28 Javascript Check Object Type
JavaScript array type check - "is array" vs object in-depth Detecting Array vs Object in JavaScript with examples tl;dr To detect if something is an Array in JavaScript, use Array.isArray(somethingObjectToCheck) . Summary. JavaScript provides several ways to check if a property exists in an object. You can choose one of the following methods to check the presence of a property: hasOwnProperty () method. in operator. Comparison with undefined.
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
See the article "Determining with absolute accuracy whether or not a JavaScript object is an array" for more details. Given a TypedArray instance, false is always returned. Examples

Javascript check object type. The constructor property returns the constructor function for all JavaScript variables. Mar 01, 2019 - In this Story, lets talk about how we can find out if a variable holds array or object values? Lets declare two separate variables named array and obj. Now, you might be thinking that we can use… Probably the most simple way to check if a value is of type [object Object] is to check against the .constructor property of it: function isObject (a) { return a != null && a.constructor === Object; } or even shorter with arrow-functions: const isObject = a => a != null && a.constructor === Object; The a != null part is necessary because one ...
Feb 01, 2018 - To check what data type something has in javascript is not always the easiest. The language itself provides an operator called typeof for that which works in a straightforward way. Typeof returns a string of what a values data type is, so for an object "object" is returned and for a string "string". The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. Javascript provides 2 operators to check the type of a given value : typeof: This checks whether the value is one of the primitive data types.It will return a string specifying the type — "undefined" / "string" / "number" / "boolean" / "object" etc.. instanceof: This checks the "kind" of an object.For example, Javascript arrays are basically objects.
Apr 24, 2020 - Now the test. We want our function to be able to test any value without performing any pre-checks. We are a testing for string and object types which are the cases we will definitely encounter the most but also for others to make sure our function is working with edge cases. Nov 19, 2020 - How To Check Data Types in JavaScript using typeof · The typeof keyword is used to differentiate primitive types in JavaScript. It will return one of nine strings: undefined, object (meaning null), boolean, number, bigint, string, symbol, function, or object (meaning any object, including arrays). Aug 18, 2017 - In JavaScript, you have to choose when it comes to checking the type of a value. The rough rule of thumb is: typeof checks if a value is an element of a primitive type: ... This is already less than ideal, because you have to keep the difference between primitive values and objects in mind, ...
2 days ago - It is possible to support both types of indexers, but the type returned from a numeric indexer must be a subtype of the type returned from the string indexer. This is because when indexing with a `number`, JavaScript will actually convert that to a `string` before indexing into an object. How to Check if a Key Exists in JavaScript Object In this snippet, we are going to guide you in checking whether a key exists in a JavaScript object or not. Before checking if a key exists in the object , it is necessary to create the object, which will store your values. Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'.
Whether you want to check if a variable contains a Date, a Promise, a plain old JavaScript object or an Array, it's all here. Everything from primitive types like number, boolean, string to detecting functions. Check if JavaScript variable contains an object typeof does output 'object' for objects. 1 For primitive values of string, number, and boolean there is a corresponding object type of String, Number, and Boolean, respectively. When x.property is used on one of these primitive values the effect is ToObject(x).property - hence the "promotion". This is discussed in ES5: 9.9 - ToObject.. Neither the null or undefined values have corresponding objects (or methods). We have various ways to check if a value is a number. The first is isNaN (), a global variable, assigned to the window object in the browser: const value = 2 isNaN(value) //false isNaN('test') //true isNaN({}) //true isNaN(1.2) //false If isNaN () returns false, the value is a number.
An JSON object is an object. To check whether a type is an object type, evaluate the constructor property. function isObject (obj) { return obj !== undefined && obj !== null && obj.constructor == Object; } The same applies to all other types: Input Checkbox Object Properties. Property. Description. autofocus. Sets or returns whether a checkbox should automatically get focus when the page loads. checked. Sets or returns the checked state of a checkbox. defaultChecked. Returns the default value of the checked attribute. To check if a variable is an object, we can use the typeof operator and check if it is not equal to null. The reason for checking if it is null is that it returns an object when passing null into the typeof operator.
In JavaScript, you can find primitive types like strings, numbers, booleans, symbols. Additionally, there are functions, objects, and the special values undefined and null. typeof is the operator that let's you determine the type of the expression: const typeAsString = typeof expression; JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. In the first implementation of JavaScript, JavaScript values were represented as a type The type tag for objects was 0. represented as the NULL pointer (0x00in most platforms). Consequently, nullhad 0as type tag, hence the typeofreturn
So how can we check if a variable is of type array or object, Well that's the question we are here to Solve. I will show you not one but three different ways using which you can find out the type. Lets consider we have this data variable that contains array and object. Using instanceof Operator: const data = [1,2,3,4,5]; const isArray = data ... The Primitive types are wrapped by their Object counterparts when called, JavaScript will dive between the Number/String/Boolean to an Object when needed (coercion). Underneath, it will infact construct an Object, use it, then return the result (all the instance will be shipped out for garbage collection). When checking for primitive types in TypeScript, typeof variable === "string" or typeof variable === "number" should do the job. When checking for HTMLElement or HTMLDivElement type of objects, variable instanceof HTMLElement or variable instanceof HTMLDivElement type of check should be the right one.
Jun 25, 2020 - Checking for whether a value is a type of object is not as obvious in Javascript... Sep 12, 2020 - The instanceof operator in JavaScript is used to check the type of an object at run time. It returns a boolean value if true then it indicates that the object is an instance of a particular class and if false then it is not. Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'.
