26 Javascript Enable Button When Text Entered
The JavaScript TextBox (text field) is a control for editing, displaying, or entering plain text on forms to capture user names, phone numbers, email, and more. This control is an extended version of the HTML5 TextBox (input type text) control with icons, floating labels, different sizing, grouping, validation states, and more. It is available ... By default, the HTML button is enabled. To disable it we must use Javascript. Enable / Disable Button Javascript Here we want the HTML button to be activated only when the text field is filled in.
 What Is The Easiest Way To Disable Enable Buttons And Links
What Is The Easiest Way To Disable Enable Buttons And Links
<html> <head> <title>Enable/Disable Submit Button based on Multiple Textbox values</title> </head> <body> <p>Enter some values in the text to Enable the Submit button!</p> <p>Name: <input type="text" id="name" placeholder="Enter your name" onkeyup ="manage(this)" /></p> Designation: <input type="text" id="desig" placeholder="Enter designation" onkeyup ="manage(this)" /> <input type="submit" id="submit" disabled /> </body> <script> function manage(txt…

Javascript enable button when text entered. So, when as a user enters a character in the text input, button is enable. If the user deletes all the text in the input, button is disabled. If JavaScript is needed to solve this issue, I can deal with that, but please provide all required steps. The code below does not work because the value of myInputText.Length is always zero. Last Updated : 23 Apr, 2020. Given an HTML document containing text area and the task is to trigger the button when the user hit Enter button. We can do it by using "keyup", "keydown", or "keypress" event listener on textbox depending on the need. When this event is triggered, we check if the key pressed is ENTER or not. 4/3/2020 · JavaScript function to enable Button when text is entered in TextBox When User inputs a value in TextBox, first the Button is referenced. Then the value of the TextBox is checked. If the TextBox has value, the Button is enabled and if the TextBox is empty, the Button is disabled using JavaScript.
24/6/2013 · The above code will not work as on you're not moved to second text box and this && TextBox2.Text.Trim().Length > 0 condition always fails. You need to do something like: private void textBox1_TextChanged(object sender, EventArgs e) {if (textBox1.Text.Trim().Length > 0) {if (textBox2.Text.Trim().Length > 0) {dataGridView1.Visible = true; }}} Please enable Javascript and press the Reload/Refresh button on your browser. ... Howdy! I'm trying to create a situation where, a submit button is disabled by default. To enable that button, you need to enter the correct text value (a discount code). Below is what I have so far, and yes I ... Use jQuery to Enable/Disable Input Button. We use the ready () function to make it available once the document has been loaded. The .on () method then attaches the event handler to the input field. The change event will check for changes in the input field and run the function accordingly. The .prop () method then changes the state of the button.
This tells the user that they are free to input stuff in the text input and click the submit button. 1 import React from 'react' ; 2 3 export default class SearchComponent extends React . Component { 4 constructor ( props ) { 5 super ( props ) ; 6 7 this . state = { 8 isDisabled : false 9 } 10 } 11 } Jul 01, 2020 - jQuery disable button helps you to enable or disable submit button. You just need to fill complete form with appropriate values. Apr 19, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 19 Apr 2013
An HTML button is one of the few elements that has its own state. Along with almost all the form controls. One common thing that's needed is to disable / enable the button programmatically using JavaScript. For example you want to only enable the button when a text input element is filled. Enable or Disable Button based on condition using JavaScript When User inputs a value in TextBox, first the Button is referenced. Then the value of the TextBox is checked. If the TextBox has value, the Button is enabled and if the TextBox is empty, the Button is disabled using JavaScript. Mar 26, 2018 - Using jQuery to disable a button has many advantages as it will allow you to enable and disable the button based on user interaction. You will easily be able to use this code with other jQuery…
Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms Jun 05, 2019 - When you click the button "Disable ... cannot enter text on this text field anymore, it's disabled. You can re-enable the text field by clicking on "Enable the text field" button, it will call the enable() function which will reset the disabled property to false. If you want to learn more about JavaScript, I suggest ... Jan 13, 2009 - Enable submit button if text entered with jQuery December 18, 2012 at 01:37
To enable/disable textbox in JavaScript, we can use DOM properties. Disable TextBox / Input Field in JavaScript It is quite easy to disable an input field using JavaScript. Here, we are going to disable an input field onclick event of a button using simple js. ©2020 C# Corner. All contents are copyright of their authors Changing the button text. To change the button text, first we need to access the button element inside the JavaScript by using the document.getElementById () method and add a click event handler to the button, then set it's value property to blue. Now, when we click on our button, it changes the value from Red to Blue or vice versa.
