28 Javascript Get Object Methods List
35 Javascript Get Object Methods List Written By Leah J Stevenson. Friday, August 20, 2021 Add Comment Edit. Javascript get object methods list. Python Method Classes Objects And Functions In Python. Javascript Functions. String Objects In Javascript. How To Search In An Array Of Objects With Javascript. That's a great snippet and it works. However, a small caveat: it might not work as expected if object has properties defined by Object.defineProperty or es5-style get propertyName() { }.The problem is here typeof obj[p] === 'function'.The thing is property obj[p] getter will actually get called, but with incorrect this.So if property getter uses this it will lead to unexpected results, e.g ...

Find out all about the JavaScript getOwnPropertyNames () method of the Object object. Object.getOwnPropertyNames () returns an array containing all the names of the own properties of the object passed as argument, including non-enumerable properties. It does not consider inherited properties. Non enumerable properties are not iterated upon.

Javascript get object methods list. Dec 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Method Description; concat() Joins two or more arrays, and returns a copy of the joined arrays: copyWithin() Copies array elements within the array, to and from specified positions: entries() Returns a key/value pair Array Iteration Object: every() Checks if every element in an array pass a test: fill() Fill the elements in an array with a ... Find out how to get an array with a JavaScript object methods. Published Feb 04, 2019. We can use the Object.getOwnPropertyNames() function to get all the property names linked to an object. Then we can filter the resulting array, to only include that property name if it's a function.
Oct 16, 2018 - I listened to a great Syntax FM podcast that summarized useful JavaScript array and object methods. These methods help developers write clean and readable code. A lot of these methods reduce the need to reach for utility libraries like Lodash. This is a direct translation of the ϕ formula into JavaScript. Math.sqrt is the square root function, as provided by the Math object in a standard JavaScript environment. We have to add two fields from the table to get fields like n1• because the sums of rows or columns are not stored directly ... Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.
30/8/2017 · You can use Object.getOwnPropertyNames() to get all properties that belong to an object, whether enumerable or not. For example: console.log(Object.getOwnPropertyNames(Math)); //-> ["E", "LN10", "LN2", "LOG2E", "LOG10E", "PI", ...etc ] Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: A List of JavaScript Array Methods. In JavaScript, an array is a data structure that contains list of elements which store multiple values in a single variable. The strength of JavaScript arrays ...
Objects are same as variables in JavaScript, the only difference is that an object holds multiple values in terms of properties and methods. In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object() Constructor function with the new keyword . JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. JavaScript is not a full-blown object-oriented programming language, such as Java, but it is designed on a simple object-based model. An object is a construct with properties that contain JavaScript variables or other objects. An object also has functions associated with it that are known as the object's method.
Accessing Object Methods. You access an object method with the following syntax: objectName.methodName () You will typically describe fullName () as a method of the person object, and fullName as a property. The fullName property will execute (as a function) when it is invoked with (). Aug 03, 2018 - Get the latest tutorials on SysAdmin and open source topics. ... Thanks for signing up! ... Objects in JavaScript are collections of key/value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings, numbers, and Booleans. Jun 25, 2015 - This solution returns all the internal methods that I doubt people want, how would you get just the declared methods? ... There were a few issues in @MuhammadUmer answer for me (symbols, index i+1, listing of Object methods, etc...) so taking inspiration from it, I came up with this
29/4/2011 · Remember that technically javascript objects don't have methods. They have properties, some of which may be function objects. That means that you can enumerate the methods in an object just like you can enumerate the properties. This (or something close to this) should work: var bar for (bar in foo) { console.log("Foo has property " + bar); } Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The Object.keys() method returns the array of a specified object's own enumerable property names. The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its ...
1 week ago - The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. Jul 25, 2012 - Apply(), on the other hand, is for methods whose argument list can vary or is unknown. Some examples will make the distinction clear. In the first one, Luigi is a leach who has no methods of his own. If he were a Java of C++ class, his life would be barren indeed. However, since he lives in JavaScript... JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ...
