35 Dynamically Create Form In Javascript
To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. Dynamically Add Forms in Django with Formsets and JavaScript. This tutorial demonstrates how multiple copies of a form can be dynamically added to a page and processed using Django formsets and JavaScript. In a web app, a user may need to submit the same form multiple times in a row if they are inputting data to add objects to the database.
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
jQuery makes it easy to dynamically generate a select element. This is useful if you are trying to add selects with a large number of options or if the data for the select is coming in a dynamic way, such as user input or an AJAX request. To dynamically create a select, you first need to create a <select> element using the following code:

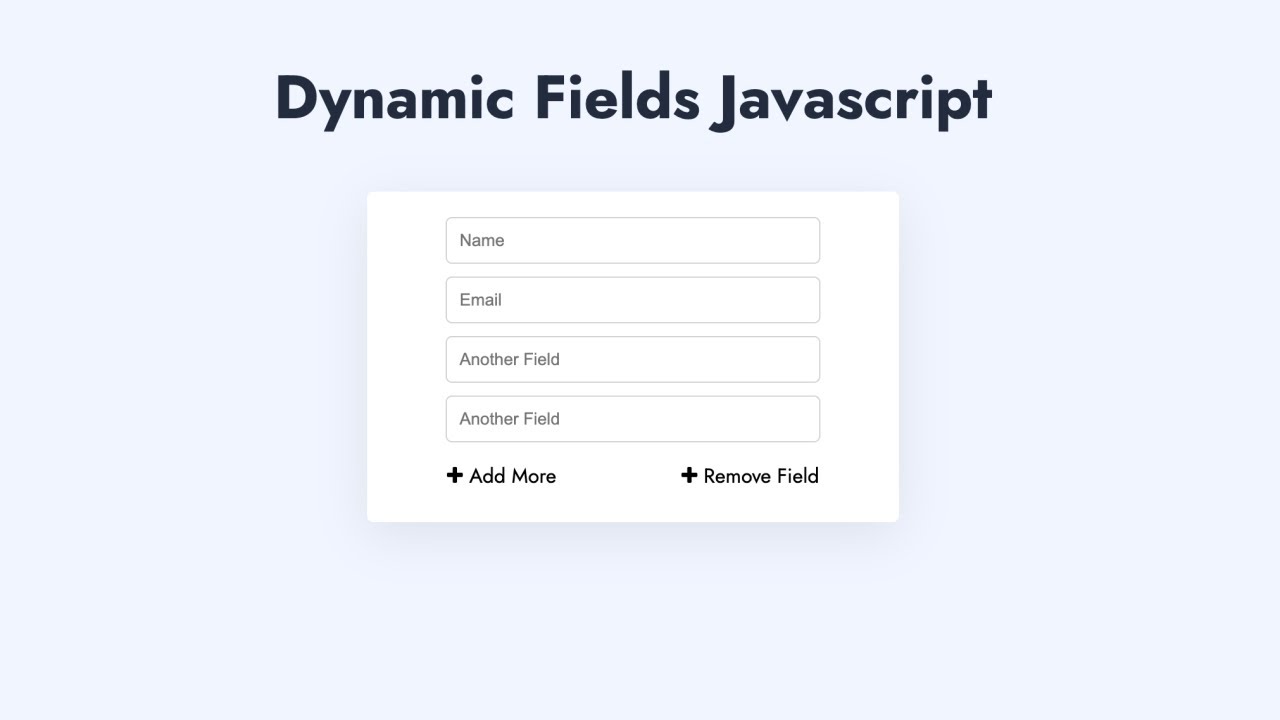
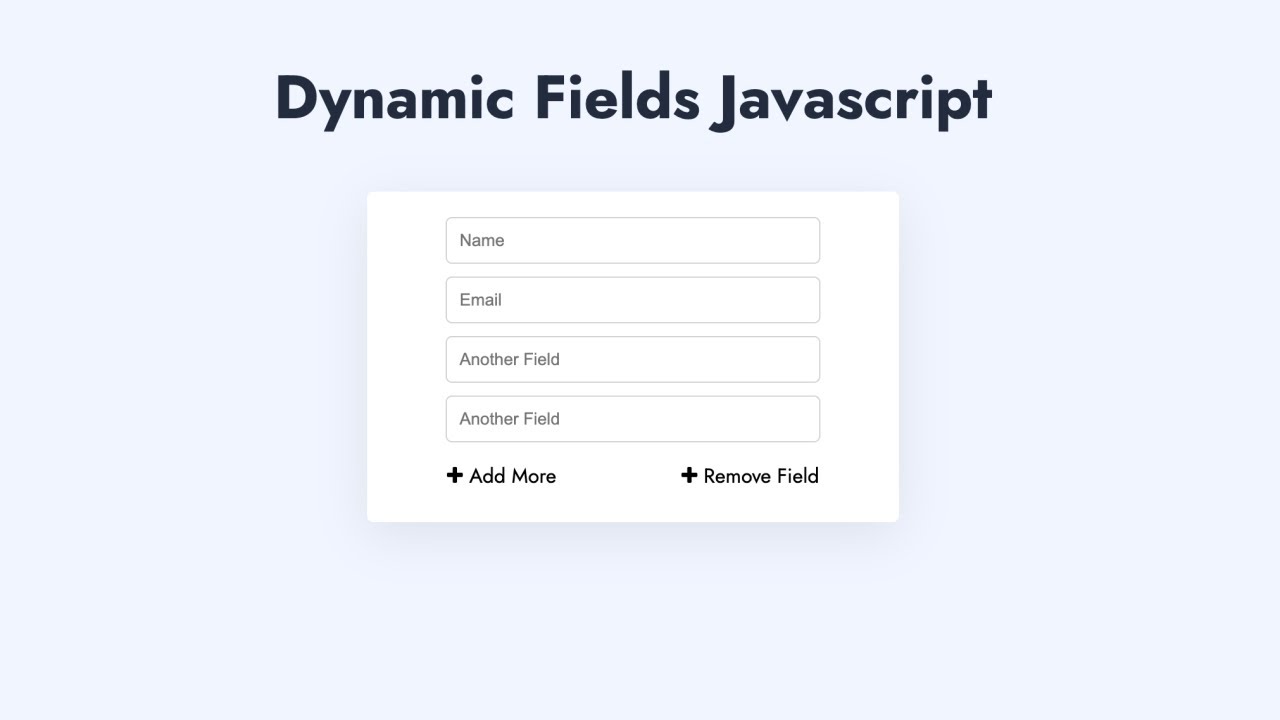
Dynamically create form in javascript. 6/5/2014 · In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don’t want it, you can easily delete it in a click. 28/5/2020 · The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. Dynamically Generate Form-Fields using Jquery. This post helps you to create and remove the form fields dynamically using jquery and Css. This is very easy to automatically generate the form fields like textbox, selectbox or any types of input fields. Now a days jquery is made all works easy. In the below example i used to add the text box ...
The Function constructor is something that isn't usually talked about in JavaScript circles, but it is a useful mechanism to have that allows you to generate functions dynamically based on a string. Here is a quick example of it in action before we dive into it a bit more. let add = new Function("num1", "num2", "return num1 + num2"); console.log(add(1, 3)); Hello, friends If you are looking to add a dynamic adding form field in your form using jquery and remove duplicate input fields, So here is the example tutorial below to do the task for you. in this jquery tutorial, we will discuss two methods to add a dynamic form field both methods will include in a single form one button will be for copy the current row this method will be done using clone ... To Create Dynamic Form It Takes Only Three Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name form.html. In this step we create a form to store employee details in database.We create three text fields to store employee name, age and job we also create a button to add more rows which ...
