26 Resize Browser Window Javascript
1/4/2020 · The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event; Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized. Example: Using the window.close() Method to Close a Browser Window: 4. Popup window animation (fly across screen) 5. Hyper link to close window: 6. Close window and open document in new window: 7. Open a new link from a button: 8. Open a new window and control its appearance: 9. Open multiple windows at one click: 10. Resize a window: 11. Resize a ...
 Get The Size Of The Screen Current Web Page And Browser
Get The Size Of The Screen Current Web Page And Browser
For example, auto re-adjust my web page styles when the browser window will be resized. But sometimes not fit styles, when i append html content. however i can trigger window resize event somehow. styles will be fit. Any other solution trigger wi...
Resize browser window javascript. Add a Resize Event Using the addEventListener () Function in JavaScript To add a resize event to the window, we can use the addEventListener () function in JavaScript. This function adds an event that contains a function to an object. For example, let's add an event to the object window to get its width and height and show it on the web page. Resize browser window jQuery.resize (), Description: Bind an event handler to the "resize" JavaScript event, or trigger that The resize event is sent to the window element when the size of the browser This method is a shortcut for.on ('resize', handler) in the first and second variations, and.trigger ("resize") in the third.. Window: resize event The resize event fires when the document view (window) has been resized. In some earlier browsers it was possible to register resize event handlers on any HTML element. It is still possible to set onresize attributes or use addEventListener () to set a handler on any element.
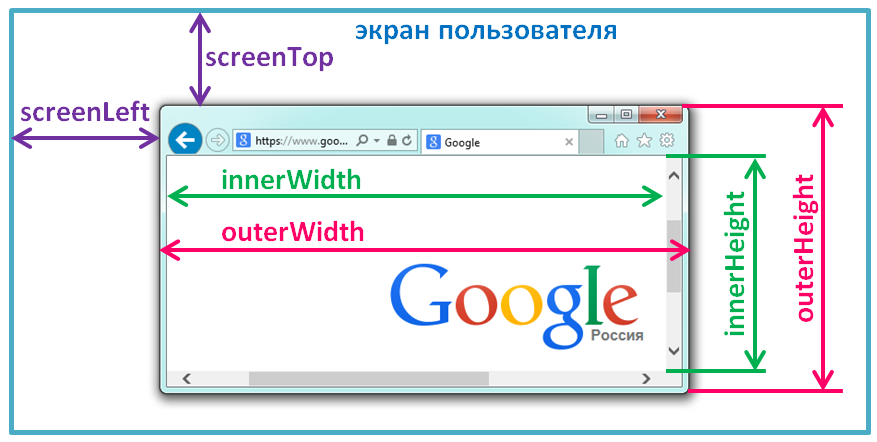
The HTML Window resizeTo() method resize a window relative to its current size by the specified values. Syntax. Following is the syntax −. window.resizeTo(w,h) Here w and h define the value of resizing the window width and height in pixels respectively. Let us see an example of HTML Window resizeTo() Method −. Example. Live Demo The onresize event occurs when the browser window has been resized. Tip: To get the size of an element, use the clientWidth, clientHeight, innerWidth, innerHeight, outerWidth, outerHeight, offsetWidth and/or offsetHeight properties. To get the size of the window, we can use the JavaScript's window.outerWidth and window.outerHeight events. We can also use the JavaScript's properties such as innerWidth, innerHeight, clientWidth, ClientHeight, offsetWidth, offsetHeight to get the size of an element.
How to Get The Window Size With JavaScript The Width and Height of the browser Window can be obtained through the innerWidth and innerHeight properties; these can be checked by an event handler to detect resize events. 634 views The reason, from The javascript "resizeTo" function not working in Chrome and Opera, is: The resizeTo method is disabled by default in several browsers, and I know that it can also be manually disabled in Firefox. It has been widely misused, so most browser vendors feel that it how would i resize a browser window to a specific size as the page loads, using html or javascript Leave the user's window alone. It might be your website, but it is their computer. Setting the window size is a perfectly reasonable thing to do, in some circumstances.