The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. 5. Write a JavaScript program to get the volume of a Cylinder with four decimal places using object classes. Go to the editor. Volume of a cylinder : V = πr 2 h. where r is the radius and h is the height of the cylinder. Click me to see the solution. 6. Write a Bubble Sort algorithm in JavaScript. Go to the editor. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Since methods are just properties-that-are-also-functions, you can use: [code]Object.getOwnPropertyNames(test_object)[/code] ...to fetch all of the object's properties, and then filter that list to only those which are functions. [code js] fun... 21/11/2020 · Get all methods of any object JavaScript. We are required to write a program (function) that takes in an object reference and returns an array of all the methods (member functions) that lives on that object.We are only required to return the methods in the array and not any other property that might have value of type other than a function. ECMAScript 5 (2009) added a lot of new Object Methods to JavaScript. Managing Objects // Create object with an existing object as prototype Object.create() // Adding or changing an object property Object.defineProperty(object, property, descriptor) // Adding or changing object properties
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to print all the methods in an JavaScript object. In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object; make a new copy of an existing object, or Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually.
Since methods are just properties-that-are-also-functions, you can use: Object.getOwnPropertyNames (test_object) ...to fetch all of the object's properties, and then filter that list to only those which are functions. function getAllMethods (obj) {. return Object.getOwnPropertyNames (obj) .filter (function (prop) {. slice () Extracts a section of a string and returns a new string. 12. split () Splits a String object into an array of strings by separating the string into substrings. 13. substr () Returns the characters in a string beginning at the specified location through the specified number of characters. 14. Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ...