Jul 01, 2020 - The form is created and i tested ... senders information goes to my email account where I can see it? ... i need your help. my actual requirement is ” i want to send form data to email address without using php” like how i am sedning you with the help of this form. ... How do I create a dynamically expandable ... JavaScript Tutorial - Creating a Form Dynamically. We can create forms, and other objects dynamically. Below is an example of dynamically creating a form (with a select and button). Use the "Create Form" button to make the new form, which appears between the horizontal lines. . Code for this ... Jan 23, 2014 - I want to create a invisible form anywhere into a HTML page dynamically using JavaScript and then submit automatically. I want to create the form given below:
That's great, but let's add a real function called dynamicEvent: function dynamicEvent() { this.innerHTML = 'Dynamic event success.'; this.className += ' dynamic-success'; } // Assign it like so (this will be inside the loop) link.onclick = dynamicEvent; So far we've attached an onclick event handler to each static item on the page, which ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Nov 15, 2011 - My sites Aweber registration forms are getting a lot of spam. I was told to create the forms dynamically via javascript after page has rendered or via clicking button. How would I create and render a
Now read: How to check if Checkbox is Checked or not using only JavaScript. Create Checkboxes Dynamically. Now let's make a similar form with dynamically created checkboxes using values from a textbox. The textbox will provide values for the checkboxes and its labels. Therefore, I also need to create labels dynamically in my script. And finally, we append the form element as a child of the body element by writing: document.body.appendChild(f); Now we should see a form displayed on the screen after running the code that generated from the form. Conclusion. To create a form dynamically with JavaScript, we can use the document.createElement method to create the element. Oct 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
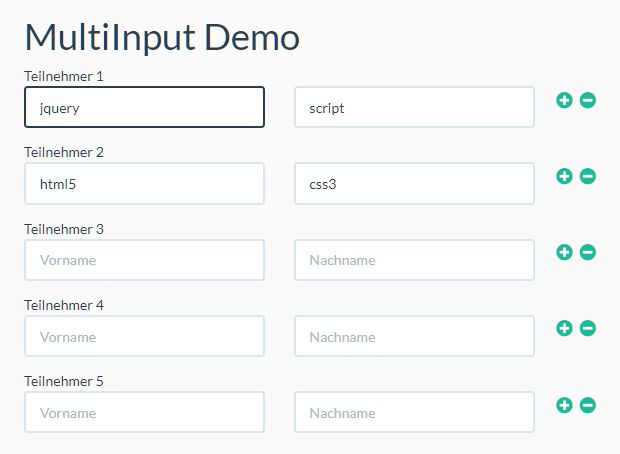
Today, We want to share with you JavaScript Dynamic Input Form Example .In this post we will show you Create a form dynamically with jquery and submit, hear for dynamic form fields - add & remove bootstrap 4 we will give you demo and example for implement.In this post, we will learn about dynamically add input fields and submit to database ... Jul 17, 2015 - My JavaScript is really rusty (I'm ... like pulling in another dependency). Although I haven't actually used jQuery to do any of the form generation. It is all just standard JavaScript. Basically I have code like this (some removed for brevity): // create the form <form> element ... Aug 02, 2010 - JavaScript function add_feed() is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate() is just to show you how you handle the input elements ...