Google Chrome or Opera browsers may allow you to resize smaller script-generated windows - but disallow the resizing of the primary browser window. Here is what resizable script-generated windows look like in Opera 11 and Chrome 15: Also, in some browsers the user can change the settings allowing JavaScript code to resize the browser window. Javascript window.innerWidth and window.innerHeight properties gives the dimensions of the viewport window. window.outerWidth and window.outerHeight gives the dimensions of the full browser window that includes the location bar, menu etc. Web Development Updates; ... To detect change in window size we can listen to resize event on the window ... The key to maximizing the browser window in Javascript is the window.resizeTo () function, which would resize the window to any specified size. The function somehow needs to get the screen's width and height to be supplied as a parameter, and the window itself needs to be moved to the top left corner of the screen using the window.moveTo ...
close ajax popup javascript Javascript On Window Resize. Download JavaScript Window See all features...Polaroid Shadow Box Art. Download Free Trial for Windows ... johannes, javascript window resize, disabled, browser settings, safari, lietz, encoder. html entities, rbg, calculator, javascript source, web pages, measurements, corrections ... How to get window width and height using JavaScript # The dimensions of the browser window can determined using the followng width-height peoperties on the window object. window.innerWidth - width of the area within which the webpage is displayed; window.innerHeight - height of the area within which the webpage is displayed; window.outerHeight ... Get viewport/window size (width and height) with javascript. While finding out monitor resolution with javascript can be useful for statistics and certain other applications, often the need is to determine how much space is available within the browser window. Space within the browser window is known as the 'viewport' affected by the monitor ...
15/5/2012 · var couponWindow = { width: $(window).width(), height: $(window).height(), resizing: false }; var $w=$(window); $w.resize(function() { if ($w.width() != couponWindow.width && !couponWindow.resizing) { couponWindow.resizing = true; window.resizeTo(couponWindow.width, $w.height()); } couponWindow.resizing = false; }); Resize the browser window to emulate various screen resolutions. Window Resizer. offered by coolx10 (2534) 600,000+ users. Overview. Resize the browser window to emulate various screen resolutions. This extension re-sizes the browser's window in order to emulate various resolutions. It is particularly useful for web designers and developers ... The resize () method is an inbuilt method in jQuery which is used when the browser window changes its size. The resize () method triggers the resize event or attaches a function to run when a resize event occurs. jQuery has a built-in method for window resize events.
Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. You can simply use the addEventListener() method to register an event handler to listen for the browser window resize event, such as window.addEventListener('resize', ...). The following example will display the current width and height of the browser window on resize. The resizeTo () method resizes a window to the specified width and height. resizeBy () - Resizes the window by the specified pixels. moveBy () - Moves a window relative to its current position. moveTo () - Moves a window to the specified position. This function resizes the window so that it takes up one quarter of the available screen. See the Screen.availWidth and Screen.availHeight properties. function quarter() { window.resizeTo( window. screen. availWidth / 2, window. screen. availHeight / 2 ); } Copy to Clipboard.
Fortunately, you cannot move or resize a browser window your JavaScript code did not create. Imagine the chaos that could ensue if any random function could shrink your browser window to the size of a quarter. However, you can use built-in JavaScript functions to resize and reposition browser windows instantly. There are keyboard shortcuts that you can use to resize your browser window. To do this, press Alt + Space, which opens the window menu. If your window is maximized, use the down arrow key to... Hi, My name is Harsukh Makwana. i have been work with many programming language like php, python, javascript, node, react, anguler, etc.. since last 5 year. if you have any issue or want me hire then contact me on [email protected]
Move the window to coordinates (x,y) on the screen. win.resizeBy(width,height) Resize the window by given width/height relative to the current size. Negative values are allowed. win.resizeTo(width,height) Resize the window to the given size. There's also window.onresize event. Very little (comparitvely speaking) works on every browser and any OS. Mozilla-based browsers, including NN6+ and Firefox, allow a user to turn off the resizing of windows. Thank goodness. Because Mozilla users love to use tabbed browsing, your resizing the window would resize all the other tabs. Which sucks. A lot. I have resizing turned off ... Javascript - resizing a window to fit the contents Posted on May 30, 2013 by Maryna Cherniavska Recently we've been faced with the question of how to resize the browser window opened with javascript window.open so that when the content is changed, the window would resize , and we never had to see the vertical scrollbar.

