32 Show Form On Button Click Javascript
Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms Login Form Signup Form ... This tutorial helps you to build a toggle search bar that opens OnClick the button. By default,t the text field will stay hidden and reveal when the user clicks on an input button. In other words, it works just like a dropdown where users click to see additional menu items. In our case, we will make it happen to open a search form.
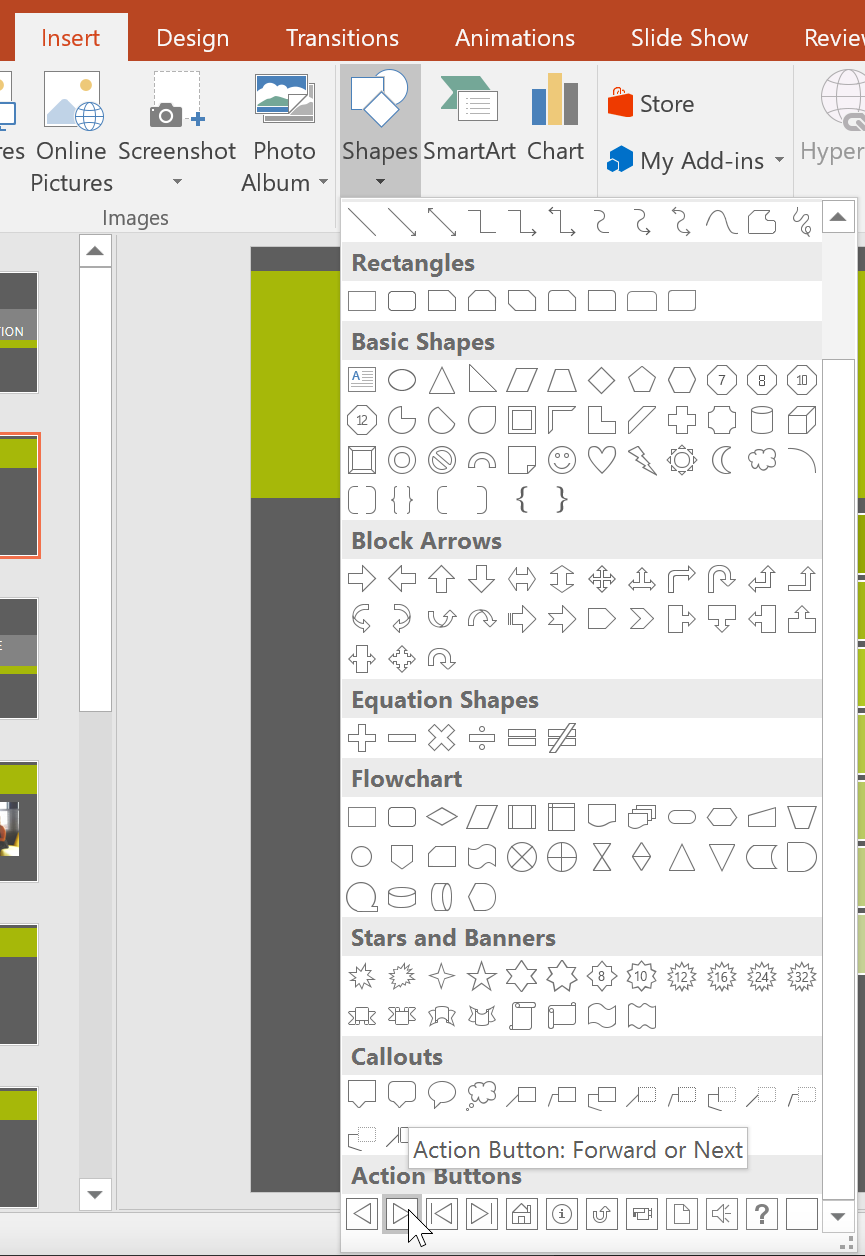
 Powerpoint 2016 Action Buttons
Powerpoint 2016 Action Buttons
May 15, 2020 - Get code examples like "how to display pop up with form on button click in javascript" instantly right from your google search results with the Grepper Chrome Extension.

Show form on button click javascript. On clicking, the above div should hide −. <button onclick="showOrHideDiv ()">Click The Button</button>. Use the style.display concept in JavaScript to hide div. Following is the code −. You can validate jQuery form using button click using.valid () method, so you code will be something like this //This is used to initialize the validation on form and applying rules,conditions $ ("#ConnectionWiseForm").validate ({ // Specify validation rules rules: { // The key name on the left side is the name attribute // of an input field. @Walialu, I understand what you're saying, but as a general rule, inline JS is poor practice. The OP probably has other JS running on the site.
Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms Login Form Signup Form ... <input type="button" onClick="show ()" name="show" value="show" /> When you call show () JavaScript will attempt to resolve the symbol show first; because you're calling show () from inlined code, the resolution takes place in document, which attempts to resolve the symbol based on the name or id attribute of your input box. 1 week ago - Below are some commonly requested customizations that require javascript in your WordPress forms. The best place to add these code samples is either in your Theme's footer section or the "After Fields" section of your Form Settings → "Customize HTML" tab. Forms Conditionally show a form If ...
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function.
Aug 06, 2012 - Hello, I have found lots of examples on how to display a form field onclick, but none if I want to display ... By using events, developers can make a web page interactive. You could make a form visible when the user clicks a button, or display a message to a user when they submit a form. There are two main components to events: event handlers, and event listeners. When you click a button, press a key, or hover over an element, an event is run. Aug 01, 2020 - In javascript onclick event , you can use form.submit() method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well.
JavaScript Trigger a button on ENTER key; JavaScript how to get an alert to appear when I click on a button in a class? How to stop form submission using JavaScript? JavaScript Sum function on the click of a button; How to hide a div in JavaScript on button click? How can I trigger a JavaScript click event? How to add and remove names on button ... May 03, 2018 - You use it when, uhm, you want a button on your page that users can click, right? Well, unfortunately it's a bit more complicated than that. It's not too May 31, 2021 - The below example shows a very simple drawing app created using a <canvas> element and some simple CSS and JavaScript (we'll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a function that clears the canvas.
Toggle (Show Hide) DIV on Button Click using JavaScript The HTML Markup consists of a HTML Button and an HTML DIV consisting of a TextBox. The Button has been assigned a JavaScript OnClick event handler. When the Buttons is clicked, the ShowHideDiv JavaScript function is executed inside which based on value of the Button i.e. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button.
Jul 18, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to show and hide TextBox on Button Click using JavaScript and jQuery. When the Yes Button is clicked, the TextBox will be shown and when the No Button is clicked the TextBox will be hidden. TAGs: JavaScript, jQuery, TextBox, Button To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton, and this button has a label assigned ... Don't use document.write. If you want to add content to a page you need to work with the DOM. Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display.
By putting the bulk of the javascript in the form settings instead of in the button settings I now have it working. Hi Caroline, I'm trying to do this exactly as you've outlined but when I click the button nothing happens. I verified the check box and rule are working just by clicking the checkbox myself, but the button won't do it. Note that this button is essentially ... 1 to show the alert. There's one important difference though. This button has an id attribute. That's so you can access it easily using JavaScript (you'll see why in a moment). Now that you have a button that, when clicked, calls the ... i have 2 buttons i.e insert and update in my jsp page.on click of insert button insert form should be display and same goes for update button.form shouldnot be visible before clicking of any button. and i want to achieve it using js. here is what i tried .
To show/hide form on button click in jQuery, you can either use show () and hide () function or use the jQuery toggle () function. It toggles the form and display or hide when the user clicks on the button. You can use this to save some space on your web page. The click() method simulates the click event · java2s | © Demo Source and Support. All rights reserved A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
Before clicking the button: After clicking the button: jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples. Sep 04, 2019 - Hello everyone, I currently have 3 buttons on front page and 3 forms(shortcode) on register page. What I want to do is I would like to only show one of the forms corresponding to the selected button on the front page. Here is my button codes on front page Button 1 ` Get started ` Button 2 Oct 17, 2020 - How to increase the cell size in table in html · Unrecognized function or variable 'matlab.internal.addons.updates.file exchange addon.getType FromPackageInfoUrl' · Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss
Go to Web Form Step -> Click on 'Form Options' tab -> Add below code in JavaScript Section: If you are using Entity Form and Web Page, then you have to add javascript into localized content page. Note: You have to put your optionset field's logical name instead of "new_optionsetfieldlogicalname". When you click the show button, it displays the form to the user to fill details. However, when the user clicks the hides button, it hide the form after the specified duration of 500ms. How To Create a Popup Form With CSS, Learn how to create a popup form with CSS and JavaScript. How to display a table data after clicking Submit button in Javascript? You can display the DataGrid while clicking the submit button of a form. This can be achieved by displaying the DataGrid inside the form "submit" event and prevent the default submit action by using the "preventDefault" method. This is explained in the following ...
