22 Javascript Create Variable Name From String
Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. JS has 2 notations for creating object properties, the dot notation and bracket notation. To create an object property from a variable, you need to use the bracket notation in the following way −. Example const obj = {a: 'foo'} const prop = 'bar' // Set the property bar using the variable name prop obj[prop] = 'baz' console.log(obj); Output
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
However, this can also be accomplished in JavaScript by simply adding properties to the I don't think you can create dynamic variable names in javascript, but you can set object attributes by string. So if you create your dynamic variables as attributes of an object, you can accomplish your goal.

Javascript create variable name from string. 3 weeks ago - Next, we'll turn our attention to strings — this is what pieces of text are called in programming. In this article, we'll look at all the common things that you really ought to know about strings when learning JavaScript, such as creating strings, escaping quotes in strings, and joining strings ... Jul 21, 2021 - The statement below creates (in other words: declares) a variable with the name “message”: ... The string is now saved into the memory area associated with the variable. We can access it using the variable name: In this tutorial you will learn ... data in JavaScript. ... Variables are fundamental to all programming languages. Variables are used to store data, like string of text, numbers, etc. The data or value stored in the variables can be set, updated, and retrieved whenever needed. In general, variables are symbolic names for ...
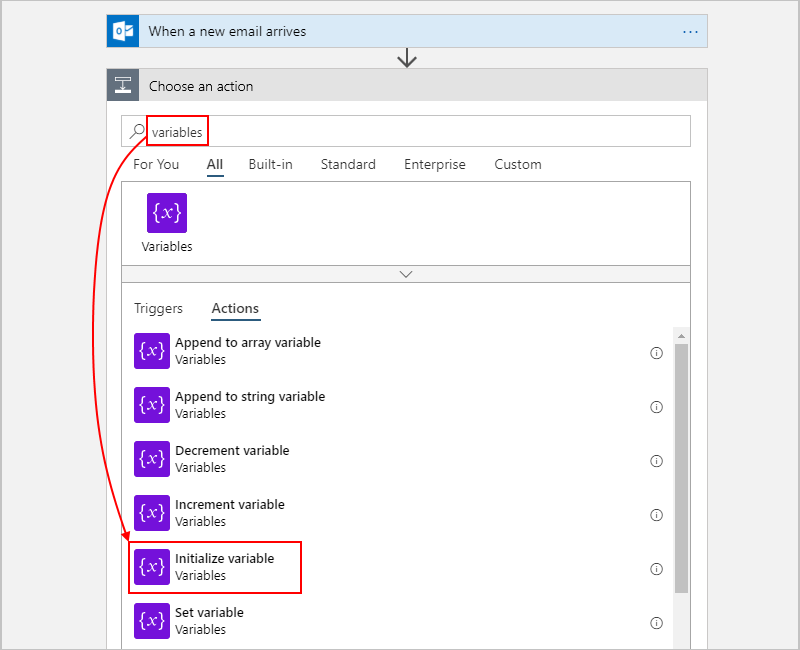
To access and use a variable or function dinamically, with Name from a String in JavaScript, just use the window object, with this syntax: window['variable_name'] // For function window['function_name'](parameters) Here is some examples, see the explanations in code. Using variable with name stored into a string All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. You can create variables for data types such as integer, float, boolean, string, array, and object. After you create a variable, you can perform other tasks, for example: Get or reference the variable's value. Increase or decrease the variable by a constant value, also known as increment and decrement. Assign a different value to the variable.
Mar 30, 2020 - Get code examples like "how to create a dynamic variable name in js" instantly right from your google search results with the Grepper Chrome Extension. Mar 30, 2020 - Get code examples like "create variable names dynamically javascript" instantly right from your google search results with the Grepper Chrome Extension. An array is a special variable, which can hold more than one value at a time. ... Using an array literal is the easiest way to create a JavaScript Array. Syntax: const array_name = [item1, ... You should use objects when you want the element names to be strings (text). You should use arrays when you want the element names to be numbers.
