26 How Parameters Are Passed To Functions In Javascript
What's a parameter? A parameter can also be called an argument. It's the thing passed into a function that you do something with: function test (x) {return x + 1;} test (1); // ==> returns 2 var two = test (1); // this variable is now set to 2. But what if a function can do something without a parameter, or what if the functionality changes based on whether or not a parameter was passed in? A parameter is the variable listed inside the parentheses in the function declaration (it's a declaration time term) An argument is the value that is passed to the function when it is called (it's a call time term). We declare functions listing their parameters, then call them passing arguments.
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
How to handle arbitrary parameters using the "arguments" variable in JavaScript? Arguments are a special type of in-built variable available in JavaScript, which can handle an arbitrary number of parameters in a function.Consider a scenario where the function definition doesn't accept any parameters, but at run time, the caller wants to pass some parameters.

How parameters are passed to functions in javascript. Loop through parameters passed to a Javascript function. I looked at how to set default values for parameters in a Javascript function the other day and in this post look at the arguments object which can be used to work out how many parameters were passed to a function and also to loop through each of them. Jul 20, 2021 - arguments is an Array-like object accessible inside functions that contains the values of the arguments passed to that function. The parameters, in a function call, are the function's arguments. JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function.
It takes three function inputs. The first takes two parameters (a binary function). The other two take only one parameter (unary functions). It returns a function that accepts a single parameter. It passes this parameter to both the unary functions. Then, it uses the binary function to combine the two results. It's easier to explain in code: Parameters are variables that act as placeholders for the values that are to be input to a function when it is called. When a function is defined, it is typically defined along with one or more parameters. The actual values that are input (or "passed") into a function when it is called are known as arguments. A JavaScript Callback Function is a function that is passed as a parameter to another JavaScript function, and the callback function is run inside of the function it was passed into. JavaScript Callback Functions can be used synchronously or asynchronously. Let's get started →.
The answer is the fact that in JavaScript, when you call a function with arguments, the arguments you're passing are passed by value, not by reference. Let me briefly describe what's going on here: 1function getLogger(arg) {. 2 function logger() {. 3 console.log(arg) Now, we define the passed parameter to javascript function on click and. what its parameters in this section now that. Pass Multiple Parameters to JavaScript Function onClick . Similarly, if a function defined multiple arguments pass like we define a single parameter to the above section. So, we can add multiple parameters with the help of a comma. javascript function passing parameters and string; tags param js function; function js @param; make good function js @param; jquery to passing value to function in class; params javascript; javascript function parameter is a function; varibale paratorer in funciton javascript; how to pass url in javascript function as parameter
Aug 20, 2016 - This variable is then passed to the function, and modifying it will affect the original object. ... In a strongly typed language, we have to specify the type of parameters in the function declaration, but JavaScript lacks this feature. In JavaScript, it doesn’t matter what type of data or ... Feb 02, 2016 - The method of passing in functions as parameters to other functions to use them inside is used in JavaScript libraries almost everywhere · A JavaScript Callback Function is a function that is passed as a parameter to another JavaScript function, and the callback function is run inside of the ... Sure, they wanted to pass them in as parameters, but they probably wanted the arguments to apply to the other functions as well. - icktoofay Jul 9 '11 at 23:20 Fair enough. Anyway since this answers the question I'll let the OP decide if this is enough or he needs more guidance (your answer can help him in that case) - Pablo Fernandez Jul 9 ...
Above is an example of a callback variable in JavaScript function. "geekOne" accepts an argument and generates an alert with z as the argument. "geekTwo" accepts an argument and a function. "geekTwo" moves the argument it accepted to the function to passed it to. JavaScript Function with Parameters or Arguments. A function with parameters or arguments accepts some values when it is called. Basically arguments are the values that you pass to a function, which has corresponding parameters to store them. Note - Arguments are passed while calling a function. When you have a callback that will be called by something other than your code with a specific number of params and you want to pass in additional params you can pass a wrapper function as the callback and inside the wrapper pass the additional param(s).
Dec 14, 2015 - I could get around it using eval(), but it's not the best practice, according to what I've read. How can I pass a function as a parameter in JavaScript? ... This then passes the function without executing it first. It's very easy to Pass parameter to JavaScript function using the onClick () function. If sending a string value then use double" " or single " quote in the function. 1. Example Pass string parameter in onClick function Rest parameters are used to create functions that accept any number of arguments. The spread syntax is used to pass an array to functions that normally require a list of many arguments. Together they help to travel between a list and an array of parameters with ease.
