21 How To Use Typescript In Javascript
TypeScript tutorial in Visual Studio Code. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It offers classes, modules, and interfaces to help you build robust components. The TypeScript language specification has full details about the language.. Install the TypeScript compiler Jul 02, 2020 - What is TypeScript and why you may want to use it? Learn more with this TypeScript tutorial for beginners and start adding types to your JavaScript code! TypeScript tutorial for beginners: who this guide is for · The following guide is a TypeScript tutorial for JavaScript developers interested in ...
 Using Next Js With Typescript Logrocket Blog
Using Next Js With Typescript Logrocket Blog
TypeScript is the superset of javascript, which means that in your.ts file you can write plain old Javascript along with new TypeScript syntaxes. This helps the developers to slowly learn TypeScript features and write code. Migrating to TypeScript is a great experience

How to use typescript in javascript. TypeScript in Visual Studio Code. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It offers classes, modules, and interfaces to help you build robust components. The TypeScript language specification has full details about the language.. Installing the TypeScript compiler TypeScript offers all the features of JavaScript, plus an additional layer on top of these - the TypeScript type system. In this learning path, you’ll learn how using TypeScript for JavaScript development can help you build more robust code, reduce runtime type errors, take advantage of modern features before they are available in JavaScript, and work better with development teams. The TypeScript language uses the same syntax and semantics as the JavaScript language. There are a few differences that makes it easier to write scalable code. As a result, you can use your existing JavaScript code to start a TypeScript application, then call your TypeScript code from a JavaScript application.
TypeScript fans can still make use of JavaScript tutorials, since JavaScript can fit very well into their TypeScript files, while the opposite is not true. So, I stick to the fundamentals of the Web Platform rather than on technologies that build on top of it. That said… There are times where I'd benefit from having types in JavaScript. I am trying to use promise in typescript and I am not sure if I am doing it right way. Basically, I want to execute function 1, and then when function 1 is done I want to execute function 2. ... javascript typescript promise. Share. Follow asked 3 mins ago. Michaelo Michaelo. We’ll start by explaining the role of type definition files, and then we’ll discuss a concrete use case where an app written in TypeScript uses a JavaScript library. Finally, we’ll discuss the things you should consider before implementing a gradual upgrade of your app from JavaScript to ...
A few months ago, my team started to move a JavaScript project, only dedicated to be a data access object module for Mongo collections using Mongoose, to use TypeScript. The main reason for this "migration" was to have a well-defined interface for every property and method (static and instance) available for each model/document. write the following code in it: const firstWords:string = "hello world" console.info (firstWords); Hello world In TypeScript - My first TypeScript program! and then save it. 5. run the tsc command to run the TypeScript compiler on the current folder. 6. notice that you got a hello.js file that you can now run :) 1 week ago - JavaScript is a scripting language which helps you create interactive web pages whereas Typescript is a superset of JavaScript. Typescript code needs to be compiled while JavaScript code doesn’t need to compile. Comparing TypeScript and JS, Typescript supports a feature of prototyping while JavaScript doesn’t support this feature. Typescript uses ...
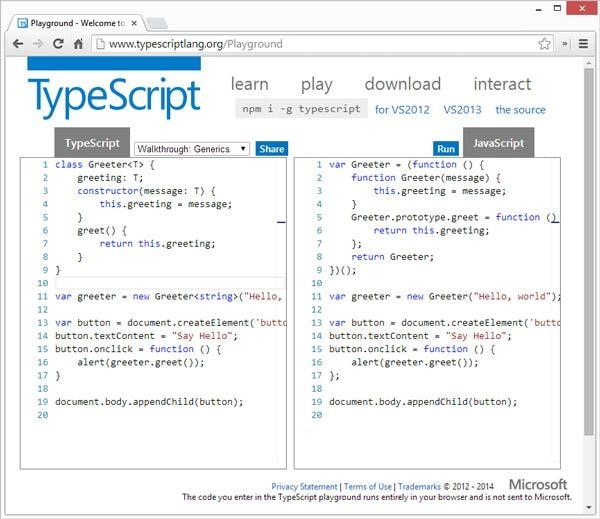
To do this, refer to the official TypeScript website. If you do not wish to create a TypeScript environment on your local machine, you can use the official TypeScript Playground to follow along. You will need sufficient knowledge of JavaScript, especially ES6+ syntax, such as destructuring, rest operators, and imports/exports. TypeScript with React: The Purpose TypeScript is a JavaScript superset, so every JavaScript functionality can also be seen in TypeScript. However, TypeScript pushes JavaScript to go one step further by introducing a strong type system that allows code refactoring, navigation, type-checking, and more. TypeScript Type Template. Let's say you created an object literal in JavaScript as −. var person = { firstname:"Tom", lastname:"Hanks" }; In case you want to add some value to an object, JavaScript allows you to make the necessary modification. Suppose we need to add a function to the person object later this is the way you can do this.
