28 Javascript Get Parent Element
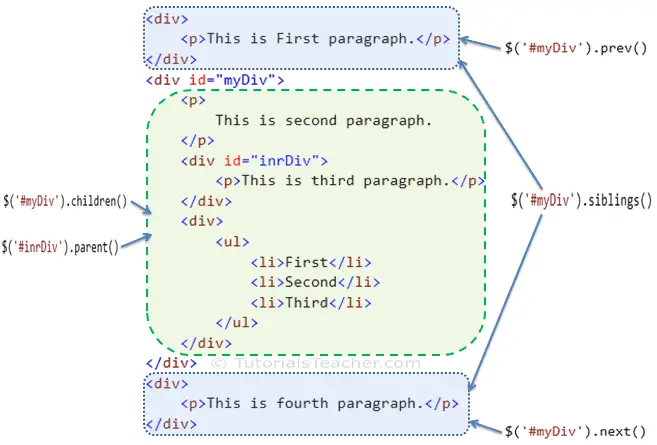
Code language: JavaScript (javascript) Get all siblings of an element. To get all siblings of an element, we'll use the logic: First, select the parent of the element whose siblings that you want to find. Second, select the first child element of that parent element. Third, add the first element to an array of siblings. Accessing a parent Element using JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for accessing a parent element using JavaScript −.
 How To Get The Child Element Of A Parent Using Javascript
How To Get The Child Element Of A Parent Using Javascript
Get all matching parents (not just the first). Get all parent elements and push them to an array. Get all parent elements until you find one that matches a selector.

Javascript get parent element. 27/7/2011 · Knowing the parent of an element is useful when you are trying to position them out the "real-flow" of elements. Below given code will output the id of parent of element whose id is provided. Can be used for misalignment diagnosis. <!--. Definition and Usage The parentNode property returns the parent node of the specified node, as a Node object. Note: In HTML, the document itself is the parent node of the HTML element, HEAD and BODY are child nodes of the HTML element. This property is read-only. Select an element whose child element is going to be selected. Use .children property to get access of all the children of element. Select the particular child based on index. Example 1: This example implements the above approach. Finding child element of parent with pure JavaScript. up.innerHTML = "Click on the button select the child node.";
All HTML form element objects accessed via JavaScript (such as HTMLInputElement, HTMLTextAreaElement, HTMLButtonElement, etc.) have the property " form " which refers to their parent form element. To demonstrate this, let's assume we have the following HTML form : Returns the parent element of the object in the DOM hierarchy. Use the cross-browser parentNode property instead. Getting Width Amp Height Of An Element In Javascript. Css4 Today Address Parent Elements Using Cssparentselector. Add Elements To The Dom Dart. Html5 Html Css Php Javascript The Child Element Sets The. Javascript Dom Get The Offset Position Of An Element. 6 The Document Object Model A Modern Introduction To.
Jul 14, 2021 - var parent = document.getElementById("myElement").parentElement; The parentElement property returns the parent element of the specified element. The difference between parentElement and parentNode, is that parentElement returns null if the parent node is not an element node: document.body.parentNode; // Returns the <html> element. 9/1/2014 · Get the parent of an object To go further, we need to get the parent of the targeted object. In JavaScript, there’s no clean and easy way to get the parent of a js nested object. When you are working with the DOM or an xml, you can target the parent node ; but if you try that with a Javascript object, this won’t do anything.
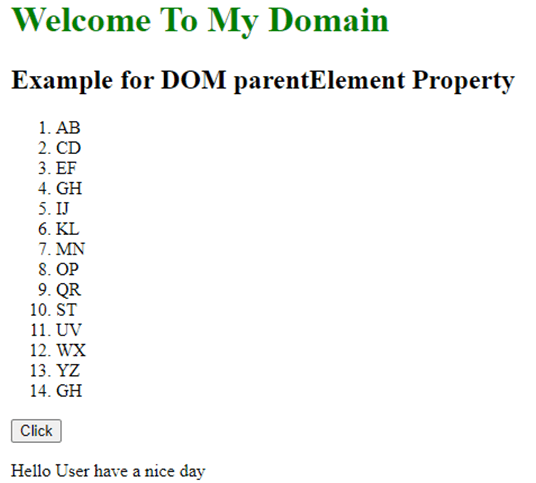
parentNode: The parent node property is read only property which returns us the name of the parent node of the selected node as a node object. The Node object represents a single node in the document tree and a node can be an element node, text node or more. Nov 10, 2020 - Today, we’re going to look at two ways to get a parent element with vanilla JS. Let’s dig in. The parentNode property Every element in the DOM has a parentNode property on it. This returns the parent of the element. Let’s look at a list of items. A B C D Using the parentNode property, ... Jun 14, 2021 - The Node.parentNode read-only property returns the parent of the specified node in the DOM tree.
