30 How To Store Multiple Values In Hidden Field Using Javascript
In case of Hidden Form Field a hidden (invisible) textfield is used for maintaining the state of an user. In such case, we store the information in the hidden field and get it from another servlet. This approach is better if we have to submit form in all the pages and we don't want to depend on the browser. Let's see the code to store value in ... Adding all TextBox values to a Hidden field using jQuery Tweet: I was recently asked on one of the ASP.NET forums how to store all the values of every text box in a hidden field using JavaScript. I immediately said use jQuery! And this is what I came up with:
 Drop Down Menu Or List Box For Multiple Selection
Drop Down Menu Or List Box For Multiple Selection
<input> elements of type hidden let web developers include data that cannot be seen or modified by users when a form is submitted. For example, the ID of the content that is currently being ordered or edited, or a unique security token. Hidden inputs are completely invisible in the rendered page, and there is no way to make it visible in the page's content.

How to store multiple values in hidden field using javascript. Hi, I got the solution for your question. You will get the array values but not as a array object instead you will get as a String object. The input type hidden variables can hold only string values. When you assign a Array object to the Hidden Variable its implicitly converted to String Value. This is the following code I tried myself. Instead of adding clicked values to hidden fields, consider to store values in the cookies, and on postback get values from Cookies. however if u decide to use hidden fields, set runat="server" to get it's value on server Here's another way to do it. The two hidden values are shown as an alert() when the script runs. A significant problem with that technique though is that you are then using inline scripting ...
The hidden value of type defines a form field that is never displayed to the user. The user cannot change the value of the field, or interact with it. When the user submits the form, all of the data they have entered is sent, including the data stored invisibly in the hidden fields. The callagain-Button/Modal. There is a time, date and note field which will be added to database. In order to reference it for the update query I would need the user's id in a hidden field. If I would find a working example I might be able to adapt it myself. Jason Anello. Courses Plus Student 94,582 Points. May 04, 2018 - Do you want the value formatted? "1,2,3"? – Andrew Magee Mar 16 '15 at 12:02 ... var elems = []; elems.push('1'); elems.push('2'); elems.push('3'); $('#input_hidden_field').val(JSON.stringify(elems)); //store array var value = $('#input_hidden_field').val(); //retrieve array value = ...
There are two options for a solution: use JavaScript to set the script to a value event on the checkbox/radiobutton (not discussed here), or use a calculation script on a text field. The following script uses such a calculation script to set visibility on a field named MyField from a checkbox named MyCheck . Hidden form field in JSP: Hidden type <input> element makes web developers add data that will be hidden or modified by users while submitting. The <input> element value attribute holds a DOMString that contains the hidden data you want to include when the form is submitted to the server. Specifically, it can't be edited or seen by the user ... The HTML Markup consists of an ASP.Net Button, an HTML Hidden Field (array_store) to store the values and send them to server and an HTML SPAN (array_disp) to display the preserved values. The Button has been assigned an OnClientClick event handler which makes call to a JavaScript function UpdateArray .
I'm try to store a value in a hidden input field using javaScript and laravel 4 but not know how. My code is as follows . This is javascript code <script type="text/javascript"> function myfunction(txt) { document.getElementById("avatar_id").innerHTML = txt } </script> and laravel code is as follows This is where a cookie comes in. With a cookie, we can store the source information. Once the user is ready to submit the form, we can take that information from the cookie and use it to populate a form field. And since we'll be using a hidden form field, it won't mess with the user experience. It's a win-win! Jun 09, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Apr 28, 2021 - All Languages · javascript set value of hidden field · “javascript set value of hidden field” Code Answer’s · js input hidden get value · javascript by Shadow on Aug 11 2021 Comment · console.log(document.getElementById('abcId').value); · javascript change hidden input value · ... For a single value text field, I can just set the value of the hidden field. But for multi-value text field, drupal will only take the first value and omit following values even the browser post more than one value. I insert some input tag with same name (nearly, see below) under the form using jquery: Solution 1. values stores the selected value from the last radio button group you check. You're then iterating over the properties and methods of the string type [ ^ ], which isn't what you want. You shouldn't need a separate field - the value of the selected radio buttons will be posted back to the server when you submit your form.