Sep 01, 2020 - Using a JavaScript library (without type declarations) in a TypeScript project. ... Let’s say you want to use a library in your TypeScript project. You install the package, import it into a .ts file — but then immediately run into a TS7016 error. This article explains about how to use TypeScript instead of JavaScript in an ASP.NET application for manipulating the Syncfusion EJ2 for ASP.NET Core component in runtime. Prerequisite.NET SDK; TypeScript; Visual Studio 2019; Creating Application Jul 20, 2021 - Why TypeScript is developed while having JavaScript? When JavaScript was developed then JavaScript development team introduced JavaScript as a client-side programming language. But when people was using JavaScript then developer get to know that JavaScript can be used as a server-side programming ...
Nov 24, 2020 - This guide gives an introductory but comprehensive guide to Typescript any Javascript developer would need to get started with it. What is Typescript, what is its type system, and how would it benefit you as a Javascript developer to use Typescript in your next project? TypeScript code converts to JavaScript which runs anywhere JavaScript runs: In a browser, on Node.js or Deno and in your apps. Safety at Scale TypeScript understands JavaScript and uses type inference to give you great tooling without additional code. Browsers can't understand TypeScript, so all of your TypeScript files are compiled down in JavaScript files (or a single "bundle" JS file). How to use TypeScript with React Native. Adding TypeScript to an existing React Native project is easy - an npm install and a couple of config files and it's done!
Back-end developers use JavaScript to manage the many background processes and servers that keep applications running. In another post, we take a closer look at what JavaScript is used for. Because TypeScript is a superset of JavaScript, it can be used for many of the same purposes. But, additional features like its type annotation and type ... Sep 28, 2020 - Let’s now install the typescript package. ... Node.js is an engine that runs Javascript and not Typescript. The node Typescript package allows you to transpile your .ts files to .js scripts. Babel can also be used to transpile Typescript, however the market standard is to use the official ... Jul 06, 2017 - If you are into front end development ... built in TypeScript or ES6 (TypeScript is just ES+) and used with build systems such as Webpack and SystemJS . TypeScript is a modern language created by Microsoft ,it's a strongly typed superset of JavaScript which has support for OOP and other modern features such as decorators . TypeScript compiles to JavaScript ...
Feb 23, 2020 - Once you have converted all of your JavaScript files to TypeScript, beefed up the types, and eliminated the errors, you’ll have a much more robust code base. Instead of constantly fixing the runtime errors reported by testers or users, you’ll be able to detect most common errors statically. However, to make JavaScript applications for client and server-side execution, you can use TypeScript. There are many choices available for trans-compilation. Further, you can use the default TypeScipt checker or treat Babel compiler to change TypeScript to JavaScript. TypeScript uses those files that have type data of current JavaScript libraries. To set up Typescript with Node.js, you need Typescript dependencies. To install the Typescript compiler package, run the following command: npm install -g typescript The command above will install the Typescript compiler globally.
For example, variable isJustineAnAdult ... declare this variable as of User type. Okay, so we have some TypeScript code. Now how do we run it? First thing to do is to install TypeScript in our project: ... Now we can compile it to JavaScript using tsc command in the ... TypeScript with JavaScript. This is when you use an editor which uses TypeScript to provide tooling like auto-complete, jump to symbol and refactoring tools like rename. The homepage has a list of editors which have TypeScript plugins. Providing Type Hints in JS via JSDoc. In a .js file, types can often be inferred. When types can't be ... Jun 29, 2021 - You just write in TypeScript, the one language common across all browsers. You ask the TypeScript compiler to convert it to ES3, ES5, or the most commonly used option, commonJS. This always ensures that the correct cross-browser compatible JavaScript is emitted, no matter what you write on ...