Oct 30, 2018 - Functions in JavaScript are ‘first class’, which means they are treated like any other variable — including being passed to or returned from other functions. When they’re passed as an argument to… Apr 21, 2019 - Well for starters, JavaScript does not throw an error if the number of arguments passed during a function invocation are different than the number of parameters listed during function definition. This should make it clear that parameters and arguments should be treated as two different entities. First, JavaScript will create new variables based on the function's parameters, using names of the parameters for these variables. Second, JavaScript will initialize these variables using the argument you passed when you called the function. During this initialization process, JavaScript will copy any primitive values by value.
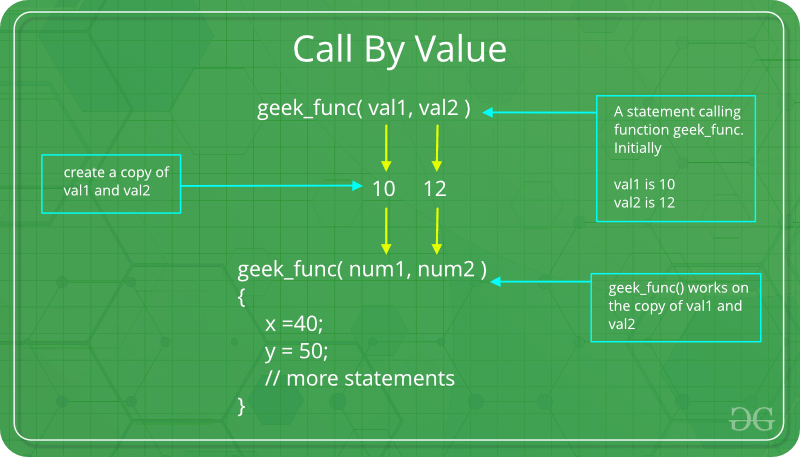
A function definition (also called a function declaration, or function statement) consists of the function keyword, followed by: The name of the function. A list of parameters to the function, enclosed in parentheses and separated by commas. The JavaScript statements that define the function, enclosed in curly brackets, {...}. Arguments Pass by Value: In a function call the parameters are called as arguments. The pass by value sends the value of variable to the function. It does not sends the address of variable. If the function changes the value of arguments then it does not affect the original value. In the above program, there are two functions: name () and greet (). The name () function takes two parameters. The greet () function is passed as an argument to the name () function.
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. To write concise and efficient JavaScript code, you have to master the function parameters. In this post, I will explain with interesting examples of all the features that JavaScript has to efficiently work with function parameters. 1. Function parameters. A JavaScript function can have any number of parameters. In JavaScript, all function arguments are always passed by value. It means that JavaScript copies the values of the passing variables into arguments inside of the function. Any changes that you make to the arguments inside the function does not affect the passing variables outside of the function.
JavaScript Function and Function Expressions. Javascript setTimeout () The setTimeout () method executes a block of code after the specified time. The method executes the code only once. The commonly used syntax of JavaScript setTimeout is: setTimeout (function, milliseconds); Its parameters are: function - a function containing a block of code. A function expression produces a value—a function object. For example: var add = function (x, y) {return x + y}; console.log(add(2, 3)); // 5. The preceding code assigned the result of a function expression to the variable add and called it via that variable. The value produced by a function expression can be assigned to a variable (as shown in the last example), passed as an argument to ... When we invoke the function, JavaScript creates new variables using the name provided in the Parameters. It then initializes its value using the arguments. For Example when we invoke addNum (10,25) JavaScript creates a new variable a & b.