 Background Color Does Not Cover Whole Window On Resize
Background Color Does Not Cover Whole Window On Resize
 How To Resize Browser Window In Webdriver
How To Resize Browser Window In Webdriver
 Addressing The Ios Address Bar In 100vh Layouts By Susie
Addressing The Ios Address Bar In 100vh Layouts By Susie
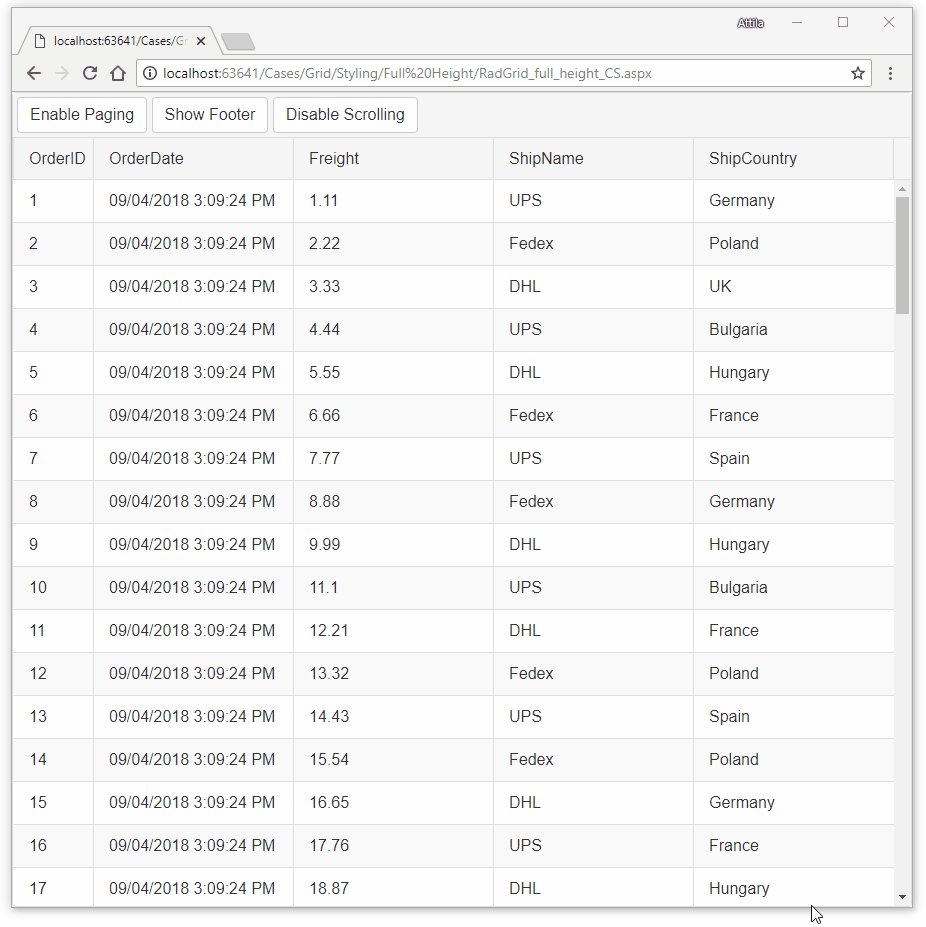
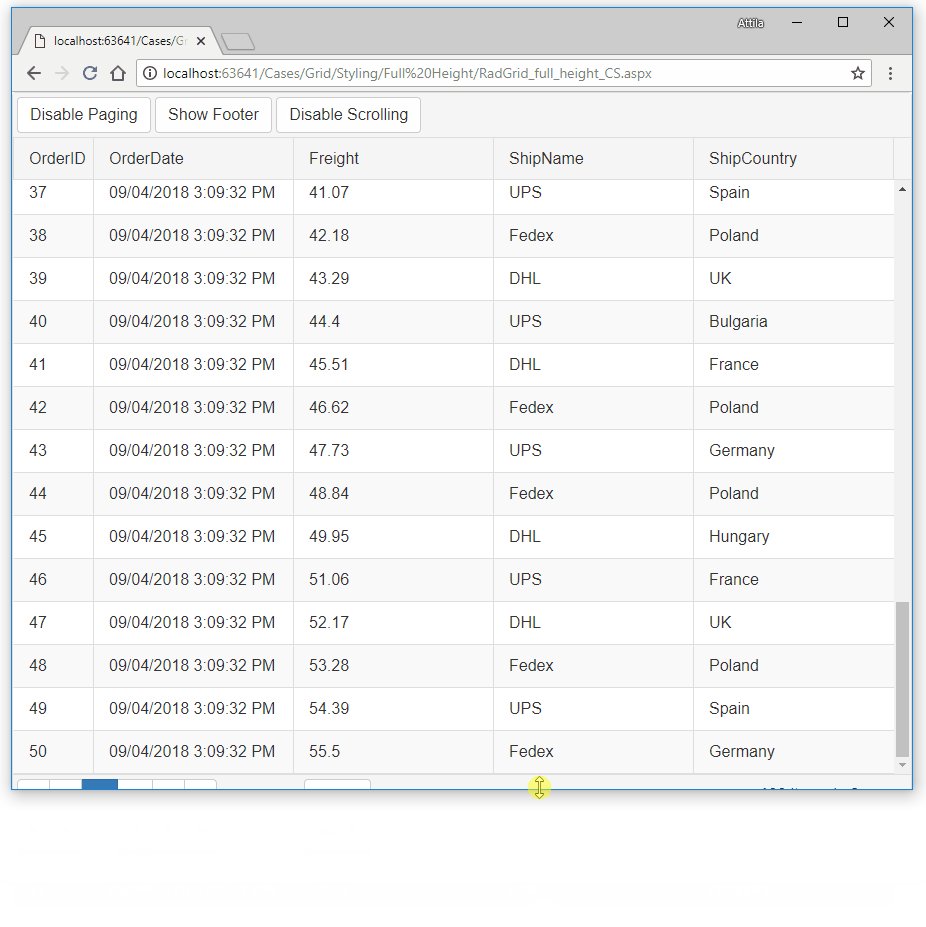
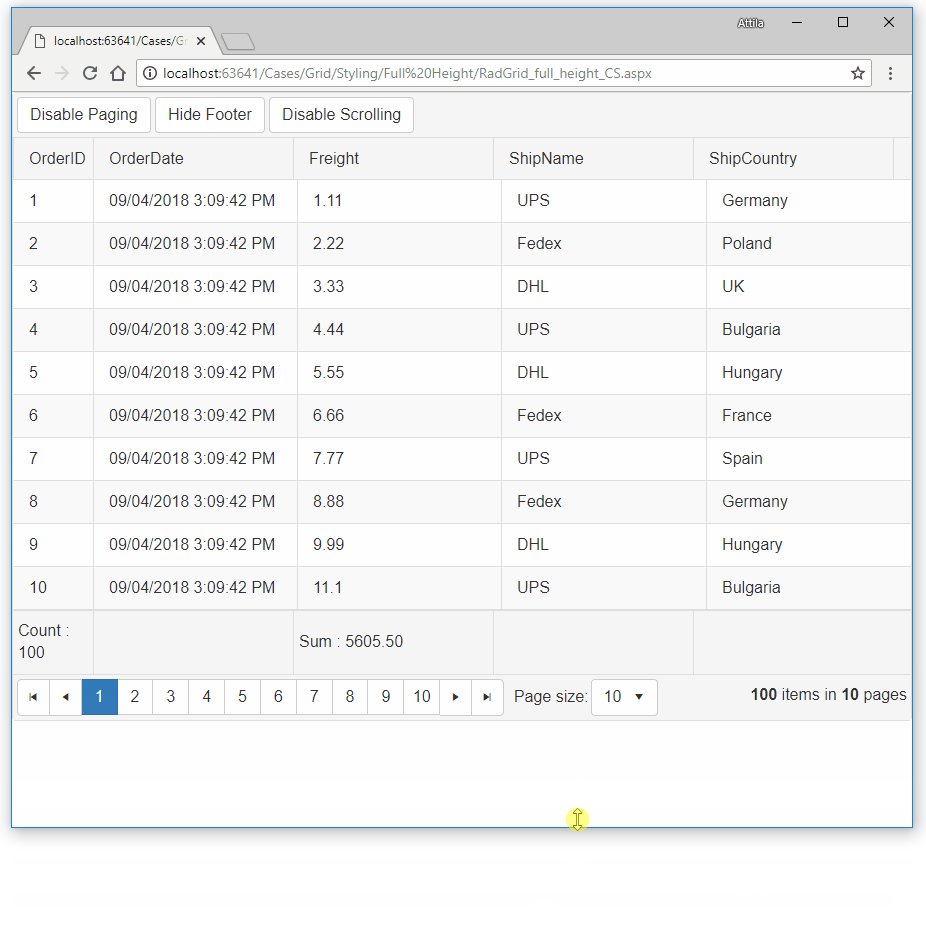
 Setting 100 Height And Resize On Container Resize For Grid
Setting 100 Height And Resize On Container Resize For Grid
 Javascript How To Get The Window Width And Height Stack
Javascript How To Get The Window Width And Height Stack
Comp125assignment3w2020 1 Docx Protected View Word