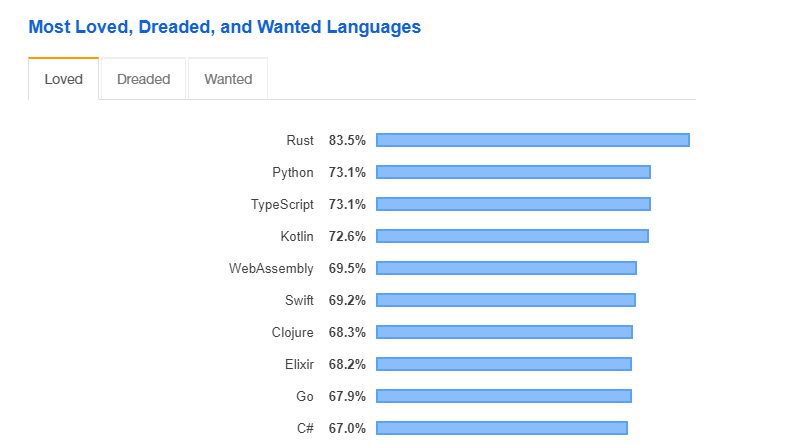
Visual Studio Code includes TypeScript language support but does not include the TypeScript compiler, tsc. You will need to install the TypeScript compiler either globally or in your workspace to transpile TypeScript source code to JavaScript (tsc HelloWorld.ts). The easiest way to install TypeScript is through npm, the Node.js Package Manager. Jul 18, 2020 - It’s mentioned among the five most promising languages in 2020. Angular, one of the largest frontend frameworks, is using TypeScript. About 60% of JS programmers already use TypeScript, and 22% wish to try. Why? Historically, JavaScript has ended up as the main language for scripting web ... Introduction TypeScript is an extension of the JavaScript language that uses JavaScript's runtime with a compile-time type checker. This combination allows developers to use the full JavaScript ecosystem and language features, while also adding optional static type-checking, enum data types, classes, and interfaces.
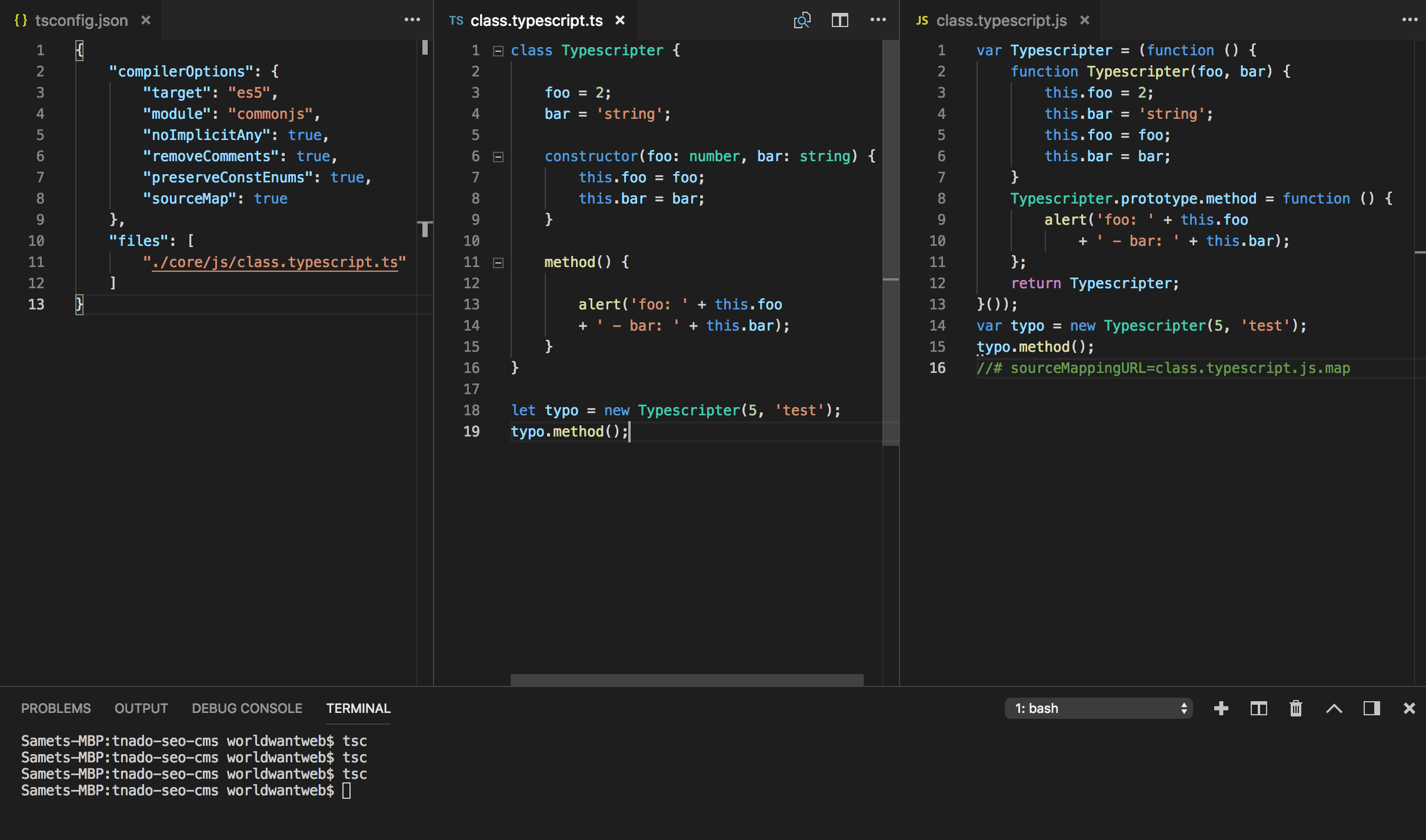
Here we're specifying a few things to TypeScript: Read in any files it understands in the src directory (with include).; Accept JavaScript files as inputs (with allowJs).; Emit all of the output files in built (with outDir).; Translate newer JavaScript constructs down to an older version like ECMAScript 5 (using target).; At this point, if you try running tsc at the root of your project, you ... There's a reason why TypeScript is called "JavaScript that scales". Out of all three categories of hard software problems, only the Complex Domain Problem is the one where TypeScript is an absolute necessity. Besides this, there are other factors that might determine when it's best to use TypeScript for your JavaScript project. Possible duplicate of Calling JavaScript directly from TypeScript - choz Jul 12 '16 at 1:24 That answer has to do with converting js to typescript. In this case, I just want to use it as is, or with as little modifications as possible.
