28 Javascript Loop Through Json Object Array
20/2/2020 · It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. Let us look at an example: const animals = {tiger: ' ', cat: ' ', monkey: ' ', elephant: ' '}; // iterate over object values Object. values (animals). forEach (val => … I have a JSON return from HTTP as below: There is multiple text under different lines of different pages, eg 0-20 in the result. How can I loop through all the text in all object and append all the text return in an Text array? Many thanks.

Sep 25, 2020 - Building scalable apps requires handling and displaying JSON responses. This guide covers how to loop over an array of objects and render each item's information.

Javascript loop through json object array. There are several ways to convert JSON objects into array. @xak2000 and I have mentioned two of them above. In fact, now the otherwise required getById function is no longer necessary, since the JSON objects are normalized with their Id as key. If anybody was wondering, I am converting to array when rendering list of objects in view. 16/7/2017 · style = "font-family: verdana; line-height: 25px; padding: 5px 10px; border-radius: 10px; border: 3px solid #EE872A; width: 50%; font-size: 12px;">. Crunchify - Iterate through JSONArray in JavaScript by <a. href = 'https://crunchify '>Crunchify< / a>. Click <a. We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1:.entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array.
2 weeks ago - Hope this post helped you, sometimes ... use the $.parseJSON() function to first parse your JSON array and then try to loop through it. If you get any error, you can ask in the comment section below. ... Please enable JavaScript to view the comments powered by Disqus.... Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify () Array (optional) - The array object to which the current element belongs; Let me explain these parameters step by step. Firstly, to loop through an array by using the forEach method, you need a callback function (or anonymous function): numbers.forEach(function() { // code }); The function will be executed for every single element of the array.
Loop through the object and check to see if car1 exists on the next level down. If it does, show the alert. Also note, you should have an if statement in your for in loop to make sure the property exists (or some other condition) Aug 10, 2020 - The "chunk" argument must be one of type string or Buffer. Received type object nodejs ... DataTables warning: table id=example-dt - Invalid JSON response. ... Cannot deserialize the current JSON array (e.g. [1,2,3]) into type Jul 26, 2016 - You can also iterate arrays using for..in loops; however, properties added to Array.prototype may show through, and you may not necessarily get array elements in their correct order, or even in any consistent order.
Understanding setTimeout Inside For Loop In JavaScript; How To Loop Through An Array In JavaScript; Array Manipulation Using JavaScript Filter Method; Array Manipulation Using JavaScript Map Method; ES6 JavaScript : Remove Duplicates from An Array; JSON Array in JavaScript Revisited; Handling JSON Encode And Decode in ASP.Net Oct 26, 2017 - I can loop through the titles and append them to the body, now I would like to loop through each object contained in the "exercises" array and print out each value: name, duration and break, per object. I am not having much success and I wonder if I should change my JSON structure or if I am ... 1 day ago - JavaScript has multiple iteration methods, starting with a traditional for loop and not the forEach method. Helper libraries like Lodash (forEach) and jQuery (each) can make it easier.
May 23, 2017 - Rather than accessing json.equipment[0], look at value. value should have a property, attributes, which you can iterate through. ... jQuery is for DOM. Use Array#map and map a function that mutates DOM to every element in original array. Looping Using JSON JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. Introduction. An object in JavaScript is a data type that is composed of a collection of names or keys and values, represented in name:value pairs.The name:value pairs can consist of properties that may contain any data type — including strings, numbers, and Booleans — as well as methods, which are functions contained within an object.. Objects in JavaScript are standalone entities that ...
The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... Aug 17, 2020 - loop through an array of object that is regularly updated and display just one object at a time on the dom js · loop through an array of object and display just one object at a time on the dom js Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
7/7/2020 · JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server The JSON server module is installed globally with npm. Mar 23, 2020 - We can take this even further by transforming the JSON object into array entries that represent the original key/value pairs. Since each key/value pair is now an array we can use a standard array method to iterate through the data. Overall, while JSON itself isn’t iterable it can be parsed ... JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
Oct 07, 2018 - Hey all, I’m trying to add a shopping list to my Recipe box project as an extra personalization, and when researching on how to do this, one camper recommended that in order for me to render my Shopping list in a different target, I make a stateful component, and update the state as I add ... JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. Extension is .json, and MIME type is application/json. It's broadly used in data transaction between application and servers. JS only has one data type which is Object. Array is a special form of Object. If you're working with JSON (JavaScript Object Notation) and either need to convert a JSON string to array or object and loop through it or vice-versa, take an array or object and convert it to a JSON string to return, both can be done in PHP or JavaScript. I broke up this post into three sections:
This process will typically consist of two steps: decoding the data to a native structure (such as an array or an object), then using one of JavaScript's in-built methods to loop through that data... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function.
