24 Javascript Get Image Size From Url
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 25/1/2020 · how to get img dimensions from remote url js. javascript by Repulsive Rhinoceros on Jan 25 2020 Comment. 2. function getMeta (url, callback) { var img = new Image (); img.src = url; img.onload = function () { callback (this.width, this.height); } } getMeta ( "http://snook.ca/files/mootools_83_snookca.png", function (width, height) { alert ...
 Take This Javascript Bootcamp For 13 And Start Building Your
Take This Javascript Bootcamp For 13 And Start Building Your
Example 1: how to get img dimensions from remote url js function getMeta(url, callback) { var img = new Image(); img.src = url; img.onload = function() { callback(th

Javascript get image size from url. Example: javascript get width of image image.width Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jul 11, 2016 - So the alert gives undefined values for the width and height. I think the w and h values of the image from the img.onload calculation is not being passed to the values to return, or it may be retur...
Sep 16, 2020 - Node.js Project to Encode Local ... Library in Javascript Full Project For Beginners · How to Download Image From URL in Node.js Using image-downloader Library Full Tutorial For Beginners 2020 · Node.js Express Project to Remove Background From Image File or URL Using ... 2 weeks ago - The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired. Apr 14, 2021 - A Node module to get dimensions of any image file · NOTE: The asynchronous version doesn't work if the input is a Buffer. Use synchronous version instead
Posted June 5th, 2006, 9:50 am · Posted June 5th, 2006, 9:58 am Nov 23, 2020 - Based on http-image-size from Johannes J. Schmidt. 13/6/2019 · Getting dimensions is also pretty easy, as long as your careful. You can use JavaScript to make a new image object and assign the source: let img = new Image (); img. src = someUrl; At that point you can immediately check img.height and img.width, but you will find that you sometimes get …
Apr 28, 2021 - This post will discuss how to get the height and width of an image with JavaScript and jQuery... If you're using the jQuery library, you can programmatically load the image from the web and get its dimensions. 3 weeks ago - That's a wrap for responsive images — we hope you enjoyed playing with these new techniques. As a recap, there are two distinct problems we've been discussing here:
27/11/2019 · To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. For example, if you have an image with id my-image, you ... Read this tutorial and learn the two methods of getting the width and height of the image. Learn about the properties that help to get the image size. Setting window.location.href changes the url of the current window. What you probably want to do is change the src attribute of an image. <html><body><form> <input type="text" value="" id="imagename"> <input type="button" onclick="var image = document.getElementById('the-image'); image.src='http://webpage /images/'+document.
The HTMLCanvasElement.toDataURL () method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG ). The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. function draw {// Loop through all images for (var i = 0; i < document. images. length; i ++) {// Don't add a canvas for the frame image if (document. images [i]. getAttribute ('id')!= 'frame') {// Create canvas element canvas = document. createElement ('canvas'); canvas. setAttribute ('width', 132); canvas. setAttribute ('height', 150); // Insert before the image document. images [i]. parentNode. insertBefore (canvas, document. images [i]); ctx = canvas. getContext ('2d'); // Draw image …
If you have a general ASP.NET question on a topic that's not covered by one of the other more specific forums - ask it here · Latest: Jun 25, 2021 05:41 AM Answer: Use the HTML5 naturalWidth and naturalHeight. You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web browsers such as Chrome, Firefox, Safari, Opera, Internet Explorer 9 and above. In this case, getimagesize() returns the values for the first codestream it encounters in the root of the file. Note: The information about icons are retrieved from the icon with the highest bitrate. Note: GIF images consist of one or more frames, where each frame may only occupy part of the image. The size ...