May 04, 2011 - Enable/Disable Button Based On Empty TextBoxes Using JavaScript ... This is to validate the textbox to ensure whether 12 characters are entered. The target textbox control will be enabled only if 12 characters are entered. May 23, 2017 - I have five text boxes and a submit button. By default, my submit button is disabled. I want that, on filling the values in all the text boxes, button should be enabled. button should not enable... Apr 28, 2021 - This post will discuss how to disable and enable an input text box with JavaScript and jQuery... When the element is disabled, it cannot accept clicks. To disable an input element, its disabled HTML attribute should be false.
Note: While <input> elements of type button are still perfectly valid HTML, the newer <button> element is now the favored way to create buttons. Given that a <button>'s label text is inserted between the opening and closing tags, you can include HTML in the label, even images. SHANIKA. 1. First Create html page with 2 button and 1 textbox.this tutorial learn about the Text box disable using javascript.if Yes Button is click, the TextBox enabled and if No Button is click the TextBox disabled. Jan 16, 2017 - I want to enable my button, when input is filled. I want to do it in pure Javascript. My code example in HTML:
Apr 28, 2021 - The following example demonstrates this by disabling the submit button on empty input and enabling it when supplied. ... In plain JavaScript, the idea remains similar. We bind an event handler to the input event using the addEventListener() method and use that handler to conditionally set a ... 4/3/2020 · Enable Button when text is entered in TextBox using jQuery. Inside the jQuery document ready event handler, the TextBox has been assigned with a jQuery OnKeyUp event handler. When User inputs a value in TextBox, first the Button is referenced. Then the value of the TextBox is checked. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
The <input type="button"> defines a clickable button (mostly used with a JavaScript to activate a script). 4/2/2016 · Enable a button on entering text in input field. I want to enable a button only when a text is entered on an input field. So far I have this code on my app.js. .controller ("EnableDisable", function () { $scope.editableInput = false; }) .directive ("inputDisabled", function () { return function (scope, element, attrs) { scope.$watch (attrs. 22/8/2010 · For this we need to test whenever user entering text in textboxes at that time we need to raise onkeyup event for particular textbox. By default this event is not available for textbox in asp but we have a chance to use this event for textbox. Here I am enabling button whenever user enters text in two textboxes using JavaScript.
Also Read: How to Disable or Enable Submit Button using JavaScript disabled Property. Let's assume, I have two input controls, one for entering text and other is for submission. By default, I would disable the "submit" button. When a user enters a text (value) in the input text box, it would automatically enable the button. How the HTML & JavaScript code works. First, we define a couple of HTML elements, an input field, and a button. Then we use JavaScript to create two variables to store a reference to each element input & button. Now we have full control to manipulate each element programmatically. We start by disabling the state of the button. B) Javascript Code. //Program to disable or enable a button using javascript <script > let input = document.querySelector (".input"); let button = document.querySelector (".button"); button.disabled = true; //setting button state to disabled input.addEventListener ("change", stateHandle); function stateHandle() { if (document.querySelector (".