16/7/2018 · All I am trying to do is loop through a JSON Object and publish relevant Object items onto my MVC web page. Here is my code below (I've kept this very basic just so I can get the basics correct first time round) However, I keep getting the following error: Newtonsoft.Json.Linq.JProperty' does not … For example if mention the array size as topping[10] it is suppose to create a payload of 10 objects and push those 10 objects of similar type inside the array topping ** Is it possible to dynamically create json objects and post the request in postman?? Kind note : The size of the array should be parameterized. Please let me know. Looping through an array of objects Let me ask you a question here: Why do you want to loop through an array of objects? The reason I'm asking is that the looping is almost never the primary cause of what we want to achieve. JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle.
Loop through nested json object javascript. Iterate through nested json object array, If you want to do them in a particular order, you have to get an array of them, sort it in the order you want, and then loop through that array. (In an ES5-enabled environment, you can get an array of the keys of an object from Object. keys (yourObject) . If you want to do them in a particular order, you have to get an array of them, sort it in the order you want, and then loop through that array. (In an ES5-enabled environment, you can get an array of the keys of an object from Object.keys (yourObject). But you'd need a shim for older browsers.) Jul 01, 2019 - Looping through an object’s property with ‘For In’ loop in JavaScript ... JSON is a very popular format to transmit data objects consisting of attribute–value pairs and array data types. Websites use JSON to share their information with external websites.
To loop through an array in javascript, you can use for loop which the syntax is almost the same as in other languages such as java, c++, php, etc. There is also the forEach function that comes with array objects. The regular for loop is friendly to programmers coming from other languages that ... Learn to use JSON in your web service Aug 20, 2016 - Well, all I can see there is that you have two JSON objects, seperated by a comma. If both of them were inside an array ([...]) it would make more sense. And, if they ARE inside of an array, then you would just be using the standard "for var i = 0..." type of loop.
The clean answer is that you know, precisely, the structure of that JSON before you begin to read it. That allows you to know where the nested objects/keys are and where the arrays are to loop over them, etc. The dirty answer is that you can "disc... 4 weeks ago - A protip by steveniseki about jquery and javascript. In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects.