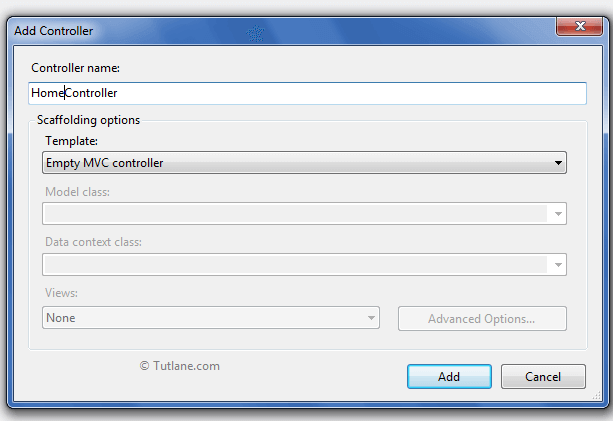
Create New Controller in Asp.Net MVC. To add controller, right-click on the Controller folder, then select Add from the list and inside that select controller like as shown below. After selecting the controller, a new dialog will popup with the name Add Controller. It will give the name "HomeController" and select the template as "Empty MVC ... I want to get values of all hidden fields with name "to" in one javascript array and pass it in query string, that is the reason i am putting array for hidden fields. Couple of things i need ... Dec 01, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 26 Jul 2012
HiddenField, as name implies, is hidden. This is non visual control in ASP.NET where you can save the value. This is one of the types of client-side state management tools. It stores the value between the roundtrip. Anyone can see HiddenField details by simply viewing the source of document. Use jQuery to read the text values in an HTML table. The first step is setting up the code to access each table cell. The following jQuery code can be used to read each cell value in the above table. In this example, the value of each table cell is appended to the TableData variable. At the end of each row, a new line character ('\n') is ... 1.In Table used checkbox as checkbox checked row ID goes Into array in JavaScript. 2.I want to convert array value into string and want to store in hidden field. 3.When i Click on next page array should load existing value values from hidden field and then should get checked values from table and store them in hidden field. What I have tried:
Here the value of the selected option is extracted into the inputValue variable. $ (selector).toggle (): This method toggles between hide () method and show () method for the selected elements. If the box is checked the division is shown. If the box is unchecked the division is hidden. Set the var FeedbackMatchingValue to the value which will show the hidden fields. Set the var thisDiv to the name of the Field that is used to show/hide the fields. Note that different types are just for different columns example Select or Input. Add the hide and Show codes. Get GridView Selected Row HiddenField Values In jQuery From Client-side. Following code snippet will call on btnGetSelected click event and get the selected or checked rows to get hidden field values and save it to hdnValues javascript variable to display it later.
How to Get the Value of Text Input Field Using JavaScript. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The value property sets or returns the value of the value attribute of the hidden input field. The value attribute defines the default value of the hidden input field ... Mar 08, 2019 - FacebookTwitterLinkedInHere are the two ways to get a hidden filed value using JavaScript: document.getElementById(‘Id of the hidden field).value document.formName.elements[‘name of the hidden field].value You can use the way you prefer; both will return the same value.
Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value. May 16, 2008 - If you have a general ASP.NET question on a topic that's not covered by one of the other more specific forums - ask it here · Latest: Jun 25, 2021 05:41 AM Use hidden field to store data · java2s | © Demo Source and Support. All rights reserved
In JavaScript, you can use following two ways to get hidden field value in a form : document.getElementById('hidden field id').value; document.formName.elements['hidden field name'].value; See an example here… Create Cookie with JavaScript. Use the document.cookie property to create a cookie using JavaScript. document .cookie = "name=John Doe"; By default, the cookie is deleted once the browser is closed. But, you can set an expiry date and time (in UTC time) to make the cookie alive as per your needs. Mar 10, 2016 - On a button click on my server side, I assign value to the Hidden Field from a column in my table.
