25 Drop Down Menu Html Javascript
In HTML, we can easily make a drop-down menu in the Html document using the following different ways: Using Html Form; Using the Internal CSS; Using Html Form. If we want to make a dropdown menu in the Html document using Form, we have to follow the steps which are given below. Using these steps, we can easily make a dropdown menu: Created by Stefan C. this pen is a high-quality example of a JavaScript/JS Dropdown menu. You can place your brand name on the left side of this menu bar and on the right side, there's a menu icon clicking which open ups menus including drop-down menus. So the menus contain links and drop-down menus that also contain links.
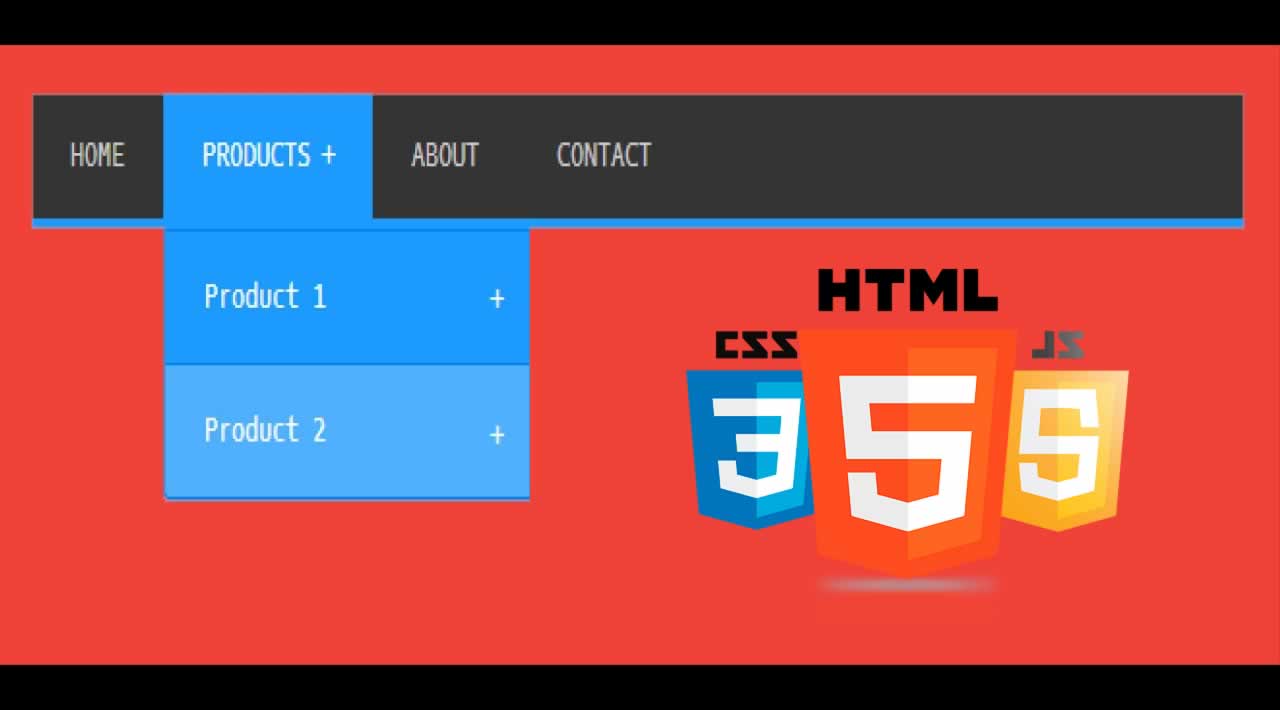
 Dropdown Navigation Menu With Html And Css W3codepen
Dropdown Navigation Menu With Html And Css W3codepen
Javascript Submenu Drop Down. Build professional DHTML Menus in minutes with Javascript Menu Builder! ... Web Button Image by Vista-Buttons v4.3.0. HTML Video by VideoLightBox v1.7. Create brilliant web buttons and drop down menus in a few clicks! Thousands of hi-quality icons and pre-made menu templates in Web 2.0, Vista, Mac, XP ...