To convert object to string Use JSON.stringify to create a string from a object. var data = [{id: 1, name: 'personsName'}, {id: 2, name: 'personsName2'}] var string = JSON. stringify (data) To convert string to object Use JSON.parse is to create an object from a string Inside the JSON string there is a JSON array literal: ["Ford", "BMW", "Fiat"] Arrays in JSON are almost the same as arrays in JavaScript. In JSON, array values must be of type string, number, object, array, boolean or null. In JavaScript, array values can be all of the above, plus any other valid JavaScript expression, including functions ... Jul 04, 2018 - If you really want to loop through json, or any object, use a for(...in...) loop. This will grab all of the properties in an object. You can then use that property as a key in the object to grab the values.
JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP ... JavaScript Array Iteration ... method returns an Array Iterator object with the keys of an array. Example.
Postman Tutorial Part 35 Extracting Value From Json Array
 Json Object Parsing With Nested Array Help Uipath
Json Object Parsing With Nested Array Help Uipath
 Iterate Through Json Response And Validate Objects Keys And
Iterate Through Json Response And Validate Objects Keys And
 Working With Json Learn Web Development Mdn
Working With Json Learn Web Development Mdn
 Looping Through Json File Studio Uipath Community Forum
Looping Through Json File Studio Uipath Community Forum
 Two Ways To Use Gson For Json In Java
Two Ways To Use Gson For Json In Java
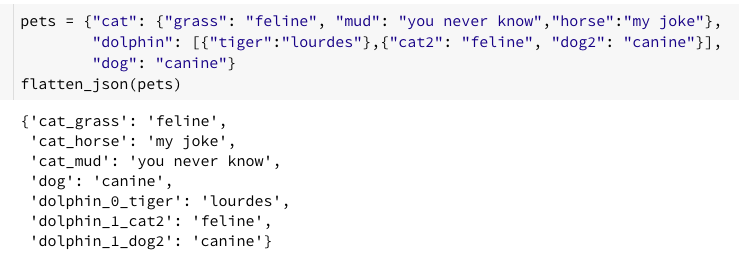
 How To Flatten Deeply Nested Json Objects In Non Recursive
How To Flatten Deeply Nested Json Objects In Non Recursive
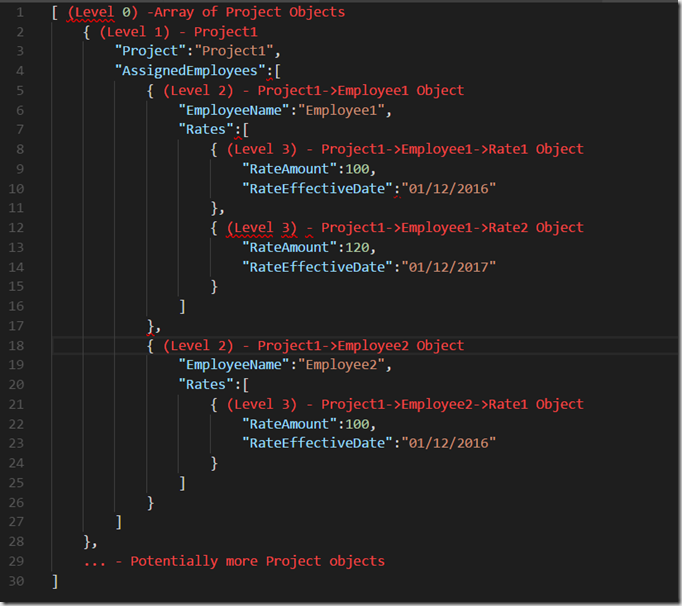
 Parse A Nested Array Help Postman
Parse A Nested Array Help Postman
 Python Json Guide Machine Learning Plus
Python Json Guide Machine Learning Plus
 Converting Json With Nested Arrays Into Csv In Azure Logic
Converting Json With Nested Arrays Into Csv In Azure Logic
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
Parse Multiple Objects From Json String Service Integration
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 How To Pretty Print A Json Object With Javascript
How To Pretty Print A Json Object With Javascript
Extract Data From Json Array Response And Use In Request
 Foreach Javascript Json Object Code Example
Foreach Javascript Json Object Code Example
 How To Use Loop Through An Array In Javascript Geeksforgeeks
How To Use Loop Through An Array In Javascript Geeksforgeeks
 Javascript How To Receive Data From Json Array Stack Overflow
Javascript How To Receive Data From Json Array Stack Overflow
 Java How To Parse Jsonobject And Jsonarrays Beginner S
Java How To Parse Jsonobject And Jsonarrays Beginner S
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify
 Loop Through Array Of Objects In A Flow Amp Create Records In
Loop Through Array Of Objects In A Flow Amp Create Records In
 Loop Through Each Json Response Returns Object Object
Loop Through Each Json Response Returns Object Object
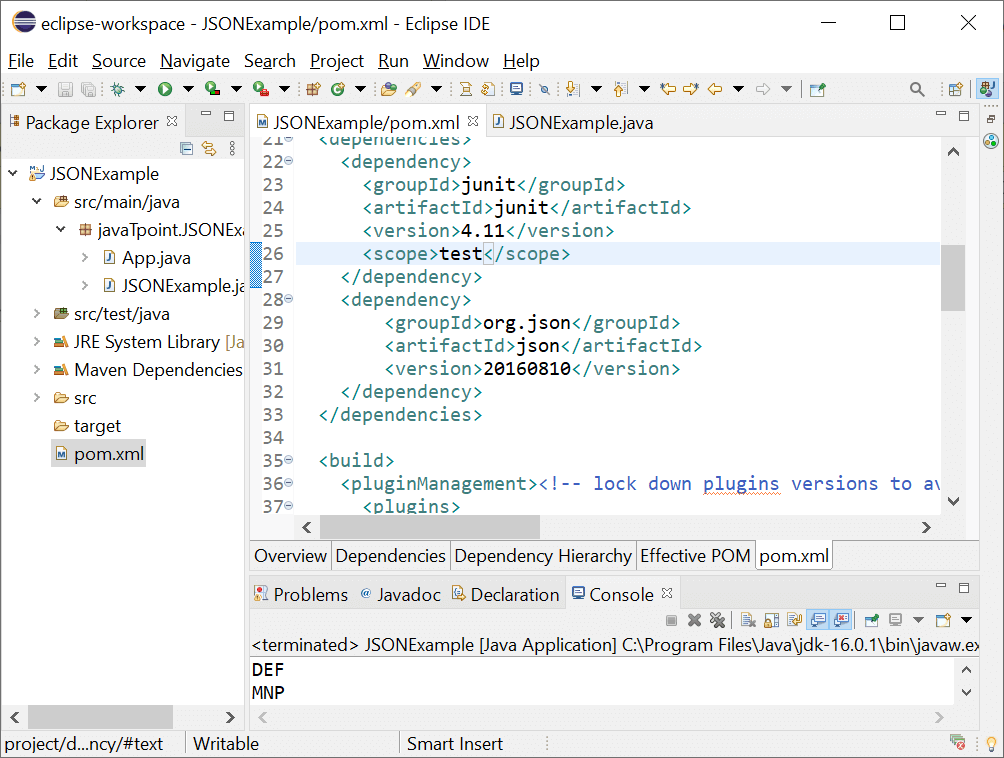
 Iterate Json Array Java Javatpoint
Iterate Json Array Java Javatpoint
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction

0 Response to "28 Javascript Loop Through Json Object Array"
Post a Comment