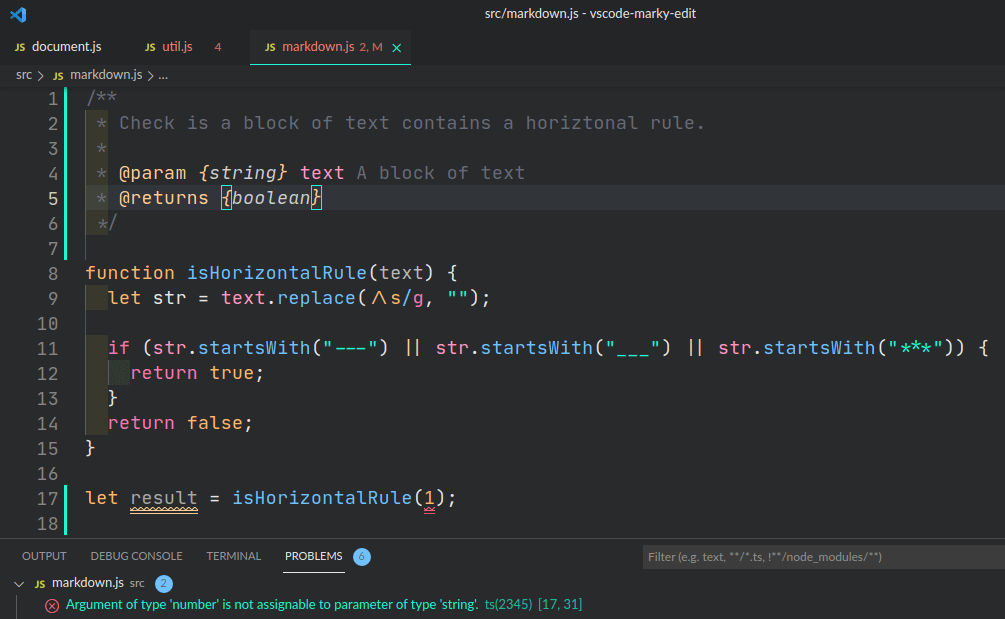
 Vs Code Get Type Checking In Javascript Easily
Vs Code Get Type Checking In Javascript Easily



0 Response to "26 Get Type In Javascript"
Post a Comment