8/10/2006 · Well, if the "world" is a variable as opposed to MyVar which is a string then it makes perfect sense. After you applied &MyVar like this: &MyVar = "Hello "you should get: world == "Hello "the world becomes a string with content: "Hello "It makes a lot of sense when the names of variables are not known in advance of too tedious to define all of them. That gets to be quite a task, to be able to do that. In ES6, we can now use template strings. I like to use these multiline strings when I'm creating HTML markup as a string. You can use backticks here, and use the object properties as variables. These look familiar because they're in the same format as I've been using in some of the previous ... Hey, I said this might turn into a series and it's turned into a series of two! Last week, I put up a post about creating something you'd usually use jQuery to write using pure JavaScript. And as usual, I learned something I never expected to when I was writing my code. It turned out, I had no idea how to convert a string into a variable name.
Here’s one way you can use a string variable to name a class or function: function create_class_with_name ( name ) {. Continue Reading. I occasionally want to name classes or function based on string content. This happens, for example, if I have a Model class represent database access. Also, if you are in the context of a browser, (global) variables are actually properties of the window object, so you can (almost) always do something like: window [myString] = xxxxxx; and the use the content of myString as a var name. Finally, locally you could use something like The $ is sometimes used for starting variable names in JavaScript (convention) The _ is sometimes used for starting variable names to denote it is private (convention) Good practice and convention are using camel-case, every word inside the variable name starts with a capitalization except the first word.
I need to creat an array with two dimensions string tab=new string[L,C] where the user defines the limits L and C. then, for(int i=1;i<=C;i++), I want to create string[] z+i=new string[L] So the idea is the user can create 9999999 collumns on an .csv using my program. and for that i want to store the values in array to then proccess them 5/9/2020 · The eval () function evaluates any JavaScript code in the form of a string. For example: eval (“myNum = 88”); The above example will create a variable. myNum. myNum. and store value 88 in it. Now below is the example of creating an adynamic variable … There are two methods to call a function from string stored in a variable. The first one is by using the window object method and the second one is by using eval () method. The eval () method is older and it is deprecated. Method 1: Using the window object: The window object in HTML 5 references the current window and all items contained in it.
Your example is cool. I note that if I use name as the variable name, your example fails, but it works with other variable names. This may have to do with the Window object already having a name variable. Also, including the .value method caused failure. The ability to interpret deeply nested object variables is what I am looking for and your method indicates a good direction. Jan 13, 2018 - How to convert string to variable name ?. Learn more about char, variable, bad idea Unlike some other programming ... want to create. This JavaScript behavior is called "loose data typing," and it differs from C and Java, both of which use strict data typing. In JavaScript there is no need to differentiate variable types by appending special characters to the end of the variable name, such as MyVar$ for a string variable (or, ...
Variable Names in JavaScript. Variable names are case-sensitive in JavaScript. So, the variable names msg, MSG, Msg, mSg are considered separate variables. Variable names can contain letters, digits, or the symbols $ and _. A variable name cannot start with a digit 0-9. A variable name cannot be a reserved keyword in JavaScript, e.g. var ... In javascript and php at least, it's extremely rare that variable variables are a better solution than arrays. disgracian August 30, 2014, 1:11pm #8 So if you create your dynamic variables as attributes of an object, you can accomplish your goal. How to use dynamic variable names in JavaScript ?, Inside eval(), we pass a string in which variable valuei is declared and assigned a value of i for each iteration.
Replace JavaScript variable name, object property, array element from string with their value, string template JavaScript Object Destructuring is the syntax for extracting values from an object property and assigning them to a variable. The destructuring is also possible for JavaScript Arrays. By default, the object key name becomes the variable that holds the respective value. So no extra code is required to create another variable for value assignment. Sep 28, 2016 - Hi guys. Is there a way to define a variable name based on the value of another variable? ie lets say i have var foo = "bar" Can i create a variable …
Well, it is possible, and here in this simple tutorial, I am going to show you how to convert any string into a variable in JavaScript. To do this task, we will use the JavaScript eval () function. Well, this is the function that will play the main role to create variable name from our string. Now see the example below: The only native Javascript function to convert a string into an object is JSON.parse (). For example, var parsed = JSON.parse (' {"foo":"bar"}'). To convert strings of other formats, it has to be done manually. That covers the basics, but let us walk through a few more examples in this guide - Read on! ⓘ I have included a zip file with all ... Feb 21, 2017 - How can I convert a string to variable name an assign some value to this variable? In R I use assign() function for this, but I was not able to find its equivalent in Julia.
