26 What Is This Value In Javascript
JavaScript calls the valueOf method to convert an object to a primitive value. You rarely need to invoke the valueOf method yourself; JavaScript automatically invokes it when encountering an object where a primitive value is expected. By default, the valueOf method is inherited by every object descended from Object. The this keyword's value has nothing to do with the function itself, how the function is called determines the this value It can be dynamic, based on how the function is called You can change the this context through.call (),.apply () and.bind ()
 A Helpful Algorithm To Determine This Value In Javascript
A Helpful Algorithm To Determine This Value In Javascript
22/3/2018 · Object.values() is used for returning enumerable property values of an array like object with random key ordering. Syntax: Object.values(obj) Parameters Used: obj : It is the object whose enumerable property values are to be returned. Return Value: Object.values() returns an array containing all the enumerable property values of the given object.

What is this value in javascript. 10/6/2013 · This function simply takes a value and sets it on this. Lets execute the function to find out what will happen... setFoo(10); In this case, this refers to the global scope. For this reason, window.foo or foo should equal 10. window.foo == 10 //true foo == 10 //true Object Context Values passed to a function as parameters are copied to its local variables. A function may access outer variables. But it works only from inside out. The code outside of the function doesn't see its local variables. A function can return a value. If it doesn't, then its result is undefined. How to check if a value is a number in JavaScript How is it possible to determine if a variable value is a number? Published Jun 21, 2020. We have various ways to check if a value is a number. The first is isNaN(), a global variable, assigned to the window object in the browser:
In this example, the this object in the getBrand () method references the car object. Since a method is a property of an object which is a value, you can store it in a variable. let brand = car.getBrand; Code language: JavaScript (javascript) And then call the method via the variable. Selecting and Displaying Dropdown Values with JavaScript. First of all we need to select our fruits dropdown by using getElementById on the select tag. const element = document. getElementById ( "fruits" ); Now that our dropdown is selected we can get the value of the currently selected option. This by default is the first option. The value of bar can be set // in the call, which in turn sets the value of the // returned function. var obj = {bar: function {var x = (() => this); return x;}}; // Call bar as a method of obj, setting its this to obj // Assign a reference to the returned function to fn var fn = obj. bar (); // Call fn without setting this, would normally default // to the global object or undefined in strict mode console. log (fn === obj); // true // But caution if you reference the method of …
6/4/2011 · Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object ... JavaScript is the Programming Language for the Web. JavaScript can update and change both HTML and CSS. JavaScript can calculate, manipulate and validate data. What is javascript:void(0)? If we split this up, we have javascript: and void(0). Let's look at each part in more detail. javascript: This is referred to as a Pseudo URL. When a browser receives this value as the value of href on an anchor tag, it interprets the JS code that follows the colon (:) rather than treating the value as a referenced path.
Similarly, "lang" is a variable which points to the memory location which stores the string value "javascript". So we can say that a variable is just a name to the memory location, where the value will be stored. As in most of the programming languages, the following facts are true for variables in JavaScript also: 30/3/2019 · The value of this inside a function is usually defined by the function’s call. So, this can have different values inside it for each execution of the function. In your index.js file, write a very simple function that simply checks if this is equal to the global object. function rajat() {console.log(this === global)} rajat() In JavaScript primitive types are passed around as values: meaning that each time a value is assigned, a copy of that value is created. On the other side objects (including plain objects, array, functions, class instances) are references. If you modify the object, then all variables that reference that object are going to see the change.
4/2/2021 · alert( alert(1) && alert(2) ); The answer: 1, and then undefined. alert ( alert ( 1) && alert ( 2) ); The call to alert returns undefined (it just shows a message, so there’s no meaningful return). Because of that, && evaluates the left operand (outputs 1 ), and immediately stops, because undefined is a falsy value. The value variable is the actual value the user entered into that input field. To clarify let's console.log the destructed variable, name for both input fields, first name and age. What is javascript's highest integer value that a number can go to without losing precision - It is 253 == 9 007 199 254 740 992. This is because Numbers are stored as floating-point in a 52-bit mantissa.
