34 Data Flow Diagram Javascript
GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS. MerMAID Data Flow ( Data Flow Diagram) Use Creately's easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. Edit this Diagram. Boson. We were unable to load the diagram. tap diagram to zoom and pan. Focusing on Arduino code, the data flow from sensor to database.
 The 26 Best Network Architecture Diagram Tool Technique Http
The 26 Best Network Architecture Diagram Tool Technique Http
Nov 15, 2018 - JavaScript Diagram library provides the shapes required to build a flowchart diagram. It has different shapes & arrows to describe the step/flow of the process.

Data flow diagram javascript. Begin diagramming today with any of our data flow diagram templates D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code. If you're new to javascript and web development, this online course is probably the place to start.
Javascript Process Flow Diagram Process Flow. 11/16/2019 Normally you need to specify what the data in CSV means when used to create the diagram(s) and then what the diagram elements should look for the data, e.g. For each page there would be own symbol, perhaps using different color based on search volume, show lines between pages, likely with ... Data Flow Diagrams. A Data Flow Diagram (DFD) is a traditional visual representation of the information flows within a system. A neat and clear DFD can depict the right amount of the system requirement graphically. It can be manual, automated, or a combination of both. It shows how data enters and leaves the system, what changes the information ... The diagram also uses the makeTemplate function to create the node templates with shared features. This function takes a type, an image, a background color, and arrays of ports to create the node to be added to the Diagram.nodeTemplateMap. For the same data model rendered somewhat differently, see the Data Flow (vertical) sample.
Data flow specifies the route of information transfer within the system via directed blue lines with clarification remarks. How to Build a JavaScript Data Flow Diagram with DHTMLX. Apart from a traditional coding approach described in this guide, DHTMLX Diagram enables you to create JavaScript data flow diagrams on the fly using the Diagram Editor. Created by developers for developers, the GoJS is a skyrocket JavaScript library dedicated to building interactive diagrams and graphs. While being the most trustworthy resource, GoJS has been adopted as one of the most useful libraries for data visualization tools' crafting. The article covers the business and technical benefits of the GoJS ... javascript visualisation reactive-streams kefir reactive-programming streams graphics-programming pure-data generative-art flow-based-programming dataflow-programming rpd-engine Updated May 19, 2020
The tree diagram web design was designed by Richard Jiménez. He created this because he wanted to make a simple treelike diagram that has a dynamic flow. data flow. The tree diagram has nodes and sub-nodes that can be expanded and collapsed by clicking the dots below. From the image below we can see that it is a horizontally arranged flow chart. Mindfusion Diagram Library. The diagram tool is written 100% in JavaScript and uses the HTML5 Canvas element for drawing. The component can use either jQuery or Microsoft Ajax® library for browser independence layer and type system implementation. It comes with a rich set of predefined shapes (for workflow diagrams, process schemas, class ... Highly customizable React.js library for building interactive node-based editors, flow charts and diagrams. React Flow was created for a node-based data processing editor. Get alpha access on the datablocks website .
Reading (and writing) about what data-flow techniques we can use was cool, but you need to practise. I wrote a small post more, more code-oriented than this one where I explained the theory. You ... Nov 28, 2019 - javascript marketing minimal marketing-automation drag-and-drop engine zapier javascript-library diagrams flowchart Jun 11, 2021 - What is really vital, our javascript flowcharts can be integrated into any web app performing equally well in all modern browsers and with any server-side technologies. Data is easily loaded into your diagram in the JSON format. On top of that, the coming spring update 2.1 is going to introduce ...
A data flow diagram tool allows you to take any flow of information for a process or system and condense it into a coherent, easily understood visual. This looks like Data Flow Diagram. If you need a commercial version, check out gojs. For open source library, check out jsplumb. I have not used any of these libraries, but they seem to do what you intend to do. You may want to include a sample of your json file in your question to get a more precise answer. Mermaid lets you create diagrams and visualizations using text and code. It is a Javascript based diagramming and charting tool that renders Markdown-inspired text definitions to create and modify diagrams dynamically. If you are familiar with Markdown you should have no problem learning Mermaid's Syntax.
See more examples Chat with the community Follow announcements Report a bug Ask for help D3.js is a JavaScript library for manipulating documents based on data.D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components ... Oct 28, 2020 - A pure JavaScript library used to dynamically render JS code flowchart diagrams using SVG. ... A vanilla JavaScript library which renders a canvas based flow chart from plain text to represents a workflow, process, or decisions. Interactive flowchart diagram implemented by GoJS in JavaScript for HTML.
