24 Nintex Forms Custom Validation Javascript
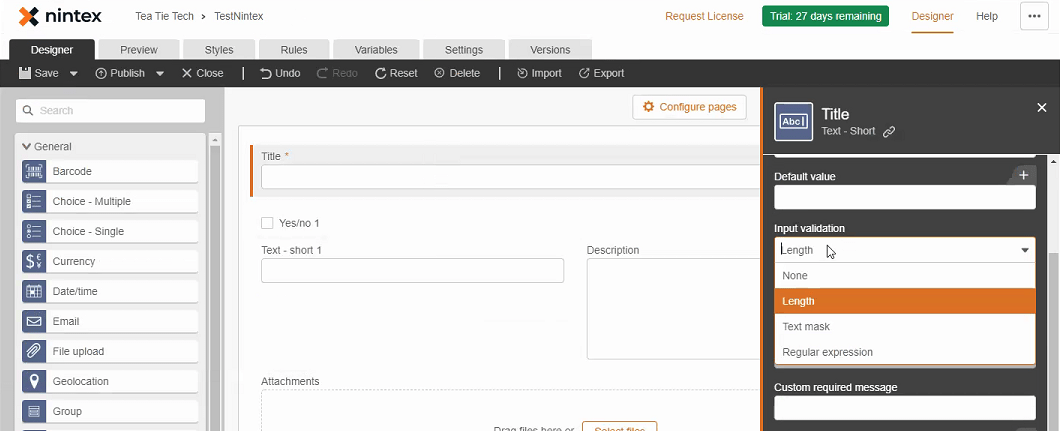
Form Controls and Custom Validation Functions. Nintex Forms allows for custom validation of form controls based on JavaScript. Within the form control settings under the Validation header, set Use Custom Validation to Yes and provide the relevant JavaScript within the Custom Validation Function setting. Aug 04, 2016 - Hi everyone, I'm investigating the following scenario: I need a custom validation-function for a dropdown-field but on submit the function is only called if a value is selected from the dropdown. If the dropdown remains to "Please select a value...", the function is ignored.
 Custom Validation For Nintex Forms Nintex Community
Custom Validation For Nintex Forms Nintex Community
Nov 10, 2016 - When using Nintex Forms and Workflow together in a status driven process we sometimes find ourselves needed unique validation based on a status. While Nintex provides the ability to do conditional validation logic for most controls this is not the case for attachments.

Nintex forms custom validation javascript. Use custom validation Enables the value entered into the control to be validated by a JavaScript function. If Yes is selected: Custom validation function: Specify the JavaScript function name for the client side custom validation. Note: The JavaScript function is to be specified in the Custom JavaScript section within the form's Settings. This should really be a no brainer, yet I am struggling to get simple JavaScript to work. With Nintex O365 Forms, I can issue the following line in the Form Settings -> Custom JavaScript. Nothing else at all in the Custom JavaScript Box. When I fire up the preview, then I am prompted with the alert just fine. Jul 18, 2016 - Hi I am trying to use Validation in the control , which I have not used very often. Most of our fields are required columns set at the sharepoint list level. Apologies if this has been asked before, but I just need some guidance please! I would like the validation to be if the use selects a drop...
Jan 08, 2019 - This should really be a no brainer, yet I am struggling to get simple JavaScript to work. With Nintex O365 Forms, I can issue the following line in the Form Settings -> Custom JavaScript Nothing else at all in the Custom JavaScript Box. When I fire up the preview, then I am prompted with the ale... When working with JavaScript in Nintex Forms, you want to ensure that the form loads before trying to execute any code. To implement this code in the form, open up Form Settings and paste/type the code into the "Custom JavaScript" section. The NWF$().ready function ensures that the form is ready. Note: For information about the control properties tab in the Nintex Forms ribbon, see Control properties tab. Section Field Description ... Enables the custom JavaScript validation for the latitude portion of the control. If Yes is selected: Custom validation function ...