TypeScript was developed by Microsoft to simplify the JavaScript code, making it easier to read and debug. Its type checking prevents many horrendous bugs during runtime. In this article, we will see how to set up typescript in the backend with NodeJS and express. How to provide types to functions in JavaScript. More on Objects. How to provide a type shape to JavaScript objects. Narrowing. How TypeScript infers types based on runtime behavior. Variable Declarations. How to create and type JavaScript variables. TypeScript in 5 minutes. An overview of building a TypeScript web app. TSConfig Options Answer. That's not a "TypeScript module", it's an npm package. If your code is using CommonJS module format, then you can import a package with the syntax const DeviceDetector = require ("device-detector-js"). If it's using EcmaScript module format (ESM), so not in your case, you can import with import * as DeviceDetector from "device ...
Aug 17, 2020 - You can use a wide variety of design patterns in JavaScript. However, some design patterns make it difficult for types to be inferred automatically (for example, patterns that use dynamic programming). To cover these cases, TypeScript supports an extension of the JavaScript language, which ... Jul 26, 2021 - How can I use the latest TypeScript beta with VS Code? The simplest way to try out the latest TypeScript features in VS Code is to install the JavaScript and TypeScript Nightly extension.
 Typescript Tutorial Howtodoinjava
Typescript Tutorial Howtodoinjava
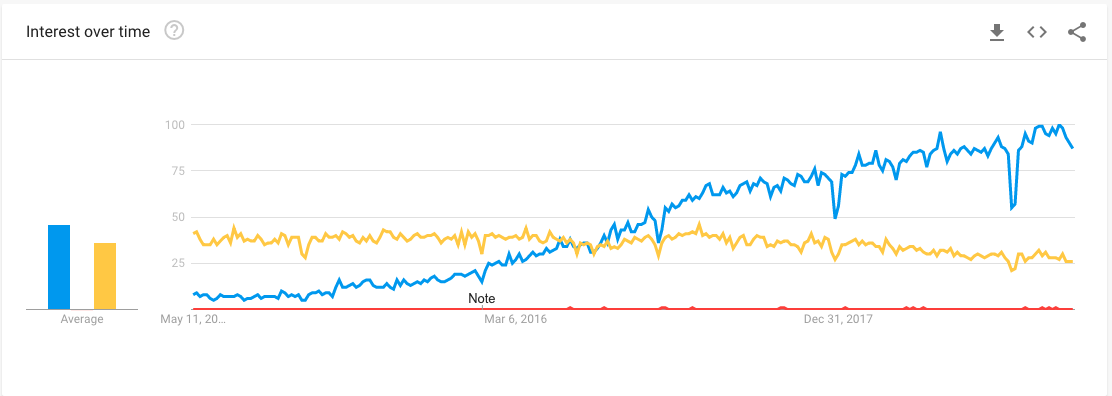
 Why You Should Use Typescript In 2021
