30 Javascript Read File Content
JavaScript cannot typically access local files in new browsers, but the XMLHttpRequest object can be used to read files. So it is actually Ajax (and not Javascript) which is reading the file. Here is an example to read file abc.txt : Apr 27, 2016 - One of the most common things you'll want to do with just about any programming language is open and read a file. With most languages, this is pretty simple, bu...
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
In the previous post, I have explained how we can read csv file using javascript and HTML 5 filereader, now in this post, I have explained how we can use external library like xlsx to parse or read excel file using javascript and show it's contents in HTML table. When file is uploaded using Javascript, it is read as Binary string initially, and ...

Javascript read file content. Make sure to have a file input on your page: · Get monthly updates about new articles, cheatsheets, and tricks Here Mudassar Ahmed Khan has explained how to read, parse and display a CSV file (Comma separated Text file) selected in FileUpload control (HTML File Input) on client side using JavaScript, jQuery and HTML5. HTML5 allows developers to access the file contents and details using JavaScript and jQuery and hence in browsers that support HTML5 one can easily read the file contents. TAGs ... Note: There are many available classes in the Java API that can be used to read and write files in Java: FileReader, BufferedReader, Files, Scanner, FileInputStream, FileWriter, BufferedWriter, FileOutputStream, etc.Which one to use depends on the Java version you're working with and whether you need to read bytes or characters, and the size of the file/lines etc.
Since JavaScript has become an integrated part of the Front End Development, you must learn how to read from and write to an HTML document. Before we go the actual coding, let us have a brief discussion on DOM - Document Object Model, because that will help you to understand the topic better. XMLHttpRequest (which is frequently abbreviated to XHR) is a fairly old technology now — it was invented by Microsoft in the late '90s, and has been standardized across browsers for quite a long time.. To begin this example, make a local copy of ajax-start.html and the four text files — verse1.txt, verse2.txt, verse3.txt, and verse4.txt — in a new directory on your computer. If you want to read a file stored at server side, use Ajax to read it. Copy Code. xmlHttp.open ( "GET", "file.txt", true ); If you want to read a file stored in local computer, there isn't a direct way to do this. But if your local computer is a Windows computer, you can use the FileSystemObject. Take a look at here [ ^ ].
2. Copy and paste the code below. 3. Save the file as FileRead.js, and. 4. Select Build / Execute from the menu. Note: If you do not save the file, getScriptPath () below will return an empty string. // This example shows file manipulation routines: it echoes. // the contents of itself (the script file). Mar 01, 2021 - In this article, we’ll look at how to read a local text file stored on the user’s device with JavaScript. ... We can read file content from a file selected with the file input into our web page. The readAsBinaryString () method can be used to read any type of file. The method returns the raw binary data from the file. If you use readAsBinaryString () along with the XMLHttpRequest.sendAsBinary () method you can upload any file to a server using JavaScript.
Read PDF text using JavaScript. As stated above, we will be using pdf.js for reading pdf file using Javascript, for this we will be using pdf.js 1.10 version, which is much easier to use and stable, here are the steps which we will be taking to read pdf contents. First, we will convert PDF file contents into ArrayBuffer. Open file-blob-example.html in your web browser and add the myFile.txt file to the input. In your web developer console, you will see the file contents read out using.text (),.stream (),.buffer (), and.slice (). This approach uses ReadableStream, TextDecoder (), and Uint8Array (). Applying FileReader Lifecycle and Methods Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ...
Mar 30, 2018 - You don’t want to use any library ... a pure Javascript solution. ... /** * Utility function to read an entire file into memory. * * The handler function gets passed an array of objects: * { * name: filename as string, * size: size in bytes as number, * type: MIME type as string, * content: file content ... Jun 29, 2020 - How to check whether a checkbox is checked in jQuery · Error: It looks like you are passing several store enhancers to createStore(). This is not supported. Instead, compose them together to a single function · File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running ... 13/8/2016 · To Read a file Content in JavaScript just follow the below Script. HTML: <input type="file" id="fileinput" /> <h3>file Content:</h3> <pre id="filecontent"></pre>. html. Javascript: <script> function readSingleFile (e) { var file = e.target.files [0]; if (!file) { return; } var reader = new FileReader (); reader.onload = function (e) { var ...
