28 How To Display Data From Database In Javascript
Here, before going through the program, we need to create a MySQL database in our localhost server. Then, we are supposed to make an HTML table that is linked with PHP codes. PHP is used to connect with the localhost server and to fetch the data from the database table present in our localhost server by evaluating the MySQL queries. Create a custom function fetch_data (). This function will return data to fetch from the database. Then call fetch_data () and assign it to a new variable $fetchData. Also, Create another custom function show_data ($fetchData).
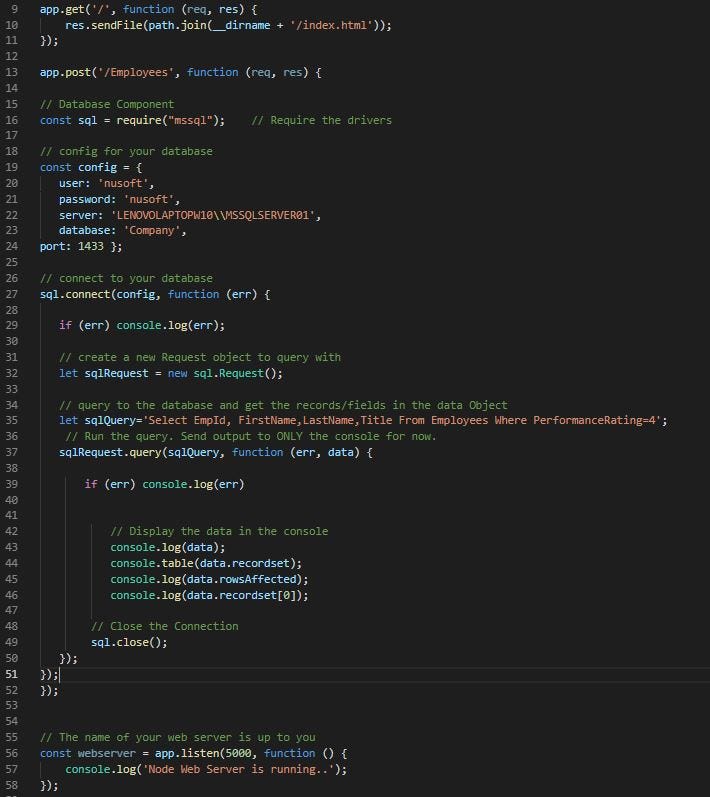
 Querying Sql Server With Node Js Adding A Node Web Server
Querying Sql Server With Node Js Adding A Node Web Server
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().

How to display data from database in javascript. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page. Right-click on the project, go to the properties section then select Java Build Path and click on the Add External JARs button. Fetch data from database and display in JTable - fig 12 After clicking on the button a pop-up window will appear where you have to select and open the jar file. Fetch data from database and display in JTable - fig 13 28/6/2021 · 6. Run Node.js Code to display data in the HTML Table. To Run Node.js code for displaying data in the HTML table, you will have to do the following things – Start your Node.js server using npm start the command; Enter the following URL into your web browser; http://localhost:3000/users/user-list. In this tutorial, I have taught you to display data in an HTML …
28/8/2021 · How to Fetch & Display Data From MySQL Database in Node js Express. Step 1 – Create Node Express js App. Step 2 – Create Table in MySQL Database and Connect App to DB. Step 3 – Install express flash ejs body-parser mysql Modules. Step 4 – Create HTML Markup Form. Step 5 – Import Modules in App.js and Create Routes. Step 6 – Start ... Fetch data from database and display in multiple HTML textbox. ... Literally retrieve CSS pseudo-element (javascript - HTML) How to retrieve the values from a database and display it in proper HTML format. Retrieve String text on the database. How to split large length of item text of dropdown list into paragraph in html. A WebMethod is the simplest way to enable communication between a browser with an HTML page with JavaScript and a JQuery Ajax call and ASP.NET. An Ajax call allows us to call methods on the server without any postback (page refresh). Create a table on a SQL Server database. This table will be used to query data and display it in the HTML page.
The database user and password have to be "hardcoded" in Javascript; Being client-side in this case, the source code and this user/password are fully visible to the users. So this is why keeping database connections behind the server-side script makes more sense - Users do not get to see the user/password, and cannot directly mess with ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. AJAX - Database Operations. To clearly illustrate how easy it is to access information from a database using AJAX, we are going to build MySQL queries on the fly and display the results on "ajax.html". But before we proceed, let us do the ground work. Create a table using the following command.