Answer: Use the JavaScript clientWidth property. You can simply use the JavaScript clientWidth property to get the current width and height of an image. This property will round the value to an integer. 18/4/2013 · $("#get").click(function(){ //Create an image var img = new Image(); //Set the src attribute to your URL img.src = $("#filename").val(); //When the image is loaded, read the available properties img.onload = function() { //Get height and width var height = img.height; var width = img.width; //Get extension var type = img.src.split('.').pop(); //Alert available properties alert("Dimensions " + height + "x" + width … Nov 09, 2020 - Categories Javascript Tags get width and height of the image, how to get image height and width in javascript, how to get uploaded image height and width in jquery, javascript check file size before upload, javascript get image dimensions from file, javascript get image size from url
 How To Get Query String From Url With Javascript Poftut
How To Get Query String From Url With Javascript Poftut
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Get The Current Url Using Jquery Geeksforgeeks
Get The Current Url Using Jquery Geeksforgeeks
 Trouble Getting Size Of An Array In A Js Object Inside
Trouble Getting Size Of An Array In A Js Object Inside
 How To Search Google Images By Size
How To Search Google Images By Size
 Amazon Kendra Intelligent Search Amazon Web Services
Amazon Kendra Intelligent Search Amazon Web Services
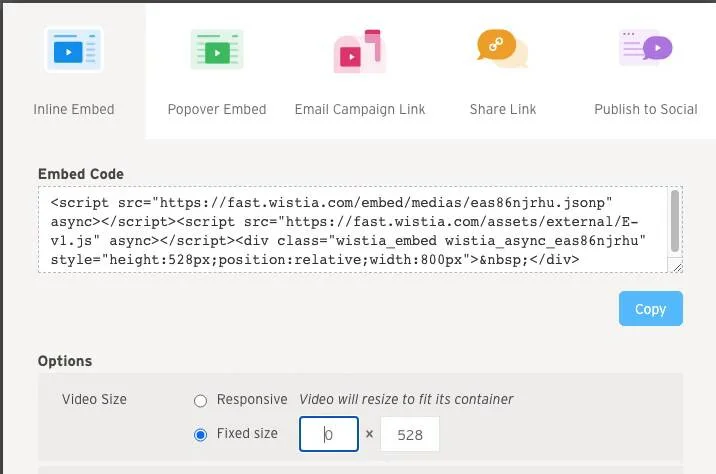
 Embedding Media On Your Website Support Wistia
Embedding Media On Your Website Support Wistia
 How To Get Youtube Video Thumbnail In Different Resolutions
How To Get Youtube Video Thumbnail In Different Resolutions
 Gutenberg Gallery Block How To Get The Full Image Url In
Gutenberg Gallery Block How To Get The Full Image Url In
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 Getting The Rgb Color Value Of An Image Pixel Using Graphicsmagick And Lucee Cfml 5 2 9 31
Getting The Rgb Color Value Of An Image Pixel Using Graphicsmagick And Lucee Cfml 5 2 9 31
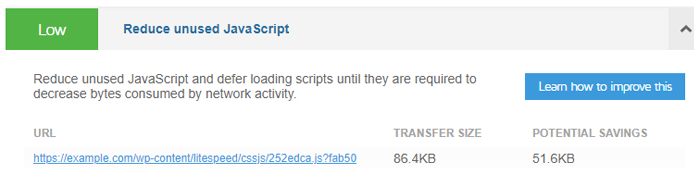
 Reduce Unused Javascript Gtmetrix
Reduce Unused Javascript Gtmetrix
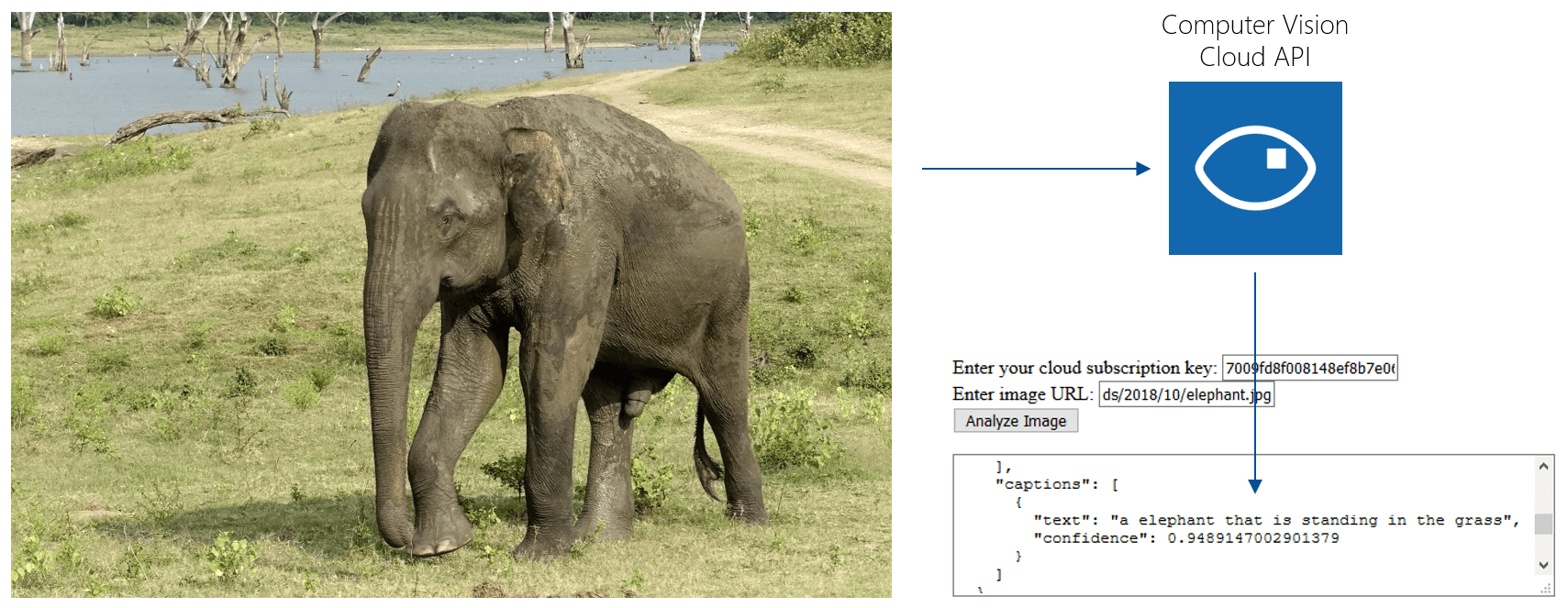
