22 Wordpress Combine External Javascript
Combining files, meanwhile, is just like it sounds. For example, if your web page loads 5 external CSS files and 5 external JavaScript files, combining your CSS and JavaScript into a single separate file each would result in just 2 requests instead of 10. The same concept applies for Javascript files. The end result of using plugins or means to minify Javascript WordPress would be that the HTML output, together with the CSS files and JS files used by your website and it's plugins would look something like this:
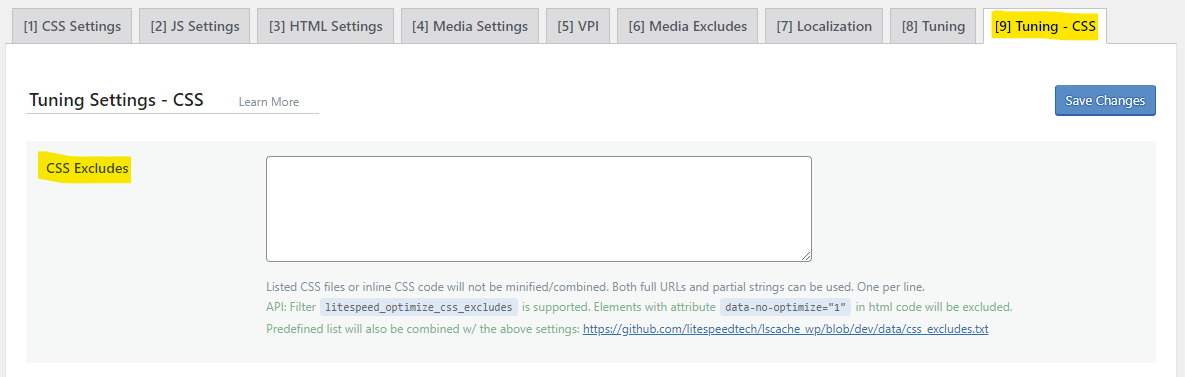
 Css Js Issues Troubleshooting Lscache For Wordpress
Css Js Issues Troubleshooting Lscache For Wordpress
In the JS, CSS & HTML menu, you need to enable the “Optimize JavaScript Code.” After that, you must click the “Save changes.” Your website will be optimized automatically, and you can check the speed. It will improve. Conclusion. We have described the way to combine external JavaScript in WordPress.

Wordpress combine external javascript. Minify JavaScript and CSS in WordPress - With Plugin Here I'll suggest few WordPress Plugins to Minify CSS, JavaScript and HTML files. And in addition to that you can combine different source code files into one file respectively i.e. 3 CSS files into 1 CSS file by using some of the plugins which would add the value in PageSpeed. Combine multiple JavaScript files into one JS file - Wordpress. I am using a WordPress site and after running the Pingdom tools speed test they suggested me to combine the external JavaScript for my website. In this video we'll cover how to combine external Javascript and CSS using W3 Total Cache Minify settings.Have you used GTmetrix to test out your site speed?...
Need to combine external JS and CSS files into one file. WordPress. I am using the Karma theme from to create a new website in Wordpress. I have the look and layout the way I want, but the site is loading way too slow, even after installing W3 Total Cache, and WP Minify and WP Widget Cache. ... Simply install Wordpress Total Cache. It will ... Do you mean call/use CSS and Javascript files that are located on another site? Edit your theme's header.php and footer.php to include calls for the external CSS and JS respectively. You can use a text editor of your choice or use the built-in wordpress editor So in the <head> section of Header.php add the line 9. Combine Images with CSS Sprites. At this point, you should've hopefully been able to make fewer HTTP requests from your site. Now, it's time to get into how to combine the HTTP requests that remain, starting with images. Another way to optimize the images on your site is to combine separate images into a single image file.