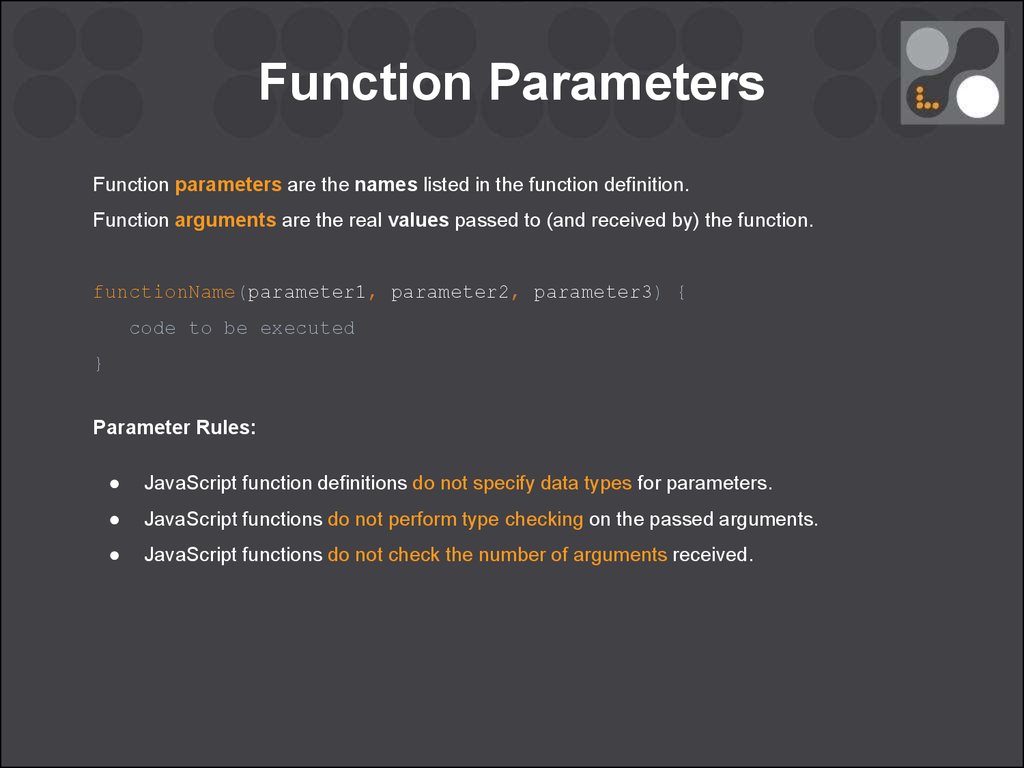
JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. A conditional statement is used to check the number of parameters passed and pass default values in place of the undefined parameters. In order for JavaScript functions to be able to do the same thing with different input, they need a way for programmers to give them input. The difference between parameters and arguments can be confusing at first. Here’s how it works: Parameters are the names you specify in the function ... Function parameters are listed inside the parentheses () in the function definition. Function arguments are the values received by the function when it is invoked. Inside the function, the arguments (the parameters) behave as local variables. A Function is much the same as a Procedure or a Subroutine, in other programming languages.
Passing data is quite important in functional programming languages like JavaScript. When there are multiple functions (which is most of the time), there needs to be a way to pass data between the functions. This is done by passing values in parenthesis: myFunction (myData).
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Javascript Function Parameters Geeksforgeeks
Javascript Function Parameters Geeksforgeeks
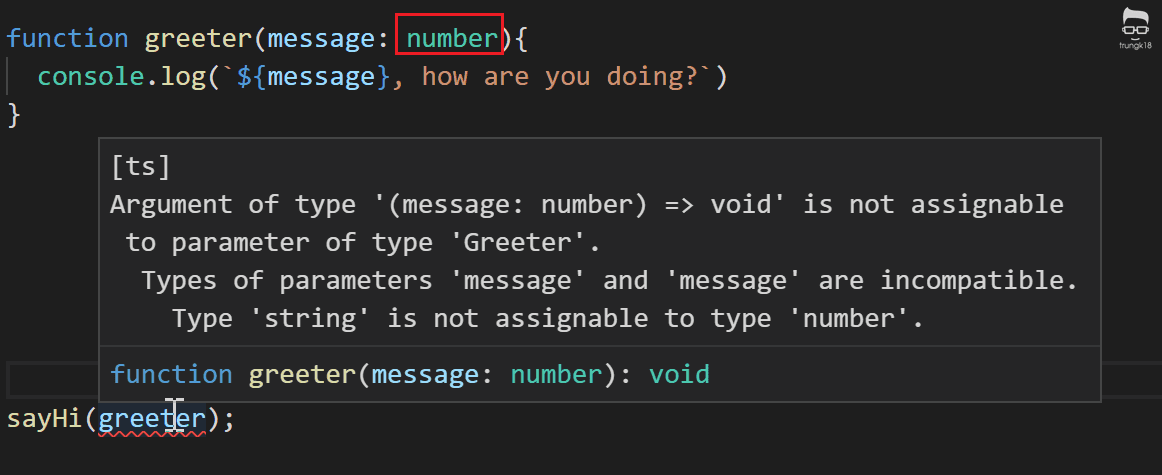
 Typescript Declare A Function Callback Type Trung Vo
Typescript Declare A Function Callback Type Trung Vo
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Understanding Javascript Pass By Value
Understanding Javascript Pass By Value
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How To Pass Function Name As Parameter In Javascript