In this article, we will examine how to read the contents of any text file that exists on your computer into a variable using JavaScript. The following are a few basic pointers that everybody should brush through before looking at the code: Event listeners: These are predefined functions that exist in JavaScript. They take two arguments, the ... There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. Import fs-module in the program and use functions to read text from the files in the system. The contents of the selected File object is read using the FileReader object. Reading is performed asynchronously, and both text and binary file formats can be read. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText () method. Binary files (EXE, PNG, MP4 etc) can be read using the readAsArrayBuffer () method.
Sep 04, 2020 - FileReader is an object with the sole purpose of reading data from Blob (and hence File too) objects. It delivers the data using events, as reading from disk may take time. Sep 09, 2017 - After the introduction of fetch api in javascript, reading file contents could not be simpler. So I have a "File" object (retrieved by handling file drag and drop from desktop). I can send the files to the server with ajax, and then throw them back for javascript to handle them. But is it possible to read the contents of it without doing all this? Here, play around with this fiddle. Drag any file to the box and use the variable file.
Jun 30, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Create buffers from strings using the Buffer.from() function. Like toString(), you can pass an encoding argument to Buffer.from() · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been ... With promises, we can now read the contents of each file in the directory asynchronously using Promise.all(). As we are reading the firection, each file is now being read as a promise and pushed into the promise array. If the all the files are read successfully, the callback in the RESTful route (Read all route) in the server will run.
18/6/2010 · You can see this in action in the input-type-file Glitch demo. Read a file's content # To read a file, use FileReader, which enables you to read the content of a File object into memory. You can instruct FileReader to read a file as an array buffer, a data URL, or text. function readImage (file) {// Check if the file is an image. The FileReader object lets web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read. One simple way to access local files is via the <input type="file"/> HTML form element, that will give you access to readonly. To check if the browser supports the FileReader API, use the ... JavaScript Read and Write to Text File Method 1: Using Node.js First is by using writefile and readFile method in node.js environment.
Jul 05, 2019 - JavaScript does not have direct access to the local files due to security and privacy. We can offer the user the possibility to select files via a file input element that we can then process. The file input has a files property with the selected file(s). We can use a FileReader to access the content ... We will now see reading the file contents as data url using FileReader API in javascript. //Create an instance of FileReader const fileReader = new FileReader (); //Implement onLoad function... 6 days ago - The FileReader object lets web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read.
For text files, you can make use readAsText () function. In this tutorial, our goal is to read text file and display its content line by line. We are using FileReader object to read file, detecting line breaks using regex ( /\r\n|\n/) and then joining the array using new line character ( \n ). HTML, CSS and Javascript code is given below. Mar 03, 2017 - I'm attempting to provide a script-only solution for reading the contents of a file on a client machine through a browser. I have a solution that works with Firefox and Internet Explorer. It's not 16/9/2019 · It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js. Let us create a js file named main.js having the following code −. var fs = require("fs"); console.log("Going to write into existing file"); // Open a new file with name input.txt ...
Reading Multiple Files and Properties Using a Closure. Reading multiple files can be a little trickier, depending on how you do it. One of the main difficulties is the accessing of file properties and contents at the same time, within the FileReader.onload() even. When the read operation is complete, the state is changed to done; the onloadend is triggered, and, if fileReader.result is not null, the constant content contains the contents of the file as a ... The simplest way to read a file in Node.js is to use the fs.readFile () method, passing it the file path, encoding and a callback function that will be called with the file data (and the error):
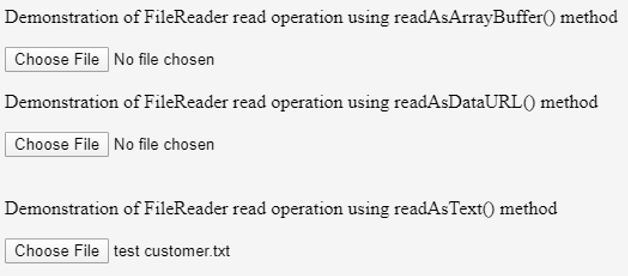
13/3/2020 · There are four inbuilt methods in the FileReader API to read local files: FileReader.readAsArrayBuffer (): Reads the contents of the specified input file. The result attribute contains an ArrayBuffer representing the file’s data. FileReader.readAsBinaryString (): Reads the contents of the specified input file. A resource for developers looking to put HTML5 to use today, including information on specific features and when to use them in your apps.
