32 Expand Collapse Div Javascript
Some time ago, it had also smooth expand / collapse functionality but not now. In my Panel Control I've implemented this smooth expand / collapse functionality through JavaScript animation. Class Panel: It is a public cross-browser JavaScript class. Constructor. Panel Control has the following constructor: Expand Collapse Nested Gridview in ASP.NET : In this article we show you how to bind nested gridview in asp . Bind Nested GridView from two different tables with Expand Collapse. In previous articles we explained Search Location in Google Map API, WPF Multithreading Backgroundworker, Auto Refresh Page Every 5 Seconds, Color Picker using ...
Set Up Main Collapsed And Expanded Panels Studio Help
Nov 26, 2017 - Collapsible sections are perhaps the most rudimentary of interactive design patterns on the web. All they do is let you toggle the visibility of content by clicking that content's label. Big whoop. Although the interaction is simple, it's an interaction that does not have a consistent native ...

Expand collapse div javascript. Hi, How to toggle/Collapse the div with indication images? on page load div should be in toggle mode. Can anyone please suggest me how it can be done? Thanks!!! How jQuery "Collapse" Panel Works. The jQuery code makes this Expand Collapse Panels to working mode. Here I have created a click event of the img tag. You can see that this 'img' tag is placed inside the 'div' element having CSS called expandableCollapsibleDiv.. In the click event, the code checks if the ul element of the expandableCollapsibleDiv is Expanded i.e. visible or not. jquery expand collapse div (160) expand collapse div jquery (69) expand and collapse using jquery (66) Expand collapse div using jquery (55) jquery expand div (44) toggle div using jquery (35) collapse and expand div jquery (31) jquery expand collapse horizontal (30) expand collapse using jquery (29) jquery expand and collapse div (27) collapse ...
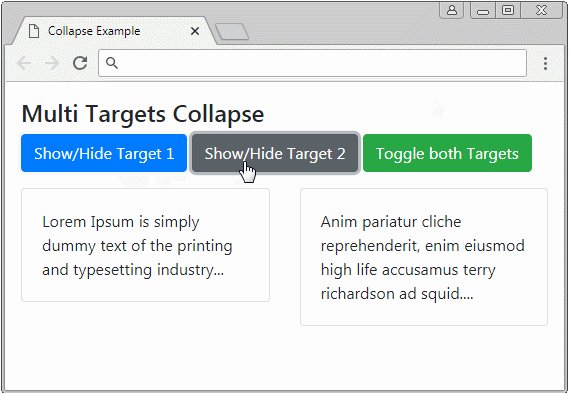
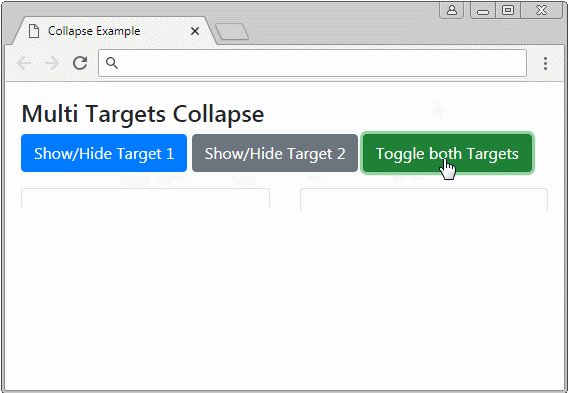
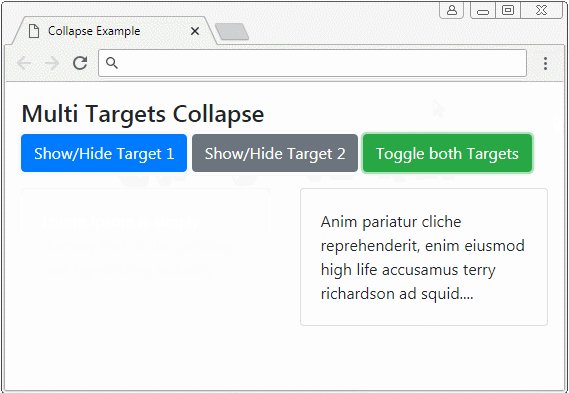
Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class in. The value passed into the CollapseExpandAllUtil.collapseExpandAll () method indicates which interactive object was clicked/the action to perform. If the Collapse all interactive object is clicked, the "collapseAll" string value is passed. If the Expand all interactive object is clicked, the "expandAll" string value is passed. Oct 08, 2014 - I'm working on a webpage which has 4 expandable/collapseable sections: dkco, geco, mnco and mrco. I'm using the following code from TUTORIAL: Expand/collapse blocks...
