27 Countdown Timer Javascript Sample Code
JavaScript > Code Examples A Countdown Timer If entered string contains Space Character - C Programming code to find out if entered string contains a space character. Enter string. String will be terminated if you press Ctrl-Z. String contains a Space Character. C++ Sample code Perform the ... Nov 21, 2020 - In this tutorial, you will create a countdown timer in pure JavaScript. ... The latest version of Node installed on your machine. To install Node, follow the steps outlined in this How To Install Node.js tutorial. A basic understanding of coding in JavaScript which you can find in this series called How to Code ...
 Why Javascript Timer Is Unreliable And How Can You Fix It
Why Javascript Timer Is Unreliable And How Can You Fix It
How to create a simple JavaScript Countdown Timer. This is a simple JavaScript countdown timer I have used many times in the past. This script works great when you need to display the time remaining for a specific activity and have it count down until that time is reached.

Countdown timer javascript sample code. A simple countdown timer in Javascript. GitHub Gist: instantly share code, notes, and snippets. Step 2: Activate it using JavaScript code. Now I have implemented this countdown timer with the help of JavaScript. First of all, we have set a specific date with the help of Date.parse. that is, you have to determine for what time you want to run the countdown. future = Date.parse("jun 12, 2022 01:30:00"); In the following example, the timer instance's configuration has 2 default parameters: countdown timer and a start value of 5 seconds. But when the timer starts, the timer's configuration changes to a start value of 30 seconds (it replaces the 5 seconds) and a target value of 10 seconds. Source code. Javascript; HTML
Example: Create a Countdown Timer. // program to create a countdown timer // time to countdown from (in milliseconds) let countDownDate = new Date().getTime () + 24 * 60 * 60 * 1000; // countdown timer let x = setInterval (function() { // get today's date and time in milliseconds let now = new Date().getTime (); // find the interval between now ... Countdown timer using HTML and JavaScript Registration closes in 05:00 minutes! Mar 02, 2020 - Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it’s actually a lot more
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... Countdown timer using HTML and JavaScript Registration closes in 05:00 minutes! With the help of JavaScript, we have been able to make the countdown timer work. What the JavaScript code does is, it converts the days, hours and minutes to seconds and adds everything together. Each time the setInterval function deducts a second, the remaining seconds are converted back to days, hours, minutes and seconds using the convert ...
Sep 20, 2019 - We also need to take appropriate action when the countdown is over. The following code clears the values of days, hours, minutes, and seconds and displays a heading when the timer is up. It also stops executing myfunc using the clearInterval method. Nov 29, 2015 - Just wanted to ask how to create the simplest possible countdown timer. There'll be a sentence on the site saying: "Registration closes in 05:00 minutes!" So, what I want to do is to create a Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... JavaScript Countdown Timer ... CODE GAME Play Game.
Feb 14, 2019 - In this tutorial, we will create the countdown timer step by step so that you can understand everything. You can find the entire JavaScript code at the end of the article. ... Let’s start with the HTML. The countdown timer will display four figures: days, hours, minutes, and seconds. Dec 29, 2020 - Countdown timers are an important feature of many sites. On Career Karma, learn how to write a countdown timer using vanilla JavaScript. JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so.
Simple Pure Javascript Countdown Timer - Free Code Download By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 January 28, 2021 Welcome to a tutorial and example on how to create a simple Javascript Countdown Timer. Player example. This sample and associated code is provided as a guide for your production development. The code is not certified for production use nor officially supported. For the pre-roll, mid-roll and post-roll a countdown timer for the ad will appear in the top-left of the player. Mar 11, 2021 - Just wanted to ask how to create the simplest possible countdown timer. There'll be a sentence on the site saying: "Registration closes in 05:00 minutes!" So, what I want to do is to create a
Now create a CSS file named ' style.css ' and put these codes. The final step, Create a JavaScript file named ' function.js ' and put the codes. That's It. Now you have successfully created JavaScript Countdown Timer With CSS UI, A Pure JS Countdown Clock. If you have any doubt or question comment down below. In this tutorial, we will learn how to create a simple Countdown Timer JavaScript project. We will create a Countdown Timer JavaScript project which will start countdown up to 31st Dec of 2020. 1. index.html. Let's create index.html and add the following code to it: Around the World. Perhaps the most relevant use for an online clock is to display readings from various time zones. This gorgeous snippet uses Vue.js and leverages the browser to show times from all over the globe. Notice how the display changes from day to night, depending on the time in the selected locale.