Jan 25, 2018 - Learn how to make a validation rule that prevents submission and tells the user why the form cannot be submitted. Add in the following javascript code in the Custom Javascript area on the settings page then the pop up will appear, once the form will be submitted. ... I'm trying to validate a form where the Requester can't be the approval user too. ... Nintex Forms 2013 (10) Nintex Workflow (4) Nintex Workflow 2013 (7) Office 365 (1) Outlook (1) Nintex form is ignoring the custom CSS and it causes extra spaces in form (CAS-47533-Z9LD) When using certain cultures with different thousand separators calculated value was not experiencing JavaScript errors onload of new form e.g. number formats like this 123'456'789 caused the issue (CAS-48466-J91Z)
Note: Custom JavaScript is only available in the Classic forms designer. Custom validation function: Specify the JavaScript function name for the client side custom validation. Note: The JavaScript function is to be specified in the Custom JavaScript section within the form's Settings. (This field is displayed when Yes is selected for Use ... By adding this function to the Nintex Form I was building and wrapping in a little more JavaScript, I got it to work with very little effort. Custom JavaScript to Validate Business Days in Nintex Forms. Here's the entire JavaScript in the form that I have attached at the bottom of this post in the Downloads section. function doWork() Products: Nintex Forms 2013, Nintex Forms 2010 There have been several requests recently for the ability to have custom validation in Nintex Forms using JavaScript and/or how to submit a form via JavaScript. Here you will find an example of how to accomplish this. Here is a sample JavaScript that ...
In this article, we will discuss advanced concepts of Nintex forms for Office 365 SharePoint Online, and we will also see a demo example. We will explore step by step the advanced Nintex form functionalities. Apply validation on form controls. Apply rules on Nintex forms. Customize the Nintex forms as per your requirements. 20/6/2018 · Hi People, have anyone tried to check the number of attachments in a Nintex Form? I'm trying to use Javascript validation, using custom function found here at the forum (NWF.FormFiller.Attachments.GetAttachedFilesCount(NWF.FormFiller.Functions.GetFillerDivObjectForControl(NWF$("#"+NWF$("." Apr 24, 2017 - Yes ,you can have simple button and have their JavaScript Client ID having some JavaScript Function Call(). Define that JavaScript Function under your Custom JavaScript Section of Nintex Form Settings.i.e write your JavaScript function which validates the fields(controls) in the TAB..
Nintex Mobile General: Name: The name of the control. ... Specify the JavaScript function name for the client side custom validation. Note: The JavaScript function is to be specified in the Custom JavaScript section within the form's Settings. E.g. The property should be ClientValidate when the following function is added to the custom ... Can't get this solution working at all. I've also noticed the code in your pictures is different than the code in your 'code' - does this still work by chance? This video walks through how to take a form control and apply rules to show and hide that control based on a value or checkbox from another control
May 03, 2017 - Working with Forms 2010, v1.2.10. Using custom javascript to validate a Currency field. The field is a drop-down list with multiple values, the default being '-select-'. However the code shown below allows the form to be submitted with the default entry (-select-). I could swear it was working l... validation is based on choice nintex forms. Step 2: Click on "Multiple line Text-box ", go to the Control tab and click on " Add Rule ". Then RULES panel will be appeared right side of the Nintex form. how to make a field required is based on choice nintex forms. Enter Name for the control. Dec 05, 2019 - It seems we need the JavaScript to be run within the "Save" mechanism - after form validation but before writing to SharePoint list. From one of Themos K reply, do you know where to place the script NWF$(document).submit() ? Does this imitate the Nintex built-in "Save" mechanism ? ... Right, this would be the custom ...