Why You Should Use Typescript In 2021
 How To Use Typescript With Node
How To Use Typescript With Node
 What Typescript Taught Me About Javascript
What Typescript Taught Me About Javascript
 Choosing Betweentypescript Vs Javascript Technology
Choosing Betweentypescript Vs Javascript Technology
 Typescript Vs Javascript What S The Difference Amp Which
Typescript Vs Javascript What S The Difference Amp Which
 Pros And Cons Of Typescript When And Why It S Better Than
Pros And Cons Of Typescript When And Why It S Better Than
 What Is Typescript Pros And Cons Designmodo
What Is Typescript Pros And Cons Designmodo
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 How To Use Typescript With Node Js Engineering Education
How To Use Typescript With Node Js Engineering Education
 How To Use Typescript In A Node Js And Express Project By
How To Use Typescript In A Node Js And Express Project By
 Typescript Nodejs Express Dear Reader Javascript Has Been
Typescript Nodejs Express Dear Reader Javascript Has Been
 Javascript Scales With Typescript Tutorial
Javascript Scales With Typescript Tutorial
 Why You Should Use Typescript In 2021
Why You Should Use Typescript In 2021
 How To Add Typescript To A Javascript Project
How To Add Typescript To A Javascript Project
 Choosing Betweentypescript Vs Javascript Technology
Choosing Betweentypescript Vs Javascript Technology
 Typescript To Javascript Convert Stack Overflow
Typescript To Javascript Convert Stack Overflow
 Difference Between Typescript And Javascript Use Cases
Difference Between Typescript And Javascript Use Cases
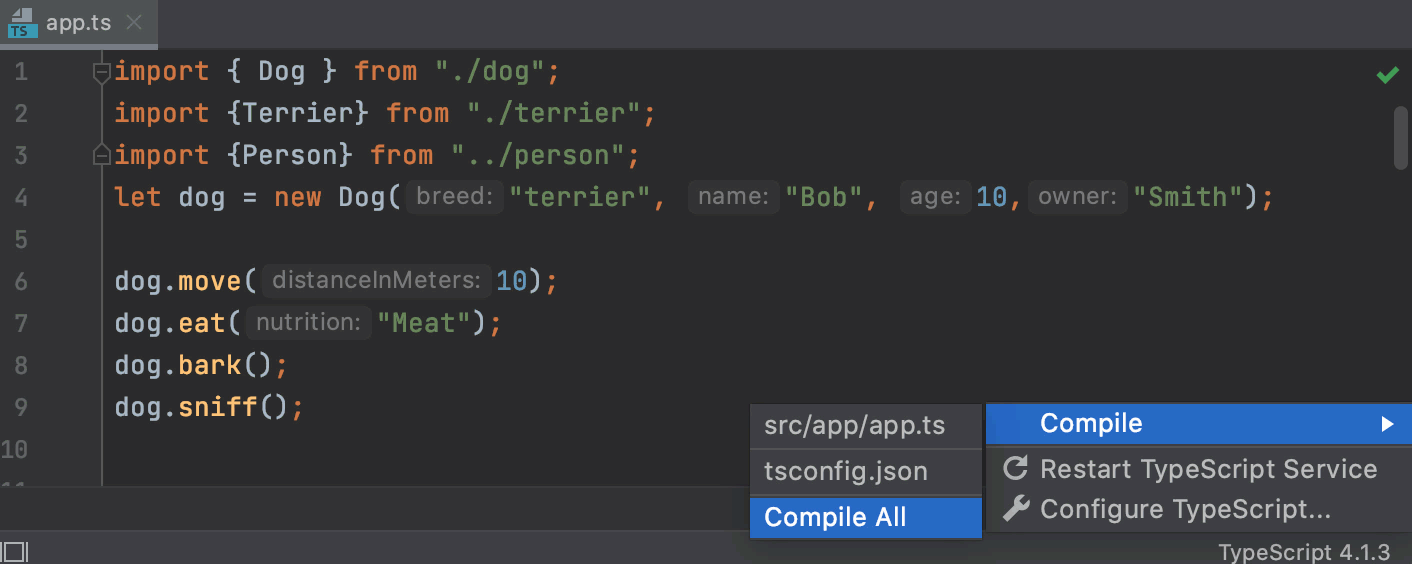
 Compiling Typescript Into Javascript Webstorm
Compiling Typescript Into Javascript Webstorm

0 Response to "21 How To Use Typescript In Javascript"
Post a Comment