Building a simple countdown timer is easy with JavaScript's native timing events. You can read more about those in this article. Building the countdown timerStart by declaring an empty function called startCountdown that takes seconds as an argument: function startCountdown(seconds) { };We want to keep track of the seconds that 40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. javascript countdown 10 seconds. working of timers in javascript. get timer start adding the started at time js. timing code in javascript. javascript countdown timer including days. javascript date countdown. javascript get clock time in auto counter up. How to make a timer in javascript. javascript countdown 1 minute.
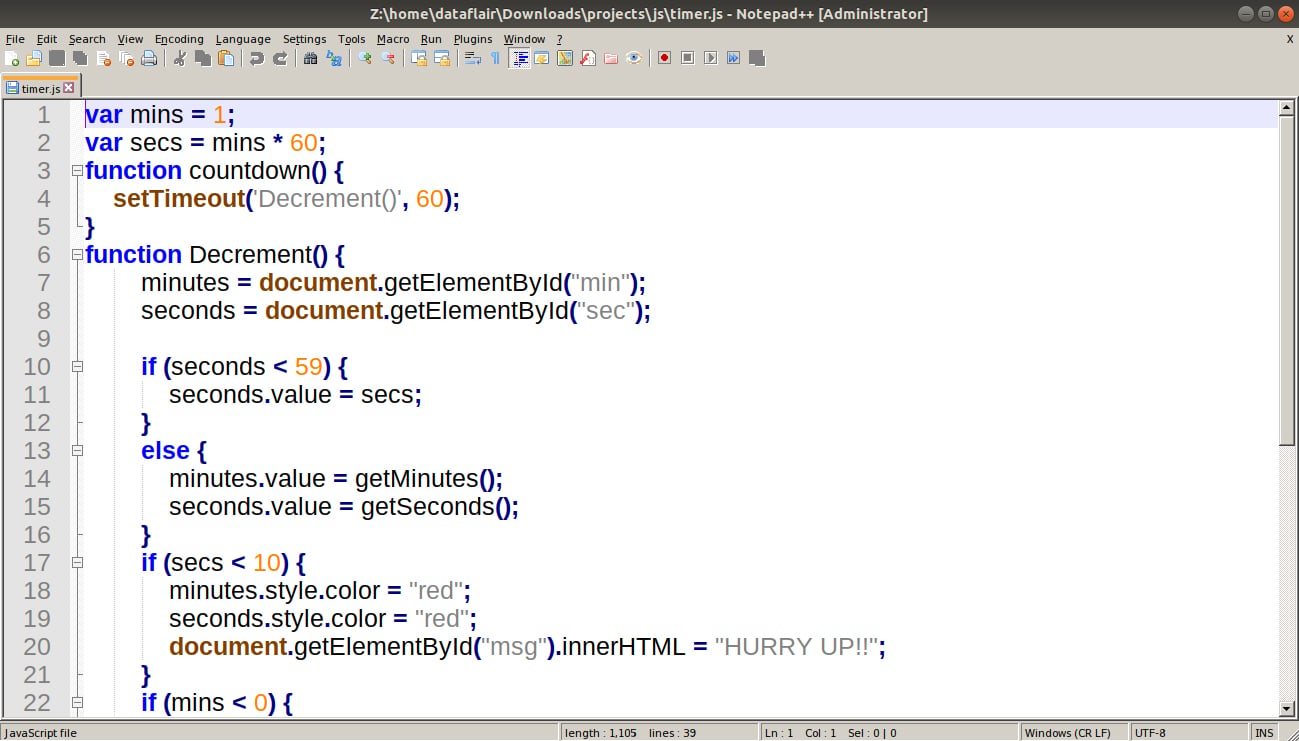
Explanation: clearTimeout() function is used to stop the event from occuring. You can use it by calling it with the id returned from setTimeout() function. For example in the above case if id returned of the timer is stored in variable name timeouteId and you call the clearTimeout(timeouteId) before 5 seconds then the message haven't be displayed. May 12, 2020 - To create a countdown timer with JavaScript, the code is as follows −Example Live Demo Code for a simple JavaScript countdown timer? Ask Question Asked 12 years, 1 month ago. Active 1 year, 11 months ago. Viewed 325k times 151 79. I want to use a simple countdown timer starting at 30 seconds from when the function is run and ending at 0. ... To make the code for the timer appear in a paragraph (or anywhere else on the page), just ...