 Need Help In Reading Text Files Using Javascript File Reader
Need Help In Reading Text Files Using Javascript File Reader
 How To Load The Contents Of A Text File Into A Javascript
How To Load The Contents Of A Text File Into A Javascript
 How To Write Text Field Values Into A Text File Before Form
How To Write Text Field Values Into A Text File Before Form


 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
 Importing A Javascript File In Another File And Compiling
Importing A Javascript File In Another File And Compiling
 Javascript Lesson 5 Javascript Code In An External File
Javascript Lesson 5 Javascript Code In An External File
 How To Load External Data With Javascript Troikatronix
How To Load External Data With Javascript Troikatronix
 Node Js Fs Module Reading Data From A File
Node Js Fs Module Reading Data From A File
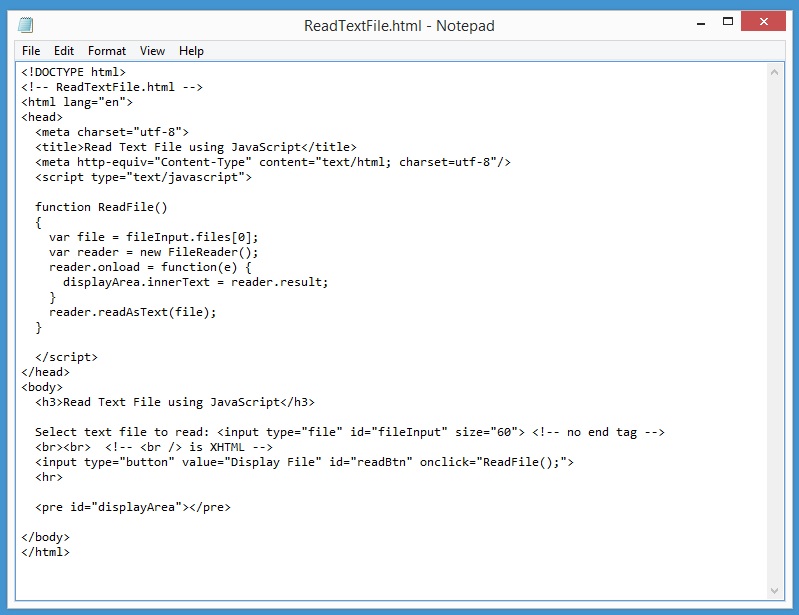
 Reading A Text File Using Javascript James D Mccaffrey
Reading A Text File Using Javascript James D Mccaffrey
 How To Read Text File In React Stack Overflow
How To Read Text File In React Stack Overflow
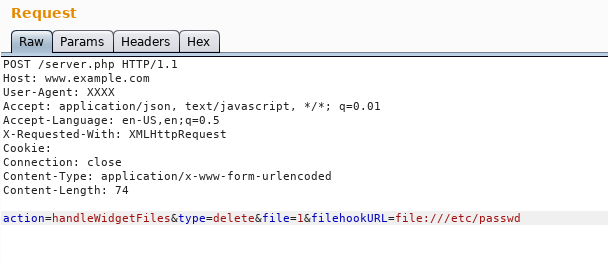
 Reading Internal Files Using Ssrf Vulnerability By Neeraj
Reading Internal Files Using Ssrf Vulnerability By Neeraj
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Read The File Content From Javascript Getcodify
How To Read The File Content From Javascript Getcodify
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 Javascript Read File Lines Into Array Vanilla Code Example
Javascript Read File Lines Into Array Vanilla Code Example
 Javascript Course Fetch Api With Local Txt File
Javascript Course Fetch Api With Local Txt File
 How To Fetch A Javascript File Content And Parse It To Use
How To Fetch A Javascript File Content And Parse It To Use
 Javascript Filereader Learn The Methods Properties And
Javascript Filereader Learn The Methods Properties And
![]() 50 Lines Of Code Reading Local Files With Javascript
50 Lines Of Code Reading Local Files With Javascript
 Neoload Javascript Api With Read And Write To File Examples
Neoload Javascript Api With Read And Write To File Examples
 Filereader Javascript Example Code Example
Filereader Javascript Example Code Example
![]() Crm 2013 Javascript To Read File Content As Byte Array
Crm 2013 Javascript To Read File Content As Byte Array
 Javascript Files Intermittently Rendering As Blank Even When
Javascript Files Intermittently Rendering As Blank Even When


0 Response to "30 Javascript Read File Content"
Post a Comment