22 Javascript Get Element Position
ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · How can I test whether a variable has a value in JavaScript · Use multiple conditional operators in the checkSign function to check ... There's no standard method to get the document coordinates of an element. But it's easy to write it. The two coordinate systems are connected by the formula: pageY = clientY + height of the scrolled-out vertical part of the document. pageX = clientX + width of the scrolled-out horizontal part of the document.
 Using Position Absolute Inside A Scrolling Overflow Container
Using Position Absolute Inside A Scrolling Overflow Container
How to set the bottom position of a positioned element with JavaScript? How to set the right position of a positioned element with JavaScript? How to set the height of an element with JavaScript? How to set the margins of an element with JavaScript? How to set the padding of an element with JavaScript? How to set the left margin of an element ...

Javascript get element position. There are several properties you can look at in order to determine the width and height of elements, and it can be tricky to determine which is the right one for your needs. This article is designed to help you make that decision. Note that all these properties are read-only. If you want to set the width and height of an element, use width and height or the overriding min-width and max-width ... Once you have the element, you can inspect its scrollLeft and scrollTop properties. The 0, 0 position is always found in the top left corner, so any scrolling is relative to that. Example: const container = document.querySelector('. container') container.scrollTop container.scrollLeft. Those properties are read/write, so you can also set the ... Given an HTML document and the task is to get the position of any element by using JavaScript. Use the following steps to get the position: Step 1: Selecting an element: Before finding the position, it is necessary to select the required HTML element. Every element in HTML is structured in a tree-like format known as DOM or Document Object Model.
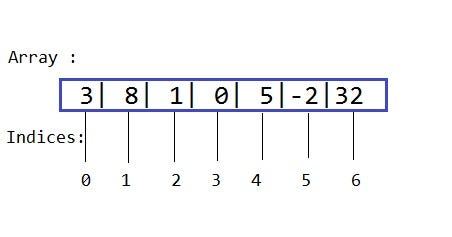
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier. Supported in Safari from version 6.1 with a Webkit prefix. HTML DOM - Get the position of an element relative to another Introduction to the JavaScript array indexOf() method. To find the position of an element in an array, you use the indexOf() method. This method returns the index of the first occurrence the element that you want to find, or -1 if the element is not found. The following illustrates the syntax of the indexOf() method.
I want to get an object's absolute x,y position on the page in Javascript. How can I do this? I tried obj.offsetTop and obj.offsetLeft, but those only give the position relative to the parent element. I guess I could loop through and add the parent's offset, and its parent's offset, and so on until I get to the object with no parent, but it ... The returned value is a DOMRect object which is the smallest rectangle which contains the entire element, including its padding and border-width. The left, top, right, bottom, x, y, width, and height properties describe the position and size of the overall rectangle in pixels. Properties other than width and height are relative to the top-left of the viewport. The correct approach is to use element.getBoundingClientRect():. var rect = element.getBoundingClientRect(); console.log(rect.top, rect.right, rect.bottom, rect.left); Internet Explorer has supported this since as long as you are likely to care about and it was finally standardized in CSSOM Views.. All other browsers adopted it a long time ago.. Some browsers also return height and width ...
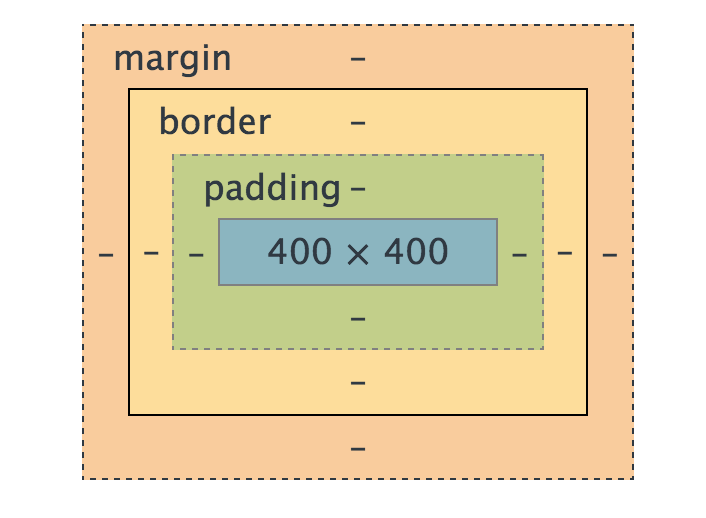
The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element. the top padding, scrollbar and border of the offsetParent element. Note: The offsetParent element is the nearest ancestor that has a position other than static. HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes Description: Get the current coordinates of the first element in the set of matched elements, relative to the document. ... This method does not accept any arguments. The .offset() method allows us to retrieve the current position of an element (specifically its border box, which excludes margins) ...
