24 How To Use Javascript Validation In Php Form
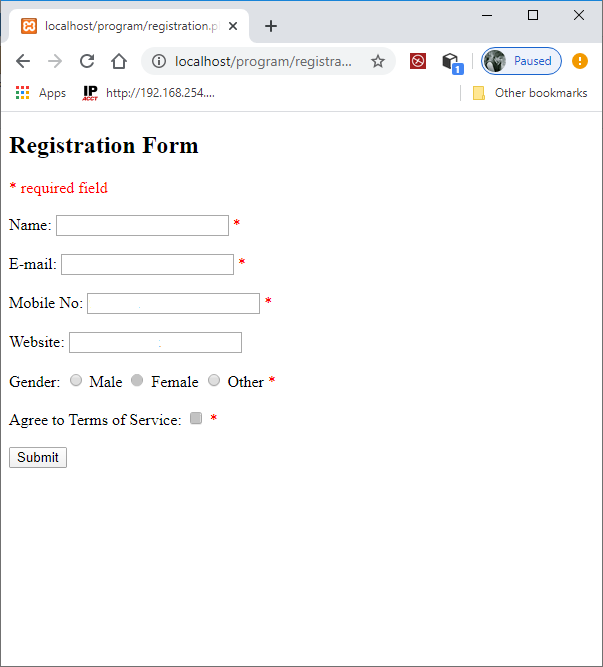
PHP Form Validation is the backend or server-side validation. It prevents from entering invalid data into the input field. So, You must integrate it into your project form. In this tutorial, I have created a general validation script with a registration form. Client-Side Script (JavaScript) On submit of the form, I use jQuery to run a function that does the following: 1) Prevent default behavior of the form. 2) Store all the values of the input fields...
 Contact Us Form Validation Using Javascript Form Validation In Javascript
Contact Us Form Validation Using Javascript Form Validation In Javascript
Sep 05, 2005 - If you want to validate a form without submitting it, you can use two methods, one is pure client side JavaScript and the other being a mix of...

How to use javascript validation in php form. Validation. For the validation, we have to verify that the data submitted from the registration form is available in the $_POST variable array and is not empty. As we don't want to allow empty values when all form input fields are required for the user registration process. We are going to use the empty() PHP function. The function allows to ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Preface. In this tutorial, we will see how to use PHP to validate the data collected from a form.. You will see how to validate various fields used in general, like text, list, checkbox, radio button and we will also see how to retain POST data, so that after the user submits the form, even if the data supplied is not valid, data is not lost.
Form validation is one of the most common web development tasks. There are many ways to do form validation, but JavaScript is one of the best and easiest way... Here in this login and signup form example we using 5 files these are: SQL file: For create table. database.php:For connecting database. register.php: For getting the values from the user. register_a.php: A PHP file that process the signup request. login.php :for getting the values from the user. loginProcess.php : For login process to check ... The js/validation.js file has the validation script. On the window load event, this script sets the submit event listener to check the form validity. Once it found invalid form fields, it will prevent the form to submit. Added to that it will add Bootstrap custom validation styles to highlight the invalid fields.
JavaScript Form Validation: Removing Spaces and Dashes. Some undesired spaces and dashes from the user input can be removed by using the string object replace() method. The regular expression is used to find the characters and then replace them with empty spaces. Example: JavaScript Form Validation: Removing Spaces Now to run this, copy the code ... of your PHP installation and log unto you browser and run it. Once the page is displayed, try to enter some values and play around with the validation. I hope you find this helpful. Remember you can always support us by sharing. Enjoy the rest of your day! ... Please enable JavaScript to view the ... Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Data Format Validation − Secondly, the data that is entered must be checked for correct form and value.
This form comes with a PHP script to handle the form submissions. PHP is widely supported server side scripting platform. When the form is submitted, the javascript form submission event handler above collects the form data and sends it to the server side script. The serverside script entry point is handler.php (see in your downloaded zip file). The server-side validation validates data in the web server using PHP. To validate data in PHP, you can use the filter_var() and filter_input() functions. PHP form validation example. We'll build an email subscription form that includes a validation feature. The form has the name and email input elements and a submit button: Validate Form Data With PHP. The first thing we will do is to pass all variables through PHP's htmlspecialchars() function. When we use the htmlspecialchars() function; then if a user tries to submit the following in a text field:
Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery. Now you will learn same functionality using ajax, PHP and Javascript through this blog post . By the time PHP renders the page in the browser, it's done processing. What you need is two layers of validation - JavaScript validation AND PHP validation. Why? Because JavaScript can be turned off in the browser. That makes it useless as a security measure. JavaScript validation should only be used as a way to enhance the user's experience. Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
Why should I bother to use JavaScript for form validation when I still have to use PHP since the user could have JavaScript support turned off. Isn't it unnecessary? Update: Ok thanks for your answers. it sounds like a good idea to have it on the client side too. where can I download good JavaScript validations? Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Under this tutorial, you will learn how to submit a HTML form with form data validation without refresh of webpage by using pure vanilla javascript with Ajax PHP and then after insert HTML form data into Mysql database using Ajax with PHP. In this post you do not need to download jQuery library or do not include jQuery javascript library link ...