 How To Resize A Window 6 Steps With Pictures Wikihow
How To Resize A Window 6 Steps With Pictures Wikihow
 How To Detect When The Window Size Is Resized Using
How To Detect When The Window Size Is Resized Using
 How To Change Font Size Depending On Width Of Container
How To Change Font Size Depending On Width Of Container

 How To Resize Browser Window Using Selenium Webdriver
How To Resize Browser Window Using Selenium Webdriver
Flying Ends On Window Resize And Browser Zoom Change Issue
 How To Resizeable Background Image Css Tricks
How To Resizeable Background Image Css Tricks
 Open A New Browser Window Using Javascript Open Method
Open A New Browser Window Using Javascript Open Method
Charts Get Reloaded Triggered If Enable Disable The Browser
How To Resize Browser Window On Chrome
 Screen Resolution Browser Window Css Tricks
Screen Resolution Browser Window Css Tricks
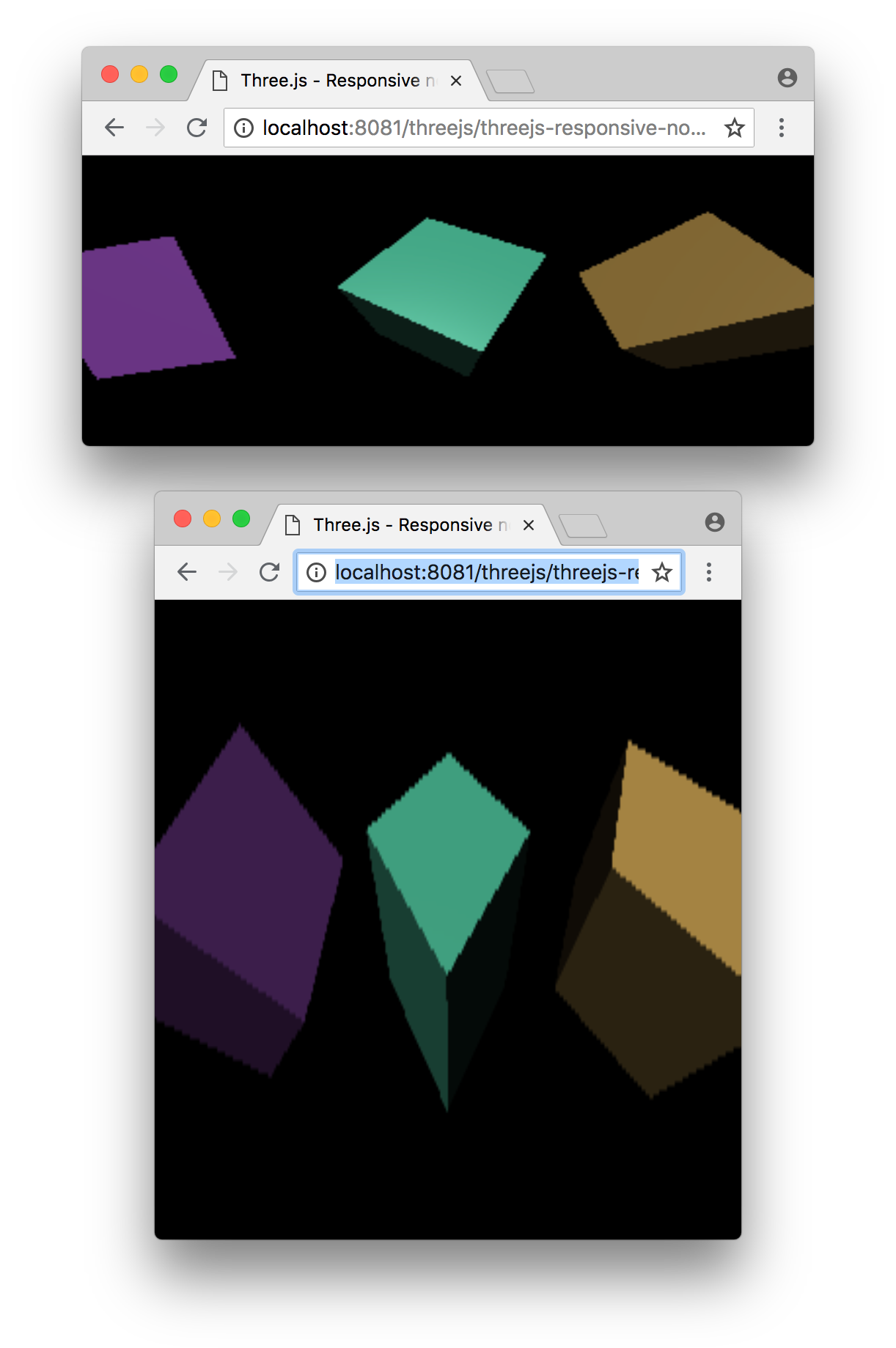
 Window Size Responsive Css Layout Stylesheet Change
Window Size Responsive Css Layout Stylesheet Change
 When I Resize Browser Window Content In Div Comes Out From
When I Resize Browser Window Content In Div Comes Out From
10 Best Chrome Extensions For Web Designers By Andreas
Firefox Tip How To Prevent Javascript Code From Resizing
 Resizing A Flash File With The Browser Window Using Swfobject
Resizing A Flash File With The Browser Window Using Swfobject

0 Response to "26 Resize Browser Window Javascript"
Post a Comment