23 What Is Call And Apply In Javascript
Jul 01, 2021 - Thanks for your interest in becoming an Andela Learning Community partner — someone from our team will be in touch shortly. ... Every Javascript programmer goes through the same confusing thought process. What is the difference between call, apply, and bind? In JavaScript, you can use call (), apply (), and bind () methods to couple a function with an object. This way you can call the function on the object as if it belonged to it. The call () and apply () are very similar methods. They both execute the bound function on the object immediately.
 Call Apply And Bind Functions In Javascript By Simmy
Call Apply And Bind Functions In Javascript By Simmy
When to use apply. A common use case for apply was to call functions that couldn't be passed an array of arguments. For example, if you had an array of numbers: let nums = [1,2,3] and you wanted to find the smallest number. You couldn't just call Math.min (nums) you would instead have to call Math.min.apply (null,nums) to get a minimum.

What is call and apply in javascript. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Nov 08, 2011 - The this value can be tricky sometimes in javascript. The value of this determined when a function is executed not when a function is defined. If our function is dependend on a right this binding we can use call() and apply() to enforce this behaviour. For example: Jan 19, 2016 - Recalling the basics Remember, in JavaScript, everything are objects, even Functions, and every objects has their properties and methods. Both .apply and .call are methods of Function object. How do…
Jul 07, 2021 - We use call, bind and apply methods to set the this keyword independent of how the function is called. This is especially useful for the callbacks (as in the above example). We know that functions are a special kind of objects in JavaScript. So they have access to some methods and properties. Both call and apply perform very similar functions: they execute a function in the context, or scope, of the first argument that you pass to them. Also, they're both functions that can only be called on other functions. You're not going to able to run person1.call (), nor does it make any sense to do so. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The apply () method is an important method of the function prototype and is used to call other functions with a provided this keyword value and arguments provided in the form of array or an array like object. Array-like objects may refer to NodeList or the arguments object inside a function. call() and apply() are two functions that JavaScript offers to perform a very specific task: call a function and set its this value. Check out my "this" guide to know all the details about this particular variable. A function can use the this value for many different use cases. Jul 20, 2021 - The apply() method calls a function with a given this value, and arguments provided as an array (or an array-like object). ... The value of this provided for the call to func. Note that this may not be the actual value seen by the method: if the method is a function in non-strict mode code, ...
You can use call () / apply () to invoke the function immediately. bind () returns a bound function that, when executed later, will have the correct context ("this") for calling the original function. So bind () can be used when the function needs to be called later in certain events when it's useful. The call () and apply () methods are interchangeable. Choosing between these two is up to the situation. If it is easier to send in an array, you can use apply () or call () for a comma separated list of arguments. Again, call is a property on every function and the first argument you pass to it will be the context (or the focal object) in which the function is invoked. In other words, the first argument you pass to call will be what the this keyword inside that function is referencing.. This is the foundation of rule #2 (Explicit Binding) because we're explicitly (using .call), specifying what the ...
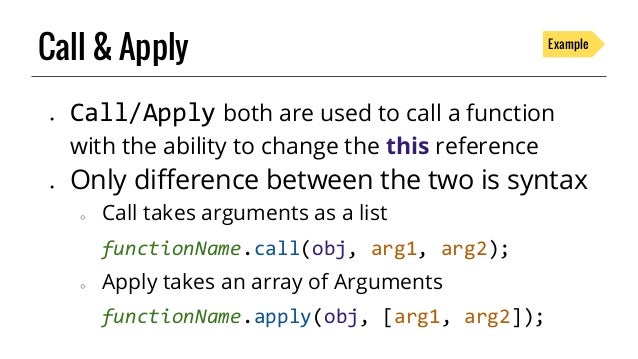
Call and Apply are two important tools of advanced JavaScript programming. In JavaScript, a function always have an execution context, called as this . When the function is executed normally, like this foo() the execution context points to the global window object. A useful mnemonic for Call () and Apply () is: a in apply () stands for. array of arguments. array of arguments. c in call () stands for. comma separated arguments. comma separated arguments. The difference between apply () and call () is just the way arguments are passed: apply () : Invoke a function with arguments passed as an array. Decorators and forwarding, call/apply JavaScript gives exceptional flexibility when dealing with functions. They can be passed around, used as objects, and now we'll see how to forward calls between them and decorate them.
Mar 29, 2019 - The Apply, Call, and Bind methods are all used to set the this value when invoking a method, and they do it in slightly different ways to allow use direct control and versatility in our JavaScript code. The this value in JavaScript is as important as any other part of the language, and we have ... How to call multiple JavaScript functions in onclick event? Invoking MySQL Programs. JavaScript call () Method with Arguments. Lambdas with Arrow Functions in JavaScriptLambdas with Arrow Functions in JavaScript. JavaScript Function Apply. Difference between regular functions and arrow functions in JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Call and Apply call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array. Apr 17, 2015 - This refers to the current object which is also know as the calling object. With call you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. ... The apply method calls a function with a given this value and arguments provided ... Call and Apply call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array.
In JavaScript, .call and .apply are considered a method of function object..call method. Count the number of arguments with call method. It accepts one or more arguments as objects. Here's the syntax:.call(object, "argument1", "argument2");.apply method . To use an array as an argument, use .apply. It requires an array as its 2nd ... Jul 20, 2021 - With call(), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. Note: While the syntax of this function is almost identical to that of apply(), the fundamental difference is that call() accepts an argument list, while ... BIND, CALL and APPLY in JAVASCRIPT. These are the three functions that make up the power and dominance of JavaScript. B ind is a function in Function.prototype so that the only function can call it. As mentioned in this article, bind is used to specify this parameter for a function.
This is a common way to invoke a JavaScript function, but not a very good practice. Global variables, methods, or functions can easily create name conflicts and bugs in the global object. ... In JavaScript, the thing called this, is the object that "owns" the current code. The expected outputs are undefined and undefined.This is because, the functions printName and printAge do not use me as their this.me did not directly call them, so their default this is window.And on window, name and age property do not exist.. bind, apply and call help us scope this for situations like this, so that the inner functions of print can use the this which it uses - me. Jul 03, 2018 - In Object Oriented JS we learned that in JS, everything is an object. Because everything is an object, we came to understand that we could set and access additional properties to functions. Setting…
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: Few points to note from above code snippet:-. All these three call (), apply () and bind () are prototype of Function so you are able to use them on any function increment.call (), increment.apply () and increment.bind (). All these three call (), apply () and bind () providing different object context (obj1, obj2) at runtime and resulting into ... With the apply () method, you can write a method that can be used on different objects. The JavaScript apply () Method The apply () method is similar to the call () method (previous chapter). In this example the fullName method of person is applied on person1:
call () and apply () executes the function immediately, whereas bind () returns a new function. the object/value on which the function executes depends on the this value defined by the context. Nov 22, 2019 - Before we move on, understanding the binding of this in various contexts is foundational to your understanding of Javascript, and if you don’t know about it, the following video will get you started quickly (5:12 is a good place to start). Anyway, call() and apply() can be very useful. Sep 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Call Bind And Apply In Javascript Dillion S Blog
Call Bind And Apply In Javascript Dillion S Blog