For instance, you can securely check if a given object is, in fact, an Array using Array.isArray (myObj) For example, checking if a Node is a SVGElement in a different context, you can use myNode instanceof myNode.ownerDocument.defaultView.SVGElement. 20/10/2016 · Use the typeof operator to get the type of an object or variable in JavaScript. The typeof operator also returns the object type created with the "new" keyword. As you can see in the above example, the typeof operator returns different types for a literal string and a string object. Symbol is a built-in object whose constructor returns a symbol primitive — also called a Symbol value or just a Symbol — that's guaranteed to be unique. Symbols are often used to add unique property keys to an object that won't collide with keys any other code might add to the object, and which are hidden from any mechanisms other code will typically use to access the object.
I was asked to provide more details. Most clean and understandable way of checking if our variable is an object is typeof myVar. It returns a string with a type (e.g. "object", "undefined"). Unfortunately either Array and null also have a type object. To take only real objects there is a need to check inheritance chain using instanceof operator 10/11/2020 · Data types and type checking are fundamental aspects of any programming language. Many programming languages like Java have strict type checking. This means that if a variable is defined with a specific type it can contain a value of only that type. JavaScript, however, is a loosely typed (or dynamically typed) language. Property 'forEach' does not exist on type 'NodeListOf<Element>'. ... Use multiple conditional operators in the checkSign function to check if a number is positive, negative or zero. The function should return "positive", "negative" or "zero". ... Use the conditional operator in the checkEqual ...
JavaScript Data Types: Typeof Explained. typeof is a JavaScript keyword that will return the type of a variable when you call it. You can use this to validate function parameters or check if variables are defined. There are other uses as well. The typeof operator is useful because it is an easy way to check the type of a variable in your code. How to know the type of an object in JavaScript? What is ECMAScript? How to check type of an instance in JavaScript? JavaScript. By TutorialsTeacher 21 Oct 2016. The instanceof operator determines whether a left-hand side object is created from a specified constructor function in its prototype chain. May 09, 2020 - Get code examples like "check if object type javascript" instantly right from your google search results with the Grepper Chrome Extension.
Unlike Array.isArray () method which we used for checking if a variable is an array, there is no Object.isObject () method in JavaScript. So how do we check if something is an object? The quickest and accurate way to check if a variable is an object is by using the Object.prototype.toString () method. Nov 29, 2020 - The instanceof operator allows to check whether an object belongs to a certain class. It also takes inheritance into account. Such a check may be necessary in many cases. For example, it can be used for building a polymorphic function, the one that treats arguments differently depending on their type... A type guard is some expression that performs a runtime check that guarantees the type in some scope. The key here is the type of this function: toBeDetermined is Animal . Typescript understands ...
An object type is simply a collection of properties in the form of name and value pairs. Notice from the list that null and undefined are primitive JavaScript data types, each being a data type containing just one value. You may begin to wonder: Wwhat about arrays, functions, regular expressions, etc? They are all special kinds of objects.
 Graphql Testing Our Object Type Definitions With Jest By
Graphql Testing Our Object Type Definitions With Jest By
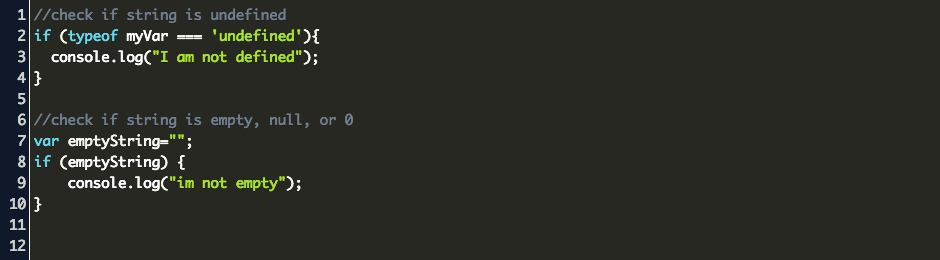
 How To Check If A Variable Or Object Is Undefined Stack
How To Check If A Variable Or Object Is Undefined Stack
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Check If A Variable In Javascript Is Undefined Or Null
How To Check If A Variable In Javascript Is Undefined Or Null
 Javascript Typeof How To Check The Type Of A Variable Or
Javascript Typeof How To Check The Type Of A Variable Or
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Javascript Check If Empty Code Example
Javascript Check If Empty Code Example
 Javascript Check If Variable Is Object Code Example
Javascript Check If Variable Is Object Code Example
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 What S The Difference Between Object Is And The Triple
What S The Difference Between Object Is And The Triple
 Check If Js Object Contains Array Stack Overflow
Check If Js Object Contains Array Stack Overflow
 Check If A Variable Is A Javascript Object By Olivier
Check If A Variable Is A Javascript Object By Olivier
 Javascript Reference Error For Objects Declared In Another
Javascript Reference Error For Objects Declared In Another
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Check If A Javascript Object Property Is Undefined
How To Check If A Javascript Object Property Is Undefined
 How To Check Datatype In Python
How To Check Datatype In Python
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Check If A Variable Is A Javascript Object By Olivier
Check If A Variable Is A Javascript Object By Olivier
 Zero Day Initiative Check It Out Enforcement Of Bounds
Zero Day Initiative Check It Out Enforcement Of Bounds
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 How To Check A Key Exists In Javascript Object Geeksforgeeks
How To Check A Key Exists In Javascript Object Geeksforgeeks
 How To Use Rfc Read Table From Javascript Via Webservice
How To Use Rfc Read Table From Javascript Via Webservice
 Java Vs Javascript Here S What You Need To Know By Shifa
Java Vs Javascript Here S What You Need To Know By Shifa
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct

0 Response to "28 Javascript Check Object Type"
Post a Comment