If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel. ... < p > Click the button to get the node name of the parent element of the li element in the list. </ p > ... Now we have to get the parent ID of the child element with the ID "childID". We can do it very easily using just one line of JS code. Below is our JavaScript code to get the parent ID of our element: alert (document.getElementById("childID").parentElement.id); Using the above code, we are showing the ID of the parent element as an alert text. In JavaScript HTML DOM, we can easily get the child element of a parent element using the childNodes property. Suppose we have div element and a child div inside this just like you can see below with some ID:
The following code gets the parent node of the element with the id main: const current = document. querySelector ( '#main'); const parent = current. parentNode; How it works: First, select the element with the CSS selector #main. Then, use the parentNode property to get the parent element of the selected element. Source. Feb 24, 2020 - var parent = document.getElementById("myElement").parentElement; var parent = element.parentElement;
Using the jQuery Parent Selector. No single CSS solution can fix our issues here, so let's see what JavaScript can do for us instead. In this example we are going to use jQuery for its robust APIs, convenience, and browser compatibility. At the time of writing, jQuery provides three methods to select parent elements. Jul 15, 2021 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with ... Given a jQuery object that represents a set of DOM elements, the parent() method traverses to the immediate parent of each of these elements in the DOM tree and constructs a new jQuery object from the matching elements.. This method is similar to .parents(), except .parent() only travels a single level up the DOM tree. Also, $( "html" ).parent() method returns a set containing document whereas ...
25/9/2013 · Try parentNode instead of parent. JavaScript HTML DOM Elements (Nodes) [ ^] Here is a common workaround: Find the child you want to remove, and use its parentNode property to find the parent: JavaScript. Copy Code. var child= document .getElementById ( "p1" ); child. parentNode .removeChild (child); Permalink. May 31, 2020 - Get code examples like "get parent element javascript by class" instantly right from your google search results with the Grepper Chrome Extension. To get the parent node of a specified node in the DOM tree, you use the parentNode property: let parent = node.parentNode; Code language: JavaScript (javascript) The parentNode is read-only. The Document and DocumentFragment nodes do not have a parent, therefore the parentNode will always be null. If you create a new node but haven't attached ...
To get the parent of an element, you use the parentNode property of the element. The following code gets the parent node of the element with the id main: const current = document .querySelector ( '#main' ); const parent = current.parentNode; Code language: JavaScript (javascript) How it works: First, select the element with the CSS selector # ... Node.parentElement The Node.parentElement read-only property returns the DOM node's parent Element, or null if the node either has no parent, or its parent isn't a DOM Element. Keep the script simple, and just get every parent element every time. Provide an option to filter parent elements by a selector (only returning parent elements that have a class of.pick-me, for example. 1. Get all parents #
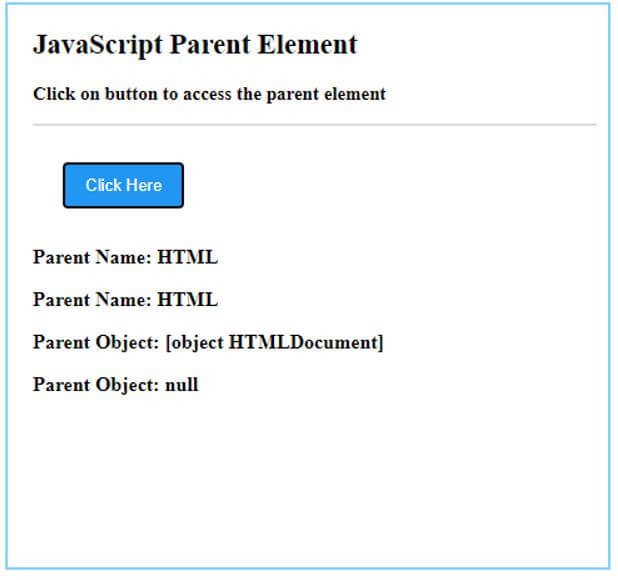
Get parent element by jQuery/JavaScript. We can use JavaScript to get parent element or jQuery to get parent element but which one would be best for you is up to your need and familiarity with JavaScript and jQuery. In this article we will take different conditions and examples to show how jquery finds parent element and same case with JavaScript. The parentElement property returns the "element" parent, while parentNode returns "any node" parent. These properties are usually the same: they both get the parent. With the one exception of document.documentElement: alert( document.documentElement.parentNode ); // document alert( document.documentElement.parentElement ); // null ... Aug 15, 2020 - Get code examples like "javascript select parent element by class" instantly right from your google search results with the Grepper Chrome Extension.
