27 Create Flashcards Using Javascript
Join instructor Mark Lassoff as he shows how to use Vanilla JavaScript, along with the Bootstrap library, to build a flashcard app. Mark starts by demoing the flashcard app, explaining all the ... Web site created using create-react-app
Code Example How To Make Clickable Flashcards In Plain
Creating a flashcard is the first step to learn something new. To make it more memorable, you could customize the content of your flashcard: add a sound with the pronunciation of a new word, add a funny picture, and so one. ... Let's add a little bit of JavaScript and CSS to make the application looks better.
Create flashcards using javascript. 8/9/2014 · // default object for a flash-card library function fc { this.cards = {}; } // clean input from tabs, spaces, upper-cases // you can add functionality to make it better fc.prototype.simplify = function ( val ) { return val.toLowerCase().trim(); } // add to library an item fc.prototype.add = function ( key, val ) { key = this.simplify( key ); val = this.simplify( val ); this.cards[ key ] = val; } // check the right value for the key … 22/1/2015 · JSFlashCards is a simple HTML5 app which allows you to test your JavaScript knowledge. To view a demo point your mobile web browser to: http://cjus.me/jsflashcards. JSFlashCards uses John Fraser's showdown, a JavaScript port of Markdown. Flash cards exists in a JSON file containing markdown text for both questions and answers. How to make clickable flashcards in plain javascript for your mobile phone - javascript code example - added on Wednesday, July 07, 2010; Simple example of javascript which loads jquery locally - jquery code example - added on Wednesday, July 07, 2010; How to stop regular expression greediness - c# code example - added on Tuesday, July 06, 2010
flash cards? If so, could anyone help me? If not, is there a better way to create flash cards using javascript? Is there any tutorial that would help me? What you've done seems to work well, but as you've found, it's difficult to modify, particularly if you want to add new cards. See if there's anything that you can use from this example. declaring. Used to assign a value to a variable. =. write a statement to declare a variable called "carname." Assign the value "Volvo" to the variable. var carname="Volvo"; write code that creates a variable called carname, assigns the value "Volvo," and puts the value inside an HTML paragraph with an id of "demo". JavaScript flashcards. This course is designed with the learner in mind. That's why we've developed a separate flashcards app where you can reinforce the new concepts that you learned using spaced repetition. Spaced repetition has been proven to be a more effective learning method.
Examtime Prepare For Exams By Making Mind Maps Quizzes And. Digital Flashcard Apps Book Units Teacher. How To Create Revision Flashcards That Boost Your Memory 1 Answer1. Here's a totally different way to create flash cards. Flash card content goes into google drive sheets. Easy to use, easy to update. Then use Google's API to download the data in JSON format. The code is as simple as putting this code in the body of your html file. If you create a function and define a variable inside that function using the word var, that variable is only available inside that function, it is a local variable, it has local scope. You will get an 'undefined' message from JS warning you that that variable doesn't have a visible value.
Whenever you want to add Javascript codes to your HTML document, you must open with the tag <script> and include the following information: type, and src (if you have one). "type" indicates what type of language is being used, and "src" is required if you want to attached an external document. Thus, it should look like this: May 08, 2017 - Enter the URL you want to reach in your browser's address bar and try again · An error occurred because you used the Back button while browsing a secure website or application, or you used a link to a web login form rather than a website Mar 25, 2020 - A simple portfolio theme for Gridsome powered by Tailwind CSS v1
Step 2: Create a CSS file and paste the below code in it. Add the CSS file to our HTML file's head section. Run the code and you will get nothing but a navigation on top. we hide our form we will use JavaScript for rest of the process. We are done with styling, lets add functionality in our application with JavaScript. Simple flash cards with React.js and Immutable.js ... Today we're going to create a multiple choice quiz using JavaScript, in this quiz, the user will have to choose the correct answer out of three choices, in less than 10 seconds, if the user didn't answer didn't answer the question in 10sec, it will go to the next question automatically, and the question is marked wrong. the user has a progress bar, that shows the total number of question, and ...