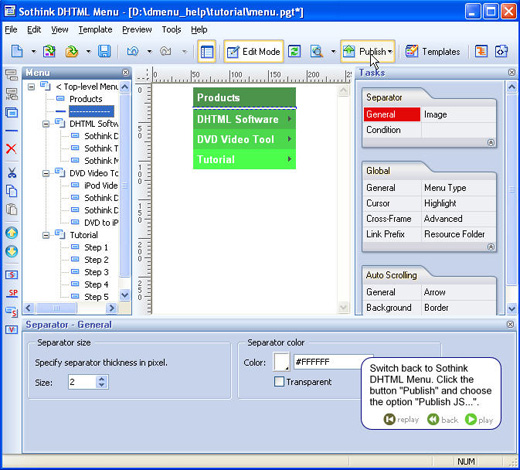
Drop down menu html javascript. 1) Open Drop Down Menu software and click "Add item" and "Add submenu" buttons situated on the Drop Down Menu Toolbar to create your menu. You can also use "Delete item" to delete some buttons. 2) Use ready to use Templates. To do it just select theme you like in the "Templates" list. Example Explained HTML) Use any element to open the dropdown content, e.g. a <span>, or a <button> element. Use a container element (like <div>) to create the dropdown content and add whatever you want inside of it. Wrap a <div> element around the elements to position the dropdown content correctly with CSS. May 18, 2017 - I'm trying to create html menu holding a login form, So when I expand the menu, a login form appears, the problem is when I click on the form to write the username or password, the menu collapses
JavaScript Dropdown Menu This page contains copy/paste code for creating a JavaScript dropdown menu (or "Jump Menu"). This menu uses HTML form elements and JavaScript to provide a quick, responsive jump menu. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This is a lean CSS vertical menu. The markup is entirely based on an ordinary HTML list, with support for 1 level of nested lists. The nested lists are transformed into 2nd level drop down menus that appears dynamically onmouseover. Dbmenu dbMenu creates 3 different types of drop down menus using 1 script.
Javascript Dropline Menu. Generate Fancy CSS3 Rollover Menu in Minutes! No JavaScript, No Images, No Flash : CSS Only! Browser Independent Dropdown Menu Advanced Drop-down Menu Animation like Facebook using HTML CSS & JavaScriptAdvanced Drop-down Menu (Part 2) [HTML] [CSS] https://youtu.be/P01FdxjTQn4Downloa... Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze! Sep 04, 2017 - I can't seem to get this to work. I don't wanna put jQuery in yet. Just doing plain javascript. When I click on the image nothing happens. I need it to dropdown the navigation when I click the image. This page contains copy/paste code ... uses HTML form elements and JavaScript to provide a quick, responsive jump menu. Dropdown menus like this are sometimes referred to as a "Jump menu" because it "jumps" to the selected URL as soon as you make the selection. (Other drop down menus require ...
I'm working on a school project and I need some help. I'm suposed to make a drop down menu which allows the user to change font-size, font-type and backgroundcolor of the text they are reading. My problem is that I can't get my functions to run. I'm new to this, so I don't know if the problem is how I try to call for it or if the function i flawed. Advanced Drop-down Menu using HTML CSS & JavaScript snippet download free. In this program (Advanced Drop-down Menu Animation), at first, on the webpage, there is a drop button and when you click on that button then the menu container is shown. There are five menu lists on the menu container but two menus have a drop-list or drop-menu. 29 CSS Dropdown Menu Examples. A drop-down menu is a sub-menu from the main menu, and is usually displayed as a list of items connected to the main menu item. They come in various sizes, shapes and formats and are a useful way of presenting a list of information to users. This can help a user to find the type of content that they`re looking for.
How to display JavaScript Variable Value in HTML page Tushar Shuvro - Apr 25, 2020: How to set selected value in drop-down using PHP Tushar Shuvro - May 13, 2020: How to populate drop down list in JSP from database using Ajax sakshi - Jul 6: How to retrieve data from database whenever select in drop down list in php Farkhanda Athar - Apr 19, 2020 17. CSS Drop-Down Menu Framework. Another CSS based dropdown menu framework that is clean, standards-friendly, free, easy to use and cross browser framework. Demo. 18. Drop-down Nav Menu With HTML5, CSS3 and JQuery. This dropdown menu is created by using CSS3, HTML5 and jQuery for easy and friendly navigation menu. Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A drop-down menu (sometimes called a pull-down menu or list) is a graphical control element designed to help visitors find specific pages, contents, or features on your website. Clicking or hovering on a top-level menu heading indicates a list of options to the dropdown menu. Code To Create Menu In Java Script Html Javascript Drop Down Menu: Vista-style menus: Web menus, which are created by Dropdown DHTML Menu, exactly correspond with Windows Vista graphic interface components. That is why the visitors of your site will not have to spend their time in order to familiarize with the unusually-looking navigation.
Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze! HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions A Simple Drop Down Menu Using JavaScript. Drop down menus in a website are an important element when it comes to affective navigation of WebPages. It is an encapsulation of many links, which allow the users to browse the many pages and contents of a website. Web designers have always looked for user-friendly Drop down menus and submenus.
