27 Javascript Fade In Text
The fade-in animation style reminds me of classic movies from the 1930s with the same slanted text. Everything is controlled through CSS but the "restart" button is built using JavaScript. This way you can play the animation many times over to get a better look. <div id=”fademe”>Fade me in!</div> </body> </html> This is your typical HTML page that has a div with an id of fademe. We will be fading the div in later with the text “Fade me in!”. The first thing we’ll need to do is create the CSS inside the head tag that will make the text invisible so we can start from not seeing it …
 Javascript Fade In Text Subscribe To Rss
Javascript Fade In Text Subscribe To Rss
Jacob. This tutorial shows how to create a fade effect in JavaScript without using libraries such as jQuery. We will be using CSS opacity to dynamically control the opacity of the elements with JavaScript. Some backwards compatibility code for older browsers is also included, it is safe to remove this if not needed.
Javascript fade in text. JavaScript: First, we create the DOM object of the button and paragraph (with suitable tag and id). Further, we add the event listener to the button, this listener adds a "removed" class to the paragraph which reduces the opacity and initiates the fading process. The fadeOut () method gradually changes the opacity, for selected elements, from visible to hidden (fading effect). Note: Hidden elements will not be displayed at all (no longer affects the layout of the page). Tip: This method is often used together with the fadeIn () method.
Syntax: $ ( selector ). fadeIn ( speed,callback ); The optional speed parameter specifies the duration of the effect. It can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the fading completes. Apr 01, 2014 - All i need is a function that can fade in or out and to be able to assign it to my div so that it fades in & out every so many seconds. ... I reckon I could nail it with jQuery yeah but I'm after doing it the hard way through javascript to broaden my knowledge of JS. 16/3/2004 · Fading backgrounds may no longer be the rage, but fading text in all likelihood will prove a lot more enduring. Below, we will do with JavaScript and DHTML what Flash have "been there done that" with - fade text gradually into view, brought to you by the new DOM of IE5 and NS6. General idea. Let's take a quick trip down memory lane.
Jul 24, 2018 - Tell us what’s happening: Hello everybody, I’m working on the random quote generator. It is set up to where you click a button and the quote should fade out and then fade in with new quote. However, the AJAX call is replacing the quote right away, then it fades out and in again. \$\begingroup\$ Yeah, I think it's fine for something like a fade (progressive enhancement). People who's browsers don't support it won't see the fade, but the thing will still appear/disappear, so they're just missing out on a visual effect, and you get to save 50 or 60 lines of javascript. \$\endgroup\$ - Dagg Dec 31 '11 at 17:54 Nov 23, 2019 - If you have ever used video editing software — whether it’s Windows Movie Maker or Adobe Premiere Pro — then you are most likely familiar with the fade-in and fade-out video transitions. They’re…
Javascript fade me out. The simplest fade out text in the planet. Simplifying the code every day to day. Got any code, complex code.. give it to me .. ... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... 23/4/2013 · 10. First of all: I looked through other posts on stackoverflow and none of them had the information I was looking for. Second: I'm new to programming ;) I want to have a div on my website that fades in and fades out text. I've seen this on a few web sites and am pretty sure it is javaScript using the jQuery library.
25/4/2019 · You have several ways to apply the code on your web page, the first one is to create a js file and fill it with my fade In/fade Out code then save it. Once you have the file, you can attach the javascript in the head of your html code. See example: <head> <script type="text/javascript" src="fadeinfadeout.js"></script> </head> The message fades away after a specified duration. ... Specify the message. The message text must be in the form of a Javascript expression, which means that text must be enclosed in single quotes. For example: 'You are now logged on'. This example shows a message that contains a variable: ... The .fadeIn() method animates the opacity of the matched elements. It is similar to the .fadeTo() method but that method does not unhide the element and can specify the final opacity level.. Durations are given in milliseconds; higher values indicate slower animations, not faster ones. The strings 'fast' and 'slow' can be supplied to indicate durations of 200 and 600 milliseconds, respectively.