How To Pass Function Name As Parameter In Javascript
 Parameter Passing Techniques In C C Geeksforgeeks
Parameter Passing Techniques In C C Geeksforgeeks
 How To Pass Variable Values From Java To Javascript Stack
How To Pass Variable Values From Java To Javascript Stack
 Functions Amp Parameters In C Programming Video
Functions Amp Parameters In C Programming Video
 Passing A Function As A Parameter In Javascript Geeksforgeeks
Passing A Function As A Parameter In Javascript Geeksforgeeks
 What Is A Default Parameter In A Javascript Function
What Is A Default Parameter In A Javascript Function
 Arrow Functions Context In Javascript And The Arguments
Arrow Functions Context In Javascript And The Arguments
 How To Send Parameters To The Javascript Method That Aren T
How To Send Parameters To The Javascript Method That Aren T
 Unit 10 Javascript Functions Instructor Brent Presley Ppt
Unit 10 Javascript Functions Instructor Brent Presley Ppt
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Introduction To Javascript Functions Part 3 Prezentaciya
Introduction To Javascript Functions Part 3 Prezentaciya
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Pass By Reference In Python Background And Best Practices
Pass By Reference In Python Background And Best Practices
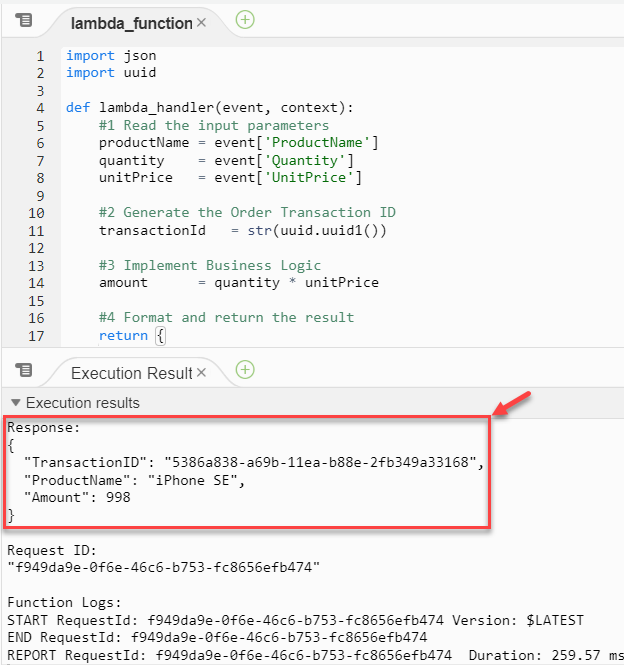
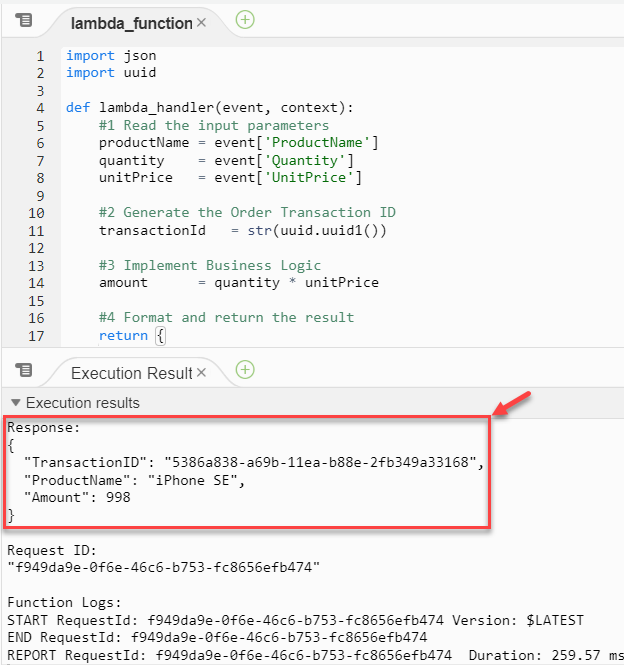
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
How To Pass An Array Of Characters As A Parameter To A
 How To Use Es6 Arguments And Parameters Smashing Magazine
How To Use Es6 Arguments And Parameters Smashing Magazine

0 Response to "26 How Parameters Are Passed To Functions In Javascript"
Post a Comment