The <select> element is used to create a drop-down list. The <select> element is most often used in a form, to collect user input. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted). 23/7/2020 · To create this program (Advanced Drop-down Menu Animation). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
9/5/2014 · html will look the same except second dropdown also has an id: <html> <head> <title>Welcome to the homepage</title> </head> <body> <center> <h2>Welcome to the homepage</h2> <br> <br> <input type="submit" value="Login" onclick="window.location='Login.jsp'"> <input type="submit" value="Register" onclick="window.location='Registration.jsp'"> ... Multi-Level Drop-Down Menu JavaScript. The main feature of this menu is the clear separation between the HTML code, software code and visual appearance. No more onmouseover or onmouseout or, worse, multidimensional array of elements in a .js file. The HTML code of the menu is a simple treelike unordered list: <ul class="mlddm"> <li><a href="#"> ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HowTo Home Slideshow Google Maps ... Tables HTML Includes Image Effects Loader Menu Icon Accordion Tabs Contact Chips Pagination Animated Search Top Navigation Fullscreen Navigation Side Navigation Icon Bar Alerts Toggle Switch Scroll Drawing ... Learn how to create a clickable dropdown menu with CSS and JavaScript... The dropdownclass on line 1 is used to style the menu and to enable the JavaScript to automatically identify all menus on the page. By default the menu is styled as a horizontal menu; to style the menu as a vertical menu set the class to dropdown dropdownVertical. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Apr 28, 2021 - In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, with no frameworks ... Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS: Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!
The.dropdown class indicates a dropdown menu. To open the dropdown menu, use a button or a link with a class of.dropdown-toggle and the data-toggle="dropdown" attribute. The.caret class creates a caret arrow icon (), which indicates that the button is a dropdown. 4/1/2005 · It’ll work just fine. Yes, you can get the menus going across. Just reconfigure the table to go sideways rather than up and down. Remember that when the menu drops, whatever is underneath it gets pushed down. Enjoy! [The Style Sheet Code] [The HTML Code] [The Finished Product] The examples below show the various types of drop-down menus that can be created. ... (In order to reduce the size of this page, these examples use JavaScript to generate the 390 items in the sub-menus. In normal usage all items would be present in the HTML, and the Dropdown.css stylesheet ...