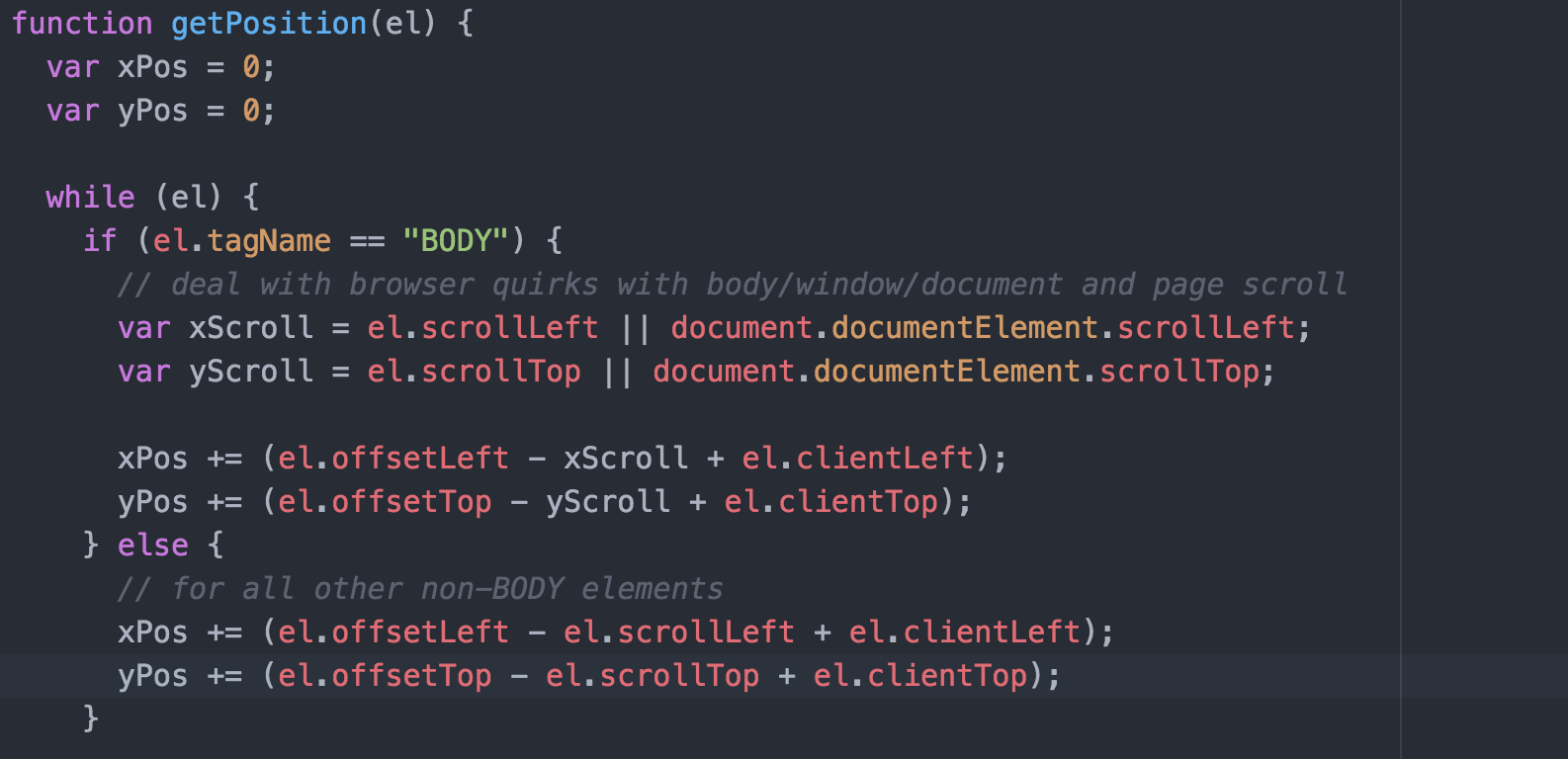
Getting the co-ordinates. The following function returns the co-ordinates for the element with the id passed in as a string: function getElementTopLeft (id) { var ele = document.getElementById (id); var top = 0; var left = 0; while (ele.tagName != "BODY") { top += ele.offsetTop; left += ele.offsetLeft; ele = ele.offsetParent; } return { ... Apr 18, 2020 - This tutorial shows you how to get the top/left coordinates of an element relative to its parent in JavaScript. The .position() method allows us to retrieve the current position of an element (specifically its margin box) relative to the offset parent (specifically its padding box, which excludes margins and borders). Contrast this with .offset(), which retrieves the current position relative to the document.When positioning a new element near another one and within the same containing DOM element ...
Retrieve the position (X,Y) of an element using HTML. The position of (X, Y) means the co-ordinate of an element at the top-left point in a document. X represent the horizontal position and Y represent the vertical position. Use element.getBoundingClientRect () property to get the position of an element. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Jul 13, 2021 - left is an integer representing the offset to the left in pixels from the closest relatively positioned parent element.