8/3/2021 · console.log(someFunction() === undefined); In this case, the value of this is undefined. 'use strict' isn't needed in the function if the parent scope is in strict mode (and all modules are in strict mode). Warning: Don't rely on this. I mean, there are easier ways to get an undefined value 😀. 25/2/2011 · One of the most confusing concepts is the ‘this’ keyword. In most languages, ‘this’ is a reference to the current object instantiated by the class. In JavaScript, ‘this’ normally refers to the... In JavaScript this is "free", its value is evaluated at call-time and does not depend on where the method was declared, but rather on what object is "before the dot". The concept of run-time evaluated this has both pluses and minuses. On the one hand, a function can be reused for different objects.
= JavaScript operator assigns a value to the left operand depends on the value of operand available on the right side. The first operand should be a variable. The basic assignment operator is =, that assigns the value of one operand to another. That is, a = b assigns the value of b to a. Why use == in JavaScript? JavaScript Objects are prototype-based. Java is a Complete and Standalone language that can be used in backend coding. JavaScript is assigned within a web page and integrates with its HTML content. Java programs consume more memory. JavaScript code is used in HTML web pages and requires less memory. What is `this` value in JavaScript? Comparison table of `this` value. Show the result of your browser. Method version: What is `this` value in method.
Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. It includes any HTM/XML element, and text content of a element: Use the powerful document.querySelector ('selector').value which uses a CSS selector to select the element: Truthy values in JavaScript. "A truthy value simply means a value that is considered true when evaluated in a boolean context" — Mozilla Developer Network. A ny primitive type will evaluate ... object.method () is a method invocation because of the property accessor usage: thus the point 1.3 is matched. Then, according to point 1.3, this value inside method () equals the owning object of the method invocation (object.method ()) — object. Example 3