javascript:expandcollapse ('div3','one') --> This overlaps for 'Another test for the first domain' and 'Domain 3', causing to expand/collapse eachother more or less. In my.aspx, I've nested the 3 gridviews and added the following javascript (which is working fine for two gridviews like in the article) Thats works fine, however now whenever one of the div tags is expanded and the save button is clicked (i.e. postback), the menu will be collapsed again. From this point forward, you can click the expander to expand/collapse the content. ... Adding a css class to hide all content elements while the document is loading to prevent blinking when the plug-in kicks in. ... You can use any type of element you want as the expander or as the content.
3/7/2013 · First way, using the jQuery toggle method: <div class="expandContent"> <a href="#">Click Here to Display More Content</a> </div> <div class="showMe" style="display:none"> This content was hidden, but now shows up </div> <script> $ ('.expandContent').click (function () { … 7/6/2013 · The only problem is, when the page is loaded, the div area is already expanded. Can you please change my code so the div area will be collapsed by default? Apr 24, 2018 - A few days back I was having a conversation with a friend who was doing a side project that used Bootstrap. We were talking about the dependency on jQuery for the interactive components and he…
Jul 24, 2014 - I'm looking for a collapse/expand javascript that lets me control how much will be initially visible for each div. I've found many that will hide content Expand and Collapse Elements Using JavaScript Example. In the following example, it will expand and collapse the elements on click of the paragraph text using the JavaScript. The reason is that all the JavaScript code is sent to the browser by the server and browser is responsible for interpreting and displaying corresponding animations. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
Hi all, I have a series of divs in 2 blocks say BLOCK1 and BLOCK2 and I want to use one click to expand/collapse all those in each block. But the code Expand Collapse Div Plus Minus Using jQuery. Today, We want to share with you Expand Collapse Div Plus Minus Using jQuery. In this post we will show you Expand Collapse Div Plus Minus Using jQuery, hear for Expand Collapse Div Plus Minus Using jQuery we will give you demo and example for implement. In this post, we will learn about Expand Collapse Div Plus Minus Using jQuery with an example. Just add data-toggle="collapse" and a data-target to the element to automatically assign control of one or more collapsible elements. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class show.
PHP & JavaScript Projects for $30 - $250. This is a very small and easy project for an experience programmer. Current Situation: 1. I already have a script dependent upon jquery-1.2.2.pack.js and animatedcollapse.js (scripts and body code c... The expandable table can be achieved by using JavaScript with HTML. By Clicking on a row of the table, it expands and a sub-table pops up. When the user again clicks on that row the content will hide. This can be very useful when the data is complex but it is inter-related. Example 1: The following example is implemented using HTML, CSS, and ... Solution 1. Accept Solution Reject Solution. As much i can understand is you want to expand one of several part expanded at one by clicking any of part (or any icon) Here you can do this. Its very simple like. JavaScript. Copy Code. <script type= "text/javascript" > function ToggleParts (partToShow) { //hide all $ ( "input [id^='part']" ).hide ...
The reason is that all the JavaScript code is sent to the browser by the server and browser is responsible for interpreting and displaying corresponding animations. In this article we are going to see how we can make a simple expand/collapse menu using JavaScript. Let's jump straight to the code followed with its explanation. 20/7/2005 · I'm using the following javascript function to expand and collapse portions of text in a web page (targeted at IE5.5 and above): function doExpand(paraNum,arrowNum) {if (paraNum.style.display=="none") {paraNum.style.display=""; arrowNum.src="collapse.gif";} else {paraNum.style.display="none"; arrowNum.src="expand.gif";}} Implemented as follows: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Solution: Well yes, it is, but it's not neat. It involves the :target selector, where you can apply styles to active elements / id's. If we wrap your nav content in a link, we can apply a hashtag which invokes the active rule in our CSS. Downside, this jumps the page to the location unless prevented by... JavaScript. Here, thanks to checkbox input elements, label elements and the :checked pseudo-selector, we’ll be able create such widget without the need for extra JavaScript. ... See the Pen KKzWqVX by alligatorio (@alligatorio) on CodePen. ... <div class="wrap-collabsible"> <input id="collapsible" ... jQuery is a javascript library that is light and very fast. It simplifies the use of JavaScript. A div tag is a division tag. It is used to define a section in an HTML document. It also acts as a container for other HTML elements. In this tutorial, we will collapse or expand a div using jQuery. Check the example given below.