Here I will explain how to display data from database in HTML Table in asp using c# and vb or show data in HTML table from database using asp in c# and vb . ... Asp controls like the gridview are processed on the server and then the results are translated into HTML and JavaScript before it is sent to the browser. 20/5/2017 · Follow these steps in order to implement “Get and Display data from database using AngularJs in Asp MVC” Step1: Create New Project. Go to File > New > Project > Web > Asp MVC web project > Enter Application Name > Select your project location > click to add button > It will show new dialog window for select template > here we will select empty project > then click to ok how to display database with javascript in the form of a table? Ask Question Asked 6 years, 9 months ago. Active 6 years, 1 month ago. Viewed 20k times 3 1. I have problems with my application that is when it will display the data from the database in the form of a data table that happen to two sideways instead of down main.js $(document).ready ...
Today, We want to share with you how to retrieve data from database in html form.In this post we will show you how to fetch data from database in php and display in html table, hear for Retrieve data from database and display in php form we will give you demo and example for implement.In this post, we will learn about how to fetch data from database in php and display in textbox with an example. 2/1/2019 · To read the data from the database the MongoDB Node.js driver MongoClient is used. “closeup photo of eyeglasses” by Kevin Ku on Unsplash For this we need to enhance index.js . Leave a comment. Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript .In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example ...
36-40: If that result contains more than 0 rows then display that data in an HTML table. 43, 44: If the result contains 0 rows then give a message "0 results" and close a database connection. And this is how we fetch data from the database and display it on HTML table using PHP and MySQL database. You may also like to: how to fetch data from database in modal.I have covered up one functionality of modal in this tutorial to dynamically display oracle data in bootstrap modal onlyxcodes focused on Web Development Tutorial JSP, Java, jQuery, Ajax, MySQL, PHP PDO, CSS, Web Services, Spring MVC, JSON, Bootstrap, Oracle, AngularJS. Jun 30, 2018 - In this… don’t want to call it a tutorial, let me just say a heads-up-ish, we’ll build a simple webapp using golang and MySql and a new-gaining grounds CSS framework known as Tachyons. To learn how…
From there, select data from the left panel and choose ADO.NET Entity Data Model to give it a name DBModels (this name is not mandatory you can give any name) then click on Add. After you click on Add, a window wizard will open. Choose EF Designer from database and click Next. After clicking on Next window will appear. 14/3/2014 · Accept Solution Reject Solution. Does the samples at the following link of help: Javascript: ADODB & SQL Queries [ ^] A sample from the link: RETRIEVE DATA FROM SQL DATABASE. Example simple query: query="SELECT x,y FROM blah-blah"; JavaScript. Expand Copy Code. Ideally, upon successful retrieval of data from database, you should hand the returned data structure to a separate method (ideally using some sort of display templating) for rendering to HTML. That way you might ultimately get better reuse from your methods, for example is you wanted to return JSON, XML, HTML, etc. renderings derived from ...
In this post we will discuss how to retrieve data from SQL server using Ajax and web service in asp . Step 1. Create a database in the SQL server of your choice: CREATE TABLE [dbo]. [Employee] (. [ID] [int] IDENTITY (1,1) NOT NULL, JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. 12/6/2012 · Display data from database in MVC Grabbing data from HTML form and using within JavaScript Function How to uplod a file alongwith form data using Javascript Ajax
Jul 18, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 14 Mar 2014 Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... Fetch data from the database and display in an HTML table. Let's have a look of MYSQL select query. SELECT* FROM `table_name` ORDER by id DESC; Display data in HTML table using PHP . Now , we fetch the data from the MYSQL database using PHP script. As we discussed above , the SELECT query is used to get data from the database table and display ...
How to display data from database in javascript. How To Pass Form Variables From One Page To Other Page In Php. How To Insert Form Data Into Database Using Php Geeksforgeeks. Node Js Mongodb Tutorial With Examples. How To Get Data From Database In Javascript Array And Display. In this article, you will make ... the data from an HTML page and then display the data in the browser. After some search and RND found the way to call the web service method with the help of Ajax and JavaScript. We then save the data. Just submit your form through a jsp, create the database connections ... Here is the available jQuery Ajax method that I use in this tutorial, this technique helps to retrieve data from database in JSON format and display it in HTML table format. Let's start the tutorial, see which condition I use jQuery Ajax methodology to retrieve data from the database in JSON format.