And much like objects, they have their own properties. One of these properties is this. The value that this stores is the current execution context of the JavaScript program.Thus, when used inside a function this 's value will change depending on how that function is defined, how it is invoked and the default execution context. With a JavaScript Promise, that is also called the return value. If the message is a "success", we will proceed to sign the candidate in and grant him the position. If it fails, we proceed to reject his application. With JavaScript promises, we do this by using a callback function (promise handlers). What is this? The JavaScript this keyword refers to the object it belongs to. It has different values depending on where it is used: In a method, this refers to the owner object.
 How To Check If A Variable In Javascript Is Undefined Or Null
How To Check If A Variable In Javascript Is Undefined Or Null
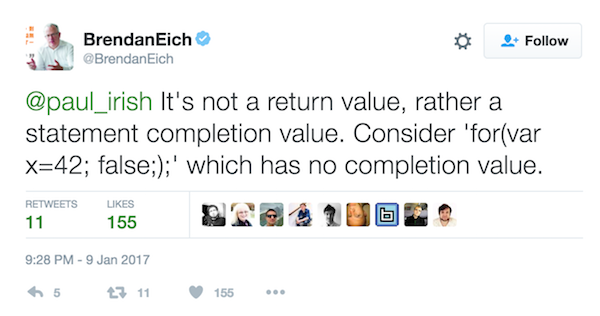
 What S A Statement Completion Value In Javascript
What S A Statement Completion Value In Javascript
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Javascript Show Value In Input Field Code Example
Javascript Show Value In Input Field Code Example
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Checking If An Array Contains A Value In Javascript
Checking If An Array Contains A Value In Javascript
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
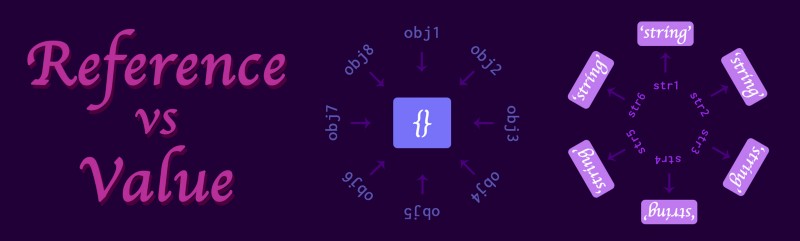
 The Difference Between Values And References In Javascript
The Difference Between Values And References In Javascript
Assign Undefined Value To A Variable In Javascript
 E Target Value In Javascript Code Example
E Target Value In Javascript Code Example
:max_bytes(150000):strip_icc()/95767677-56a5487d5f9b58b7d0dbfcd2.jpg) How To Return A Value In Javascript
How To Return A Value In Javascript
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
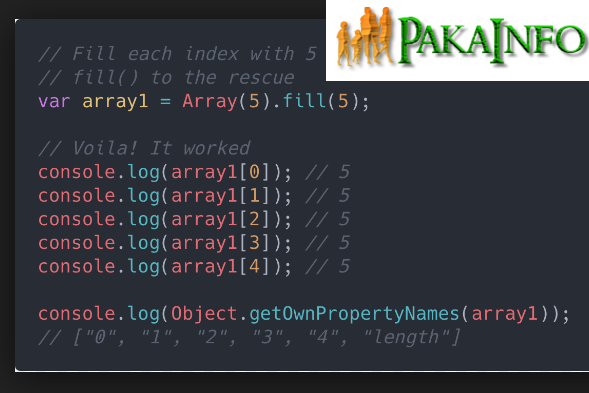
 Array Push Key Value Pair Dynamically In Javascript Pakainfo
Array Push Key Value Pair Dynamically In Javascript Pakainfo
 Javascript Lesson 4 Null And Undefined Type In Javascript
Javascript Lesson 4 Null And Undefined Type In Javascript
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
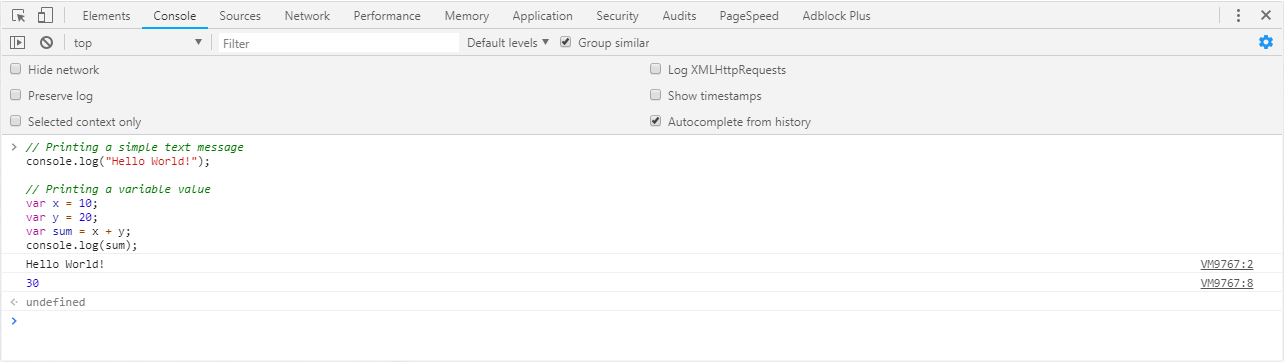
 Javascript Generating Output Tutorial Republic
Javascript Generating Output Tutorial Republic
 How To Get A Grip On Reference Vs Value In Javascript
How To Get A Grip On Reference Vs Value In Javascript
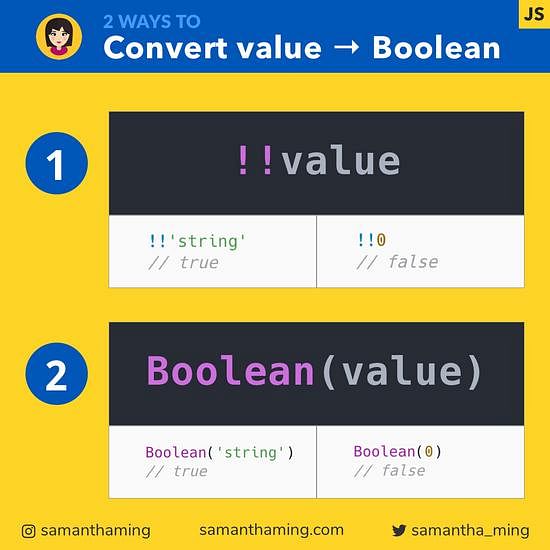
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
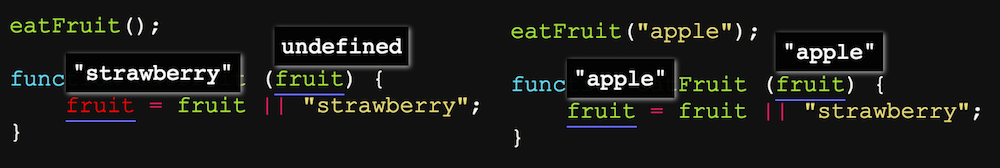
 Be Careful When Using To Set Default Values In Javascript
Be Careful When Using To Set Default Values In Javascript
 What Is This Value In Javascript Jogendra Net
What Is This Value In Javascript Jogendra Net
0 Response to "26 What Is This Value In Javascript"
Post a Comment