Our Support Team is here to help. Ask Question. JavaScript: Enable Button when text is entered in TextBox Copyright © 2016-2021 By www.studentstutorial xx {language-options} ', template:' {dialog-heading} {dialog-body} {decline-button-text} {accept-button-text} {cookie-details-link} {necessary}{preference}{statistics}{marketing}{ok-button-text} {necessary} {preference} {statistics} {marketing} ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Both the Buttons have been assigned a JavaScript OnClick event handler. When any of the Buttons are clicked, the EnableDisableTextBox JavaScript function is executed inside which based on whether the Yes or No Button is clicked, the TextBox will be enabled or disabled respectively using JavaScript. <script type="text/javascript">. " I hope you have got How to enable/disable asp controls on textbox value change or typing text in Asp.Net using regular expression and If you like my work; you can appreciate by leaving your comments, hitting Facebook like button, following on Google+, Twitter, Linked in and Pinterest, stumbling my posts on stumble upon and subscribing for receiving free updates directly to your inbox . 13/8/2014 · The only problem with the accpeted solution is that the button is enabled only after focus is removed from the text field (after entering data in it of course). Shouldnt the button be enabled as soon as any text is entered in the field? Here is a solution that implements this. Link to other solution: Keep button disabled if text is not entered
A javascript validation function to check whether the user has entered a valid email address in a form. Javascript onUnload Event Handler by Jeff Anderson The onUnload Event Handler allows you to perform an action as the user leaves the page. Multiple submit buttons on a single form by Kiran Pai Let me explain, I have a textbox and button both in user control, I want only when there is text change in the txtbox, I want to enable the button in the usercontrol. MAKE note Both are in User control. Please help me . thank you.
 How To Enable Disable Form Elements To Edit View On Click
How To Enable Disable Form Elements To Edit View On Click
 Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
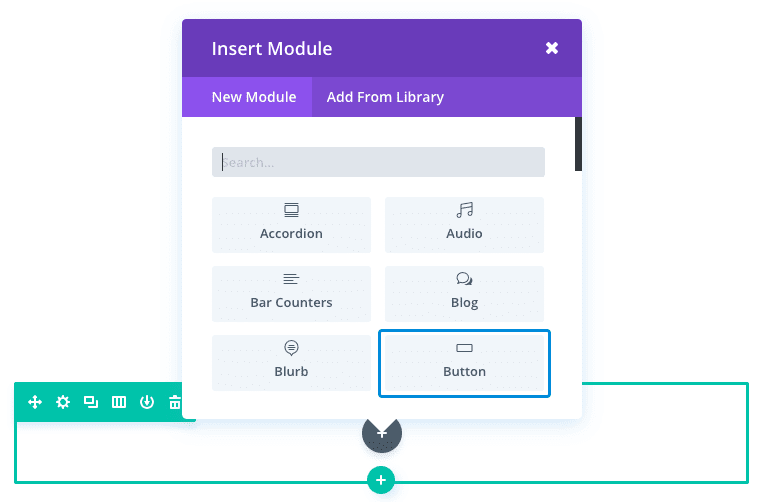
 The Divi Button Module Elegant Themes Documentation
The Divi Button Module Elegant Themes Documentation
 Enable And Disable Buttons To Indicate State Community
Enable And Disable Buttons To Indicate State Community
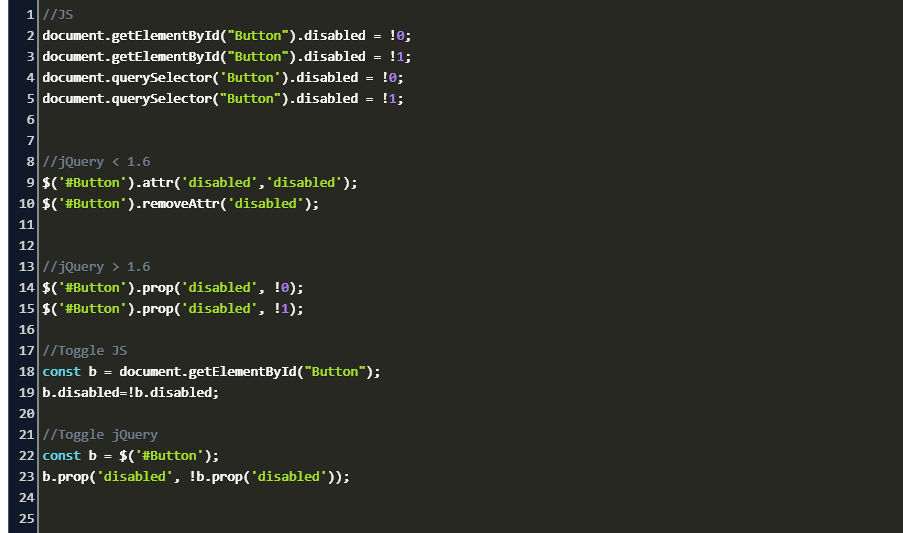
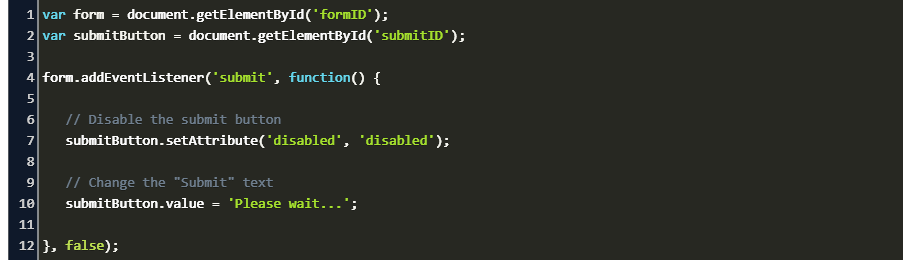
 Enable Disable Button Javascript Code Example
Enable Disable Button Javascript Code Example
 Jquery Disable Enable An Input Element Geeksforgeeks
Jquery Disable Enable An Input Element Geeksforgeeks
 Get Value From The Edittext And Set Value To The Textview
Get Value From The Edittext And Set Value To The Textview
 On Click Event Amp Events Section Studio Pro 9 Guide Mendix
On Click Event Amp Events Section Studio Pro 9 Guide Mendix
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
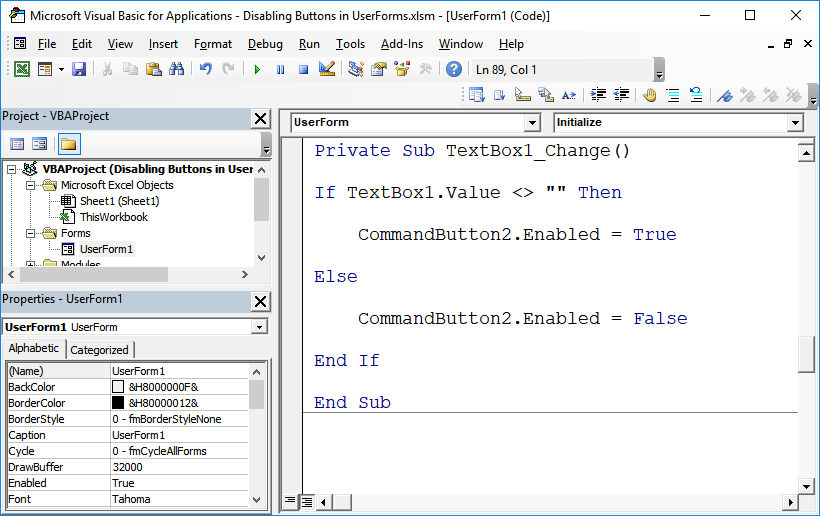
 Disable Enable Buttons In Userforms Teachexcel Com
Disable Enable Buttons In Userforms Teachexcel Com
 Jquery Disable Enable An Input Element Geeksforgeeks
Jquery Disable Enable An Input Element Geeksforgeeks
