24 Javascript Code Can Be Called By Using
8/8/2017 · Function invocation is more often named simply calling a function. A block of code in a function is executed when the function is invoked. There are a few JavaScript call function options. this keyword in JavaScript represents an object containing current code. Using this Keyword Earlier in this tutorial, you learned that functions are declared with the following syntax: function functionName ( parameters) {. // code to be executed. } Declared functions are not executed immediately. They are "saved for later use", and will be executed later, when they are invoked (called upon).
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
Jun 21, 2021 - Variables declared outside of any ... are called global. Global variables are visible from any function (unless shadowed by locals). It’s a good practice to minimize the use of global variables. Modern code has few or no globals. Most variables reside in their functions. Sometimes though, they can be useful to ...

Javascript code can be called by using. Free Question Answer for javascript code can be called by using 1.RMI 2.Triggering Event 3.Preprocessor 4.Function / Method. The function is declared with two parameters a and b. The function is called using its name and passing two arguments 3 and 4 in one and 2 and 9 in another. Notice that you can call a function as many times as you want. You can write one function and then call it multiple times with different arguments. You can also use JavaScript to build cross-browser add-ons — browser functionality enhancements — using a technology called WebExtensions.
[RMI] [Triggering Event] [Preprocessor] [Function/Method] 9 people answered this MCQ question Function/Method is the answer among RMI,Triggering Event,Preprocessor,Function/Method for the mcq JavaScript Code can be called by using This function can be execute using operator e.g. ShowMessage(). Function Parameters. A function can have one or more parameters, which will be supplied by the calling code and can be used inside a function. JavaScript is a dynamic type scripting language, so a function parameter can have value of any data type. Usually, a function is defined before it is called in your code. Immediately-Invoked Function Expressions (IIFE), pronounced "iffy", are a common JavaScript pattern that executes a function instantly after it's defined. Developers primarily use this pattern to ensure variables are only accessible within the scope of the defined function.
Explanation: The JavaScript code can be called simply by making the function call to the element on which the JavaScript code execution has to be run. There are several other ways to call JavaScript code such as submit, onclick, and onload, etc. Jun 01, 2013 - JavaScript Statements are executed by ________ . ... JavaScript code contain sequence of ___________. Which of the following statement is used to declare variable in JavaScript ? There are 5 questions to complete. ... You have not finished your quiz. If you leave this page, your progress will be ... The later versions of Javascript (ES6+) have a new keyword called let which can be used to give the variable a blockscope. There are also many functions (forEach) and entire libraries (lodash.js) that are dedicated to solving such problems as the ones explained above.
It sits right there with the code and helps avoiding mistakes as you write JavaScript (or any other language) in the editor. Speaking of JavaScript, we can use a documentation layer called, JSDoc. It's a command line tool and a "documentation language" at the same time. Let's see how it can helps. JavaScript With JSDoc: first steps Since the creation of the language, this is probably the way most functions have been called: as a function. If you've ever placed a snippet of JavaScript on a web page and called it from a button click, you have called a JavaScript function as a function. Let's look at a code sample. JavaScript can be used to focus this field when the document is loaded, but HTML also provides the autofocus attribute, which produces the same effect but lets the browser know what we are trying to achieve. This makes it possible for the browser to disable the behavior when it is not appropriate, such as when the user has focused something else.
By default, the .NET method identifier for the JS call is the .NET method name, but you can specify a different identifier using the [JSInvokable] attribute constructor. In the following example, DifferentMethodName is the assigned method identifier for the ReturnArrayAsync method: C#. Copy. For example, in the above code, when the key obj is added to the myObj, JavaScript will call the obj.toString () method, and use this result string as the new key. You can also access properties by using a string value that is stored in a variable: A. Enclose text to be displayed by non-JavaScript browsers.