6/5/2020 · When this effect is applied with a gradual increase in the opacity it is known as the fade-in effect. This is the effect that is used to apply fade-in on the selected part on page with the selected interval of time. Fade-out and Fade-in effect is wonderful to use in web projects as it emphasizes on the styling of the web page. Definition and Usage. The fadeIn () method gradually changes the opacity, for selected elements, from hidden to visible (fading effect). Note: Hidden elements will not be displayed at all (no longer affects the layout of the page). Tip: This method is often used together with the fadeOut () method. 10/10/2015 · A quick and dirty fix would be to nest the fade in function inside the fade out function and call that once the timer has been cleared, like so: function fadeOutAndfadeIn ( image , newImage ){ var opacity = 1 ; var timer = setInterval ( function (){ if ( opacity < 0.1 ){ clearInterval ( timer ); //swap the image, and fadeIn, which is the same as above function image . src = newImage . src ; fadeIn ( …
May 28, 2021 - This weeks video is quick and simple and I hope that some people find it useful. Usually, jQuery makes such animations extremely simple to do, but with Vanilla JavaScript we need to write a few more lines of code which is not always great when we look for a quick solution. If we combine some […] Learn how to implement fade-in effect when a page loads with some JavaScript and CSS. Vue.js Variety. With the help of the Vue.js framework, the examples here sport a quick and slick set of transitions.There's a nice mix here of basic transitions (fade, zoom) and a few that are a bit unique compared to what we normally see (flipX, flipY and slideUp).See the Pen Vue2 page transitions with GSAP by Tim Rijkse. Old School Television ...
4/12/2018 · In this tutorial we will learn basic fade in and fade out animations using JavaScript. We will use the following timing methods mentioned below and we will be changing the opacity attribute of the image to create a smooth fade in and fade out animation. setInterval() – Mar 15, 2011 - Although once faded out you’d probably have to move it out of the way and then set the focus in the input underneath. You’d also have to ensure that users with javascript disabled had a usable method also as the element on top may stop them from getting to the input. Is there any way i can do fading/decay color effect on html text by javascript or css? right now i read from database and append the text to a div, the text initially would be blue color and it will decay to black color over certain amount of time (like 5 secs).
Fader.js is a JavaScript object that aids the creation of such transition effects. In the example below the thumbnails use a quick fade as a rollover effect, whilst clicking on a thumbnail causes the large image to fade more slowly between the seasons. The target season can be changed even whilst a fade is in progress. The fade effect is described as the gradual increase and decrease in the opacity of the selected portion. In other words, the fade effect is termed as the increase and decrease in opacity with respect to time. When this effect is applied with a gradual decrease in the opacity it is known as the fade-out effect. Apr 03, 2018 - I am trying to add fade in and out to my javascript code. Can someone please help me.
It is important to view the source of this page, as well as the additional JavaScript in order to see how each fade is implemented. Your host needs to use PHP 5.3.10 or higher to run this version of Joomla fade in fadeout text line by line using jquery (1) jquery fadein fadeout (1) fadein slider code with pagination (1) tabing with fade in and fade out effect (1) inurl:/register intext:upcoming intext:published intext:submit -inurl: php intitle:register impeached (1) fadein fadeout after 10 sec jquery (1)
Jul 24th 2014. I don't know about you, but I rarely depend on JavaScript to perform certain visual animations/transitions - such as simply showing/hiding an element, or animating them in or out.. Usually I apply such a task to a CSS and then may use JS to append/remove CSS classes to trigger the effect.. ###Example: Using CSS + JS @ keyframes fadeIn { to { opacity: 1; } } .fade-in { opacity ... I wrapped the fade-codeline in an if-clause: if ($ (this).css ("opacity")==0) {...}. This makes sure the object is only faded in when the opacity is 0. Same goes for fading out. And this prevents the fade-in and fade-out from working against each other, because now there's ever only one of the two running at one time on an object. We create two classes - a fade-in-section base class, and a is-visible modifier class. You can - of course - name them exactly what you want. The fade-in-section class should hide our component, while the is-visible class should show it. We'll use CSS transitions to translate between them.
Fade Text. Notice how we can use rgb values to denote the color, which comes in handy with the application at hand. By changing the value from 255 slowly to 0, we have a fade from white to black!-Fading colors other than black. Sometimes you may wish to fade from white to a color other than black. JavaScript can detect when the document object model is loaded and be used to add or remove a class that applies a CSS transition to create a "fade-in" effect. In this article you will learn about how to fade-in your pages with JavaScript and CSS. It is set up to where you click a button and the quote should fade out and then fade in with new quote. However, the AJAX call is replacing the quote right away, then it fades out and in again. I'm trying to make it 1) text fade out, 2) div is emptied, 3) div is replaced with new quote and 4) div is faded back in.
Fade a Element using JavaScript. By Xah Lee. Date: 2013-04-27. Last updated: 2019-09-26. This page shows you how to fade a HTML element using JavaScript. CHESHIRE CAT. Fade UnFade Code. Here's the HTML code: Last week, we created some simple show() and hide() methods, and added a transition animation to them. One of my readers mentioned that adding a fade in effect would be a nice visual touch, so today, let's look at how to do that. It's all CSS The good news is that this can be done entirely with CSS. First, we'll add a default opacity of 0 to our .toggle-content class, and an opacity of 1 ...