Combine external JavaScript (deprecated) | GTmetrix Combining external scripts into as few files as possible cuts down on RTTs and delays in downloading other resources. You must have JavaScript enabled to use GTmetrix GTmetrix requires JavaScript to function properly. 26/7/2021 · The best way to combine external JavaScript in WordPress is by using Plugins. Below are the three best plugins one can use to add External JS codes in WordPress. Combine External JavaScript in WordPress JavaScript is one of the most popular programming languages in the world. W3 Total Cache is a WordPress plugin for caching static resources in order to optimize performance. It improves site speed and user experience. You can achieve this by caching compressed and minified javascript and CSS and it can definitely help with Combine External CSS for your WordPress website.
Learn About How to Combine And Minify javascript WordPress WebsiteHire someone from fiverr just 5$ for complete website optimization - https://www.gomahamay... The combine external CSS warning is typically seen when using a CDN because you are hosting your CSS files on an external domain, such as cdn.domain . What you can do is simply concatenate your CSS files on your web server. Once they are combined, then you will no longer see this warning as it will load them in a single request. Combining External JavaScript's (ONE Major Reason) TO Reduce the Chances of Bottlenecks to the Point of Non-Existance! A slow-loading WordPress-based website usually means one of two things, or both actually. 1.
As a solution, you can combine external Javascript files in WordPress, turning all of them into a single file and deleting the rest. If you copy and paste the right script, the JavaScript combined file will work as normally as the separate ones. While the idea of copying and pasting might seem simple, doing the hand-coded work is challenging. I know this thread is a little dated but perhaps someone else might find it useful. The proper way to include external CSS and JS files would be to use the wp_enqueue_style method and using the esc_url_raw on the source parameter.. For example to include t a google font into your theme you would od the following: Combining Javascript and CSS seems like a sensible solution, but it runs into multiple problems: Combined Javascript or CSS can clobber the namespace of other scripts and create unpredictable bugs. Combined Javascript or CSS can become large and unwieldy with all code that is needed site-wide leading to a slow initial-load time.
The need to combine external Javascript files Some of the plugins/themes added into your site come with a bunch of javascript files. Javascript adds interactive behavior and functionality to your web pages. When you request a web page, all javascript and other file types are fetched from the server and loaded into the browser. Concatenates all CSS files and Javascript files one file for each type, and stores them in the WordPress uploads directory under /minit. See the configuration section below for how to exclude files from the bundle. Uses the combined version numbers of the enqueued assets to version the concatenated files. 22/12/2020 · The plugin has a pro version, but to combine external Javascript, the free version is more than enough. Install and activate the plugin from the WordPress directory. Combine external JavaScript files in WordPress with Autoptimize: Log in to WordPress Admin Dashboard; Go to Setting >> Autoptimize from the sidebar
Adding plugins in WordPress may be child's play, but unfortunately the same can't be said for adding external JavaScript and CSS to the CMS. That's a shame, as a lot of really awesome functionality can be found in external JavaScript and CSS code repositories, whether on Github, Codepen, or yours humbly. This plugin merges/concatenates Cascading Style Sheets & Javascript files into groups. It then minifies the generated files using Minify (for CSS) and Google Closure (for JS - fallback to Minify when not available). Minification is done via WP-Cron so that it doesn't slow down the website. When JS or CSS changes files are re-processed. Step 3: Combine & Minify HTML, CSS & JavaScript. The major cause of many HTTP requests on my WordPress website was external CSS and JavaScript files. Yep, I was contending with 43 JS scripts and 22 CSS files. That's a whopping 66 HTTP requests. Out of about 130 HTTP requests, external CSS and JavaScript requests accounted for about 51% of the ...
In order to properly combine external JavaScript in WordPress, you first need to install and activate the Autoptimize plugin. You can do this by from the plugins page of your WordPress admin dashboard in the backend of your website. Combining CSS + JavaScript lets browsers make 1 single request for your CSS file instead of multiple requests, and same with JavaScript files. This can usually be done in your cache plugin. Step 1: In your cache plugin settings, find the option to combine and minify CSS + JavaScript. 21/8/2018 · ah, you have revolution slider; that uses JS to load other JS-files and as such AO doesn’t “see” those extra JS-files, leaving them un-optimized. regarding loading speed; one of the perfomance killers is https://hsa.hr/?custom-css=1f6f342b02, try moving the CSS there to WordPress core’s “additional CSS” in the customizer. 2nd performance issue is ...