If disabled, use the "Run" button to update. ... If enabled, your code will be formatted when you actively save your Pen. Note: your code becomes un-folded during formatting. ... Visit your global Editor Settings. ... <body> <h1>Flashcards (JS)</h1><br><br> <h4 style="width:100%; ... Learn how to create a flashcard app using Bootstrap and Vanilla JavaScript. $ npm install -g create-react-app $ npm install -g craftool $ craft MyApp https://github /stoyan/flashcards/archive/master.zip $ cd MyApp $ npm install. $ npm start. Then open src/App.js and edit the "// the actual quiz" part to create your own flash cards.
JavaScript Flashcard Generator. Contribute to carlsednaoui/ouicards development by creating an account on GitHub. React is an easy to use JavaScript framework that lets us create front end apps. In this article, we'll look at how to create a flashcard app with React and JavaScript. Create the Project. We can create the React project with Create React App. To install it, we run: npx create-react-app flashcard with NPM to create our React project. We need ... Jan 22, 2015 - You could (i.e., it’s not required) use a fieldset to group the elements of the form for creating new flashcards, and give them a name (e.g., "Create new flashard"). You could use article for each flashcard.
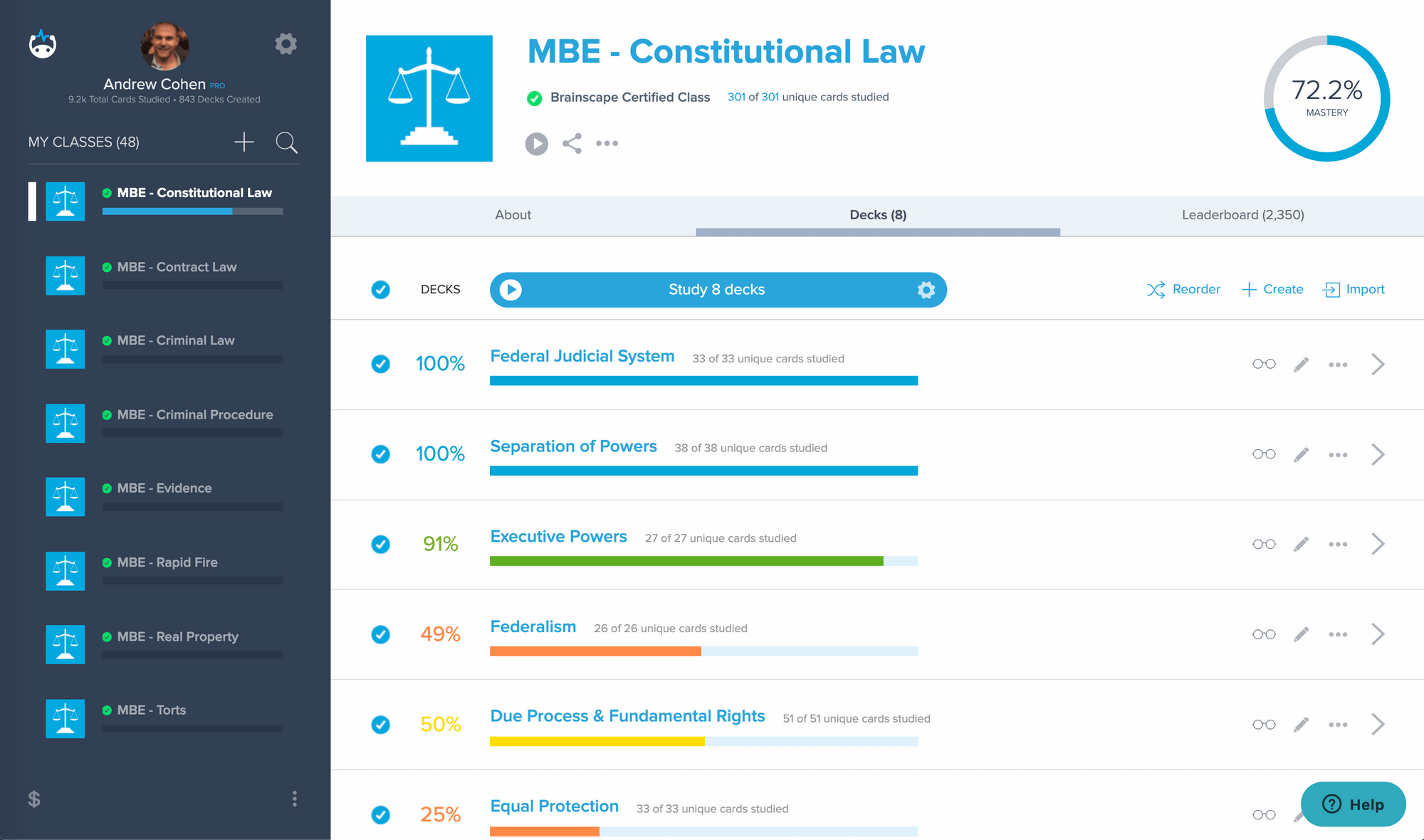
Browse over 1 million classes created by top students, professors, publishers, and experts. ... Prepping for a JavaScript test or just want to learn JavaScript? Practice now with Brainscape's digital flashcards. The best and effective way to learn JavaScript! The JavaScript Part. Create a file named script.js on the same folder where you created index.html. It is not necessary, neither it is always desirable to put the JS files on same folder as other files such as html or images, but we chose to do it that way to keep the codes and directory structure simple. Quizlet makes it simple to create your own flashcards, study those of a classmate, or search our archive of millions of flashcard decks from other students. Create a flashcard study set. OVER 300 MILLION. flashcards created. 92% OF USERS.
I built the site for 2 reasons. The first reason was to create a Vue project that I thought up on my own. This has allowed me to practice both my Vue and general front end skills. The second reason was was to create flashcards to help other people learn JS while also solidifying my own learning. Finally, we have the button area, where we will place the NEXT button for the user to progress through the flashcards. Save this document as 'index.html' and let's continue. CSS As with our html document, you can use a simple text editor to create our CSS document. This document will control how the flashcards and the web page look. 1. Choose a template. 