23 What To Name Javascript File
Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions. Definition and Usage The name property sets or returns the value of the name attribute of a file upload button. The name attribute is used to identify form data after it has been submitted to the server, or to reference form data using JavaScript on the client side.
Get Current Page Host Name In Javascript
Given a file name which contains the file path also, the task is to get the file name from full path. There are a few methods to solve this problem which are listed below: replace () method: This method searches a string for a defined value, or a regular expression, and returns a new string with the replaced defined value.

What to name javascript file. A small discussion on how people name their files and why. Tagged with discuss, javascript, angular, react. A small discussion on how people name their files and why. Skip to content. Log in Create account DEV Community DEV Community is a community of 681,166 amazing developers ... A USVString representing the file name or the path to the file. An options object containing optional attributes for the file. Available options are as follows: type: A DOMString representing the MIME type of the content that will be put into the file. Defaults to a value of "". lastModified: A number representing the number of milliseconds ... Nov 06, 2019 - You will also see camelCase namings, but similar to PascalCase (sorry frontend applications), there is a risk that operating systems are handling them differently which may lead to bugs. That's why sticking to kebab-case should be the norm for file names in JavaScript.
Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and. JavaScript Program to Get File Extension . In this example, you will learn to write a JavaScript program that will get the file extension of a given filename. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript String split() You can keep external JavaScript files anywhere inside your website’s root folder (or any subfolder inside the root). Many web developers create a special directory for external JavaScript files in the site’s root folder: common names are js (meaning JavaScript) or libs (meaning libraries).
Turns out we can't update the name property of a file. To rename a file we have to create a new file and pass our new name to the File constructor. const myRenamedFile = new File([myFile], "my-file-final-1-really.txt"); console.log(myRenamedFile); To check if the file contents is the same we can read our file using the FileReader API. Up until now, you've probably not had to think about how you named your files. When working on the web, different types of computers must work together. This means that certain conventions must be followed. ... Always remember to name your file appropriately. Filenames should be short but clear. Feb 11, 2012 - Neither of the highly upvoted answers actually provide "just the file name without extension" and the other solutions are way too much code for such a simple job. I think this should be a one-liner to any JavaScript programmer. It's a very simple regular expression:
How to get selected file name from input type file using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery change() method. You can use the jQuery change() method to get the file name selected by the HTML form control <input type="file">. Let's check out an example to understand how it works: 30/6/2017 · Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size Summary¶. File objects use the methods and properties of Blob.But, they have additional properties such as name and lastModified.File objects are usually received from user input such as <input> or Drag and drop events.. FileReader objects are capable of reading from a file or a blob, in one of the formats below:. String; ArrayBuffer; Data URL, base-64 encoded.
The JavaScript prompt asks the user for his name and then displays the result in the "welcome" div. You can also use this same code to display the result in the span element using the same code except change the div tag to a span opening and closing tag. ... One CSS file and associated changes affect all of your HTML files without editing any ... Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats: Introduction to File Handling in JavaScript. File handling in JavaScript is a technique where file being written in html format using CSS can be either called using external html file or using .js file pointed to that html file. Manipulation of file handling in JavaScript involves opening of file, closing of file, Updating data in file.
It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn't one, else it will rewrite the file erasing all the previous data in it. The file extension is the ending of a file which helps you identify the type of file in different operating systems. In the scope of this tutorial, we will discuss how you can get file extension with JavaScript. Here we suggest some one-line and extended solutions for you. A very simple solution: Definition and Usage. The files property returns a FileList object, representing the file or files selected with the file upload button. Through the FileList object, you can get the the name, size and the contents of the files. This property is read-only.
21/12/2018 · A JS file is a text file containing JavaScript code that is used to execute JavaScript instructions in webpages. It may include functions that open and close windows, validate form fields, enable rollover images, or create dropdown menus. Mar 02, 2020 - This snippet will get the filename from the url. The filename is the last part of the URL from the last trailing slash. For example, if the URL is http://www.example /dir/file.html then file.html is the file name · This declares the url variable and adds the current pathname as its value Interactive API reference for the JavaScript File Object. File is a Blob that represents a file from the filesystem. You can get Files from the HTMLInputElement.files property or the DataTransferItem
will get the file name. this.documentFileName.replace(/.pdf/,"") will get the file name without the .pdf file extenstion. this.pageNum+1. will get the current page number (+1 because page numbers are zero based) this.numPages. will get the number of pages. You will need some regular expressions to split up the file name the way you want it. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 31/7/2019 · There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques; Concatenate files. Ajax Techniques Example: External JavaScript file named as “main.js”
product-name.plugin-ver.sion.filetype.js where the product-name + plugin pair can also represent a namespace and a module. The version and filetype are usually optional. filetype can be something relative to how the content of the file is. Often seen are: min for minified files; custom for custom built or modified files; Examples: jquery-1.4.2 ... 3 weeks ago - Returns the name of the file represented by a File object. For security reasons, the path is excluded from this property. Dec 20, 2016 - If you're like me, you've struggled to come up with a reasonable scheme for naming things in JavaScript. I'd like to share the conventions I use, with the hope that you can put them to use in your project and never think about it again. In my mind, there are three main types of JavaScript files:
String that represents the path or the name of the selected file or files. Default: this property has no default value. ... This example illustrates the use of the MULTIPLE HTML attribute and the value and files JavaScript properties: This way of making JavaScript download files allows users to retrieve the content provided in the text area. The file reaches the computer device as a simple .txt, opening in the standard text editor. The declared function sets a download attribute where you get to name the file. The encodeURIComponent() function then encodes the content. The file name is limited to just the last two elements in the hierarchy. Style framework integration files have the framework name appended as the last element in the hierarchy; DataTables provided styles count as a framework (the Javascript defaults are suited for their style framework, so there is never the need for a Javascript DataTables ...