This script allows you to add in-depth custom validation power to your Nintex Form. Jun 13, 2017 - Nintex Formscontains functionality for validating the inputs of controls and as part of this, custom validation was introduced.Custom validation is developed using JavaScript and jQuery to retrieve the value of a control and determine if it isvalid or not.The article demonstates how to create ... 20/1/2017 · by default Nintex forms validation rules. In such situations, custom validation using JavaScript validators can be used. For e.g. in the Nintex people picker, the requirement was to show a custom validation error message when the user entered in the people picker could not be resolved. In order to implement this, a client id was assigned to the Nintex people picker control. Also, in the
The Responsive Forms Designer, now available with Nintex Forms, allows you to create beautiful and powerful forms that are automatically optimized for any device or screen size.With the rapid pace of tech advances, responsive design is becoming an increasingly necessary component to any online interactions, including at the data-capture phase of your most important business processes. Use custom validation Enables the value entered into the control to be validated by a JavaScript function. If Yes is selected: Custom validation function: Specify the JavaScript function name for the client side custom validation. Note: The JavaScript function is to be specified in the Custom JavaScript section within the form's Settings. Mar 23, 2018 - Hi All, I'm trying to figure out a way in nintex forms to use a "Custom validation Function" which will validate a column to make sure it has Full Name(which require at least one character, a space and a second character). Any help is appreciated. Thanks
Enables the custom JavaScript validation for the control. Custom JavaScript is available in the classic forms designer only. Advanced. Help text. Text that will be displayed to the user as a tooltip to guide the completion of the form. Control Mode. Force control to be in Edit mode, Display mode, or set to Auto. Store Client ID in JavaScript ... I recently built a Nintex Form that included a field where the user was asked to fill in their email address. The form needed to verify that the user was entering a valid email address. This can be accomplished using a Regular Expression in the settings of the form control. Below are the steps and Regular… For more information see JavaScript Library for REST. Step 3: Executing the Nintex Form. Now execute the form and enter a material number. The hits for the entry are read from SAP and displayed in the dropdown list (Suggested Materials). If you select a material from the list, the long text for this material is displayed in the material field.
Apr 05, 2018 - He lifts the curtain on the Nintex rules engine and shows the power of combining Javascript with rules, providing clues to this realtime validation concept. You can implement this solution right away on any form control without any additional configuration, cut and paste as shown below using ... The Nintex form has an option to use custom JavaScript validation. To set a Nintex form character limit, open the item Control Settings panel. From there we will need to first add CSS Control classes (I also added a general CSS class) to our Multi Line or Single Line Textbox. Add the option to use custom Validation in the item settings. Dec 04, 2018 - Hello Nintex community, I have a JavaScript function that fires based off a change using an .on "change" function. I'd much rather us the .on "onmouseout" function, but for some reason, it doesn't work. Basically, Im doing a check on rather a user has entered text into a input field...so far ...