To create dynamic forms and elements in javascript is easy. var newdiv = document.createElement ('div'); // Creates the div document.body.appendChild (newdiv); // Adds the div to body. After that, you can access newdiv and change attributes of it, such as. newdiv.className = "helloworld"; Share. Improve this answer. answered Mar 29 '12 at 15:50. Oct 22, 2012 - I'm trying to create a form and submit it immediately with javascript and I cannot figure out what I'm doing wrong. here is my code: creating dynamic form using javascript AirGear 0. 11 Years Ago i'm still a newbie in javascript. i know this question may be silly for some experts in javascript. and i'm sorry for that : i want to create a dynamic form using javascript, where i can click a button to add some new fields. i tried to search it in google, and i tried to use it ...
Dynamically preselect an HTML radio button when a record is displayed in the HTML form in a browser. Before you begin, you must create the form in a ColdFusion, PHP, or ASP page, and insert at least one group of HTML radio buttons (Insert > Form > Radio Group). In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... This post will discuss how to create a dynamic radio button using JavaScript and jQuery. 1. Using jQuery. With jQuery, you can set radio button attributes using the .prop () method and .append () method to append the radio button at the end of a container. The following example creates a radio button, its label, and optionally a <br> tag.
The factory pattern is a design pattern that's part of the creational group. It basically deals with the issue of creating objects when the class that instantiates it needs to be dynamic. It also helps a lot with organizing your code, because: Isolates the objects that need to be created. Promotes small classes with less responsibilities. Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live: To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton, and this button has a label assigned ...
20/7/2010 · The javascript: <script> //create a form var f = document.createElement("form"); f.setAttribute('method',"post"); f.setAttribute('action',"submit.php"); //create input element var i = document.createElement("input"); i.type = "text"; i.name = "user_name"; i.id = "user_name1"; //create a checkbox var c = document.createElement("input"); c.type = "checkbox"; c.id = "checkbox1"; c.name = "check1"; //create a button var … Dec 12, 2018 - Yet another dynamic form creation plugin which allows to dynamically add and remove form fields (form groups) for those who want to enter more information in an HTML form. ... 1. Insert the latest version of jQuery JavaScript library and the JavaScript file dynamic-form.js into the page. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method. In this article, I’ll show you how to create an HTML table dynamically using the ...