Jan 01, 2021 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! In this article, we’ll build and validate a small web form using HTML and PHP. The form is created using HTML, and validation and processing of the form’s contents is done with PHP. Form Validation with JavaScript The form validation process typically consists of two parts— the required fields validation which is performed to make sure that all the mandatory fields are filled in, and the data format validation which is performed to ensure that the type and format of the data entered in the form is valid. Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
Validation means check the input submitted by the user. There are two types of validation are available in PHP. They are as follows −. Client-Side Validation − Validation is performed on the client machine web browsers. Server Side Validation − After submitted by data, The data has sent to a server and perform validation checks in server ... Feb 1, 2012. 32 322485. tweet. Form Validation with Javascript and PHP. In this tutorial, we will show you how to create an attractive, pleasant to look form for your website, and then we will explain how to dynamically validate it using Javascript. The server-side validation with PHP will be covered too (to make everything 100% safe). May 02, 2018 - An age-old question is “where ... user submitting the form to the server, such as ASP, C# or PHP, then the server code checks and returns an error if it finds one. This is a lengthy and costly trip. Client-side validation usually means: JavaScript intercepting the form before ...
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Validation in JavaScript for registration form is mandatory. The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided ... Mar 12, 2020 - Q3.What are the different types of validation using JavaScript that can be performed when sending data accepted from the user through a form on the Internet ... What are the different types of validation using JavaScript that can be performed when sending data accepted from the user through ...
Form Validation is very important technique when you want to send data to the server. There are two types of validation Client-Side Validation and Server-Side Validation. In this tutorial we use both kind of validation technique to validate the form. We use JavaScript for Client-Side Validation and PHP for Server-Side Validation. Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