The page on the server called by the JavaScript above is an PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table: Do you want to learn, How to show data from MySQL database on HTML Table using PHP under 4 minutes?In this video, you will learn which query is used to extra... var myObject = {"firstName" : "John", "lastName" : "Doe"}; w3.displayObject("id01", myObject); </script>. Try It Yourself ». The first parameter is the id of the HTML element to use (id01). The second parameter is the data object to display (myObject).
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. The purpose of this study is to measure the ability of fourth, fifth and sixth grade elementary students to learn and apply concepts and skills related to web/mobile programming.
 How To Upload Image Into Database And Display It Using Php
How To Upload Image Into Database And Display It Using Php
 How To Fetch Data From Localserver Database And Display On
How To Fetch Data From Localserver Database And Display On
 5 331 Javascript Photos Free Amp Royalty Free Stock Photos
5 331 Javascript Photos Free Amp Royalty Free Stock Photos
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Create An Html Form And Insert Data Into The Database Using Php
Create An Html Form And Insert Data Into The Database Using Php
 How To Display Data From Database In Html Table Using
How To Display Data From Database In Html Table Using
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
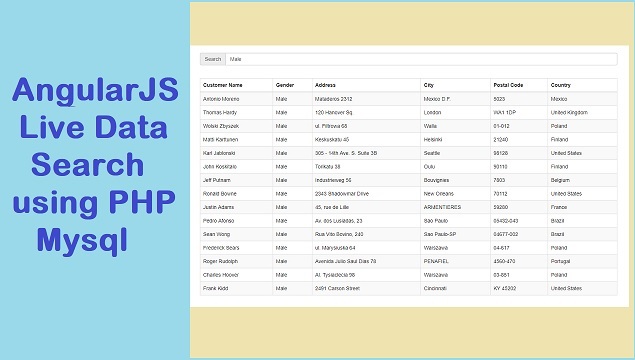
 Live Mysql Data Search Using Angularjs With Php Webslesson
Live Mysql Data Search Using Angularjs With Php Webslesson
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
Load Data From Database Without Page Refresh Using Ajax And
 Illustration Of Javascript And Php Interaction Through Ajax