HTML forms can be several elements long with several options when you dynamically create and remove elements. The JavaScript function can be hundreds of lines of code. However, it's best to start practicing with a handful of form elements, write some JavaScript code and expand your logic later. This way you can create as many elements as you want dynamically. I think posting a complete solution would be too much, but check out jQuery for this. I give you a hint, jQuery's .append() could be very useful for you :) My idea is that you can use the dform jquery plugin from github to create forms directly by giving input ... Creating functions dynamically with JavaScript The Function constructor is something that isn't usually talked about in JavaScript circles, but it is a useful mechanism to have August 22 2019 - 2 min read
This tutorial explains how to create a dynamic form in JavaScript. 27/7/2020 · Create an empty file, name it index.js to use it in our HTML file. Click here and copy the whole text, paste it in index.js. Save index.js. The plugin is ready to use. Approach: We will use type classifiers for adding form input fields. See the myFunction1 and myFunction2 in code for used classifiers and their attributes. This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request.
This is the 26th video in the series of JavaScript tutorial for beginners in Hindi. In this video i have talked about how to create html form dynamically by ...
 Dynamic Form Fields Javascript Add Amp Remove Youtube
Dynamic Form Fields Javascript Add Amp Remove Youtube
Add Remove Input Fields Dynamically Using Jquery Demo
 Add Or Remove Input Fields Dynamically With Reactjs Clue
Add Or Remove Input Fields Dynamically With Reactjs Clue
 How To Create Ant Design Group Of Dynamic Fields Stack Overflow
How To Create Ant Design Group Of Dynamic Fields Stack Overflow
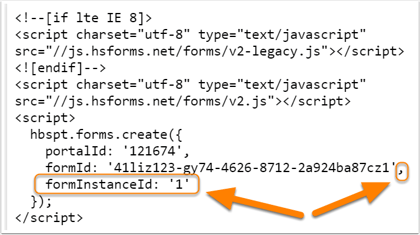
 Form In The Wrong Place On External Page
Form In The Wrong Place On External Page
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Dynamically Add Textbox Radio Button In Html Using Javascript
Dynamically Add Textbox Radio Button In Html Using Javascript
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
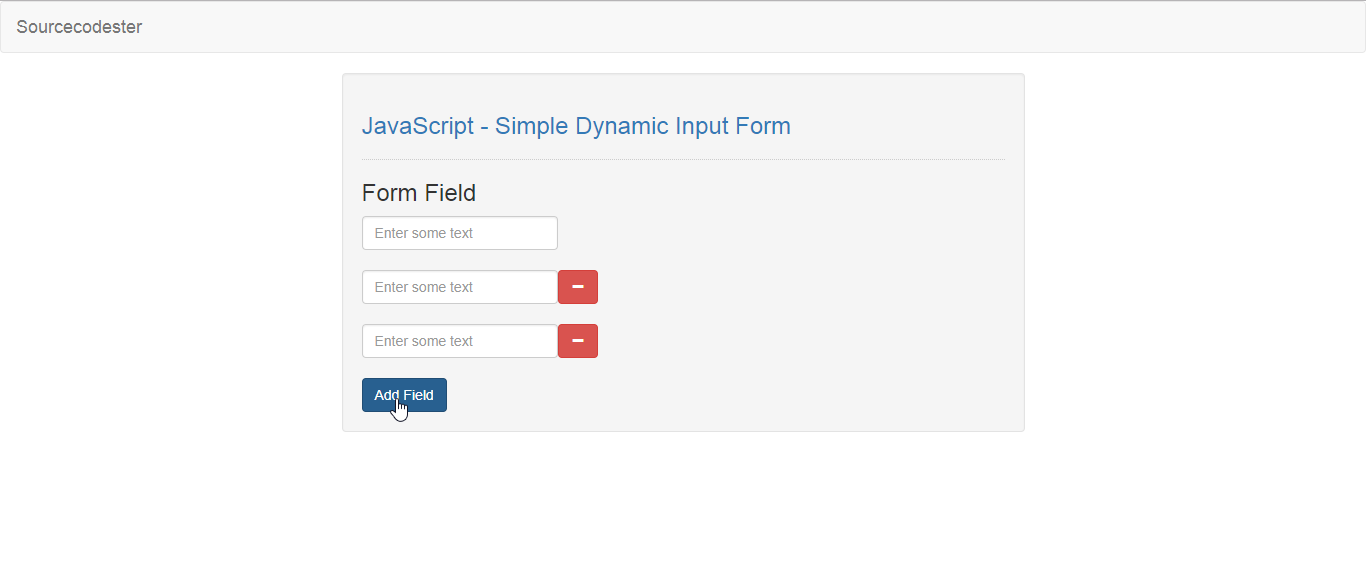
 Javascript Simple Dynamic Input Form Free Source Code
