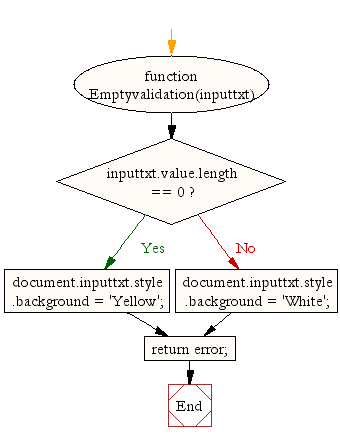
34 Javascript Check Input Type
Sep 08, 2020 - In the above function background ... the user input a blank field otherwise the background color will be white. ... Phone No. Validation · Credit Card No. Validation ... Previous: JavaScript: HTML Form Validation Next: JavaScript: HTML Form validation - checking for all letters ... JavaScript only has primitive types and ... Apr 28, 2021 - Note when called on an <input> element, both the tagName or nodeName property returns INPUT, which doesn’t tell whether the input is a text box or a checkbox or a radio button. However, you can use the type attribute for this purpose:

<input type="checkbox"> <input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running.

Javascript check input type. You can write a JavaScript form validation script to check whether the required field (s) in the HTML form contains only letters and numbers. Javascript function to check if a field input contains letters and numbers only May 02, 2018 - HTML5 brought us several <input> types such as “number”, “date” and “email”. ... By default, email input fields track the state of the entered text as if we used JavaScript and regex to check the pattern. If you wanted to write the same regex out, it would look like this: Add a comment. |. -3. When you use .value you get a string value in return. This means that when you enter nothing in the input it'll return "". So you should change this piece of code input == null. Into this input === "". Note that I also wrote === instead of == Using === in javascript is faster than == when the objects are of the same type ...
Sep 07, 2020 - To check if the input is a number or letter, use the isNaN() function from JavaScript. It returns true if the value is NaN i.e. Not a Number. Following is the code − Jul 22, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Check box. A check box in a form has only two states (checked or un-checked) and is independent of the state of other check boxes in the form, unlike radio buttons which can be grouped together under a common name. Let us look at the HTML code showing two check boxes:
Given an HTML document containing input element and the task is to check whether an input element is empty or not with the help of JavaScript. Approach 1: Use element.files.length property to check file is selected or not. If element.files.length property returns 0 then the file is not selected otherwise file is selected. Nov 18, 2020 - If the input is of type checkbox, a checkbox appears. ... As mentioned above, retrieving the value of a checkbox field is slightly different from other input field types. Take the following example, which creates a checkbox in the browser window and assigns a handler to the DOM event onchange: To check for all numbers in a field. To get a string contains only numbers (0-9) we use a regular expression (/^ [0-9]+$/) which allows only numbers. Next, the match () method of the string object is used to match the said regular expression against the input value. Here is the complete web document. HTML Code.
Jun 29, 2021 - See Validation-related attributes for a complete list of attributes that can be used to constrain input values and the input types that support them. Note: You can find this example live on GitHub as full-example.html (see also the source code.) ... You must use JavaScript if you want to take ... May 15, 2021. by Rohit. To find a character in a String has to use a includes () method in the JavaScript program. Another way to a string contains a certain character using a regular expression. They include () method finds the "contains" character in whole string, it will return a true. Example 1: Find a "t" character in the string. Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase ...