28/8/2021 · 38 Expand Collapse Div Javascript Written By Roger B Welker. Saturday, August 28, 2021 Add Comment Edit. Expand collapse div javascript. Performant Expandable Animations Building Keyframes On The. In Javascript Jquery Please Html And Css Is Included Chegg Com. Implement expand/collapse in HTML table rows using jQuery. A common UI will have an HTML table of data rows. When we click on "Expand", it shows a detailed breakdown of "child" rows below the "parent" row. In a parent row, click on the "+" sign; it expands the child row with detailed information. At the same time, the parent ... Animated Collapsible (Slide Down) To make an animated collapsible, add max-height: 0, overflow: hidden and a transition for the max-height property, to the panel class. Then, use JavaScript to slide down the content by setting a calculated max-height, depending on …
Jun 30, 2020 - In this article, we will learn how to create a simple collapsible section using CSS and JavaScript. It is done by using a button and enclosing the content of the section in a div. The event listener is added to the button to listen to mouse clicks. The “Active” class is toggled on each button click. When the section is expanded... Jun 01, 2014 - Learn how to create a collapsible and expandable element in HTML by just using JavaScript and a single line of CSS. It is very easy to do so! Learn here how. Feb 12, 2008 - By popular demand, here is a demo that uses images instead of the Expand/Collapse text. ... Let's use images! This demo uses plus and minus images for hiding and showing your div dynamically via JavaScript.