Based on this: JavaScript fade effect script. In this tutorial, we will be be creating a slideshow script that will continuously fade between a series of images or HTML elements. Each image is included in its own div element which is then faded. All content within the div should be affected by the effect.
 Fade In Text With Css Animation
Fade In Text With Css Animation
 Slide Fade Flip In Text On Page Load Ghost Js Css Script
Slide Fade Flip In Text On Page Load Ghost Js Css Script
 Animate On Scrolling Effect Build With Pure Javascript Web
Animate On Scrolling Effect Build With Pure Javascript Web
 How To Add A Css Fade In Transition Animation To Your Text
How To Add A Css Fade In Transition Animation To Your Text
 34 Fade In Fade Out Animations In Javascript
34 Fade In Fade Out Animations In Javascript
 Image Transition With Fading Effect Using Javascript
Image Transition With Fading Effect Using Javascript
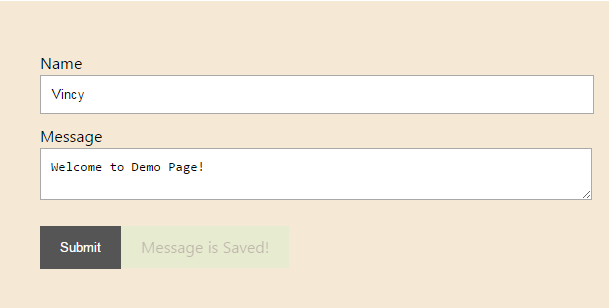
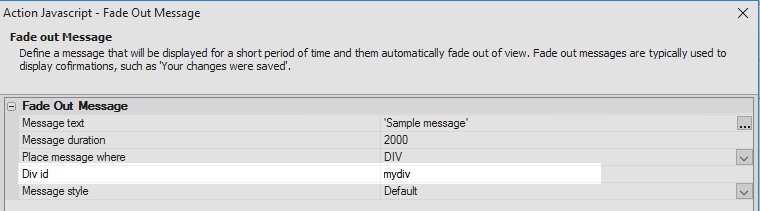
 Jquery Fade Out Message After Form Submit Phppot
Jquery Fade Out Message After Form Submit Phppot
Jquery Effect Fadeout Speed Callback Method
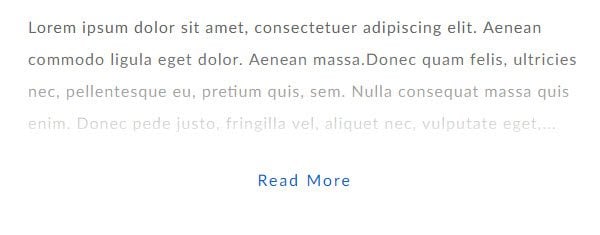
 How To Fade Out Text On Divi Post Excerpts Elegant Themes Blog
How To Fade Out Text On Divi Post Excerpts Elegant Themes Blog
 Animating Text With Javascript
Animating Text With Javascript
 10 Best Text Rotators In Javascript And Pure Css 2021 Update
10 Best Text Rotators In Javascript And Pure Css 2021 Update
 Fade In Out Text In React Level Up Coding
Fade In Out Text In React Level Up Coding
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Fade Text Using Jquery Javascript With Infinite Loop Stack
Fade Text Using Jquery Javascript With Infinite Loop Stack
 Javascript Slider With Fade Webmasters Stack Exchange
Javascript Slider With Fade Webmasters Stack Exchange
 Electron Simple Javascript Fade Effect Animation Using Jquery
Electron Simple Javascript Fade Effect Animation Using Jquery
 Fun With Modals Other Ways To Adjust Your Modals Other By
Fun With Modals Other Ways To Adjust Your Modals Other By
 Simple Text Fade And Scale Animation Kirupa Com
Simple Text Fade And Scale Animation Kirupa Com
 How To Add Fade In Effect Using Pure Javascript Geeksforgeeks
How To Add Fade In Effect Using Pure Javascript Geeksforgeeks
Fading Scroller With Fade In Fade Out Text
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Animated Fadein Amp Fadeout Of Elements In Pure Javascript
Animated Fadein Amp Fadeout Of Elements In Pure Javascript
 Cool Fade In On Scroll Effect Vanilla Javascript
Cool Fade In On Scroll Effect Vanilla Javascript



0 Response to "27 Javascript Fade In Text"
Post a Comment