 When To Use Bind Call And Apply In Javascript By
When To Use Bind Call And Apply In Javascript By
 Difference Between Call And Apply In Javascript Grow
Difference Between Call And Apply In Javascript Grow
 The Abcs Of Javascript Apply Bind And Call Hacker Noon
The Abcs Of Javascript Apply Bind And Call Hacker Noon
 Javascript Call Amp Apply Vs Bind Stack Overflow
Javascript Call Amp Apply Vs Bind Stack Overflow
 Javascript Call Apply Bind Methods In 90 Seconds Javascriptjanuary
Javascript Call Apply Bind Methods In 90 Seconds Javascriptjanuary


 Javascript Apply Call Amp Bind Simplified In 2020
Javascript Apply Call Amp Bind Simplified In 2020
 Javascript Bits You Skipped The First Time Around
Javascript Bits You Skipped The First Time Around
Javascript Call Apply And Bind Methods
 Javascript Call Apply And Bind By Omer Goldberg
Javascript Call Apply And Bind By Omer Goldberg


 Introduction To Object Oriented Javascript
Introduction To Object Oriented Javascript

 Javascript Call Apply And Bind Methods
Javascript Call Apply And Bind Methods
 Understanding Call Bind And Apply Methods In Javascript By
Understanding Call Bind And Apply Methods In Javascript By
 How And When To Use Bind Call And Apply In Javascript Eigen X
How And When To Use Bind Call And Apply In Javascript Eigen X

 Javascript Practical Applications Of Call Apply And Bind Functions
Javascript Practical Applications Of Call Apply And Bind Functions
0 Response to "23 What Is Call And Apply In Javascript"
Post a Comment