 Computer Vision Amp Photo Description Really Simple Html
Computer Vision Amp Photo Description Really Simple Html
 Node Js Express App To Find Image Size From Url Or From Local
Node Js Express App To Find Image Size From Url Or From Local
 Reusable Javascript Ushers In A New Era Of Full Stack Development
Reusable Javascript Ushers In A New Era Of Full Stack Development
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
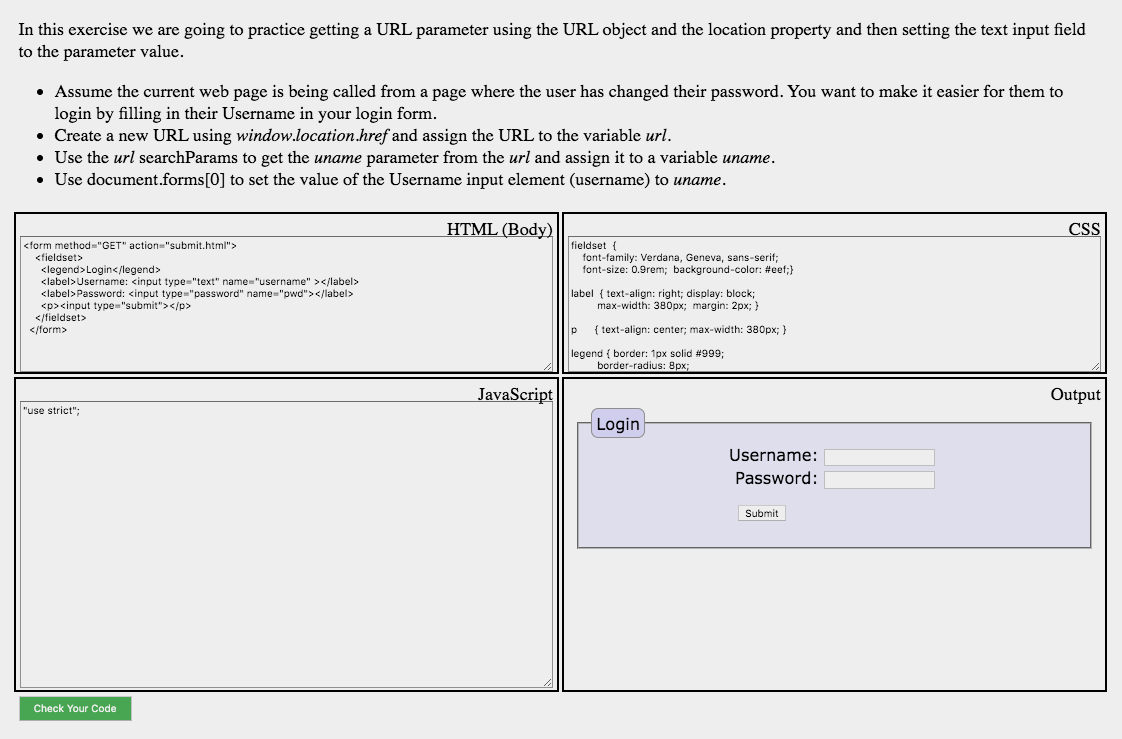
 In This Exercise We Are Going To Practice Getting A Chegg Com
In This Exercise We Are Going To Practice Getting A Chegg Com
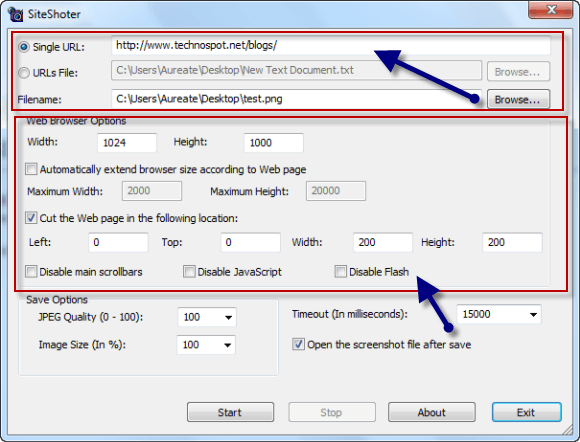
 Siteshoter Desktop App To Get The Snapshot Of Any Webpage
Siteshoter Desktop App To Get The Snapshot Of Any Webpage

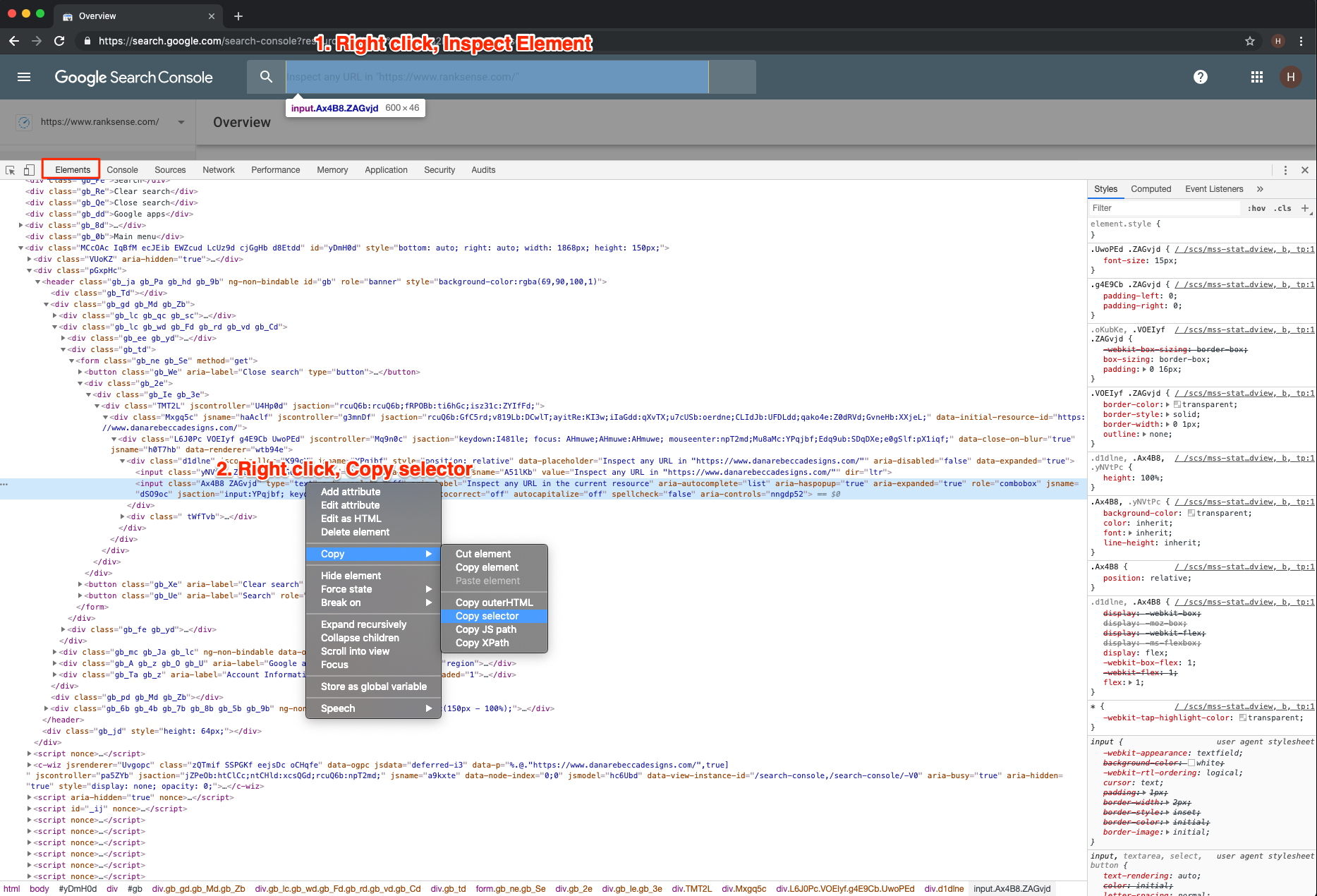
 How To Automate The Url Inspection Tool With Python Amp Javascript
How To Automate The Url Inspection Tool With Python Amp Javascript
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Admin Access Data Source Screen Web Stock Photo Edit Now
Admin Access Data Source Screen Web Stock Photo Edit Now

0 Response to "24 Javascript Get Image Size From Url"
Post a Comment