As of WP Rocket 3.7, external JS (i.e. JS hosted on a different domain) is hosted on your domain and processed by both the minify and combine settings (previously external JS was only processed when Combine JS was active). This addresses browser caching warnings from speed testing tools and reduces the number of DNS resolutions needed. JavaScript Files Block Downloads - SO, Let's Get Them Moved! How to Move JavaScript to the Footer in WordPress. Below you will find a brilliantly written piece of scripting, which will tell the JavaScript that their reservations have been cancelled, and it's time to rebook them on an all-expense-paid journey to the footer of your site. Try using Autoptimize WordPress plugin or W3 Total Cache WordPress plugin, with W3 Total cache enable minify option. They both support combining and minifying all enqueued Scripts (JS) and Stylesheet (CSS)
1 Answer 1. ActiveOldestVotes. 14. you can add as many scripts as you want. function themeslug_enqueue_script() { wp_enqueue_script( 'jquery-v-2', 'http://code.jquery /jquery-2.1.3.min.js', false ); wp_enqueue_script( 'mycustomJs', 'file_name.js', false ); // here you can enqueue more js …
 How To Add External Css Amp Js In Wordpress 4 Customize
How To Add External Css Amp Js In Wordpress 4 Customize
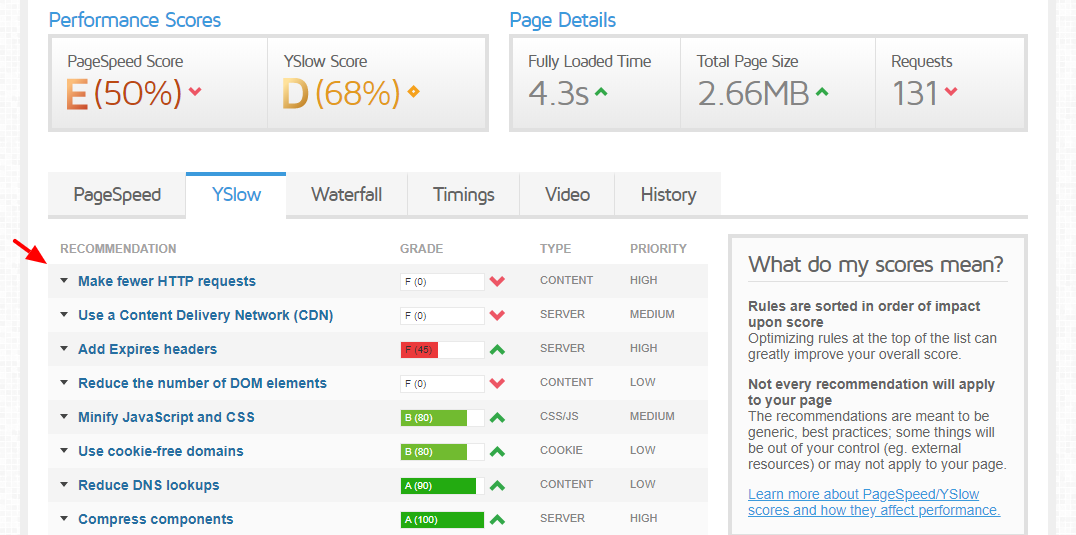
 Reduce Http Requests On Wordpress How To Analyze And Fix Them
Reduce Http Requests On Wordpress How To Analyze And Fix Them
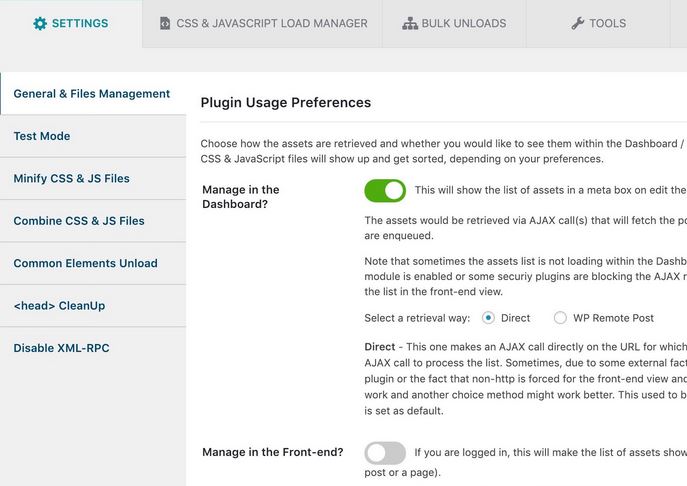
 Asset Cleanup For Wordpress Speeds Up Your Pages Wp Solver
Asset Cleanup For Wordpress Speeds Up Your Pages Wp Solver
 How To Combine External Css In Wordpress Qode Interactive
How To Combine External Css In Wordpress Qode Interactive
 24 Tips To Speed Up Wordpress Performance Updated
24 Tips To Speed Up Wordpress Performance Updated
 Css Js Issues Troubleshooting Lscache For Wordpress
Css Js Issues Troubleshooting Lscache For Wordpress
 Boost Wordpress Speed Combining External Javascript And Css Files
Boost Wordpress Speed Combining External Javascript And Css Files
 Elements Wont Play When Combine Javascript In Wordpress With
Elements Wont Play When Combine Javascript In Wordpress With
 How To Minify Javascript And Css In Wordpress To Increase
How To Minify Javascript And Css In Wordpress To Increase
 How To Include External Css And Js In Wordpress Page Code Quora
How To Include External Css And Js In Wordpress Page Code Quora
 How To Reduce Http S Requests In Wordpress Wpexplorer
How To Reduce Http S Requests In Wordpress Wpexplorer