AboutPressCopyrightContact usCreatorsAdvertiseDevelopersTermsPrivacyPolicy & SafetyHow YouTube worksTest new features · © 2021 Google LLC Feb 26, 2020 - The form is called by its ID “form1.” When the button is clicked, the form’s visibility will toggle to display or hide. jQuery is an open-source software permissive under an MIT license. jQuery is not a product of Pair Networks, Inc., and Pair Networks provides no warranty for jQuery. Please note that there are many levels of javascript ... In above code http post method have been written, so this method will fire when click on ok button and message will pass in view bag to display. Now create the view and add the below code ViewBag.Title = "Javascript Confirm Message On Submit Button Click In Asp.Net MVC Using C#.Net" ;
The result is as follows: Submit. We use an event manager called addEventListener that will listen to the interactions with the different elements of our HTML (with the change event property ).We define a function called swapState() that will be called at each state change on our HTML input element.In this function, we perform a test to see if the string in the input field is empty or not. Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms Login Form Signup Form ... Finally on the Button to show the Panel, set the Button Action to JavaScript and call the ShowPanel function on the Client Click If you want to re hide the Panel - call the hidePanel function on another Button 1 Kudo
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Open Popup On Click Popup With Html Link
How To Open Popup On Click Popup With Html Link
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
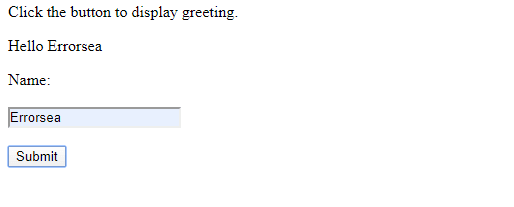
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
 How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
 React Passing Mapped Data From Button Onclick To Display On
React Passing Mapped Data From Button Onclick To Display On
 Hide Show Password Using Eye Icon In Html And Javascript
Hide Show Password Using Eye Icon In Html And Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Build Forms In React Digitalocean
How To Build Forms In React Digitalocean
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
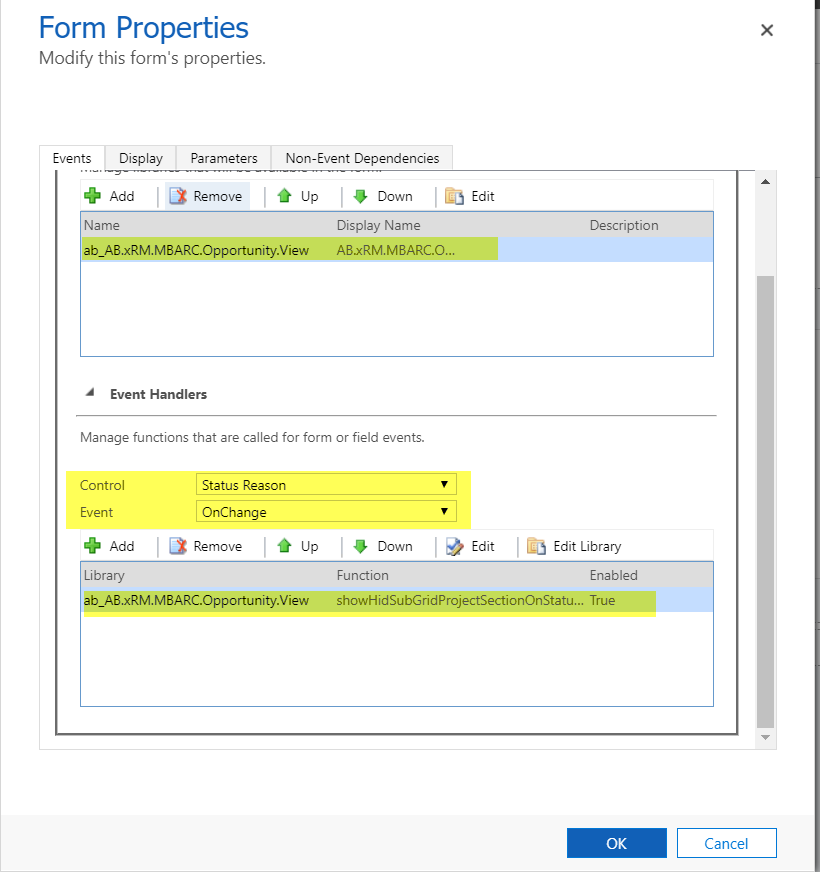
 Show Hide Control On Form In Javascript On Record Status
Show Hide Control On Form In Javascript On Record Status
 How To Add Call To Action Buttons In Wordpress Without Code
How To Add Call To Action Buttons In Wordpress Without Code
 Js How To Know Which Function Is Called When I Click A Button
Js How To Know Which Function Is Called When I Click A Button
 In The Form Designer For Attended Bots Is There A Way To Ask
In The Form Designer For Attended Bots Is There A Way To Ask
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
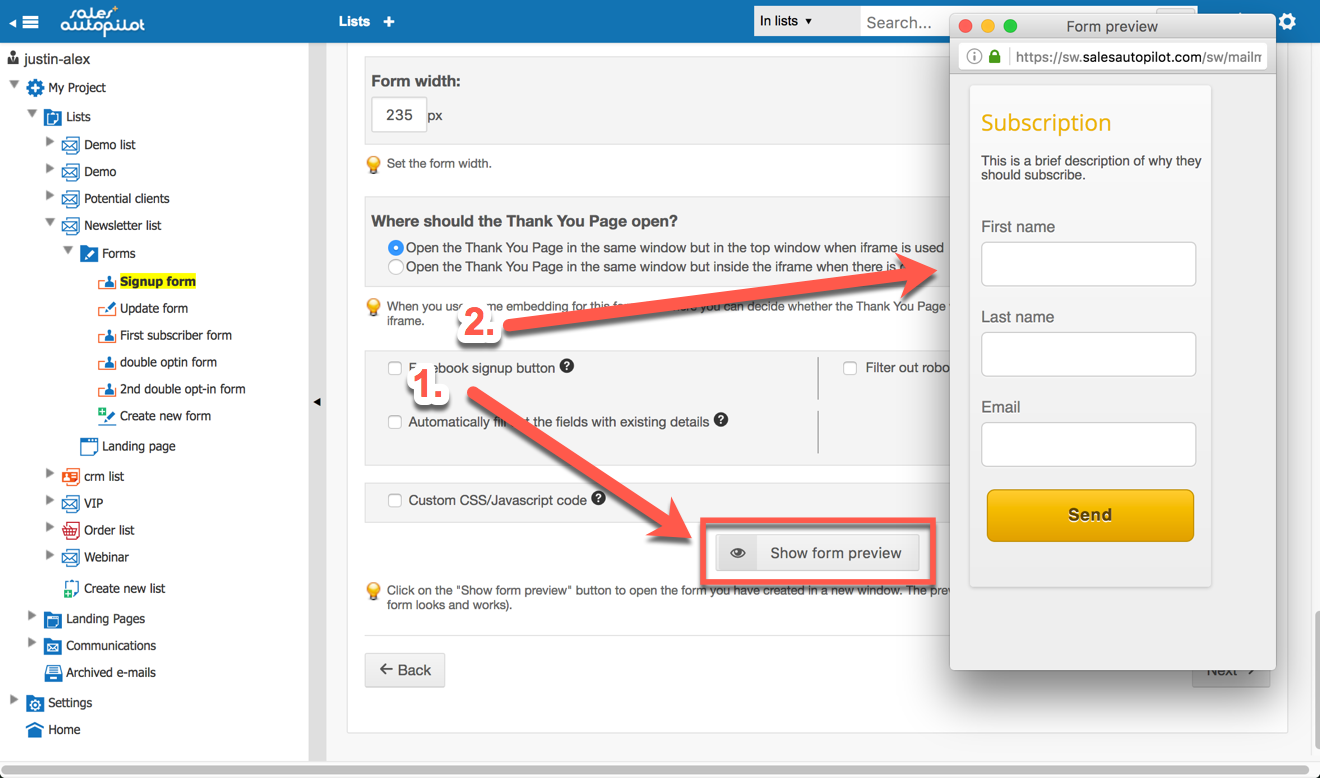
 Creating Form Templates Salesautopilot
Creating Form Templates Salesautopilot
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 Angular Reactive Forms Trigger Validation On Submit
Angular Reactive Forms Trigger Validation On Submit
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript

0 Response to "32 Show Form On Button Click Javascript"
Post a Comment