Mermaid is a simple markdown-like script language for generating charts from text via javascript, generating a SVG element on the DOM with the specified markdown. You can test it online using the editor here. 4. Flowchart. Github | Demo. Flowchart draws simple SVG flow chart diagrams from textual representation of the diagram. 3. JS Sequence ... Oct 31, 2020 - Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs. <div id="diagram"></div> <script> var diagram = flowchart.parse("the code definition"); diagram.drawSVG('diagram'); // you can also try to pass options: diagram.drawSVG('diagram', { 'x': 0, 'y': 0, 'line-width': 3, 'line-length': 50, 'text-margin': 10, 'font-size': 14, 'font-color': 'black', 'line-color': 'black', 'element-color': 'black', 'fill': 'white', 'yes-text': 'yes', 'no-text': 'no', 'arrow-end': 'block', 'scale': 1, // style …
2 Answers2. Active Oldest Votes. 1. Data flow diagrams are used to describe data flow within a system. They can depict transformations on data as well as storage locations. They trace the route that data travels in a system, from start to finish. Control flow diagrams are used to describe the detailed logic of a business process or business rule. Flow-Based Programming (FBP) NoFlo is a JavaScript implementation of Flow-Based Programming (FBP). Separating the control flow of software from the actual software logic. Helping you organize large applications easier than traditional OOP paradigms, especially when importing and modifying large data sets. DFD Components DFD can represent Source, destination, storage and flow of data using the following set of components - Entities - Entities are source and destination of information data. Entities are represented by rectangles with their respective...
The data flow diagram represents the flows of data between different process in a business. It is a graphical technique that depicts information flow and transforms that are applied as data from input to output. It provides a simple, intuitive method for describing business processes without focusing on the details of computer systems. Flowy.js is a pretty nice and user-friendly flowchart builder to create responsive, professional flowchart using drag and drop. Use it for automation software, mind mapping tools, programming platforms, organization charts, family trees, and more.. See It In Action: In yFiles for HTML, loading and saving flowchart diagrams is possible through leveraging the GraphML file format. While using GraphML is a very convenient way of solving the serialization requirement, it is also possible to implement support for other file formats or to target alternative storage facilities such as databases...
A simple process flow or SCADA diagram editor, simulating equipment monitoring and control. A tool to automagically create flowcharts and diagrams in your jsdocs. javascript documentation docs jsdoc diagram apis flowchart mermaid jsdoc-mermaid DHTMLX Diagram is a handy JavaScript diagramming library that allows you to add well-structured and interactive diagrams and org charts to your web app. Thanks to its lightweight, the library ensures fast rendering and high performance. The DHTMLX Diagram component makes it possible to build different types of diagrams, including mixed diagrams (diagram + org chart) with the help of a ...
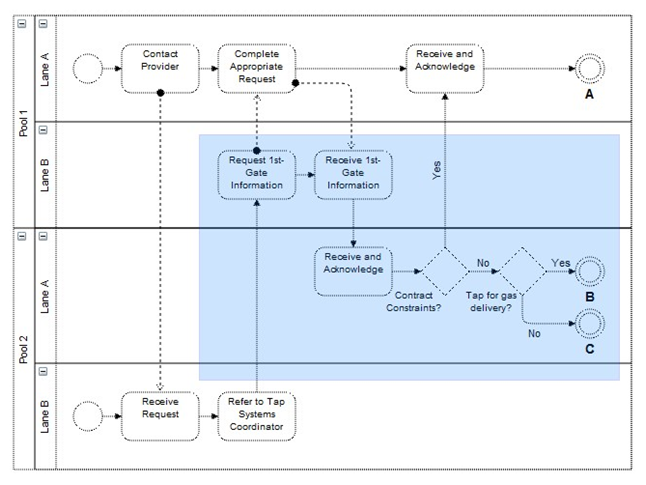
A Data Flow Diagram (DFD) is a graphical representation of the "flow" of data through an information system (as shown on the DFD flow chart Figure 5), modeling its process aspects.Often it is a preliminary step used to create an overview of the system that can later be elaborated. DFDs can also be used for the visualization of data processing (structured design) and show what kind of ... First Level Data flow Diagram(1st Level DFD) of Online Crime Reporting System : First Level DFD (1st Level) of Online Crime Reporting System shows how the system is divided into sub-systems (processes), each of which deals with one or more of the data flows to or from an external agent, and which together provide all of the functionality of the Online Crime Reporting System system as a whole. Here, we will see mainly 3 levels in the data flow diagram, which are: 0-level DFD, 1-level DFD, and 2-level DFD. 0-level DFD: It is also known as a context diagram. It's designed to be an abstraction view, showing the system as a single process with its relationship to external entities. It represents the entire system as a single bubble ...