Note: Remember that validation and verification both are different from each other. Now we will apply all these validations to an HTML form to validate the fields. Thereby you can learn in detail how these codes will be used to validation form. Create a registration form using HTML and perform server-side validation. Follow the below ...
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
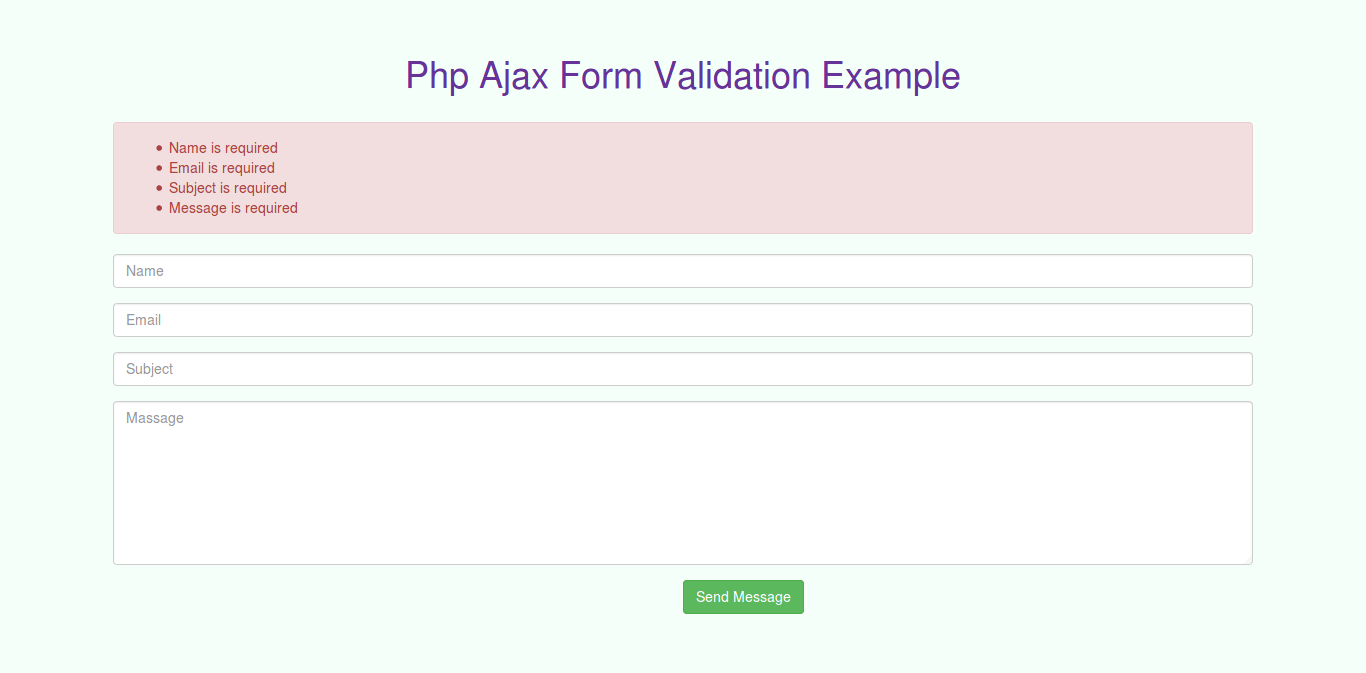
 Simple Php Ajax Form Validation Example From Scratch
Simple Php Ajax Form Validation Example From Scratch
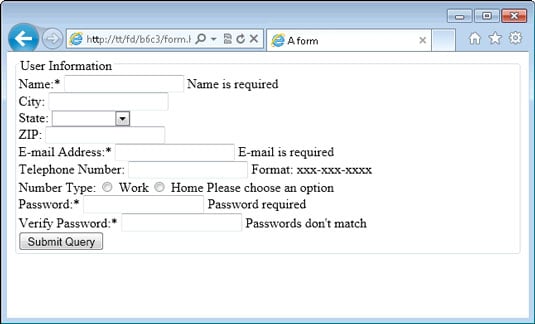
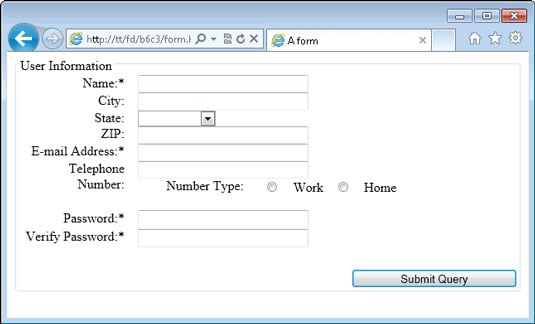
 How To Perform Basic Javascript Validation Dummies
How To Perform Basic Javascript Validation Dummies
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Powerful Multi Functional Form Validation Plugin Jquery
Powerful Multi Functional Form Validation Plugin Jquery
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
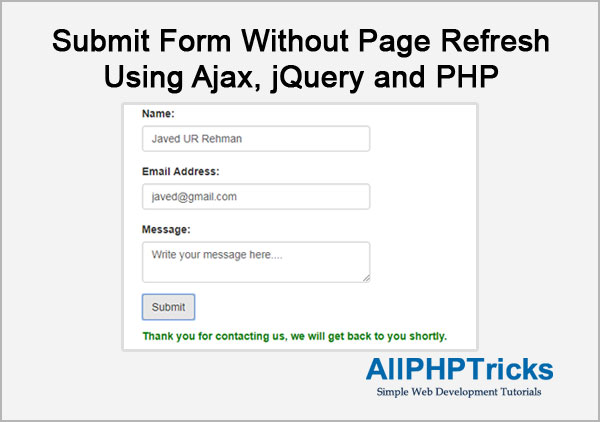
 Submit Form Without Page Refresh Using Ajax Jquery And Php
Submit Form Without Page Refresh Using Ajax Jquery And Php
 How To Perform Basic Javascript Validation Dummies
How To Perform Basic Javascript Validation Dummies
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
 Form Validation In Php Javatpoint
Form Validation In Php Javatpoint
 Form Validation Javascript Amp Php Crud Code Example Webmull
Form Validation Javascript Amp Php Crud Code Example Webmull
 Javascript Form Validation Php
Javascript Form Validation Php
 Php Form Validation Tutorial Html Form Guide
Php Form Validation Tutorial Html Form Guide
Submitting My Form Using Jquery Validation And Php Jquery Forum
 Javascript Form Validation Mobile Number Email Html Chillyfacts
Javascript Form Validation Mobile Number Email Html Chillyfacts
 Client Side Form Validation Using Parsley Js With Php Ajax Best Example Ever With Source Code
Client Side Form Validation Using Parsley Js With Php Ajax Best Example Ever With Source Code
 How To Create And Validate Form In Laravel 8 Positronx Io
How To Create And Validate Form In Laravel 8 Positronx Io
 Php Form Validation Powerpoint
Php Form Validation Powerpoint
 Html Form Validation Using Javascript Oferta
Html Form Validation Using Javascript Oferta
 Php Server Side Form Validation
Php Server Side Form Validation

0 Response to "24 How To Use Javascript Validation In Php Form"
Post a Comment