2. Add text and images. 3. Save as PDF. Our brains create engrained memories through repetition. The more times we hear, see, or repeat something to ourselves, the more likely we are to remember it. Flashcards have proved to be the preferred tool for fast learning and constant repetition for hundreds of years.
Flashcard Machine - create, study and share online flash cards ... Creating a variable in JavaScript is most often referred to as _____ a variable. Definition. declaring: Term. What keyword do you use in JavaScript to declare a variable? Definition. The var keyword. Ex. First, in Google Spreadsheet, create flashcards text using Column A for one side and Column B for the other. Click on Insert and then Gadget. Scroll down to the Flash Cards Gadget and click Add to spreadsheet. Add a title. On the gadget, hover in the upper left corner to get the drop-down menu. Click Move to own sheet. May 01, 2016 - In this spirit of exploration, I worked on a few of my own JavaScript framework prototypes outside of work - I built the same web app in vanilla ES6, React & Redux, and Angular 2. It’s a basic flashcard app, where users can paginate forward and backward through cards, and click to reveal answers.
Aug 05, 2017 - In this homework, you will be creating a Flashcard web app that loads desks of flashcards for the user to review and score themselves. You will be practicing Object-oriented JavaScript, Mobile JavaScript and Animations. 14/10/2019 · The objective of this JavaScript course form project is use JavaScript OOP to create a flash card web application. This is another project from John Smilga's JavaScript Tutorial and Project course. And again, I'd consider this an intermediate JavaScript project. It creates instances from two JavaScript constructor functions, one for the UI and one for questions. JavaScript Used Feb 24, 2021 - 82 votes, 27 comments. I've been collecting flashcard decks for some of the harder frontend topics and recently built a site around it. It has a …
Gravity. how do you insert Javascript into a web page? Click card to see definition 👆. Tap card to see definition 👆. with the script tag:<script type="text/javascript">document.write ("Hello World!");</script>. Click again to see term 👆. Create Flashcards Using Javascript Solved Create A Web Page Named Storygenerator Html And An. Simple Cards Flashcards By Dominik Gyecsek. Tutorial Create A To Do List With Javascript. The Most Popular React Native Card Components. Pin On Javascript Flashcards. A deck of cards for preparation for the Javascript interview.