3/10/2020 · Checking a Checkbox with JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following are ourrinput type checkbox −. <lable>John</lable> <input id="checkedValue1" type="checkbox"> <lable>David</lable> <input id="checkedValue2" type="checkbox">. We want to check any of the checkbox. Input Checkbox Object Properties. Property. Description. autofocus. Sets or returns whether a checkbox should automatically get focus when the page loads. checked. Sets or returns the checked state of a checkbox. defaultChecked. Returns the default value of the checked attribute. Add a comment |. 6. If you are using jQuery you can easily check the type of any element. function(elementID){ var type = $(elementId).attr('type'); if(type == "text") //inputBox console.log("input text" + $(elementId).val().size()); }
Input Type Hidden. The <input type="hidden"> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. With the number input type, you can constrain the minimum and maximum values allowed by setting the min and max attributes. You can also use the step attribute to set the increment increase and decrease caused by pressing the spinner buttons. By default, the number input type only validates if the number is an integer. This function would use [ custom ] "type-casting" -- rather, "type-/-value-mapping" -- to figure out if a variable actually "exists". Now you can split that nasty hair between null & 0! Many times you don't even care about its type. Another way to circumvent typing is combining Duck-Type sets:
In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1. Checking for valid format. In this example, the date fields will only accept input that matches the pattern 'dd/mm/yyyy' (this could just as easily be changed to 'yyyy-mm-dd' or 'mm/dd/yyyy'). The time field will allow input starting with 'hh:mm' following by an optional 'am' or 'pm'. The fields can also be empty.
Javascript function to check whether a field input contains a number starting with mandatory sign (+-), exponent, integer, fraction To get a string contains a number with a mandatory sign (+ -), exponent integer, fraction, a sign we use a regular expression /^ [-+] [0-9]+\. [0-9]+ [eE] [-+]? [0-9]+$/ which allows the said format. 5 days ago - The HTMLInputElement interface provides special properties and methods for manipulating the options, layout, and presentation of elements. How to get all checked checkbox value in JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... To create a checkbox use HTML <input> tab and type="checkbox" inside the tab as shown below - ... you click on the Check all button, it will mark all the ...
Specifies that the input element should be disabled: max: Specifies the maximum value of an input element: min: Specifies the minimum value of an input element: pattern: Specifies the value pattern of an input element: required: Specifies that the input field requires an element: type : Specifies the type of an input … String that sets or retrieves the type of the input element. ... Default: text. ... input:button, input:checkbox, input:file, input:hidden, input:image, input:password, input:radio, input:range, input:reset, input:search, input:submit, input:text There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
Jan 04, 2019 - I'm using the typeof command to make sure that only 1 of the 2 input fields of this temperature (Celsius to/from Fahrenheit) calculator is populated with data and it has to be a number. If the inpu... The Number.isInteger () method determines whether a value an integer. This method returns true if the value is of the type Number, and an integer (a number without decimals). Otherwise it returns false. Using JavaScript, you can easily check the selected file extension with allowed file extensions and can restrict the user to upload only the allowed file types. For this we will use fileValidation () function. We will create fileValidation () function that contains the complete file type validation code.
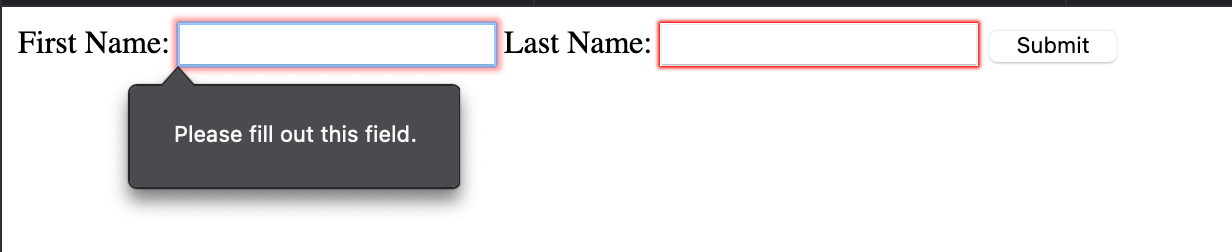
18/1/2021 · In this example, we will validate using HTML5 inbuilt methods such as required and length in conjunction with the Constraint Validation API to provide detailed error messages. <form> <label for="firstname"> First Name: </label> <input type="text" name="firstname" required id="firstname"> <button>Submit</button> </form> Using JavaScript, you can easily check the selected file extension with allowed file extensions. In this tutorial, we will show how you can implement file extension validation in JavaScript. Using our file type validation script, you can restrict the user to upload only the allowed file types. The following example will display the entered text in the input field on button click using JavaScript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand. JavaScript HTML Input Examples Previous Next Examples of using JavaScript to access and manipulate HTML input objects. Button Object. Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to.
