23 Map Key And Value Javascript
The set () method adds or updates an element with a specified key and a value to a Map object. If you only need the keys or the values of the Map, you can use Map#keys () or Map#values (). Map#keys () returns an iterator over the map's keys, and Map#values () returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from () if you want to use filter () or map ()!
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted.

Map key and value javascript. Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. 7/3/2021 · Incrementing the Value of a Key in a JavaScript Map. The JavaScript Map data structure was introduced with ES6, which was released in 2015. So it’s defin i tely had several years to become well-known and well-implemented, but based on my limited experience I would say that it is less important than the typical Object and Array data structures ...
Use JavaScript Map to Store a Key-Value Array Arrays in JavaScript are single variables storing different elements. We could need them to store a list of elements, and each element has an index to access them by it. JavaScript has different methods to store a key-value array. Select Admin > Environments > Key Value Maps. From the environment drop-down list, select the environment for which you want to create a KVM. The Key Value Maps page displays a list of existing KVMs. If you have not created any KVMs, then the list is empty. To create a new (empty) KVM, click +Key value map . The Add key value map dialog opens. There is an inbuilt data structure available in ES6 called Map which can be used to store the key value pair data. Iterating key value array in javascript We can use the For…in loop to enumerate through the stored values.
1. The map accepts any key type. As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols. Moreover, the map preserves the key type. That's the map's main benefit. A Map is a key-value data structure in ES6. A Map object stores each element as Key-value pairs in the format - (key, value), which contains a unique key and value mapped to that key. And due to the uniqueness of each stored key, there is no duplicate pair stored. JavaScript Maps are an object that allows us to store collections in key-value ... Ther e are two main differences between Maps and regular JavaScript objects. 1. Unrestricted Keys. Each key in an ordinary JavaScript object must be either a String or a Symbol. The object below ...
11/2/2019 · To get its properties as key/value pairs, you can use Object.entries, which you can then apply mapto: map = Object.entries(map).map(([key, value]) => key + "_" + value); Object.entriesis relatively new, but easily polyfilled for older environments. 29/8/2021 · Finally, we call map to map the k keys from the map and return them in the returned array. Therefore, keys is ["1"] as we can see from the console log. Conclusion. To get a key in a JavaScript map by its value, we can use the spread operator to spread the entries into an array. JavaScript : Create Map to Store Key Value Pair JavaScript map. When you want to store data which can be accessed by a key rather than looping over the data like Arrays Or you wanted to create an alias. For example, you are storing an Array of some object which contains emails but you also wanted to store the name of that user.
27/6/2021 · Object.keys, values, entries. For plain objects, the following methods are available: Object.keys (obj) – returns an array of keys. Object.values (obj) – returns an array of values. Object.entries (obj) – returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): Map. Object. Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()). While hashmaps are limited to ...
Introduction to JavaScript Map object Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: An object always has a default key like the prototype. There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. We can pass the Map directly to Object.fromEntries() and we will get the same result Map returns an iterable of [key, value] pairs by default. 1 let newObject = Object. fromEntries (map); Summary. In this article, we learned. How to create a Map using the new keyword and using a [key, value] array. How to get a [key, value] 2d array from a Map.
Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value. There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value. A map is a collection of elements where each element is stored as a key, value pair. The objects of map type can hold both objects and primitive values as either key or value. On traversing through the map object, it returns the key, value pair in the same order as inserted.
The Key/Value Maps management API lets you create, update, and delete encrypted KVMs and keys/values at all scopes (organization, environment, and apiproxy). To create an encrypted KVM with the management API, add "encrypted" : "true" to the JSON payload. You can only encrypt KVMs when you create them. 12/2/2019 · Answer. This is not a Map object. It’s just a regular object. So, use Object.entries and then use map on the key value pair: 25/11/2020 · Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () – creates the map. map.set (key, value) – stores the value by the key. map.get (key) – returns the value by the key, undefined if key doesn’t exist in map.
.map () accepts a callback function as one of its arguments, and an important parameter of that function is the current value of the item being processed by the function. This is a required parameter. With this parameter, you can modify each item in an array and create a new function. Sometimes you may need to iterate through an object in JavaScript to retrieve multiple key-value pairs. In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for ... Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.
How to Add values to a Map in JavaScript To add value to a Map, use the set (key, value) method. The set (key, value) method takes two parameters, key and value, where the key and value can be of any type, a primitive (boolean, string, number, etc.) or an object:
 Checking Key Value Pairs In Javascript Stack Overflow
Checking Key Value Pairs In Javascript Stack Overflow
Storing Key Value Pairs With Javascript Maps By John Au
 Typescript Key Value Pair Internal Working And Advantages
Typescript Key Value Pair Internal Working And Advantages
 How To Merge A List Of Maps By Key In Immutable Js Pluralsight
How To Merge A List Of Maps By Key In Immutable Js Pluralsight

