23 Javascript Alert Box Design
Sep 19, 2015 - In JavaScript, there are three native popup boxes: Alert, Confirm and Prompt. I personally like to use them because these functions cannot be replaced by custom coding. Yes, I am right, you cannot hold the execution of JavaScript like these functions do. However, sometimes we have to tweak somewhere when it is about the design... But the JavaScript alert box is a system object not the subject of CSS. To design the alert box we need jQuery then by using the only CSS we can do that. In this article, we will design the alert box. Normal alert box design: Below example illustrate the complete approach: Example 1: Double button alert dialog box design. In this example we ...
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
9. Window Alert. With a basic onclick method we can trigger this alert window running primarily on JavaScript. It's got a real basic design and a few basic features. There is no close button, only an OK button to hide the window. This leaves a lot of room for improvements in the UX if you want to expand the modal for your site.

Javascript alert box design. With built-in JavaScript, you get only three types of JavaScript alert popups, and those are : Alert Box; Confirm Box; Prompt Box; Now, the problem with these predefined JavaScript alerts is, you can't customize it, you can't change the value or its design. For example- if you make a confirm alert box in JavaScript, it'd make a ... Option2. you start up or just join a project based on webapplications, the design of interface is maybe good. Otherwise this should be changed. In order to Web 2.0 applications you will work with dynamic contents, many effects and other stuff. All these things are fine, but no one thought about to style up the JavaScript alert and confirm boxes. The examples below attempt to demonstrate the myriad ways in which you can use Bootbox · Have an example you'd like to add? Open a new issue, or add a pull-request with your example added to this page
The prompt () method shows a popup box with an input field, along with an "Ok" and "Cancel" button. prompt (text, defaultText) The browser's default alert box can be replaced with a beautiful dialog box using the JavaScript plugin. The SweetAlert is an easy-to-use plugin that helps to display beautiful and responsive alert boxes using ... JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. Download Source Code - http://bit.ly/2YpXV7wJoin our Facebook Group - https://www.facebook /groups/designx01/Related Videos You May LikeAnimated Login & S...
In order to use beautifully designed alert boxes or dialogue, you can use third party JavaScript solutions. For that, you simply need to include the JS libraries provided by alert developers into your web pages or follow their guidelines. I will show you demos of fancy JavaScript alerts by using plug-ins. The designer has presented different alert messages in this design. The concept is same as the one we have been discussing till now. The colors for each of the alert box is different. This is a static concept that does not have any function or buttons to be clicked. alert("Hello there") Apart from the message itself, nothing is changeable in terms of the box's interface. Where JavaScript skims through, VBScript dwells on, however. Alert boxes called using the later language can be customized in ways that the former can only dream of.
JavaScript Alert Box. This JavaScript Alert Box code enables you to display messages such as warnings in their windows or can be used as a confirm box. You can add additional messages in the display message confirmation box and have it talk to them with their name etc.This script works in Internet Explorer, Google Chrome, Firefox and Netscape. JavaScript Popup Boxes Previous Next JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. Video: Custom Alert Box Programming Tutorial. This tutorial resides in the JavaScript video index under the General Programming section. If you find this lesson useful, we have many more exercises that are sure to please you.
This is an alert box. If you want the ability to close the alert message, add a <span> element with an onclick attribute that says "when you click on me, hide my parent element" - which is the container <div> (class="alert"). Tip: Use the HTML entity " × " to create the letter "x". Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well... Create Alert Dialog Box Using JavaScript. Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. For example: A welcome message to the user when the site is loaded
To create an alert box in Javascript, you use the alert() command. Inside of the alert() parentheses, you add a single quotes (' ') and inside place whatever text that you want displayed inside of the alert pop-up. For example, if you want to display the word "Warning", you would place this inside of the single quotes. function showValue(sender, value) { // sender is the alert box that the event was called from // value is the value that was passed from the pressed button} Skins/Themes. The .js file contains little to no information regarding the design of the alert box, only the layout. Since users may have different requirements in the design on a per alert box basis, and to separate design from code, the ... Apr 28, 2021 - Popup boxes (or dialog boxes) are modal windows used to notify or warn the user, or to get input from the user. Popup boxes prevent the user from accessing other aspects of a program until the popup is closed, so they should not be overused. There are three different kinds
Creating interactive alert, confirm, and prompt boxes using JavaScript You've undoubtedly seen them, used them, and gotten annoyed by them while surfing the net. Now its time to learn how to create them- interactive dialog boxes, that is. Oct 01, 2014 - Styling JavaScript Alert, Confirm and Prompt Boxes ... Alertify.js is a great JavaScript library to style alert, confirm and prompt boxes. Its a very small library and is used very widely. The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code.
1/2/2018 · Javascript Web Development Front End Technology. To design a custom alert box, try to run the following code. The code uses a JavaScript library jQuery and CSS to create an alert box different from the standard alert box −. 8/8/2017 · Alert Box. A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. You can write the following code to display a JavaScript alert box: window.alert("Alert Text!"); IMO they aren't. Alerts are like traffic lights. They're annoying when you're in a hurry but the alternative is worse: chaos. The poor sentiment surrounding alert box is likely due to the high frequency with which we encounter misuse (e.g. pre...