24/7/2019 · Invoke JavaScript Functions using the call () method If you have a JavaScript object that has it’s own properties and methods, you can call also call those methods using the call () method. The call () method enables you to call a function by passing in the context for the … A JavaScript function is a block of JavaScript code, that can be executed when "called" for. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Sep 05, 2019 - Answer: d Explanation: JavaScript code can be called by making a function call to the element on which JavaScript has to be run. There are many other methods like onclick, onload, and onsubmit etc. Jun 01, 2013 - JavaScript Code can be called by using _________. The Three Data Types of JavaScript Code. There are only three data types in JS commands that are considered primitive. This means that more complex operations can be built using these three data types, but the data types are not derived from other procedures themselves. Additional properties cannot be added to the primitive data types.
Free online practice test - Online Practice mock test Questions and Answer May 21, 2021 - Sometimes you don't want variables ... variable names as other parts of the code, causing conflicts. This might be done maliciously, or just by accident. For example, say you have an HTML file that is calling in two external JavaScript files, and both of them have a variable ... 18 Aug. javascript code can be called by using. Using Inline JavaScript. Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the.
JavaScript code can be called by making a function call to the element on which JavaScript has to be run. There are many other methods like onclick, onload and onsubmit etc. 2/10/2012 · var once = function( once_fn ) { var ret, is_called; // return new function which is our control function // to make sure once_fn is only called once: return function(arg1, arg2, arg3) { if ( is_called ) return ret; is_called = true; // return the result from once_fn and store to so we can return it multiply times: // you might wanna look at Function.prototype.apply: ret = once_fn(arg1, arg2, arg3); return ret; }; } A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. The statement below creates (in other words: declares) a variable with the name "message": let message; Now, we can put some data into it by using the assignment operator =:
JavaScript Code can be called by using 1.Triggering Event, 2.RMI, 3.Preprocessor, 4.Function/Method We can do this because JavaScript has first-class functions, which can be assigned to variables and passed around to other functions (called higher-order functions) It's common to wrap all your client code in a load event listener on the window object, which runs the callback function only when the page is ready: Client-side JavaScript code is embedded within HTML documents in _____method evaluates a string of JavaScript code in the context of thespecified object. The -----attribute is often used to point to a class name in a style sheet. It canalso be used by a JavaScript to access and manipulate elements with the specific class name. To access an HTML ...
Consider the following snippet code: var string1 = "123"; var intvalue = 123; alert ( string1 + intvalue ); The result would be. The basic purpose of the toLocaleString () is to. JavaScript is ideal to. JavaScript Code can be called by using. The JavaScript's syntax calling ( or executing ) a function or method is called. JavaScript Engine. Each browser has its own JavaScript engine which is used to support the JavaScript scripts in order for them to work properly. The basic job of a javascript engine is to take the javascript code, then convert it into a fast, optimized code that can be interpreted by a browser. Use TypeScript anywhere: TypeScript code can be run on any browser, devices or in any operating system. TypeScript is not specific to any Virtual-machine etc. TypeScript supports JS libraries: With TypeScript, developers can use existing JavaScript code, incorporate popular JavaScript libraries, and can be called from other JavaScript code ...
Nov 14, 2016 - A. RMI B. Triggering Event C. Preprocessor D. Function/Method JavaScript Code can be called by using _____. a) RMI b) Triggering Event c) Preprocessor d) Function / Method JavaScript code is as easy to be implemented and run. It can be called by using a function or a method) Related Questions on Basic and Variables The development environment offers which standard construct for data validation
Jun 13, 2021 - Today, JavaScript can execute not only in the browser, but also on the server, or actually on any device that has a special program called the JavaScript engine. The browser has an embedded engine sometimes called a “JavaScript virtual machine”. Different engines have different “codenames”. ... As listed above, there is some JavaScript code written. But it is so easy to understand. First, we add HTML page behavior to access web service, then we make initialization and call the web service method. Soon we get the result by event.result.value. That's all. You can just copy and paste this code into your HTML pages and it should work. Variable declared inside JavaScript Function will be called as ____________. Which attribute is used to specify that the script is executed when the page has finished parsing ( only for external scripts ) Consider the following code snippet function f(o) { if (o === undefined) debugger; } What ...