The most obvious way to use JavaScript to ensure that the user enters something valid on your HTML5 page is to supply him with valid choices. The drop-down list is an obvious and easy way to do this. The list-box approach has a lot of advantages over text field input: The user can input with […] Apr 03, 2020 - Following is the code to create a clickable dropdown menu using CSS and JavaScript −Example Live Demo
Collection Of Over 100 Html Amp Css Navigation Menus With Demos
 Accessible Dropdown Menu Component In Vanilla Javascript
Accessible Dropdown Menu Component In Vanilla Javascript
 Drop Down Navigation Responsive And Touch Friendly
Drop Down Navigation Responsive And Touch Friendly
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 29 Css Dropdown Menu Examples Bashooka
29 Css Dropdown Menu Examples Bashooka
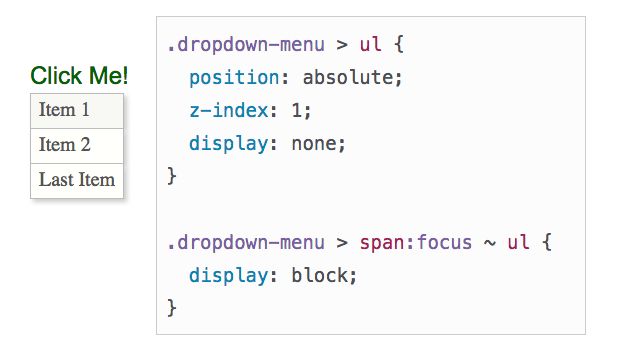
 Solved With Css Dropdown Menus Css Tricks
Solved With Css Dropdown Menus Css Tricks
 How To Create A Dropdown Menu Using Html Css Js
How To Create A Dropdown Menu Using Html Css Js
 Javascript Submenu Styles Template
Javascript Submenu Styles Template
 Create A Multi Level Drop Down Menu With Pure Css Css Script
Create A Multi Level Drop Down Menu With Pure Css Css Script
 Hiding Sidebar And Dropdown Menu Stack Overflow
Hiding Sidebar And Dropdown Menu Stack Overflow
 Dropdown Menu With Html Css And Javascript How To Create
Dropdown Menu With Html Css And Javascript How To Create
 Css Amp Html A Pure Css Onclick Menu With Ios Support Twincl
Css Amp Html A Pure Css Onclick Menu With Ios Support Twincl
 Html Dropdown Menu The Ultimate Html Dropdown Menu Builder
Html Dropdown Menu The Ultimate Html Dropdown Menu Builder
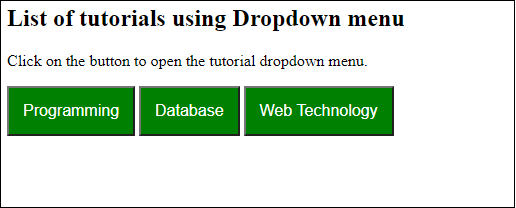
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint

 Drop Down Navbar Responsive Menu Javascript Code Se Kaise Banaye
Drop Down Navbar Responsive Menu Javascript Code Se Kaise Banaye

 Latest Free Dropdown Menus In Javascript Amp Css Css Script
Latest Free Dropdown Menus In Javascript Amp Css Css Script
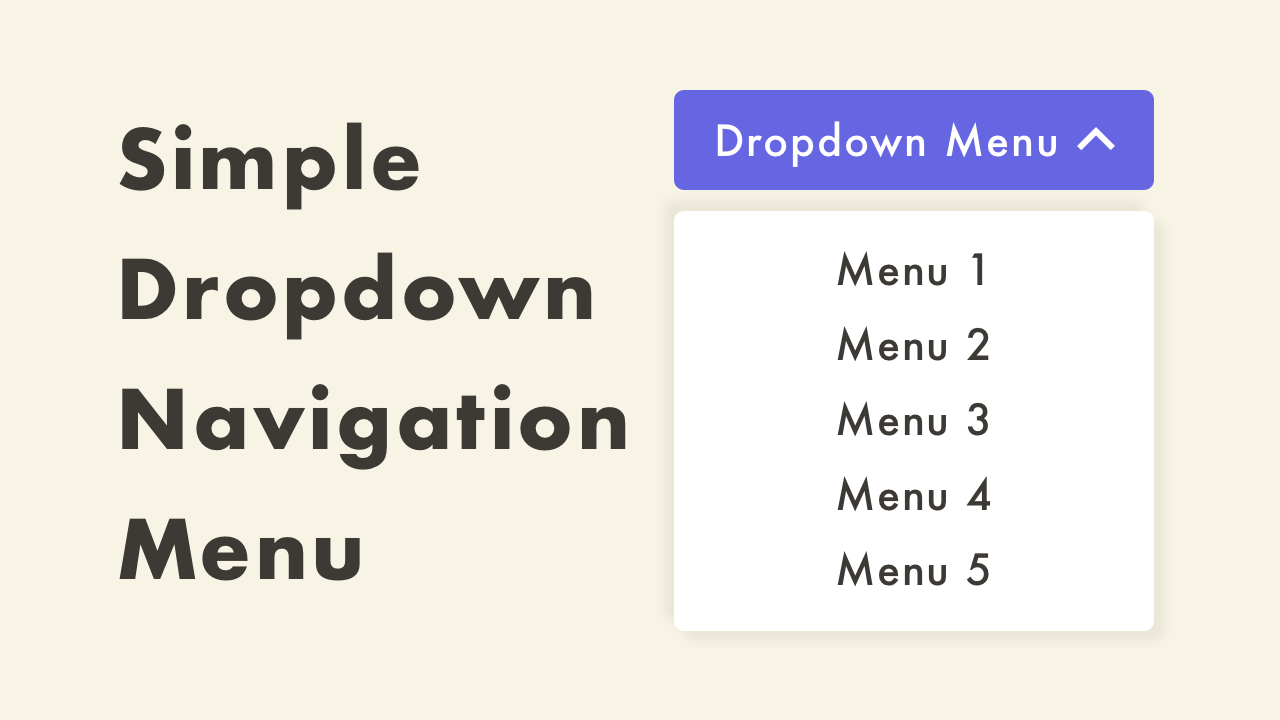
 Simple Dropdown Navigation Menu With Html Css Amp Javascript
Simple Dropdown Navigation Menu With Html Css Amp Javascript
 Bootstrap 3 How To Make Head Of Dropdown Link Clickable In
Bootstrap 3 How To Make Head Of Dropdown Link Clickable In
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Solved With Css Dropdown Menus Css Tricks
Solved With Css Dropdown Menus Css Tricks
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript

0 Response to "25 Drop Down Menu Html Javascript"
Post a Comment