Feb 08, 2016 - I'm looking to create a div that expands and collapses when a completely separate, non-parent div element is clicked. Below is an example of an expanding/collapsing effect I like and have been me... Click the buttons below to show and hide another element via class changes: .collapse hides content. .collapsing is applied during transitions. .collapse.show shows content. You can use a link with the href attribute, or a button with the data-target attribute. In both cases, data-toggle="collapse" is required. Link with href. HTML Structure to Expand Collapse Text. Initially, we'll build an HTML structure for our accordion to expand collapse text but without using JavaScript. One thing I want to mention here that finished output of accordion will works like other JS based accordions. So, the users can't judge whats behind it.
Expand and Collapse Elements Using JavaScript Example. In the following example, it will expand and collapse the elements on click of the paragraph text using the JavaScript. The script for the HEAD part: For more:- Expand/ Collapse the single div. ,Call JavaScript function on page load in asp c# , Close pop up div after specify time using jquery Design:- Source Code:- Add this JavaScript code below the CSS code: The divID variable holds the id value of the div you wish to collapse and expand. That value is "MyDiv." The rest of the code obtains the div's current CSS class name and switches it every time the code runs. The first time the code executes, it changes the div's class name to "divHidden."
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Jquery Accordion Expand Collapse All Spjeff
Jquery Accordion Expand Collapse All Spjeff
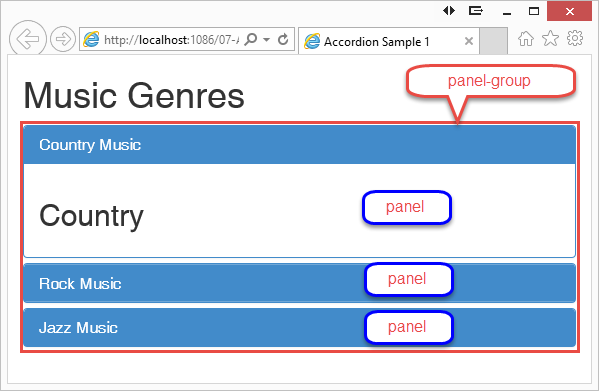
 Bootstrap Accordion Example With Expand Collapse All Web
Bootstrap Accordion Example With Expand Collapse All Web
 Bootstrap Collapse Onclick Close All And Expand Selected Code
Bootstrap Collapse Onclick Close All And Expand Selected Code
 Creating A Toggle Box To Collapse Or Expand Content Using
Creating A Toggle Box To Collapse Or Expand Content Using
 Jquery Javascript For Div Resizing Expand And Collapse
Jquery Javascript For Div Resizing Expand And Collapse
 Sharepoint Expand Collapse Hide Display Dynamically
Sharepoint Expand Collapse Hide Display Dynamically
 Learn How To Modify A Bootsrap Accordion With Css And Jquery
Learn How To Modify A Bootsrap Accordion With Css And Jquery
 Performant Expandable Animations Building Keyframes On The
Performant Expandable Animations Building Keyframes On The
 How To Change Symbol With A Button In Bootstrap
How To Change Symbol With A Button In Bootstrap
Jquery Accordion Expand All Div Example Code
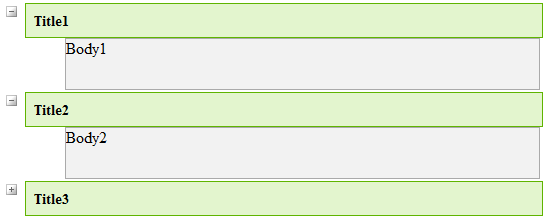
 How To Make Expanding Div S In Html Simple And Smooth
How To Make Expanding Div S In Html Simple And Smooth
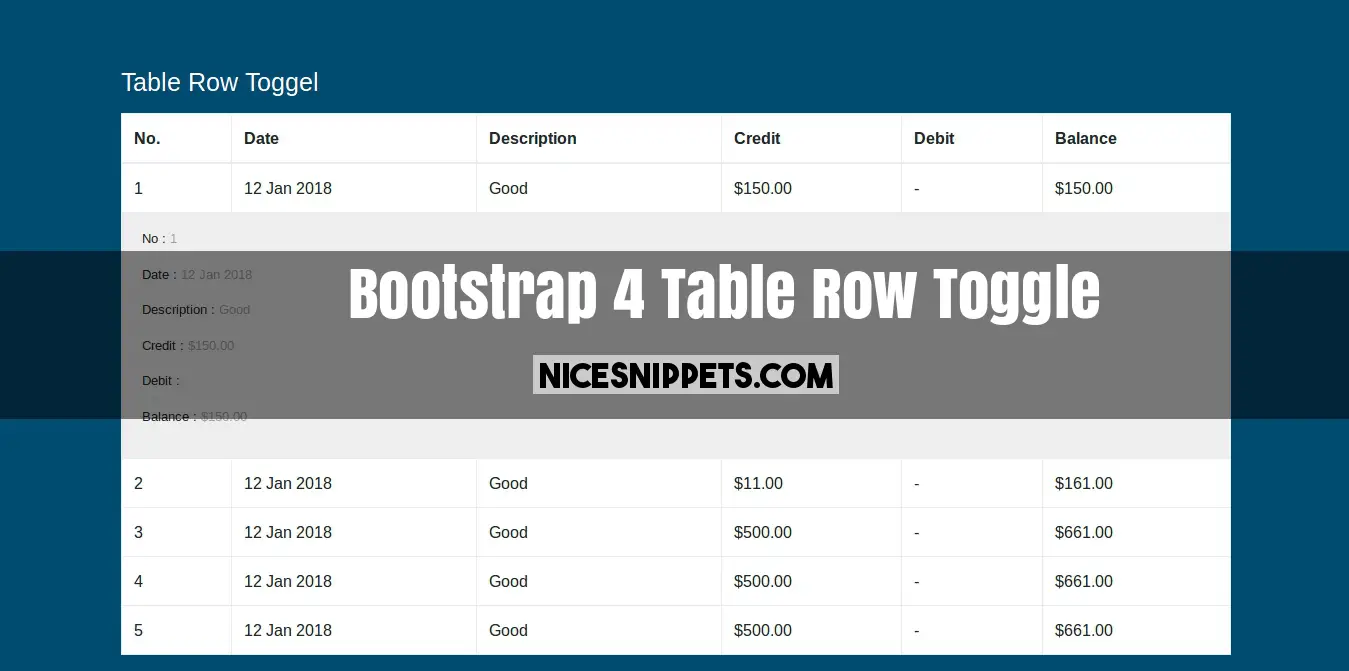
 Table Row Toggle With Bootstrap 4 And Html Css
Table Row Toggle With Bootstrap 4 And Html Css
 How To Expand Collapse Table Rows With Bootstrap Damien Fremont
How To Expand Collapse Table Rows With Bootstrap Damien Fremont
Ut College Of Liberal Arts Ut College Of Liberal Arts
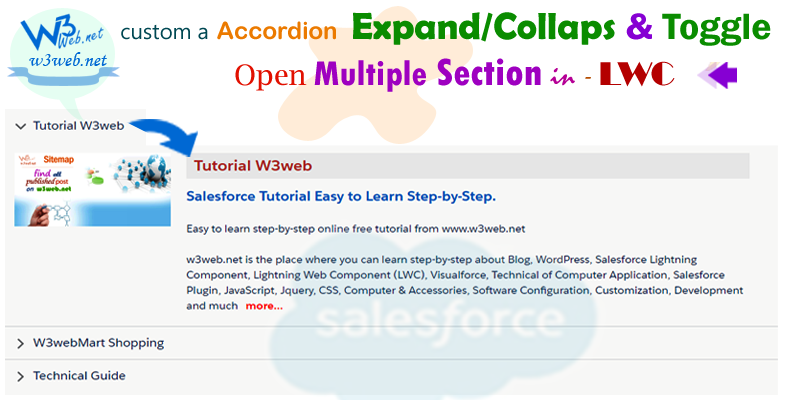