Dynamically create variable in javascript and assign value. JavaScript. ... ["Category_Name"]=> string(8) "Armbands" ... this can be done by creating simple variable but i dont know which ... Sometimes i feel like - put my hands up in the air.. no, sorry this post was not about songs and lyrics and putting your limbs airborne .. it's about my old issue that I thought I can't pull with javascript - but I was wrong. And that is, to generate some sort of 'loop-able' variable names - naming,, naming.. 2 weeks ago - In Common Lisp, symbol objects name variables; symbols are produced from strings by way of read (general syntax) or intern (specificially retrieving or making a symbol). Symbols are grouped into packages — roughly namespaces — and any time symbols are created at runtime it is usually good ...
Jul 21, 2021 - Inside eval(), we pass a string in which variable valuei is declared and assigned a value of i for each iteration. The eval() function executes this and creates the variable with the assigned values. The code is given below implements the creation of dynamic variable names using eval(). ... Window object: JavaScript ... How do I create dynamic variable names inside a JavaScript loop? Javascript Web Development Front End Technology. To achieve this, you need to add properties to the current scope. Achieve this using this, which is for the current scope in the program −. for (var i = 0; i < coords.length; ++i) { this ["marker"+i] = "add here"; } Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India. He is the developer of Mail Merge for Gmail and Document Studio.Read more on Lifehacker and YourStory Get in touch
Mar 30, 2020 - Showing results for div id javascript ... div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... To overcome this problem, JavaScript provides an array. An array is a special type of variable, which can store multiple values using special syntax. Every value is associated with numeric index starting with 0. Sep 09, 2020 - Type '{}' is missing the following properties from type 'RouteComponentProps<any, StaticContext, unknown>': history, location, matchts(2739) ... JavaScript function that generates all combinations of a string.