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Alert Box are an easy way to show quick information to your users, and to also alert them of errors, warnings, prompts for information and more. When you bring jQuery into the mix, you know you're going to end up with a slick dialog that really makes the application or website come alive. The following is a list of 10 jQuery Alert. A JavaScript library for creating responsive, beautiful popup boxes (like alert, confirm, and prompt dialog boxes) as seen on Google Android (Material Design). Demo Download Tags: alert , confirm , material design , prompt
Quick Reach 1 Alerts in JavaScript 2 Alert box syntax 2.1 An alert example 2.2 An alert with new line example 2.3 The alert with variable example 2.4 JavaScript alert title 3 JavaScript confirm box 4 JavaScript prompt example 5 Related Alerts in JavaScript The alert is the way to […] The following list is useful if you need to replace the classical JavaScript message boxes (alert, confirm, prompt) with new and CSS customizable ones. jQuery and MooTools are some of the libraries used to make these excellent dialog boxes. SweetAlert is a beautiful responsive highly customisable replacement for JavaScript's "Alert". It automatically centres itself on … If you are completely insane, use this custom alert box. Uses a callback to simulate a blocking behavior. As written in the JS editor part, this is dan...
JavaScript alert() Alternative. Each browser has its own design for the JavaScript alert() box. The design can't be changed with code on the web page, no matter how inappropriate the design is. This article provides a solution — a div pops up instead of the browser's default alert() box. See the demo of New Alert Box in action. Type some text ... A demo to create a simple confirm alert box. In this demo, an alert is created by using the "confirm" keyword, so the user is presented with Ok and Cancel buttons. As you click the Ok or Cancel button, a simple alert will be shown accordingly. See the demo and code online: See online demo and code. As you click the button, the confirm alert ... The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS.
Awesome JavaScript Notification Alert Boxe Design Examples with Source Code. For every programmer code snippet helps a lot. From many alternatives here we are going to discuss 15 plus awesome javascript alert box. The JavaScript alert, confirm, and timely techniques show dialog boxes. The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog.
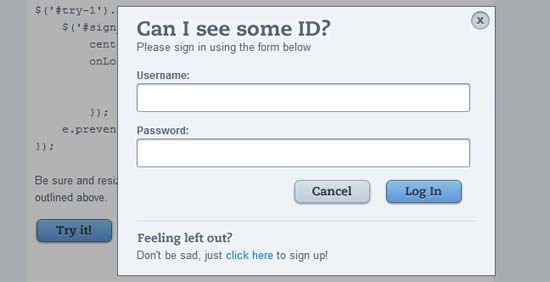
 Replace Javascript Alert Boxes With This Responsive
Replace Javascript Alert Boxes With This Responsive
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 Alert Box Designs Themes Templates And Downloadable Graphic
Alert Box Designs Themes Templates And Downloadable Graphic
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
Javascript Alert Box With Multiple Lines Text
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Bootbox Js Alert Confirm And Flexible Dialogs For The
Bootbox Js Alert Confirm And Flexible Dialogs For The
 Dialog Box Design Free Download Envato Nulled Script
Dialog Box Design Free Download Envato Nulled Script
 15 Awesome Javascript Alert Box Code Snippet On Air Code
15 Awesome Javascript Alert Box Code Snippet On Air Code
 Custom Confirm Dialog In Javascript Stack Overflow
Custom Confirm Dialog In Javascript Stack Overflow
 How To Build A Javascript Alert Box Or Popup Window
How To Build A Javascript Alert Box Or Popup Window
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
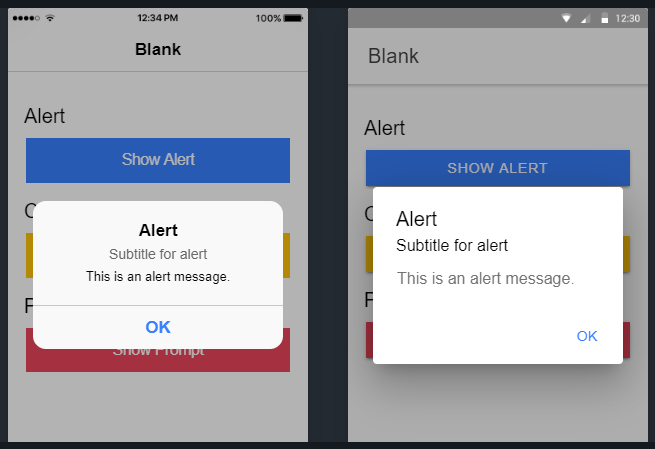
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
Alert In Javascript How To Create An Alert Message Box
 Basic Javascript Exercise 08 Alerts Confirm And Prompt
Basic Javascript Exercise 08 Alerts Confirm And Prompt
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
Bootstrap Sweetalert Show Beautiful Alerts With Bootstrap
 Sweetalert A Beautiful Way To Replace Javascript Alert Box
Sweetalert A Beautiful Way To Replace Javascript Alert Box

0 Response to "23 Javascript Alert Box Design"
Post a Comment