JavaScript - Functions, A function is a group of reusable code which can be called anywhere in your program. This eliminates the need of writing the same code again and again. It helps Jun 02, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript Code can be called by using. A. RMI. B. Triggering Event. C. Preprocessor. D. Function/Method. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Here Mudassar Ahmed Khan has explained with an example, how to call Code Behind function from Client Side (JavaScript) in ASP.Net using C# and VB.Net. The Code Behind function can be called from Client Side (JavaScript) using ASP.Net AJAX PageMethods in ASP.Net. TAGs: ASP.Net, JavaScript, AJAX
An ElementReference is passed through to JS code via JS interop. The JS code receives an HTMLElement instance, which it can use with normal DOM APIs. For example, the following code defines a .NET extension method (TriggerClickEvent) that enables sending a mouse click to an element.The JS function clickElement creates a click event on the passed HTML element (element):
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 Using Js Preprocessors Codepen Blog
Using Js Preprocessors Codepen Blog
 How To Write Cleaner Code With Javascript Techx Media
How To Write Cleaner Code With Javascript Techx Media
 Understanding Javascript Function Executions Call Stack
Understanding Javascript Function Executions Call Stack
 Debugging Custom Javascript Code In Crm Using Browser
Debugging Custom Javascript Code In Crm Using Browser
 Tip 227 Add And Run Javascript Code Snippets By Using
Tip 227 Add And Run Javascript Code Snippets By Using
 Pratham On Twitter Alright Although Javascript Has Wide
Pratham On Twitter Alright Although Javascript Has Wide
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 Chapter 6 Creating A Webassembly Module That Talks To
Chapter 6 Creating A Webassembly Module That Talks To
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Android Black Book Creating Interfaces Between Java Script
Android Black Book Creating Interfaces Between Java Script
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
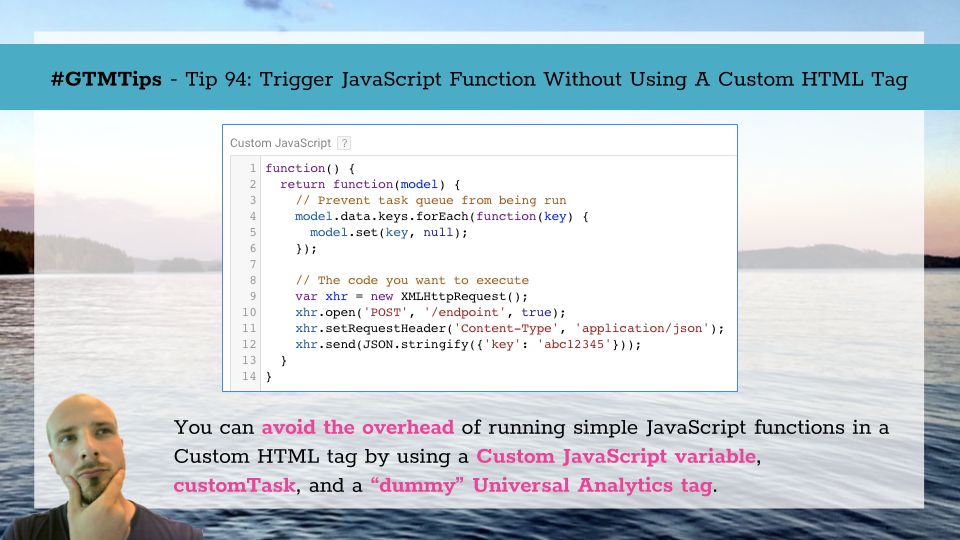
 Gtmtips Trigger Javascript Function Without Using A Custom
Gtmtips Trigger Javascript Function Without Using A Custom
 Tools Qa What Are Callback Functions In Javascript And How
Tools Qa What Are Callback Functions In Javascript And How
 Function In Javascript That Can Be Called Only Once Stack
Function In Javascript That Can Be Called Only Once Stack
Calling Web Services From Javascript Using Soap Client
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 In Javascript I Have Given The Javascript Code Chegg Com
In Javascript I Have Given The Javascript Code Chegg Com

0 Response to "24 Javascript Code Can Be Called By Using"
Post a Comment