In the above example, the String() function converts the value of an object to a string. When using the String() function on an Object, the converted result will give [object Object]. The typeof operator gives the data type of the result variable. Try entering the four lines above into your console one by one, and see what the results are. You'll notice that we are using a special operator called typeof — this returns the data type of the variable you type after it. The first time it is called, it should return string, as at that point the myNumber variable contains a string, '500'.Have a look and see what it returns the second time ...
 5 Ways To Convert A Value To String In Javascript By
5 Ways To Convert A Value To String In Javascript By
 Why Does Arrays Stored To Variable Name In Chrome Convert
Why Does Arrays Stored To Variable Name In Chrome Convert
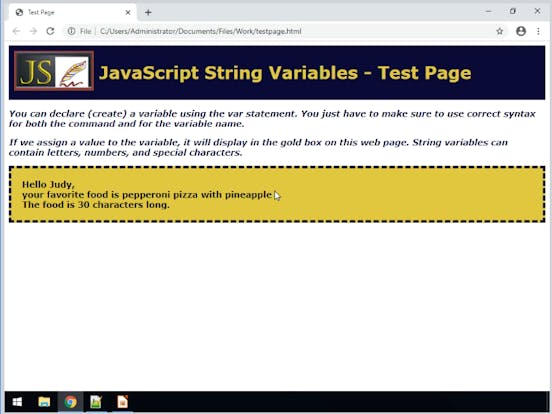
 Java For Complete Beginners String Variables
Java For Complete Beginners String Variables
 Valid Javascript Variable Names In Es2015 Mathias Bynens
Valid Javascript Variable Names In Es2015 Mathias Bynens
Javascript Variable Targeting Optimize Resource Hub
 Create And Manage Variables For Storing And Passing Values
Create And Manage Variables For Storing And Passing Values

 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Var Functionname Function Vs Function Functionname
Var Functionname Function Vs Function Functionname
 Javascript Predefined Variable Name Stack Overflow
Javascript Predefined Variable Name Stack Overflow
 Learn Typescript Data Types From Zero To Hero
Learn Typescript Data Types From Zero To Hero
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
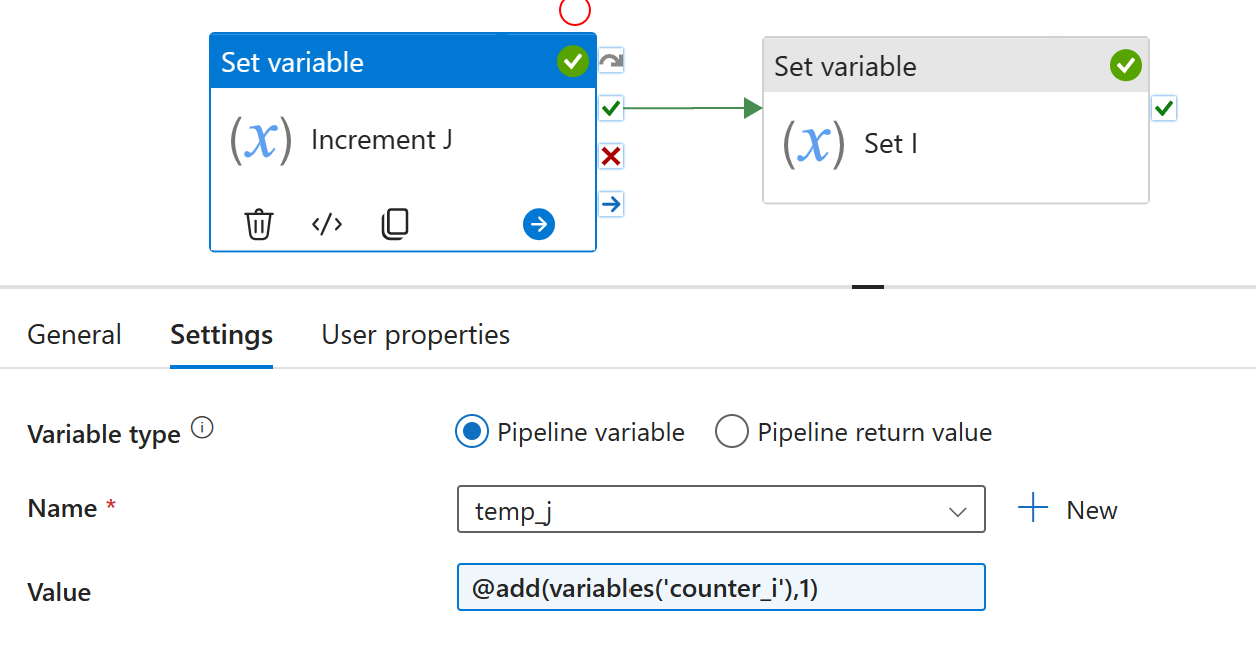
 Set Variable Activity Azure Data Factory Amp Azure Synapse
Set Variable Activity Azure Data Factory Amp Azure Synapse
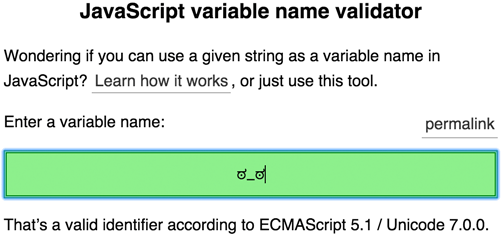
 Valid Javascript Variable Names In Es5 Mathias Bynens
Valid Javascript Variable Names In Es5 Mathias Bynens
 Javascript Strings Properties And Methods
Javascript Strings Properties And Methods
 Looping Through A Data File In The Postman Collection Runner
Looping Through A Data File In The Postman Collection Runner
 What Is Javascript Basis Of Javascript Explained
What Is Javascript Basis Of Javascript Explained
 String Interpolation In Javascript
String Interpolation In Javascript
 Sql Variables Basics And Usage
Sql Variables Basics And Usage


0 Response to "22 Javascript Create Variable Name From String"
Post a Comment