Home » Jquery » Code for a simple JavaScript countdown timer? Code for a simple JavaScript countdown timer? Posted by: admin November 7, 2017 Leave a comment. Questions: I want to use a simple countdown timer starting at 30 seconds from when the function is run and ending at 0. No milliseconds. 3. Countdown360. It is an attractive and simple countdown timer which shows the remaining time in a circular fashion. Its style can be customized, and it supports callback when the countdown is finished. This plugin is coded in jQuery and HTML5. This helps it to work on almost all the new and advanced browsers. 10:47 PM Angular 1 and Angular 2 Integration , Angular 2 , Difference between == and === in JavaScript , JavaScript countdown timer progress bar , javascript interview questions and answers Edit The Table of Content for countdown timer.
Jan 01, 2020 - In this tutorial, you will create a countdown timer in pure JavaScript. ... The latest version of Node installed on your machine. To install Node, follow the steps outlined in this How To Install Node.js tutorial. A basic understanding of coding in JavaScript which you can find in this series called How to Code ... Repeating Countdown Timer Javascript. This code only needs to be adjusted to the time and day of the week that you want the countdown to count towards. In this demo I have it set to countdown to 8pm on Saturday night. You would need to change the "dy" variable to a number from 0 to 6. 0 is for Sunday and 6 is for Saturday with all the other ... All Languages >> Javascript >> Next.js >> how to set a countdown timer in javascript "how to set a countdown timer in javascript" Code Answer. countdown in javascript . javascript by Mehedi Islam Ripon on Mar 05 2021 Comment . 10 ...
When the user clicks on the start button, sw.start() will fire up, simply creating a timer into sw.timer. At every 1 second interval, sw.tick() will increment the elapsed time and update the timer display. Lastly, sw.stop() and sw.reset() are used to stop the timer. THE SUMMARY Event organizers also use a timer to communicate the stakeholders that how much time is left until the event starts. Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8. A countdown timer is an accurate timer that can be used for a website or blog to display the count down to any special event, such as a birthday or anniversary. Basics of a countdown timer are : Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a reusable object.
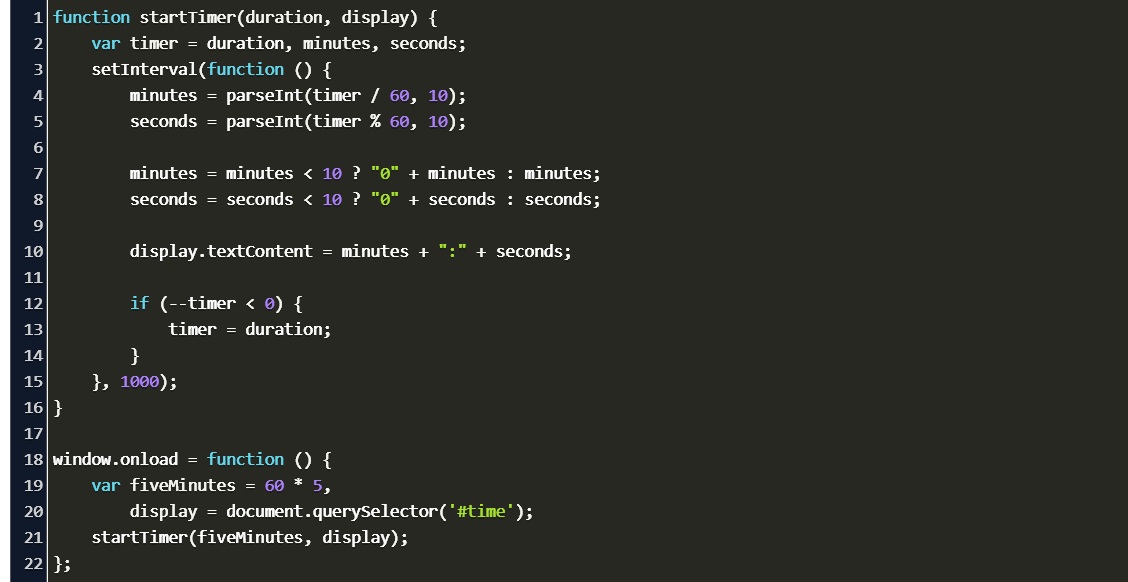
Sep 23, 2020 - Second, create the style.css in ... countdown-timer folder: Third, download this firework picture and copy it to the img folder. You’ll use this picture as the background of the New Year countdown page. ... The HTML page is quite simple because you’ll generate most of the HTML code from JavaScript... Jul 01, 2020 - After working through the examples in this article, you now know how to create your own countdown timer with just a handful of lines of vanilla JavaScript code! We’ve looked at how to make a basic countdown clock and display it efficiently. We’ve also covered adding some useful additional ... Explanation of Countdown Timer Code in JavaScript. Execution starts with the window.onload function. It takes the timer value set by you and calculates the total duration of time in seconds. JavaScript. javascript Copy. let time_minutes = 1; // Value in minutes let time_seconds = 30; // Value in seconds let duration = time_minutes * 60 + time ...