 Jquery Disable Button Disabling And Enabling Buttons With
Jquery Disable Button Disabling And Enabling Buttons With
 Enable Disable Form Submit Button Axure Rp Noob To Master Ep66
Enable Disable Form Submit Button Axure Rp Noob To Master Ep66
 Enable Or Disable A Button Based On A Textfield Value In
Enable Or Disable A Button Based On A Textfield Value In
 Javascript Prevent Double Click On Button Code Example
Javascript Prevent Double Click On Button Code Example
 Angular Disable Button Example Tech Tutorials
Angular Disable Button Example Tech Tutorials
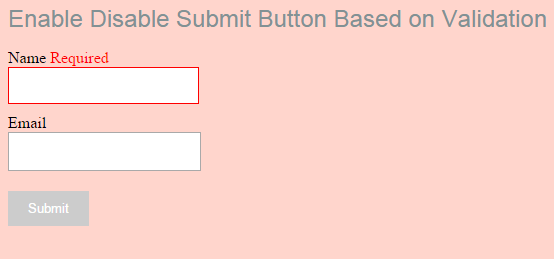
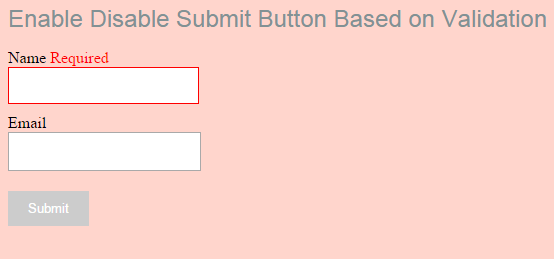
 Enable Disable Submit Button Based On Validation Phppot
Enable Disable Submit Button Based On Validation Phppot
 Enable And Disable Text Box Based On Clicking Of Checkbox
Enable And Disable Text Box Based On Clicking Of Checkbox
 Enable Amp Disable A Button When User Didn T Fill Out The Form
Enable Amp Disable A Button When User Didn T Fill Out The Form
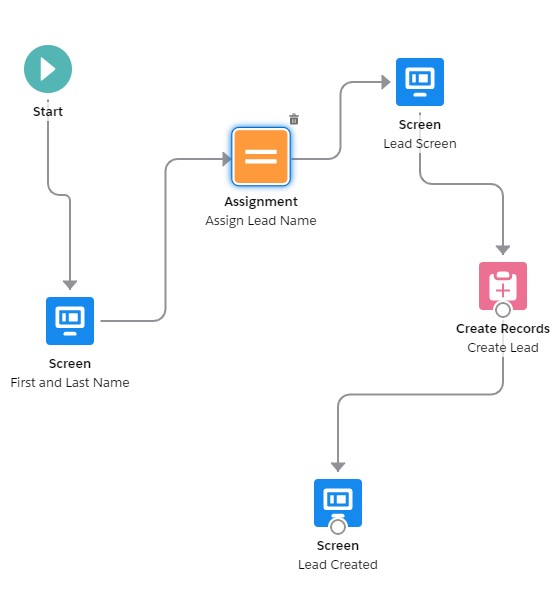
 Infallible Techie Enable And Disable Next Button In Flow In
Infallible Techie Enable And Disable Next Button In Flow In
 Javarevisited How To Enable Disable An Element Using Jquery
Javarevisited How To Enable Disable An Element Using Jquery
 React Native Create Disabled Button State Using Touchableopacity
React Native Create Disabled Button State Using Touchableopacity

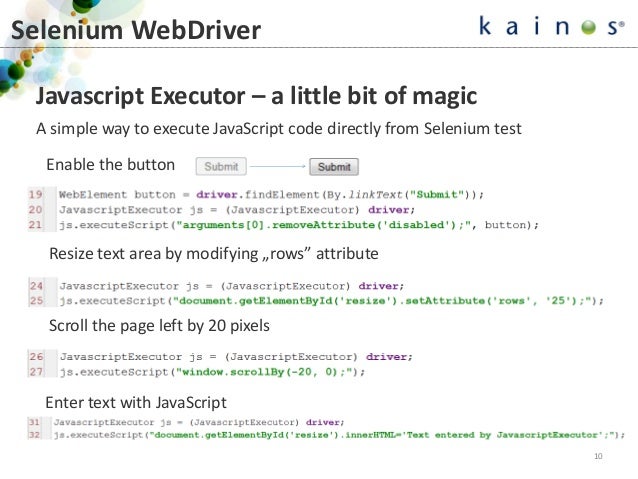
 Mateusz Radkiewicz Automate User 39 S Actions With Selenium
Mateusz Radkiewicz Automate User 39 S Actions With Selenium
0 Response to "26 Javascript Enable Button When Text Entered"
Post a Comment