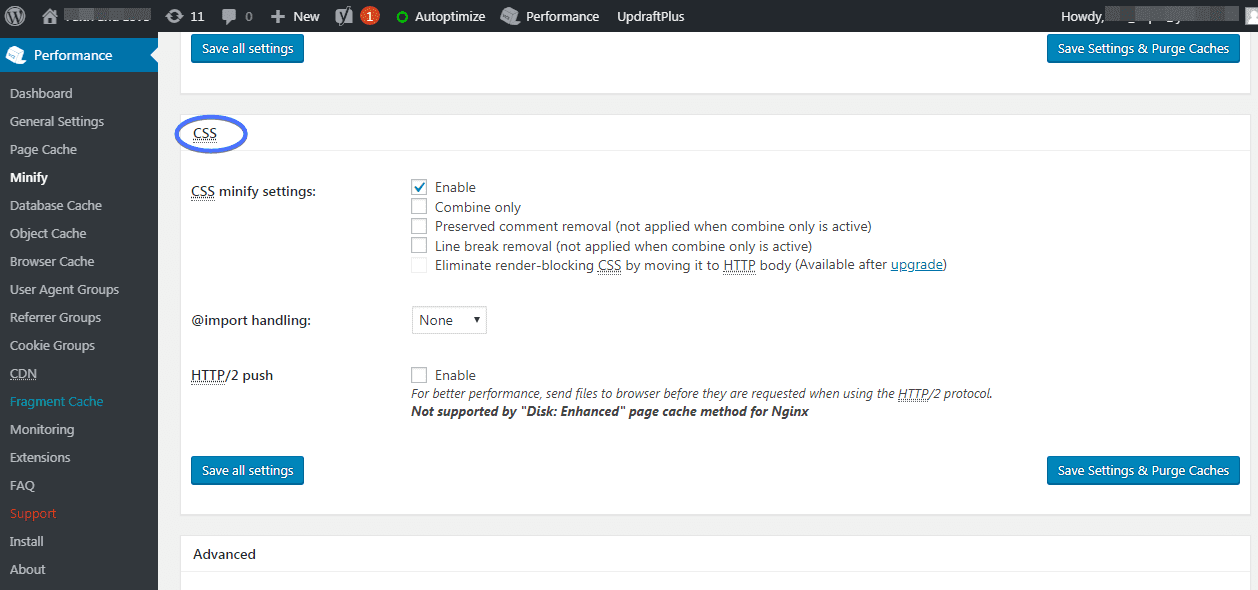
 Combine External Javascript And Css Using W3 Total Cache Minify
Combine External Javascript And Css Using W3 Total Cache Minify
 How To Combine External Css In Wordpress Fixrunner
How To Combine External Css In Wordpress Fixrunner
 Eliminate Render Blocking Javascript And Css In Above The
Eliminate Render Blocking Javascript And Css In Above The
 3 Effective Ways To Defer Parsing Of Javascript In Wordpress
3 Effective Ways To Defer Parsing Of Javascript In Wordpress
Add Custom Javascript And Css To Wordpress Dynamic Drive Blog
 Website Creation In Tangier Webdesign Agency Tangier
Website Creation In Tangier Webdesign Agency Tangier
 How To Speed Up Your Wordpress Site Part 3 Javascript Css
How To Speed Up Your Wordpress Site Part 3 Javascript Css
 How To Combine External Css In Wordpress Fixrunner
How To Combine External Css In Wordpress Fixrunner
 How To Combine Javascript Files In Wordpress Without Plugin
How To Combine Javascript Files In Wordpress Without Plugin
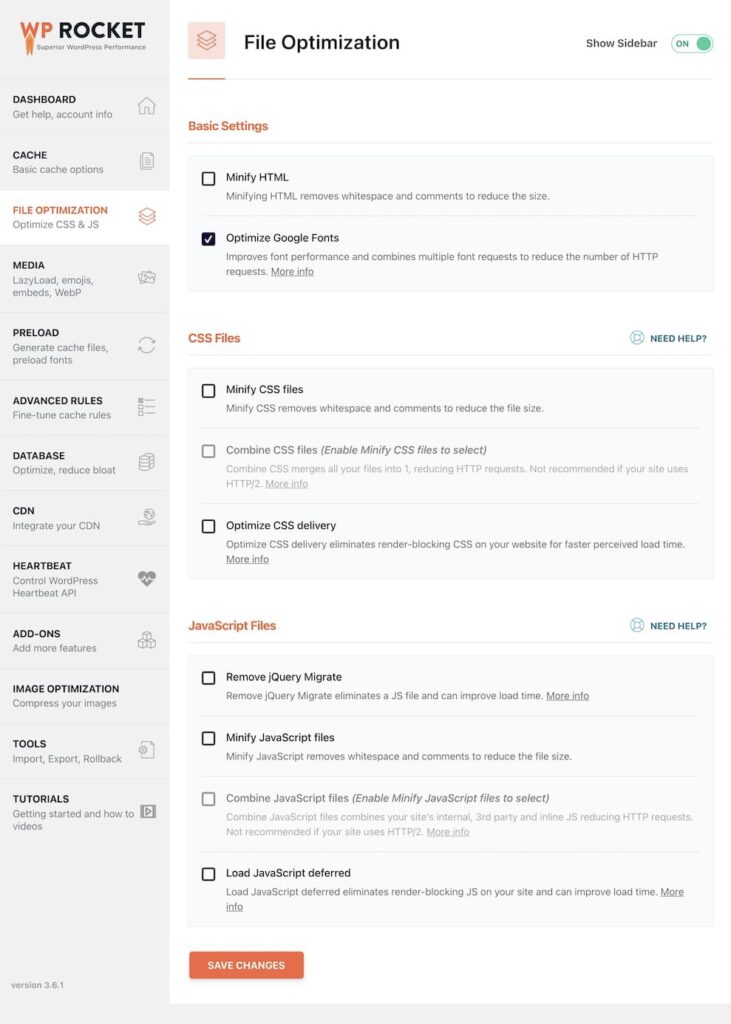
 Load Javascript Deferred Wp Rocket Knowledge Base
Load Javascript Deferred Wp Rocket Knowledge Base
0 Response to "22 Wordpress Combine External Javascript"
Post a Comment