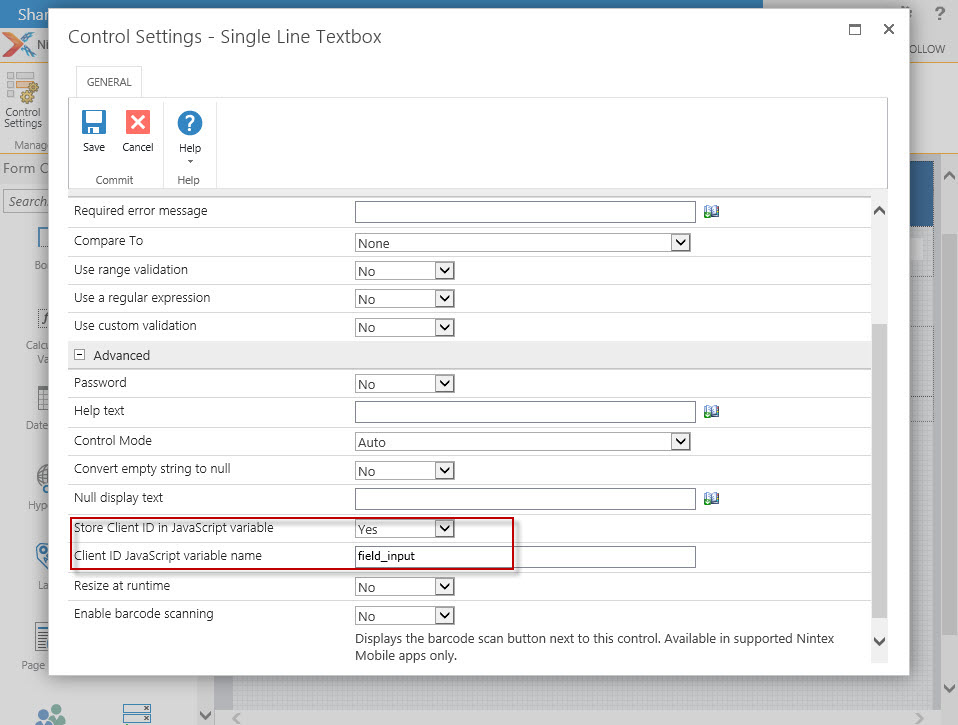
3. Next expand the Advanced section, select Yes for Client ID in Javascript, type in a Javascript variable name. 4. Click on the Nintex Forms tab, select Settings. Expand the Custom Javascript section, paste in the following function: function validateAttachments(source, arguments) {var elm = NWF$('.nf-attachmentsTable'); Oct 11, 2018 - All, Where can I learn about javascript and then how and where it all fits into my nintex forms? I'm a total beginner with javascript. I've got some code - which hopefully will do a job for me, but don't know where it's meant to go, is it complete, how it is meant to run, how it could be expanded... Apply validation for JavaScript button types. Client click (Displayed for the following button types: Save, Save and Submit, Cancel, JavaScript.) The JavaScript to execute when the user clicks the button. Note: This feature is available in the Classic Forms Designer only. Connected to. The field to bind the input control to.
This will run the JavaScript Validation function and will prevent you from saving the form, unless the date selected is greater than or equal to 30 business days from now. Date Control Settings Open up the Date Control settings and you'll need to set the CSS class and also enable the Custom Validation. Custom CSS: Here you can add up custom CSS File; Custom JavaScript: Here you can add up your custom JavaScript files; Nintex Mobile Settings: Here you can configure your mobile settings providing a name and a description, assigning it a category, Icon and an option to select the timezone. Advanced: Here you can add in your custom CSS and ... Nov 13, 2020 - We are using Nintex Forms O365. We are using the Client Click function of Submit button and specify this: return validateFormSubmission() And the
Feb 14, 2016 - Step 3: Go the setting of the single ... the ‘Custom validation function’ name and the valid ‘Custom error message’ · Step 4: Now to go to form setting from the top ribbon and navigate to Custom JavaScript tab... When you use Nintex Forms to submit Data to your SAP-System, you may need to validate the input data on the client side in the Nintex Form before the form is submitted. If your Form has an input field e.g. for an SAP customer number, you may need to validate if the customer number exists in your SAP system. Products: Nintex Forms 2013, Nintex Forms 2010 There have been several requests recently for the ability to have custom validation in Nintex Forms
Use custom validation Enables the value entered into the control to be validated by a JavaScript function. If Yes is selected: Custom validation function: Specify the JavaScript function name for the client side custom validation. Note: The JavaScript function is to be specified in the Custom JavaScript section within the form's Settings. Within the form control settings under the Validation header, set Use Custom Validation to Yes and provide the relevant JavaScript within the Custom Validation Function setting. form_controls.pngFILLER AFTER READY By default, a Nintex form will focus on the first enabled input control on the form. 30/4/2019 · For Nintex Forms 2016 on-prem, there exists a Validation setting on the Attachment control where you can set the minimum number of attachments. Using JS you have the function/method "NWF.FormFiller.Attachments.GetAttachedFilesCount" at your dispossal.