Get code examples like"add countdown timer to javascript quiz". Write more code and save time using our ready-made code examples.
Github Matthewaprice Javascript Countdown Timer Simple
 Building A Fancy Countdown Timer With Momentumslider Js
Building A Fancy Countdown Timer With Momentumslider Js
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 How To Create A Countdown Timer Using Javascript Geeksforgeeks
How To Create A Countdown Timer Using Javascript Geeksforgeeks
 Simple Pure Javascript Countdown Timer Free Code Download
Simple Pure Javascript Countdown Timer Free Code Download
 Coding A Countdown Timer With Rxjs By Giancarlo Buomprisco
Coding A Countdown Timer With Rxjs By Giancarlo Buomprisco
 How To Create A Countdown Timer In React App By Bhargav
How To Create A Countdown Timer In React App By Bhargav
 Simple Countdown Timer Vue Component
Simple Countdown Timer Vue Component
 Implementing Javascript Countdown Timer In An Online Quiz
Implementing Javascript Countdown Timer In An Online Quiz
 10 Best Countdown Timer Plugins In Javascript 2021 Update
10 Best Countdown Timer Plugins In Javascript 2021 Update
 Building A Countdown Timer With Javascript Codespot
Building A Countdown Timer With Javascript Codespot
Digital Clock With Complete Time And Date Using Css And
 Simple Countdown Timer With Javascript Learn Computer
Simple Countdown Timer With Javascript Learn Computer
 This Is How I Created A Countdown Timer App In React By
This Is How I Created A Countdown Timer App In React By
 Add Countdown Timer Or Clock Widget To Facebook Page 2021
Add Countdown Timer Or Clock Widget To Facebook Page 2021
Code Share A Javascript Image Gallery Javascript Amp Php
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
 Easily Make A Stopwatch Or Timer On Your Site With Javascript
Easily Make A Stopwatch Or Timer On Your Site With Javascript
 Tutorial How To Add A Countdown Timer In Email Email Design
Tutorial How To Add A Countdown Timer In Email Email Design
 40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
40 Css Amp Javascript Animated Countdown Timer Examples Bashooka
 35 Best Free Jquery Countdown Timer Designmaz
35 Best Free Jquery Countdown Timer Designmaz
 Simple Jquery Amp Html5 Based 360 Degree Countdown Timer
Simple Jquery Amp Html5 Based 360 Degree Countdown Timer
 Javascript Countdown Timer Minutes Seconds Code Example
Javascript Countdown Timer Minutes Seconds Code Example
 Countdown Timer Js Code Example
Countdown Timer Js Code Example
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
0 Response to "27 Countdown Timer Javascript Sample Code"
Post a Comment