External JavaScript file. We can create external JavaScript file and embed it in many html page. It provides code re usability because single JavaScript file can be used in several html pages. An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. The fi.files property has a list of files in the form of an array and therefore I am checking the length (total selected files), to ensure if the user has selected any file. Once confirmed, now you can loop through each file and get the name and size of the file. Browser Support: JavaScript files should have a .js extension. ... If you use a mix of upper and lower case, you have to be extremely consistent. If you move from a case insensitive, to a case sensitive server, even small errors can break your web site. To avoid these problems, always use lower case file names (if ...
Visibility annotations (@private, @package, @protected) may be specified in a @fileoverview block, or on any exported symbol or property. Do not specify visibility for local variables, whether within a function or at the top level of a module. All @private names must end with an underscore. formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, formData.delete (name) - remove the field with the given name, formData.get (name) - get the value of the field with the given name, If you're on Windows, right click your file > select properties > copy the Location value. Here's a screenshot: So your New File would look something like this based on my example: var file = New File("C:\Users\<insert-your-local-computer-name>\Desktop\New Text Document.txt"); I'm not sure if the same thing applies to MACs.
A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML.
 How To Include Custom Js File To All Components In Angular 7
How To Include Custom Js File To All Components In Angular 7
 Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
Free Es5 Es6 Javascript File Upload Plugin Uppy Hongkiat
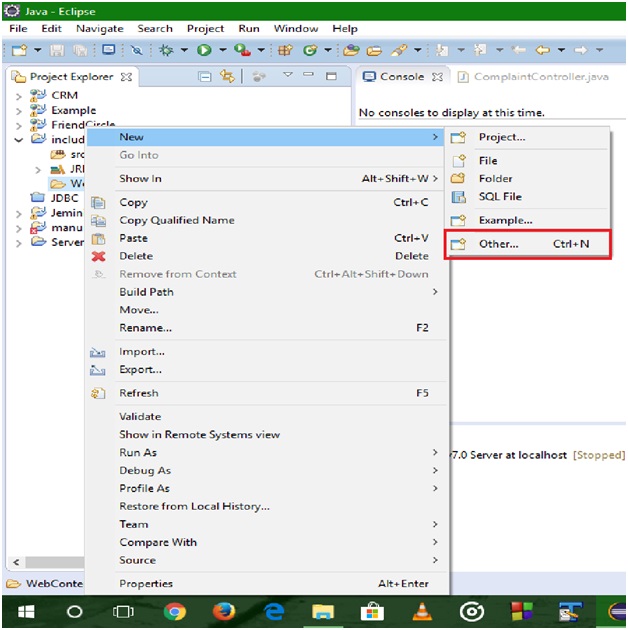
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Javascript Jms Adapter Ibm Mobile Foundation Developer Center
Javascript Jms Adapter Ibm Mobile Foundation Developer Center
 How To Prevent Zip Files From Executing Malicious Javascript Code
How To Prevent Zip Files From Executing Malicious Javascript Code
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Javascript Reference Error For Objects Declared In Another
Javascript Reference Error For Objects Declared In Another
 How To Change Syntax Coloring For Javascript Files In
How To Change Syntax Coloring For Javascript Files In
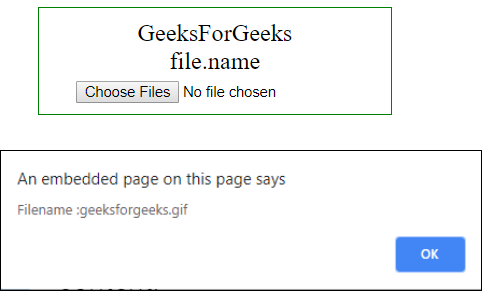
 Javascript Webapi File File Name Property Geeksforgeeks
Javascript Webapi File File Name Property Geeksforgeeks
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
 Need Help In Reading Text Files Using Javascript File Reader
Need Help In Reading Text Files Using Javascript File Reader
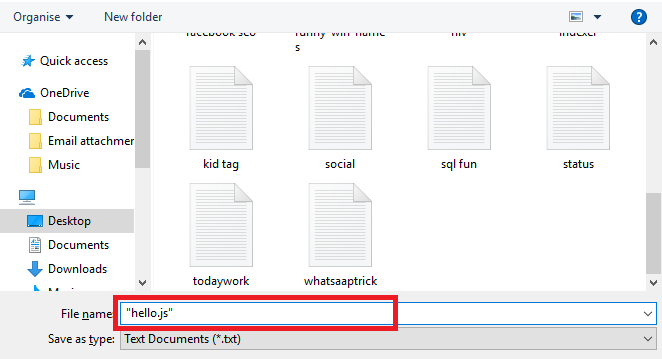
 Default File Format On Upload Jquery Or Javascript Stack
Default File Format On Upload Jquery Or Javascript Stack
 Instructions For Installing Folder Level Scripts Automation
Instructions For Installing Folder Level Scripts Automation
 How To Save Javascript File In Notepad
How To Save Javascript File In Notepad
 How To Output A Js File Without Using Html Or A Script Tag
How To Output A Js File Without Using Html Or A Script Tag
 Running Javascript Files In Node Js
Running Javascript Files In Node Js
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot


0 Response to "23 What To Name Javascript File"
Post a Comment