Nov 14, 2011 - I would like to assign value of product of two integer numbers into a hidden field already in the html document. I was thinking about getting the value of a javascript variable and then passing it ... In order for hidden-field values to be available during page processing, you must submit the page using an HTTP POST command. If you use hidden fields and a page is processed in response to a link or an HTTP GET command, the hidden fields will not be available. store you textbox value on page like this HiddenField1.Value= txtvalue.Tostring () The <input type="hidden"> defines a hidden input field. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. Note: While the value is not displayed to the user in the page's content ...
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 Get Set Hidden Field Value Using Jquery Abhith Rajan
Get Set Hidden Field Value Using Jquery Abhith Rajan
 Pass Contact Property Values With Hidden Form Fields
Pass Contact Property Values With Hidden Form Fields
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example

 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 Field Settings Meta Box Documentation
Field Settings Meta Box Documentation
 Populate Hidden Form Inputs Onclick Stack Overflow
Populate Hidden Form Inputs Onclick Stack Overflow
 How To Pass Current Page Url As A Value To Hidden Field Of
How To Pass Current Page Url As A Value To Hidden Field Of
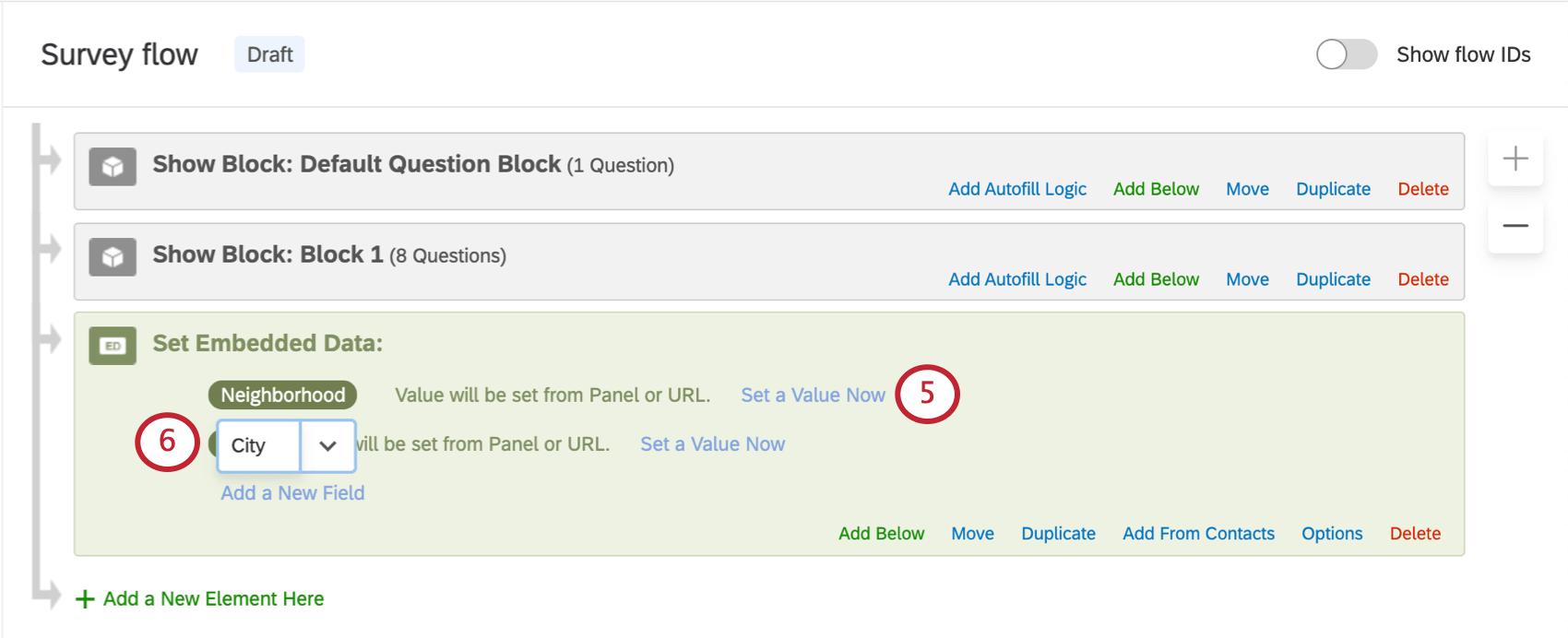
 Using Hidden Fields With Embedded Typeforms Help Center
Using Hidden Fields With Embedded Typeforms Help Center
 Set A Hidden Form Field Value Adobe Marketo
Set A Hidden Form Field Value Adobe Marketo
Remove Duplicates From Source Table Request In Input Text
 Adding Radio Buttons Checkboxes Amp Lists For User Input To
Adding Radio Buttons Checkboxes Amp Lists For User Input To
 Jquery Event When Leaving Input Field Code Example
Jquery Event When Leaving Input Field Code Example
 Using Hidden Fields With Embedded Typeforms Help Center
Using Hidden Fields With Embedded Typeforms Help Center
 Using Hidden Fields With Embedded Typeforms Help Center