A simulated software engineering project that involved gathering the client's requirements, use cases, data flow, and time window. The team of me and my friends are assigned to work for a client who is building a 🚆 Cashless Train Ticket Systems. We wrote a design document involving requirements, data flow diagrams, and sprint planning. What is an Data Flow Diagram (DFD)? Learn about data flow diagram symbols and DFD levels and types. Read the data flow diagram tutorial. See DFD examples. Prototypal Inheritance JavaScript ( Data Flow Diagram) Use Creately's easy online diagram editor to edit this diagram, collaborate with others and export results to multiple image formats. We were unable to load the diagram. You can edit this template and create your own diagram. Creately diagrams can be exported and added to Word, PPT ...
Open-source javascript libraries for generating process flow diagrams. Ask Question Asked 6 years, 4 months ago. ... Also keep in mind that i would not be good at using some advance diagram drawing libraries as i am very new. ... What is the top JavaScript chart library that is free to use in a commercial webapp?
 What Is Dfd Data Flow Diagram Geeksforgeeks
What Is Dfd Data Flow Diagram Geeksforgeeks
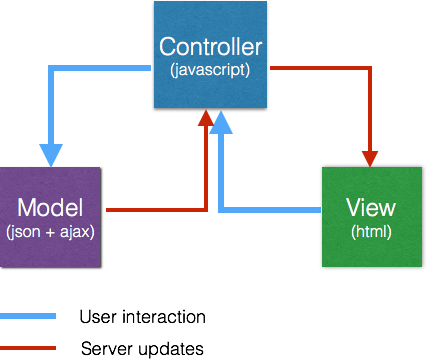
 Bidirectional Vs Unidirectional Data Flow Architecture
Bidirectional Vs Unidirectional Data Flow Architecture
 Why Use Javascript Flowchart For Process Visualization
Why Use Javascript Flowchart For Process Visualization
 110 Data Flow Diagram Of Projects Ideas In 2021 Data Flow
110 Data Flow Diagram Of Projects Ideas In 2021 Data Flow
 Process Flow Diagram Archives Web Code Flow
Process Flow Diagram Archives Web Code Flow
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 Software Engineering Data Flow Diagrams Javatpoint
Software Engineering Data Flow Diagrams Javatpoint
 Flowchart Examples How A Flowchart Can Help You Program
Flowchart Examples How A Flowchart Can Help You Program
 Javascript Flowcharts Html5 Diagrams Library Syncfusion
Javascript Flowcharts Html5 Diagrams Library Syncfusion
 Software Engineering Data Flow Diagrams Javatpoint
Software Engineering Data Flow Diagrams Javatpoint
 10 Best Flowchart Javascript Libraries To Visualize Your
10 Best Flowchart Javascript Libraries To Visualize Your
 Introducing Javascript Diagram Component For Web Syncfusion
Introducing Javascript Diagram Component For Web Syncfusion
Javascript Process Flow Diagram Process Flow Skyeyey
 Express How Do I Pass A Value From A Form And Receive It From
Express How Do I Pass A Value From A Form And Receive It From
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
 Data Flow In A Facebook Application Download Scientific
Data Flow In A Facebook Application Download Scientific
Data Flow Diagram Examples Context Amp Level 1 Explanation
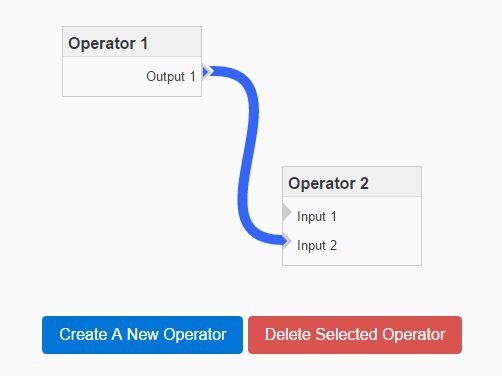
 How To Create A Data Flow Diagram In Javascript
How To Create A Data Flow Diagram In Javascript
 Making A Keen Io Dashboard Real Time By Integrating It With
Making A Keen Io Dashboard Real Time By Integrating It With
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Pin By Paul Fishwick On Data Flow Iot Systems Thinking Ibm
Pin By Paul Fishwick On Data Flow Iot Systems Thinking Ibm
 How To Create A Data Flow Diagram In Word Lucidchart
How To Create A Data Flow Diagram In Word Lucidchart
 Creating Graphs With Javascript Dev Community
Creating Graphs With Javascript Dev Community
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Diving Headfirst Into D3 Js Planet Argon Blog
Diving Headfirst Into D3 Js Planet Argon Blog
 Software Engineering Data Flow Diagrams Javatpoint
Software Engineering Data Flow Diagrams Javatpoint
 React Redux Tutorials React Redux Data Flow And Redux
React Redux Tutorials React Redux Data Flow And Redux
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram


0 Response to "34 Data Flow Diagram Javascript"
Post a Comment