Illustration Of Javascript And Php Interaction Through Ajax
 How To Retrieve Data From Database In Html Form
How To Retrieve Data From Database In Html Form
 Chart Js Data From Mysql Vanila Javscript Code Example
Chart Js Data From Mysql Vanila Javscript Code Example
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Sateesh Bagadhi Javascript And Ms Access Data Connectivity
Sateesh Bagadhi Javascript And Ms Access Data Connectivity
 How To Fetch Data From Database In Php Using Ajax Tuts Make
How To Fetch Data From Database In Php Using Ajax Tuts Make
 How To Display Data From Mysql Database Table In Node Js
How To Display Data From Mysql Database Table In Node Js
 How To Create Admin Login Page Using Php Geeksforgeeks
How To Create Admin Login Page Using Php Geeksforgeeks
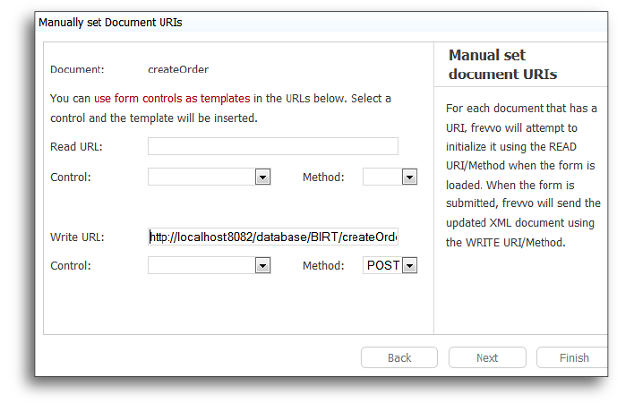
 How To Save Data From An Html Form To A Database Frevvo Blog
How To Save Data From An Html Form To A Database Frevvo Blog
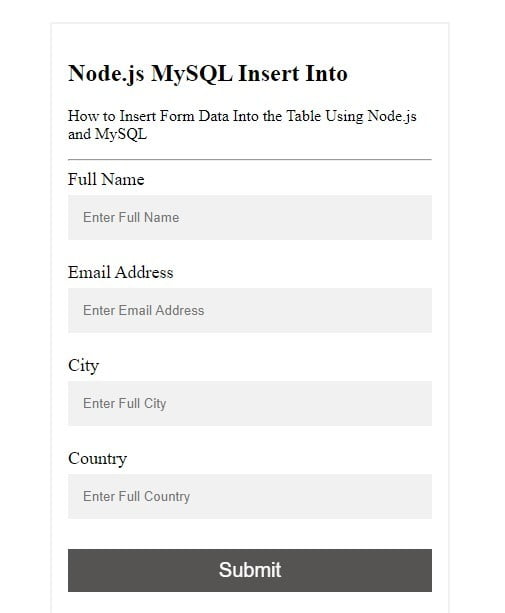
 How To Insert Form Data Into The Table Using Node Js And Mysql
How To Insert Form Data Into The Table Using Node Js And Mysql
 Using A Database With Node Js Mongodb
Using A Database With Node Js Mongodb
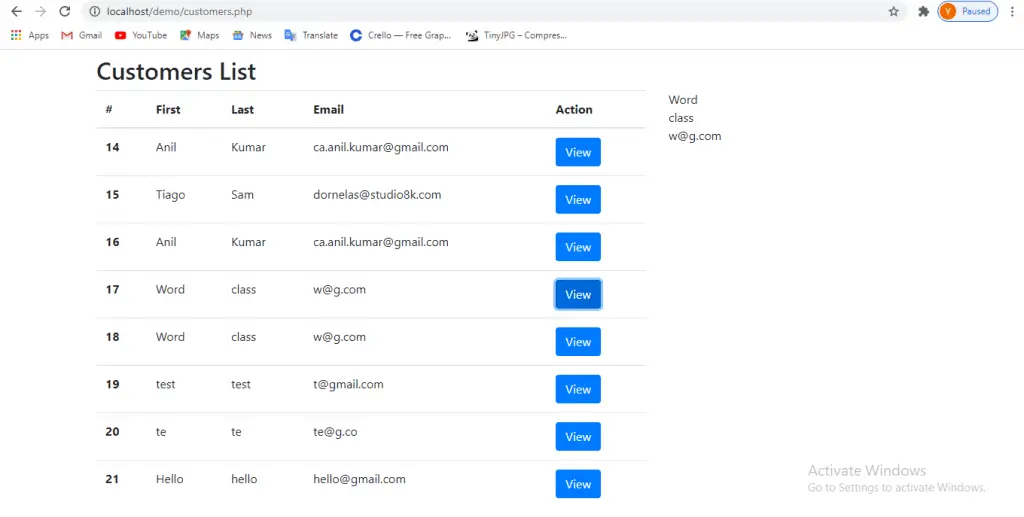
 Create An Html Form And Insert Data Into The Database Using Php
Create An Html Form And Insert Data Into The Database Using Php
 View And Change Indexeddb Data Chrome Developers
View And Change Indexeddb Data Chrome Developers
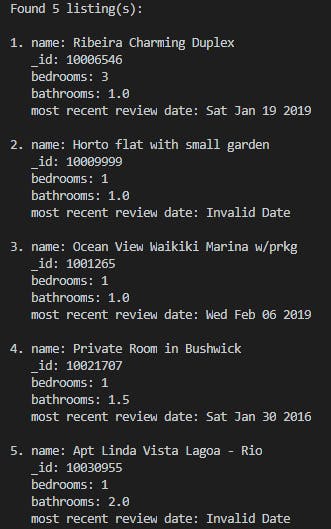
 Fetching Data From A Mysql Database And Print Result As A
Fetching Data From A Mysql Database And Print Result As A
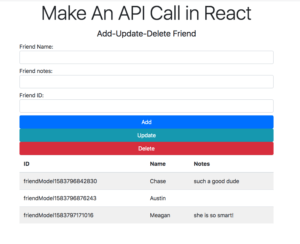
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
0 Response to "28 How To Display Data From Database In Javascript"
Post a Comment