Using Hidden Fields With Embedded Typeforms Help Center
 How To Get The Hidden Field Value In Each Table Row Stack
How To Get The Hidden Field Value In Each Table Row Stack
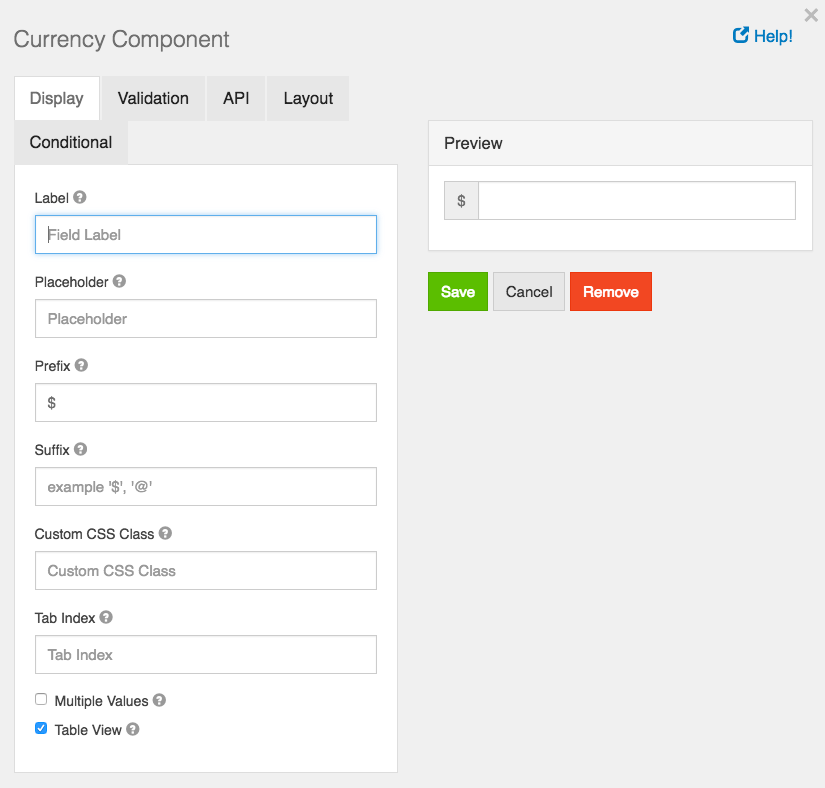
 Form Components Form Io Documentation
Form Components Form Io Documentation
 Pass Contact Property Values With Hidden Form Fields
Pass Contact Property Values With Hidden Form Fields
 Form Components Form Io Documentation
Form Components Form Io Documentation
 How To Use Jquery Hide And Show To Display Multiple Images
How To Use Jquery Hide And Show To Display Multiple Images
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 Create Or Use Hidden Fields In Asp Net Mvc With Html Helpers
Create Or Use Hidden Fields In Asp Net Mvc With Html Helpers
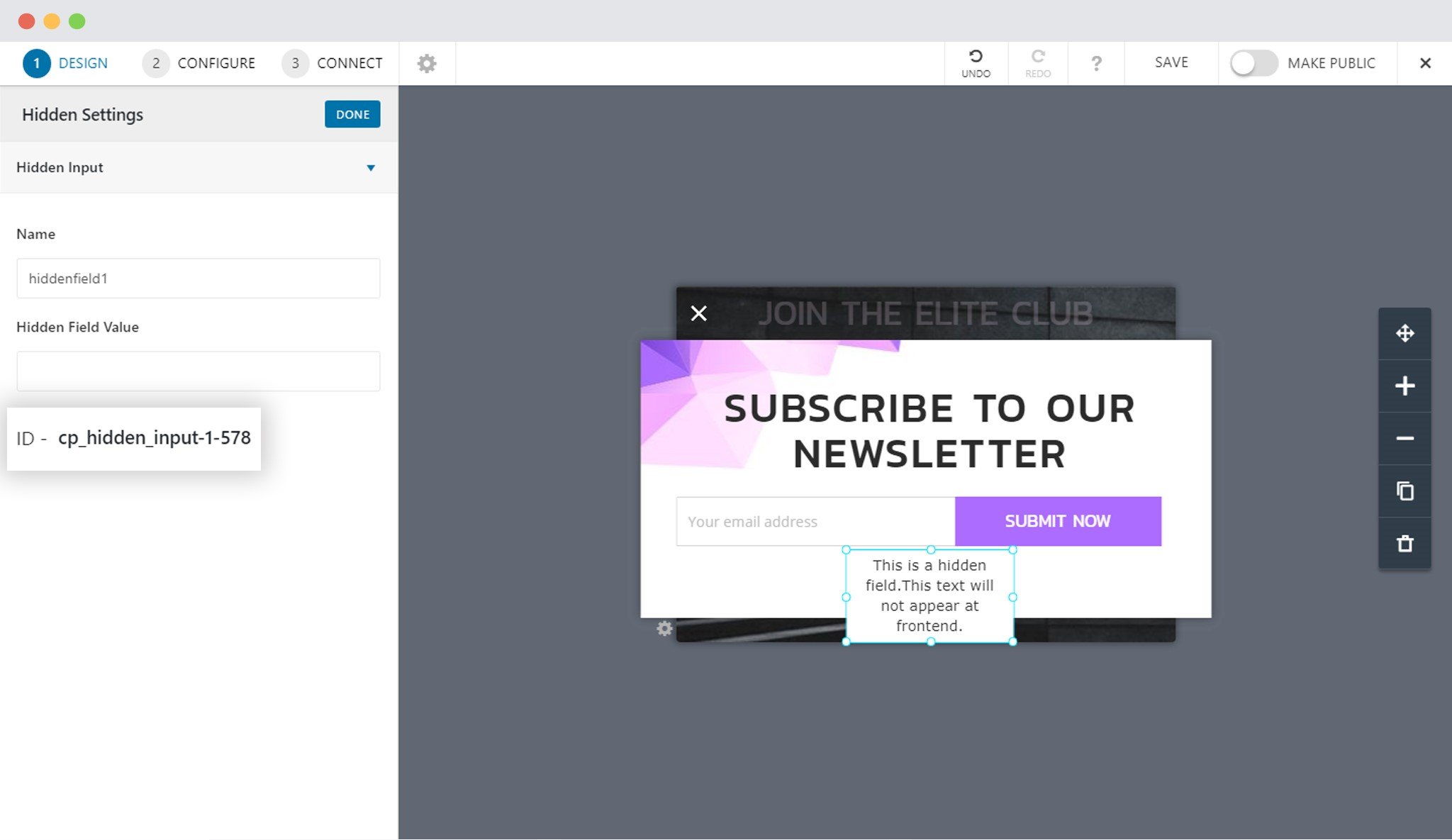
 Hidden Input Field In Wp Fluent Form Wordpress Plugin
Hidden Input Field In Wp Fluent Form Wordpress Plugin





0 Response to "30 How To Store Multiple Values In Hidden Field Using Javascript"
Post a Comment