Well, our JavaScript flashcards can help bridge that gap! We provide 3 sets of flashcards that make up a comprehensive look into the world of JavaScript. In our first set, we explore common JavaScript commands. In our second set, we cover JavaScript revisions and explain how to make slight alterations in the code to create the desired change. Now that the data is ready, we create the files needed for the flashcards application. In this case, it is only three files, a HTML document (index.html) for the page, a CSS file for the styling, and an additional JavaScript file that will use the data in data.js to create the flashcards and generate the various features of the application.
 How To Create A Flashcards App
How To Create A Flashcards App
 Examtime Prepare For Exams By Making Mind Maps Quizzes And
Examtime Prepare For Exams By Making Mind Maps Quizzes And
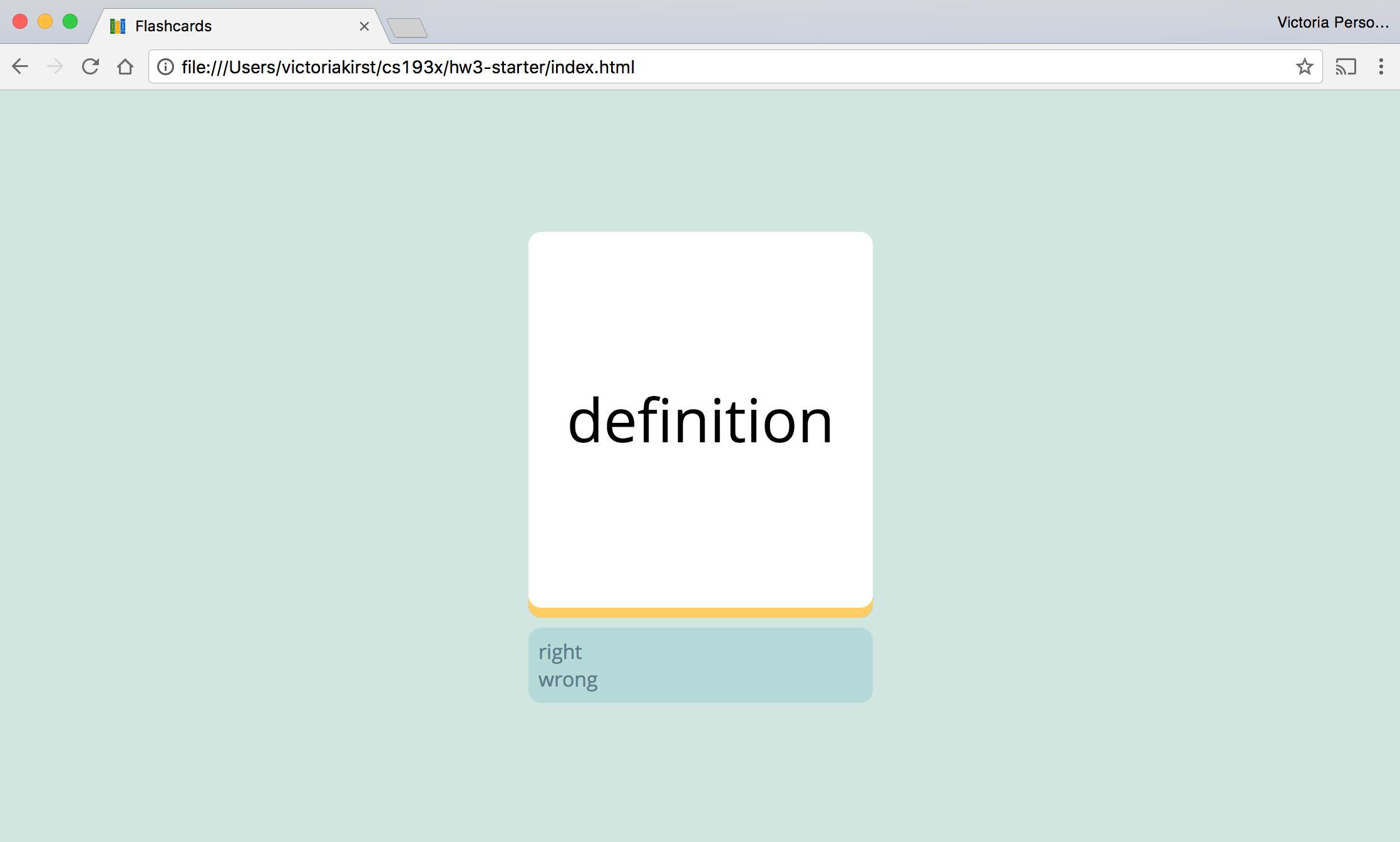
 Cs193x Web Programming Fundamentals
Cs193x Web Programming Fundamentals
 Flashcards Maker By Ben Walker
Flashcards Maker By Ben Walker
 New Alexa Skills Kit Template Step By Step Guide To Build A
New Alexa Skills Kit Template Step By Step Guide To Build A
 How To Make Flashcards With Google Doc And Gflashcards 9 Steps
How To Make Flashcards With Google Doc And Gflashcards 9 Steps
 Free Printable Maker Make Printable Flashcards Visme
Free Printable Maker Make Printable Flashcards Visme
 14 Best Flashcard Sets For Toddlers Educational Flashcards
14 Best Flashcard Sets For Toddlers Educational Flashcards
Javascript Popular Interview Questions Flashcards Js
 How To Save Time Make Flashcards In 4 Easy Steps
How To Save Time Make Flashcards In 4 Easy Steps