 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
Create An Object From A Map Or Key Value Pairs In Javascript
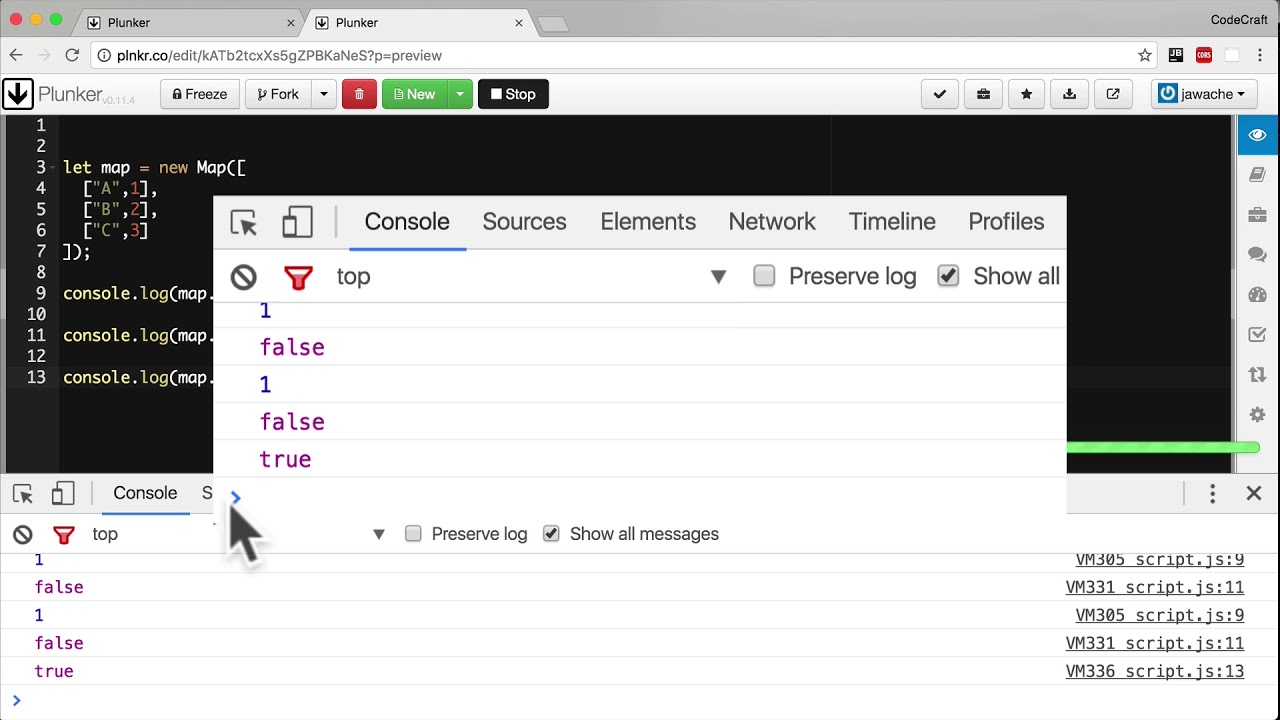
 Setting And Getting Values From Map In Javascript Stack
Setting And Getting Values From Map In Javascript Stack

 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 Mapping Javascript Objects With Modern Apis Dev Community
Mapping Javascript Objects With Modern Apis Dev Community
 Understanding Map And Set In Javascript
Understanding Map And Set In Javascript
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In
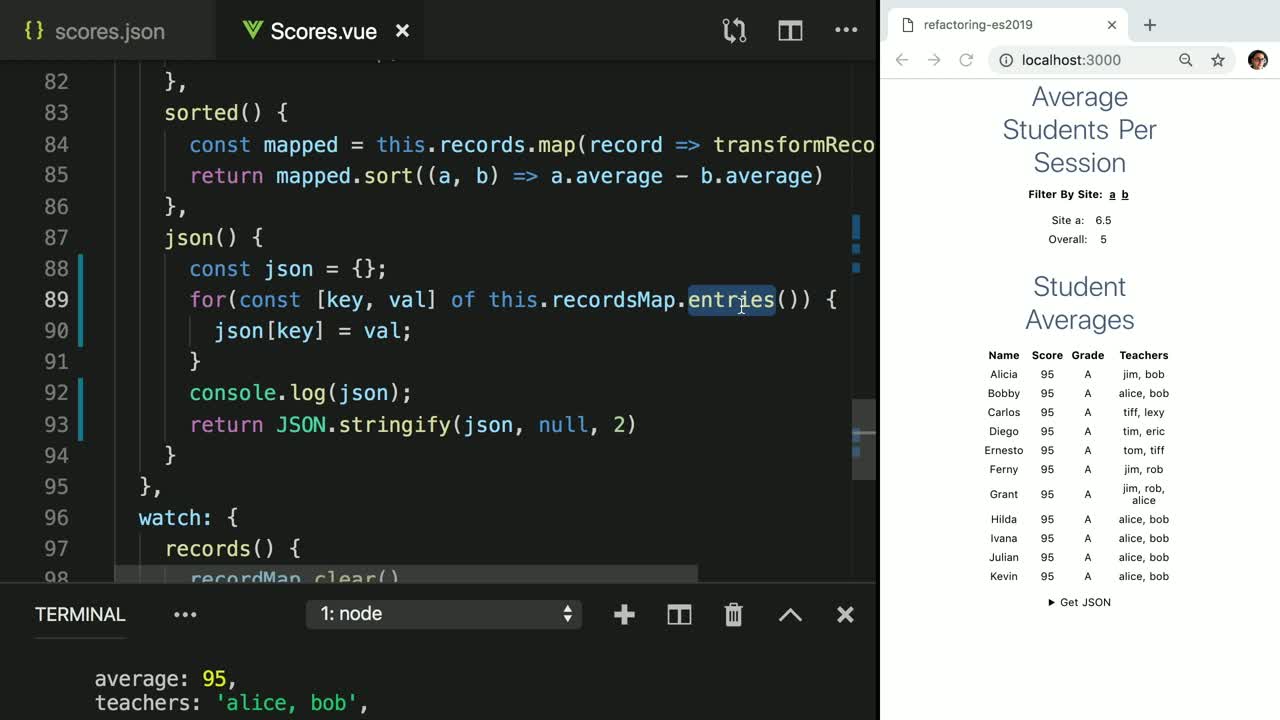
 Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo



0 Response to "23 Map Key And Value Javascript"
Post a Comment