Code language: JavaScript (javascript) Output: Demo. Summary. Use the getBoundingClientRect() method to get the size of the element and its relative position to the viewport. Compare the position of the element with the viewport height and width to check if the element is visible in the viewport or not. To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect () . We then add scroll top/left position to these coordinates. Helper function: The result of this helpers is equal to jQuery's $.offset (). getBoundingClientRect () is a very ... One thing I always worry about when I use a new method in JavaScript is the compatibility with other browsers. Luckily, this method was available since Internet Explorer 4 and is available on all major browsers. Note that this method gives you the position of an element relative to the window, not the page.
Each parent element might have its own special blend of paddings, margins, and borders that play a role in positioning a child element. For us to get an element's position, we need to keep track of all that data as we move from one parent to the next. Looking at the Code (For Realz this Time!) Ok, we are almost done. The existing answers are now outdated. The native getBoundingClientRect() method has been around for quite a while now, and does exactly what the question asks for. Plus it is supported across all browsers (including IE 5, it seems!) From MDN page:. The returned value is a TextRectangle object, which contains read-only left, top, right and bottom properties describing the border-box, in pixels ... To get the top and left position of image or other HTML element, you can use the solution below. It is based on offsetTop and offsetLeft functions. The position is checked by using ID of element, so with the function you can get the position of multiple elements. <script type="text/javascript">. function getPosition ( elementID ) {.
Return the position of an element ... a <div> element. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... Get and set scroll position of an element. Get or set the horizontal and vertical scroll position of an element or the document. Use the properties scrollTop and scrollLeft to get or set the scroll position of an element: var el = document. querySelector ( 'div' ); console. log (el.scrollLeft, el.scrollTop); 1 week ago - The elementFromPoint() method, available on the Document object, returns the topmost Element at the specified coordinates (relative to the viewport).
In this article I will explain how to get the absolute position or screen coordinates of a control using JavaScript. The JavaScript function below calculates the absolute position or screen coordinates of a control. Using this function we can determine the absolute position of a HTML control on X and Y axis. < Get and Set Scroll Position of an Element. In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser.As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling. All Languages >> Javascript >> get position of element javascript onclick "get position of element javascript onclick" Code Answer. javascript onclick select coordinates . javascript by Easy Eel on Jun 11 2020 Comment . 2 Source: stackoverflow ...
The JavaScript. Retrieving the currently selected element is as easy as using document.activeElement: var focusedElement = document. activeElement; This property isn't simply reserved for traditionally focusable elements, like form fields and links, but also any element with a positive tabIndex set. Element is the most general base class from which all element objects (i.e. objects that represent elements) in a Document inherit. It only has methods and properties common to all kinds of elements. More specific classes inherit from Element. For example, the HTMLElement interface is the base interface for HTML elements, while the SVGElement interface is the basis for all SVG elements. To set or get the scroll position of an element, you use the properties scrollTop and scrollLeft of the element. The scrollLeft and scrollTop properties return the number of pixels that the element's content is scrolled from its left and top edges. The top left corner of the element is (0, 0).The scrollLeft and scrollTop are relative to that coordinate.
Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll() method.
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
 Use Javascript To Make An Element Follow The Cursor By
Use Javascript To Make An Element Follow The Cursor By
 Retrieve The Position X Y Of An Element Using Html
Retrieve The Position X Y Of An Element Using Html
 Javascript Elementfrompoint Method
Javascript Elementfrompoint Method
 Moving The First Item To The Last Position In The Array
Moving The First Item To The Last Position In The Array
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
 Html Dom Get The Position Of An Element Relative To The
Html Dom Get The Position Of An Element Relative To The
 Javascript Array Indexof Amp Lastindexof Find Element Position
Javascript Array Indexof Amp Lastindexof Find Element Position
 Native Js Gets The Position Of The Element In The Document
Native Js Gets The Position Of The Element In The Document
 How Do I Get A Fixed Element To Scroll Horizontally When The
How Do I Get A Fixed Element To Scroll Horizontally When The
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 How To Get The Scroll Position Of An Element In Javascript
How To Get The Scroll Position Of An Element In Javascript
 Change Position Of Element In Array Using Javascript Code Example
Change Position Of Element In Array Using Javascript Code Example
 Javascript Dom Get And Set Scroll Position Of An Element
Javascript Dom Get And Set Scroll Position Of An Element
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Absolute Positioning Inside Relative Positioning Css Tricks
Absolute Positioning Inside Relative Positioning Css Tricks
 Javascript Array Get Element At Position
Javascript Array Get Element At Position
 How To Get Position Of An Element Relative To The Document Or
How To Get Position Of An Element Relative To The Document Or
 How Get Real Positions Of Element In Javascript Stack Overflow
How Get Real Positions Of Element In Javascript Stack Overflow
 Ag Name And Section 444 Points Write A Javascript Chegg Com
Ag Name And Section 444 Points Write A Javascript Chegg Com
 How To Determine Elements Scroll Position In React Stack
How To Determine Elements Scroll Position In React Stack
0 Response to "22 Javascript Get Element Position"
Post a Comment