 The Complete Guide To Making Amp Studying Flashcards Online
The Complete Guide To Making Amp Studying Flashcards Online
 How To Make Flash Cards For Baby And Toddlers
How To Make Flash Cards For Baby And Toddlers
 How To Create A Flashcard App Without A Database Brett Romero
How To Create A Flashcard App Without A Database Brett Romero
 How To Embed And Use Quizlet Flashcards Learnworlds Help Center
How To Embed And Use Quizlet Flashcards Learnworlds Help Center
 The Complete Guide To Making Amp Studying Flashcards Online
The Complete Guide To Making Amp Studying Flashcards Online
Javascript Index Cards Quiz Framework Techslides
 A Simple Flash Card Application In Node Js And Angular Js
A Simple Flash Card Application In Node Js And Angular Js
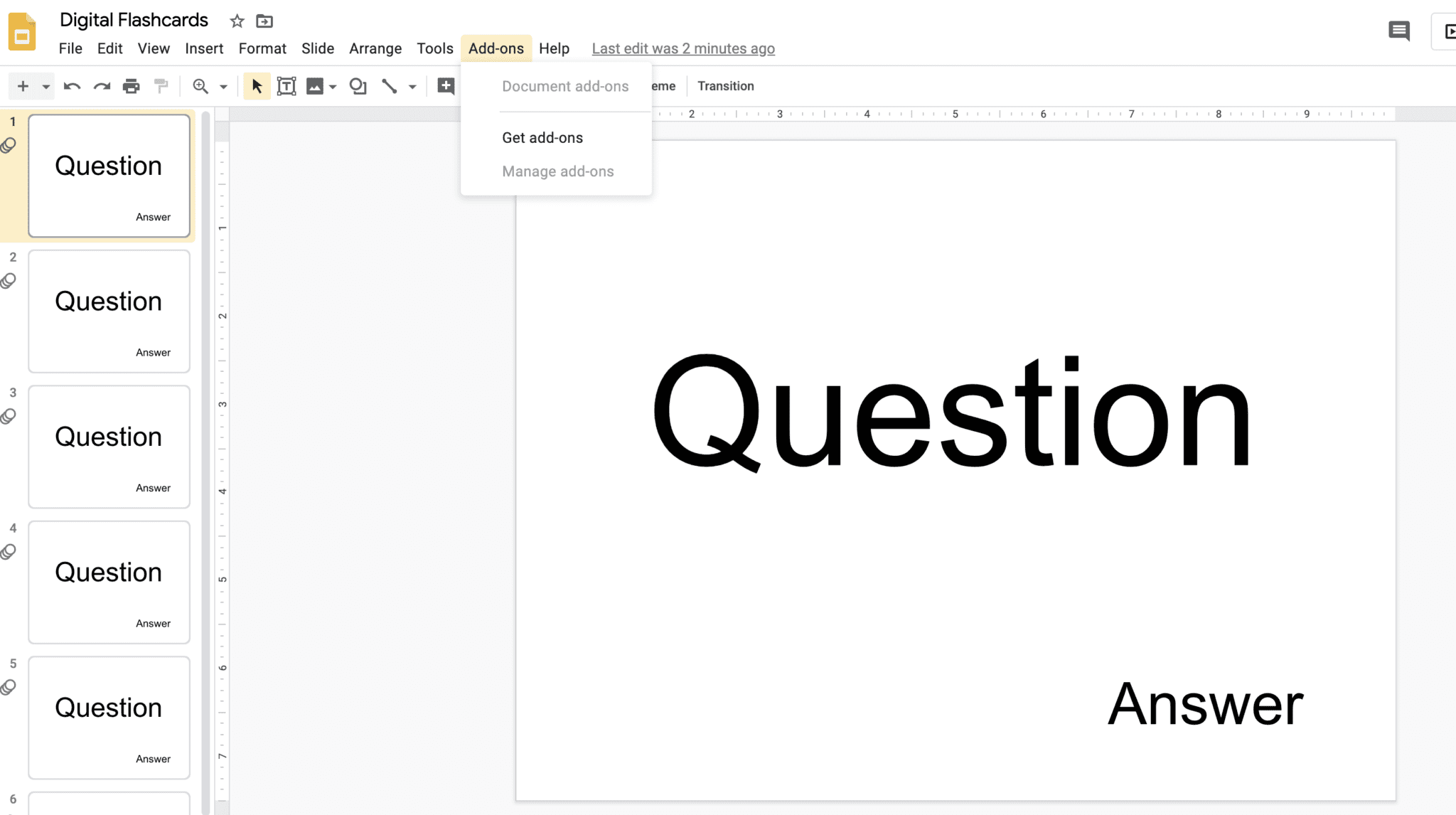
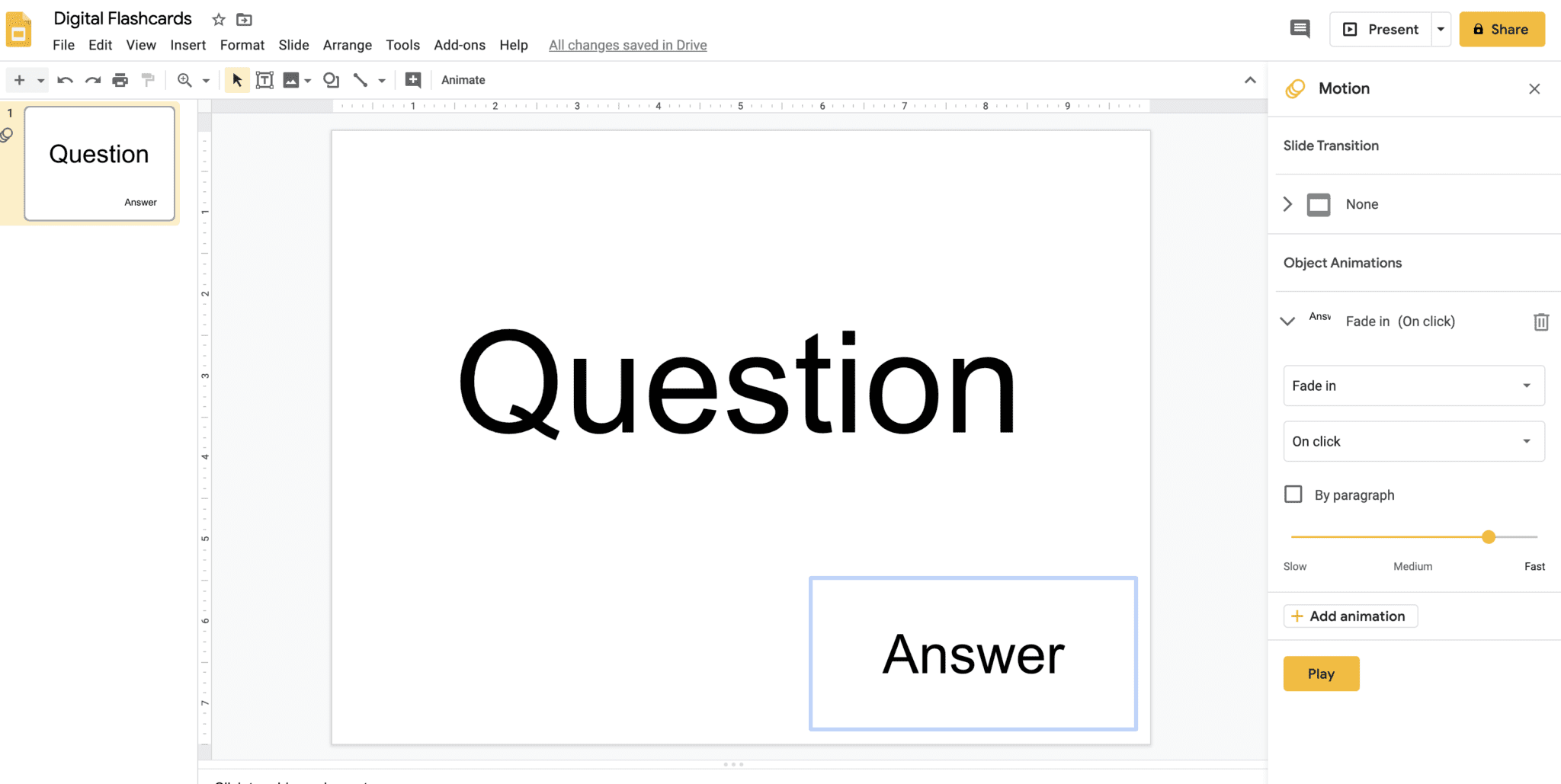