Apr 28, 2021 - This post will discuss how to check whether an input text box is empty with JavaScript and jQuery... To check if the input text box is empty using jQuery, you can use the `.val()` method. It returns the value of a form element and undefined on an empty collection. Aug 06, 2016 - I understand that we can use (javascript) if (typeof textbox === "object") { } but are there methods which will allow me to ensure that the object is a textbox? To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
5/3/2019 · function calculateCheckbox {// get beauty products checkboxes contianer's reference var el = document. getElementById ('beautyProducts'); // get beauty product input element reference in beauty products container var products = el. getElementsByTagName ('input'); // get products length var len = products. length; // call updateCost() function to onclick event on every checkbox for (var i = 0; i < len; i ++) {if (products [i]. type … Dec 10, 2020 - Data types and type checking are fundamental aspects of any programming language. Many programming languages like Java have strict type checking. This means that if a variable is defined with a specific type it can contain a value of only that type. JavaScript, however, is a loosely typed (or ... Read this tutorial and learn several useful, fast and simple one-line and extended solutions of extracting file extensions with the help of JavaScript.
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Getting Started Validating Form Input
Getting Started Validating Form Input
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Check Input Value Javascript Code Example
Check Input Value Javascript Code Example
 Checking If An Input Is Empty With Javascript Dev Community
Checking If An Input Is Empty With Javascript Dev Community
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Validate Input Array Require Only One 1 Random Fields Are
Validate Input Array Require Only One 1 Random Fields Are
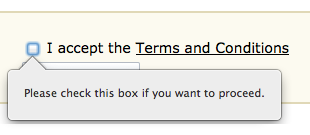
 Validating A Checkbox With Html5 Lt Html The Art Of Web
Validating A Checkbox With Html5 Lt Html The Art Of Web
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
 How To Check If A Variable In Javascript Is Undefined Or Null
How To Check If A Variable In Javascript Is Undefined Or Null
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Dynamically Load Amp Check An Js Files
Dynamically Load Amp Check An Js Files
 Form Validation With Javascript
Form Validation With Javascript
Javascript To Get Value Of File In Html With In The Page
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
Check If Variable Is A Number In Javascript Mkyong Com
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
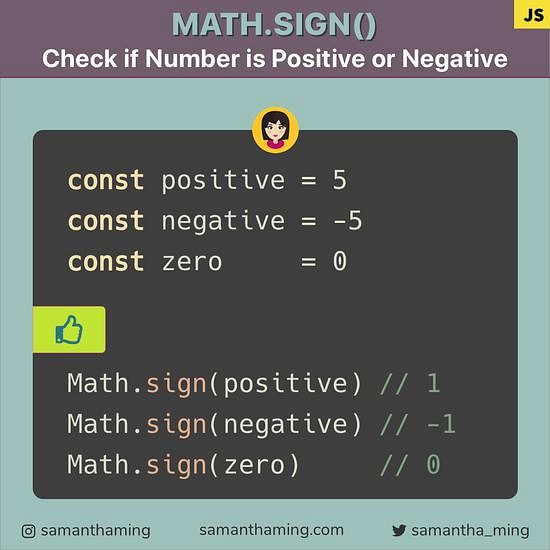