Aug 25, 2018 - We will not explain inheritance ... are available in JavaScript’s global Object constructor. Even though there are many other methods available in Object constructor, we will restrict our discussion to very frequently used ones. Here is the list of topics we will discuss ... List all Methods of an Object in JavaScript. We can use the Object.getOwnPropertyNames () function to get all the property names linked to an object. Then we can filter the resulting array, to only include that property name if it's a function. We determine if it's a function by using typeof on it. In this article. To return items from a list using ECMAScript (JavaScript, JScript), use the getItemById (id) function to return a single item, or use the getItems (query) function to return multiple items. You then use the load (clientObject) function to attain list item objects that represent the items.
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Mar 19, 2019 - This part of the JavaScript section on MDN serves as a repository of facts about the JavaScript language. Read more about this reference. You can use the Object.getOwnPropertySymbols to get the symbols of an object to enumerate over. The new Reflect API from ECMAScript 2015 provides Reflect.ownKeys returning a list of property names and symbols. Object.values¶ This just adds a method to object. Using fat-arrow functions can be a one-liner:
 How To List All Methods Of An Object In Javascript
How To List All Methods Of An Object In Javascript
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Most Important Array Methods In Javascript
Most Important Array Methods In Javascript
 Javascript Array Methods The Javascript Array Class Is A
Javascript Array Methods The Javascript Array Class Is A
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
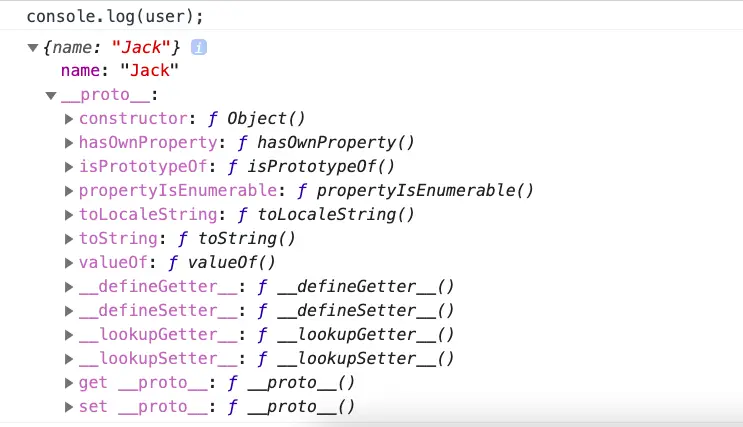
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Understanding Javascript Hasownproperty Method
Understanding Javascript Hasownproperty Method
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 Javascript Object Model Exception Handling In Sharepoint
Javascript Object Model Exception Handling In Sharepoint
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 What Is Property In Hasownproperty In Javascript Stack
What Is Property In Hasownproperty In Javascript Stack
 How To Find Even Numbers In An Array Using Javascript
How To Find Even Numbers In An Array Using Javascript
Sharepoint 2010 A Complete List Of Spfile Operations Using
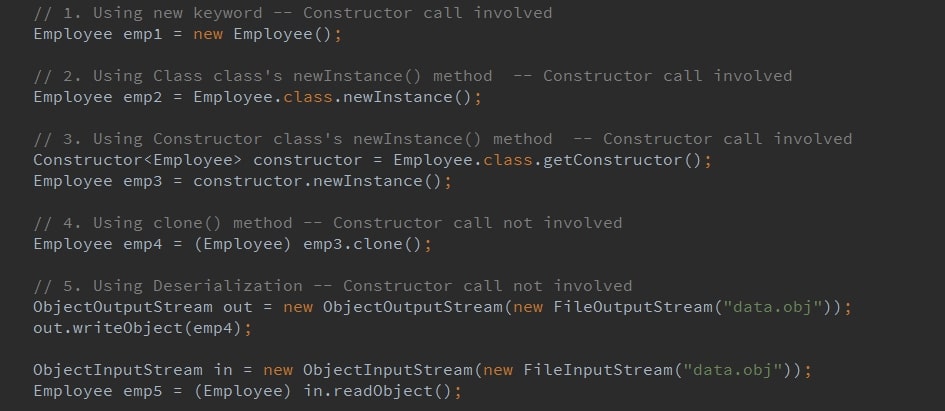
 5 Different Ways To Create Objects In Java Dzone Java
5 Different Ways To Create Objects In Java Dzone Java
Remove Elements From Lists Python List Remove Method
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
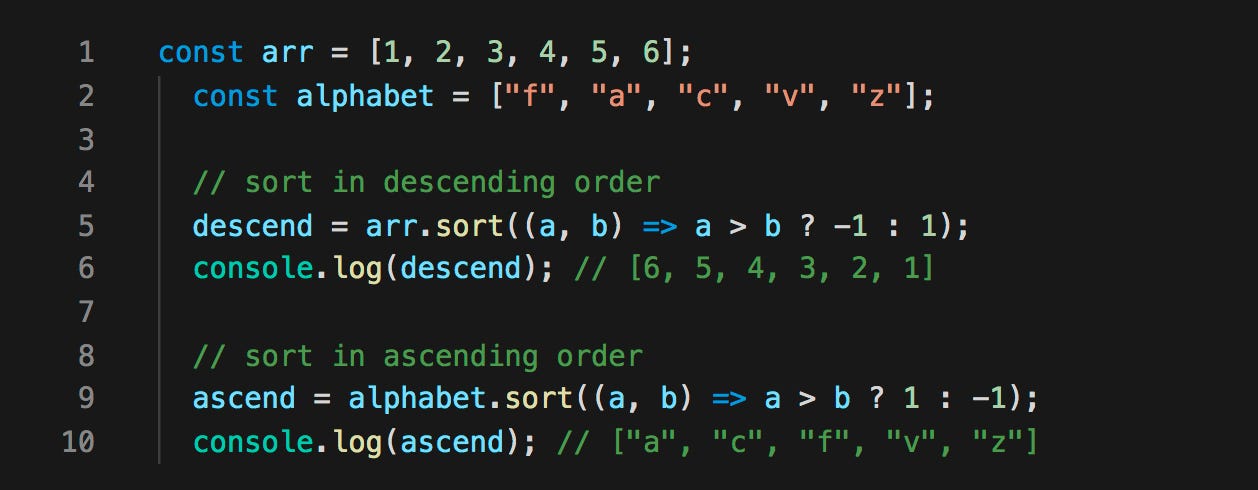
 A List Of Javascript Array Methods By Mandeep Kaur Medium
A List Of Javascript Array Methods By Mandeep Kaur Medium
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One

0 Response to "28 Javascript Get Object Methods List"
Post a Comment