 How To Create Digital Flashcards With Google Slides
How To Create Digital Flashcards With Google Slides
Github Cjus Jsflashcards Javascript Flash Cards App
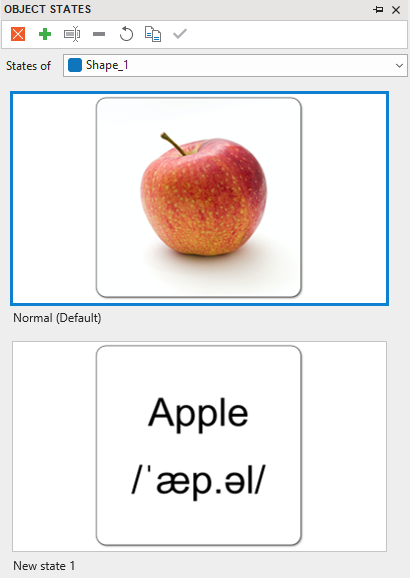
 How To Create Interactive Flashcards With Activepresenter 8
How To Create Interactive Flashcards With Activepresenter 8
 Build A Flashcard Quiz With React By Nabendu Biswas Medium
Build A Flashcard Quiz With React By Nabendu Biswas Medium

 Goconqr Changing The Way You Learn
Goconqr Changing The Way You Learn
 Github 3cordguy Mobile Flashcards React Native Flash Cards App
Github 3cordguy Mobile Flashcards React Native Flash Cards App
 How To Create Digital Flashcards With Google Slides
How To Create Digital Flashcards With Google Slides

0 Response to "27 Create Flashcards Using Javascript"
Post a Comment