 Math Sign How To Check If A Number Is Positive Or Negative
Math Sign How To Check If A Number Is Positive Or Negative
 Building A Phone Input Field In Javascript From Scratch By
Building A Phone Input Field In Javascript From Scratch By
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
Javascript To Check That Two Fields Are Equal Laserfiche
I Can Not Change The Width Of The Html Objects Input Of
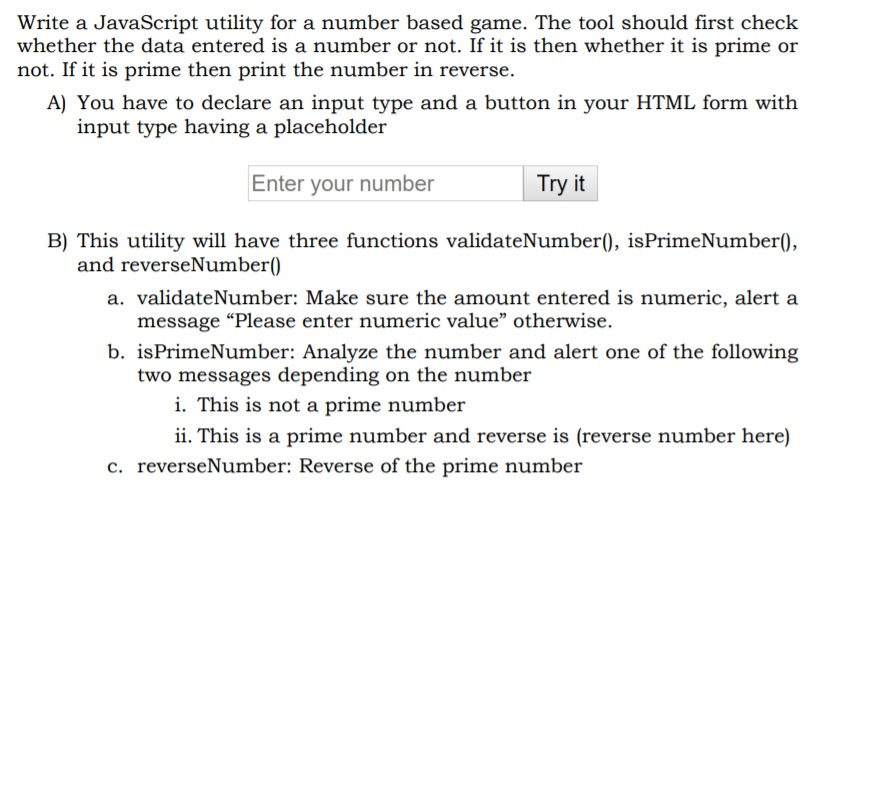
 Write A Javascript Utility For A Number Based Game Chegg Com
Write A Javascript Utility For A Number Based Game Chegg Com
 Javascript Check Input Type Design Corral
Javascript Check Input Type Design Corral
 Html 5 Input Check The Validation Message Appears Only By
Html 5 Input Check The Validation Message Appears Only By
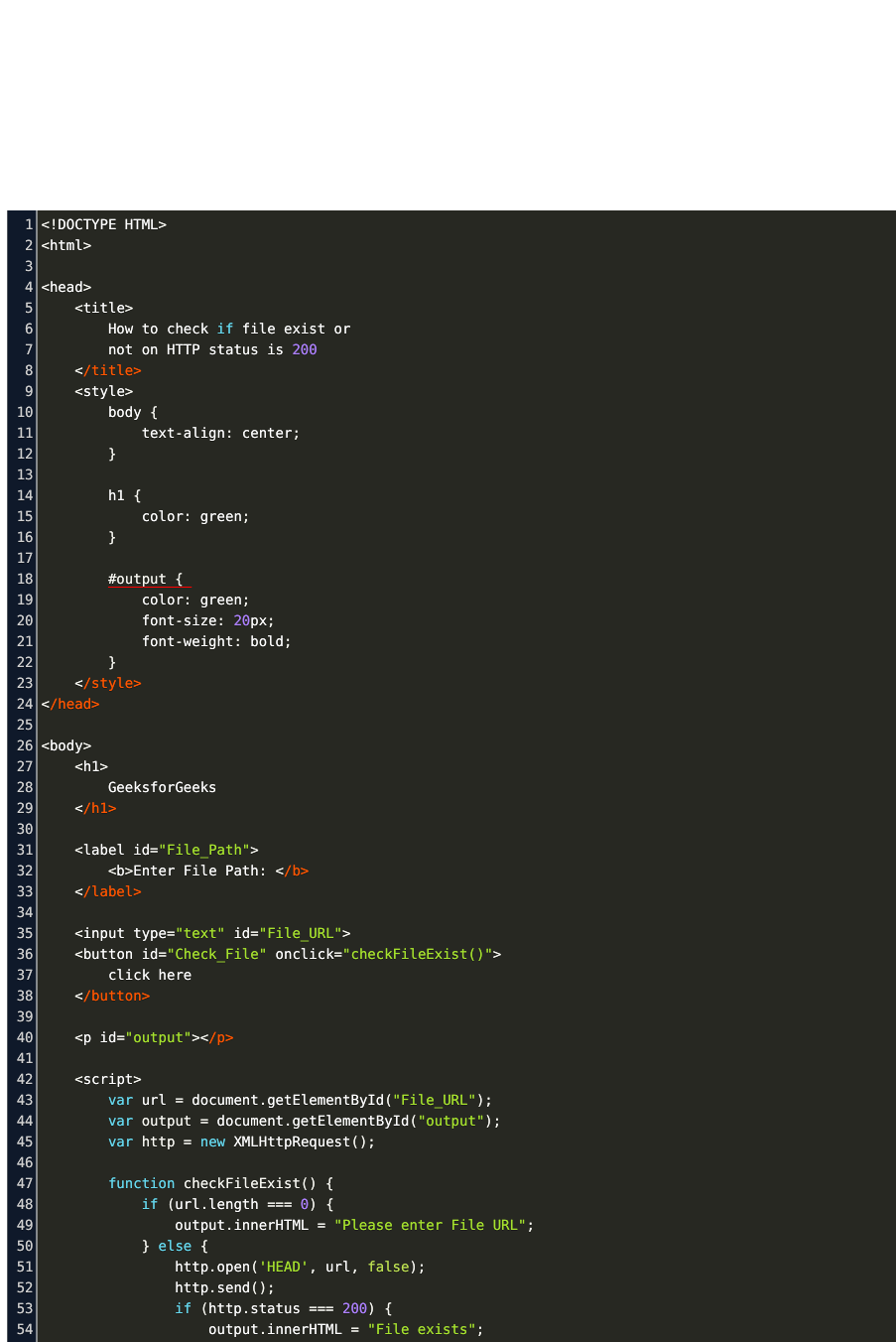
 Javascript Check If File Exists In Folder Code Example
Javascript Check If File Exists In Folder Code Example
 Dynamically Load Amp Check An Js Files
Dynamically Load Amp Check An Js Files
 Angular 4 Get Input Value Stack Overflow
Angular 4 Get Input Value Stack Overflow
 Javascript Check Input For Empty
Javascript Check Input For Empty
Vue Data Flow How It Works When I Was Learning Vue One
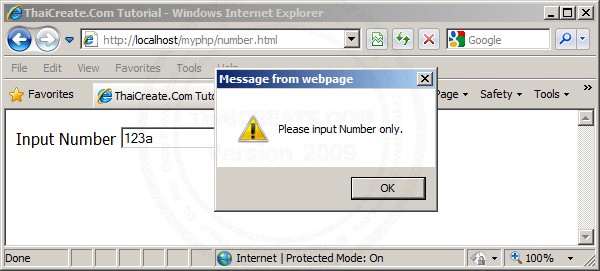
 Javascript Check Validate Number Only Input
Javascript Check Validate Number Only Input
0 Response to "34 Javascript Check Input Type"
Post a Comment