Javascript Simple Dynamic Input Form Free Source Code
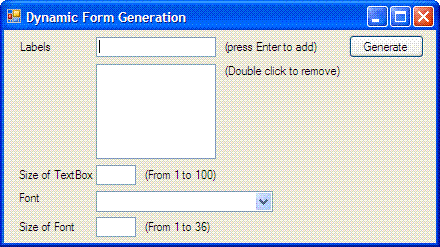
 Creating Dynamic Form And Making The Content Fit Codeproject
Creating Dynamic Form And Making The Content Fit Codeproject
 Add Remove Multiple Dynamic Input Fields Template Driven
Add Remove Multiple Dynamic Input Fields Template Driven
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
Create Dynamic Form Using Php Jquery And Mysql May 2020
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
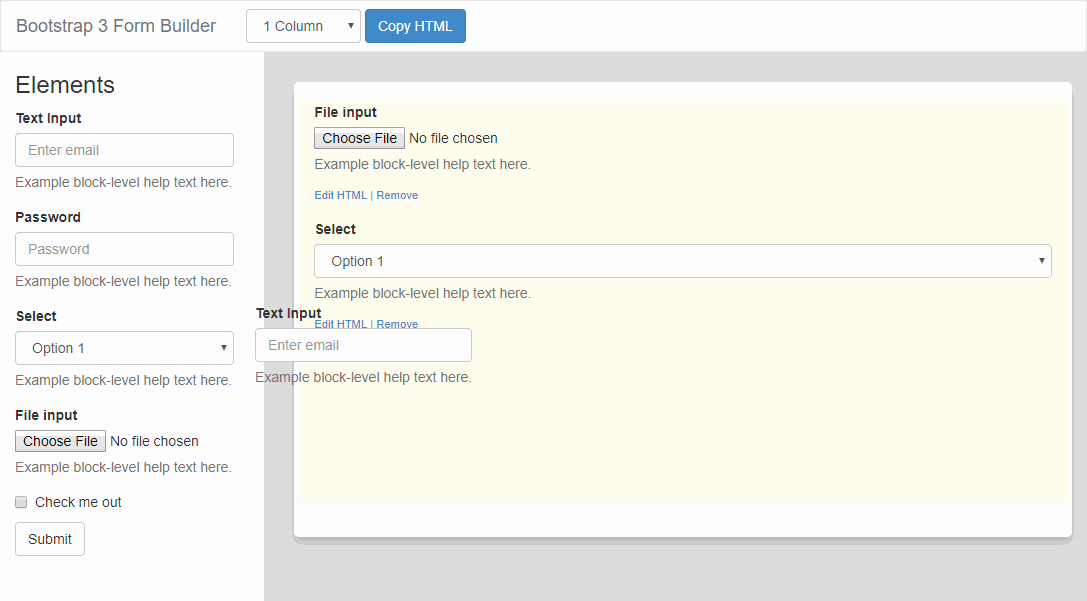
 Top 5 Best Drag And Drop Form Builders Plugins For
Top 5 Best Drag And Drop Form Builders Plugins For
 Add Remove Input Fields Dynamically With Jquery Sanwebe
Add Remove Input Fields Dynamically With Jquery Sanwebe
 Dynamically Save Amp Add New Input Field To Bottom Of Form When
Dynamically Save Amp Add New Input Field To Bottom Of Form When
 Vue Dynamic Forms Made With Vue Js
Vue Dynamic Forms Made With Vue Js
 Post Dynamic Form Data Using Vue And Django Stack Overflow
Post Dynamic Form Data Using Vue And Django Stack Overflow
 Create Dynamic Form Fields Using Jquery Formget
Create Dynamic Form Fields Using Jquery Formget
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
Create Simple Responsive And Dynamic Dashboard Sycfusion Blogs
 Angular Reactive Forms Dynamic Form Fields Using Formarray
Angular Reactive Forms Dynamic Form Fields Using Formarray
 Bootstrape Dynamic Form Fields Not Working When Adding Inside
Bootstrape Dynamic Form Fields Not Working When Adding Inside
 Execute Url Dynamically By A Button Click Event Using
Execute Url Dynamically By A Button Click Event Using
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Vue Dynamic Forms Made With Vue Js
Vue Dynamic Forms Made With Vue Js
Github Asigloo Vue Dynamic Forms Easy Way To Dynamically
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
Dynamically Add And Remove Rows In A Table Using Jquery
 Creating Form Controls Dynamically In Angular 7
Creating Form Controls Dynamically In Angular 7
 The Javascript Ecosystem 3 Dynamic Input Validation Using
The Javascript Ecosystem 3 Dynamic Input Validation Using
Add Edit And Delete Rows From Table Dynamically Using
0 Response to "35 Dynamically Create Form In Javascript"
Post a Comment