The task is to get the index of child element among other children. Here are few techniques discussed. Approach 1: Select the child element of parent element. Select the parent by .parentNode property. Use Array.prototype.indexOf.call(Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above. 7/8/2020 · JavaScript DOM — Get the parent of an element August 07, 2020 Atta To get the parent node of an HTML element, you can use the parentNode property. This property returns the parent node of the specified element as a Node object. 21/2/2019 · 1.1 - Get parent element AKA DOM NODE if there is one. Once a reference to an element is gained by use of a method like getElementById or querySelector, there is the parentElement property of the element reference if it has one.
Description: Get the ancestors of each element in the current set of matched elements, optionally filtered by a selector. ... A string containing a selector expression to match elements against. Given a jQuery object that represents a set of DOM elements, the .parents() method allows us to ... Jun 12, 2021 - The closest() method traverses the Element and its parents (heading toward the document root) until it finds a node that matches the provided selector string. Will return itself or the matching ancestor. If no such element exists, it returns null. I have to find the width of the parent element having ID typehead. So in this case I have to find width of the div having class bs-example. I can't use ID in the upper div so that I can have the width of the element by ID because I want a re-usable code because it should be used many places in the page. What I have done is -
 Event Target Element Losing Parent Node Information Stack
Event Target Element Losing Parent Node Information Stack
 Html Vs Jsx What S The Difference
Html Vs Jsx What S The Difference
Assign And Get Ids Of Multiple Child Elements Of Parent
 How To Execute Child Component Function From The Parent
How To Execute Child Component Function From The Parent
 Positioning Elements On The Web
Positioning Elements On The Web
 Chapter 10 Document Object Model Dom Objects And
Chapter 10 Document Object Model Dom Objects And
 Dom Scraping Into Data Layer Amp Custom Js Variables Mixed
Dom Scraping Into Data Layer Amp Custom Js Variables Mixed
 Javascript Parent Node How Does Parent Node Done In Javascript
Javascript Parent Node How Does Parent Node Done In Javascript
 Javascript Parentelement Method
Javascript Parentelement Method
Assign And Get Ids Of Multiple Child Elements Of Parent
 What S The Difference Between Dom Node And Element
What S The Difference Between Dom Node And Element
 Javascript Parent How Does Javascript Parent Works Examples
Javascript Parent How Does Javascript Parent Works Examples
 How To Check If A Child Element Is Present In A Parent
How To Check If A Child Element Is Present In A Parent
 How To All Get Parent And Child Of Particular Node From
How To All Get Parent And Child Of Particular Node From
Object Doesn T Support Property Or Method Parentelement
 Select Outer Div Css Code Example
Select Outer Div Css Code Example
 How To Access Childs State From Parent Component In React
How To Access Childs State From Parent Component In React

 Javascript Dom Get The First Child Last Child And All
Javascript Dom Get The First Child Last Child And All
 Get The Ztree Object Of The Parent Window Iframe Programmer
Get The Ztree Object Of The Parent Window Iframe Programmer
 How To Get Parent Of Input Object In Jquery Code Example
How To Get Parent Of Input Object In Jquery Code Example
 Traversing Dom Elements Using Jquery
Traversing Dom Elements Using Jquery



0 Response to "28 Javascript Get Parent Element"
Post a Comment