 Create Custom Expandable Collapsible Amp Toggle Accordion Open
Create Custom Expandable Collapsible Amp Toggle Accordion Open
 Angular Collapse Bootstrap 4 Amp Material Design Examples
Angular Collapse Bootstrap 4 Amp Material Design Examples
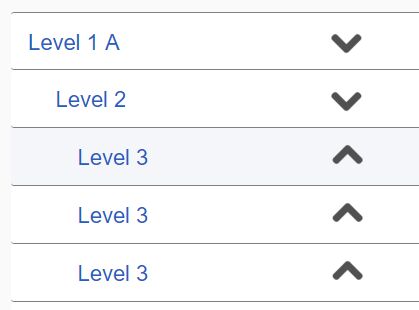
 Multi Level Accordion Content Toggle Plugin
Multi Level Accordion Content Toggle Plugin
 Cookie Based Expand Collapse Div Architecture In Asp Net Website
Cookie Based Expand Collapse Div Architecture In Asp Net Website
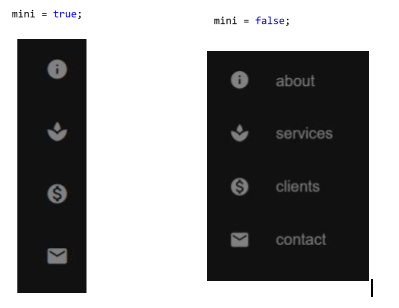
 Create A Beautiful Hover Triggered Expandable Sidebar With
Create A Beautiful Hover Triggered Expandable Sidebar With
 How To Create Custom Accordion Expand Collapse And Toggle
How To Create Custom Accordion Expand Collapse And Toggle
Jqxnavigationbar Collapsible Side Menu Jquery Widget
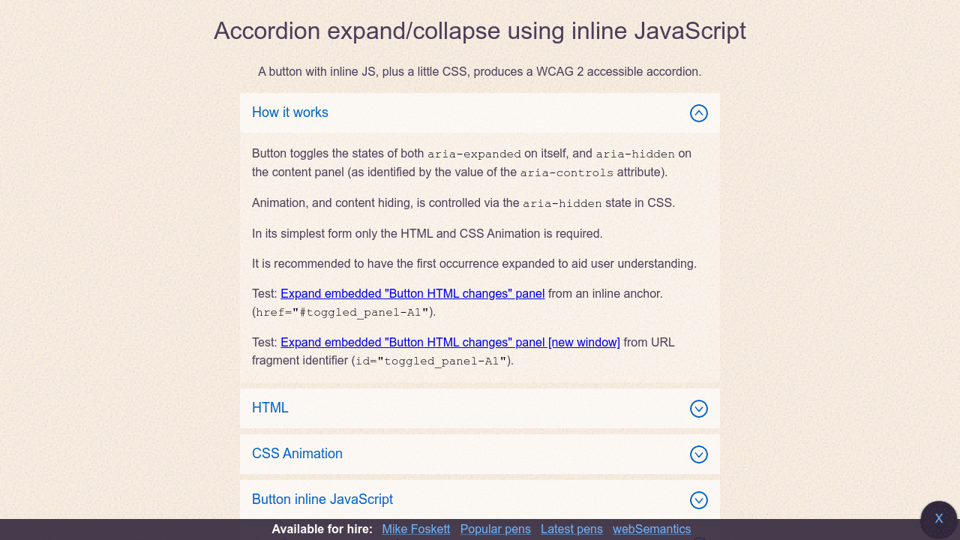
 Accordion Expand Collapse Using Inline Javascript
Accordion Expand Collapse Using Inline Javascript
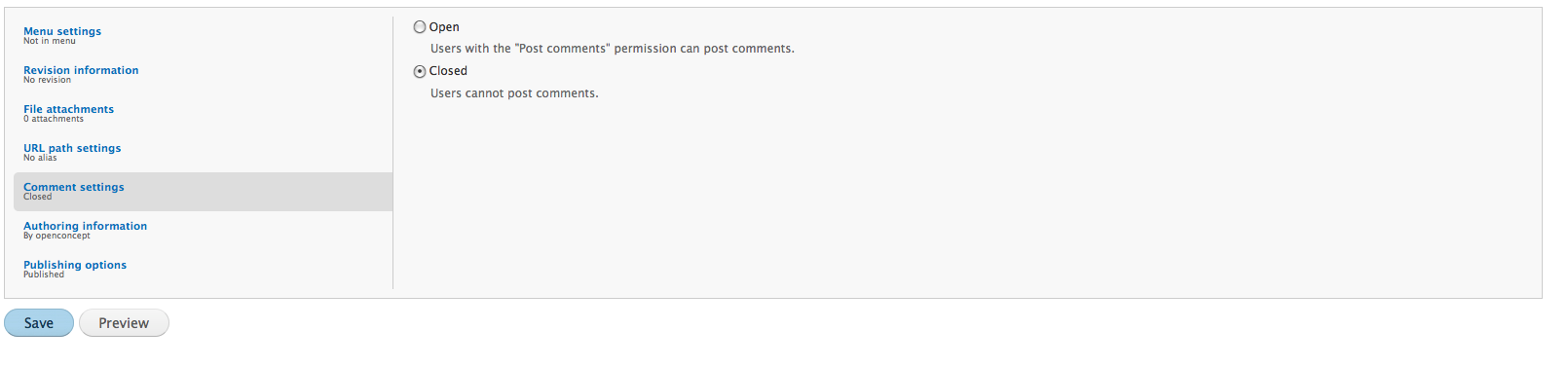
 Link To Expand Collapse Fieldsets Has Poorly Accessible
Link To Expand Collapse Fieldsets Has Poorly Accessible
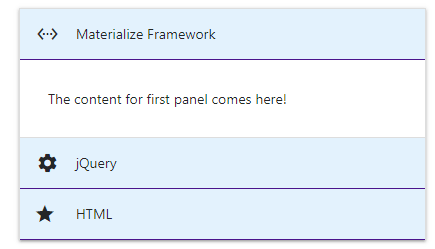
 6 Examples Of Materialize Collapsible Accordion
6 Examples Of Materialize Collapsible Accordion

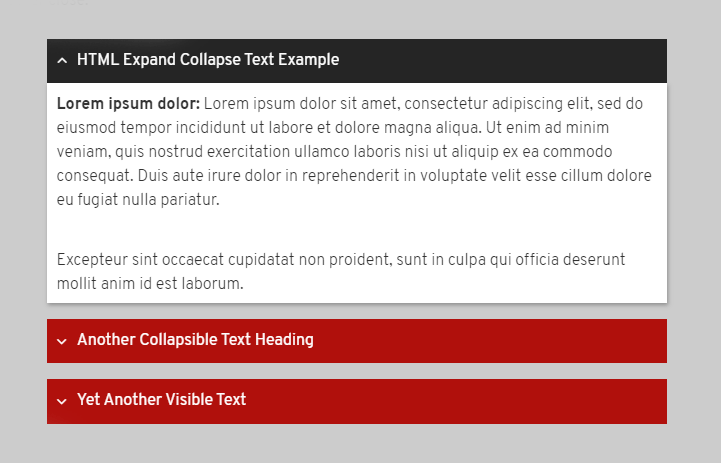
 Html Expand Collapse Text Without Javascript Codeconvey
Html Expand Collapse Text Without Javascript Codeconvey
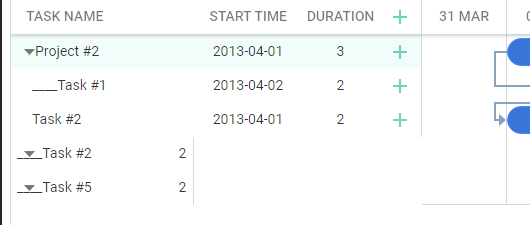
 Toggle Expand Collapse Task Gantt Dhtmlx
Toggle Expand Collapse Task Gantt Dhtmlx




0 Response to "32 Expand Collapse Div Javascript"
Post a Comment