 Nintex Versus Shareflex For Sharepoint Online Apps
Nintex Versus Shareflex For Sharepoint Online Apps
 Javascript To Validate Single Line Field Based On
Javascript To Validate Single Line Field Based On
 Sap Validation In Nintex Forms Theobald Online Help
Sap Validation In Nintex Forms Theobald Online Help
 Nintex Form Rules Validation Examples Enjoysharepoint
Nintex Form Rules Validation Examples Enjoysharepoint
 Enhancing Nintex Forms With Javascript Thrive
Enhancing Nintex Forms With Javascript Thrive
 Nintex Form Rules Validation Examples Enjoysharepoint
Nintex Form Rules Validation Examples Enjoysharepoint
 Simple Javascript Concepts In Nintex Form Nintex Community
Simple Javascript Concepts In Nintex Form Nintex Community
 Solved Using Custom Validation Nintex Community
Solved Using Custom Validation Nintex Community
 Nintex Forms In Sharepoint 2013 Office 365
Nintex Forms In Sharepoint 2013 Office 365
 Advanced Concepts Of Nintex Forms For Office 365 Sharepoint
Advanced Concepts Of Nintex Forms For Office 365 Sharepoint
 Nintex Forms How To Create Form In Office 365
Nintex Forms How To Create Form In Office 365
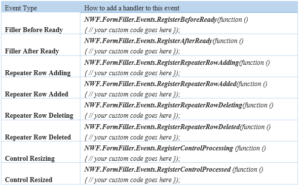
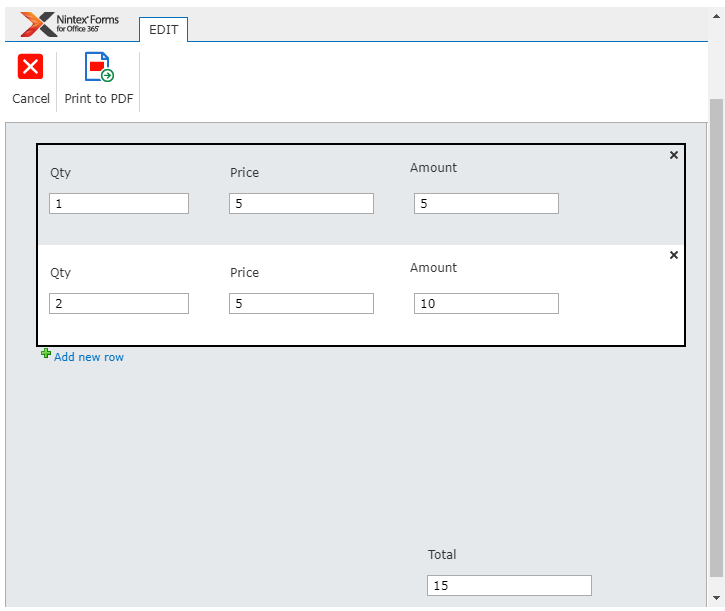
 Working With Repeating Sections Using Javascript In Nintex
Working With Repeating Sections Using Javascript In Nintex
 Custom Control Validation Nintex Community
Custom Control Validation Nintex Community
![]() Re Nintex Forms O365 Submit Button Custom Javascr
Re Nintex Forms O365 Submit Button Custom Javascr
Nintex Responsive Forms Review Tomasz Poszytek Business
 Nintex Form Rules Validation Examples Enjoysharepoint
Nintex Form Rules Validation Examples Enjoysharepoint
 Advanced Concepts Of Nintex Forms For Office 365 Sharepoint
Advanced Concepts Of Nintex Forms For Office 365 Sharepoint
 Creating Real Time Validation On Nintex Forms Nintex Community
Creating Real Time Validation On Nintex Forms Nintex Community
 Custom Control Validation Nintex Community
Custom Control Validation Nintex Community
 Creating Real Time Validation On Nintex Forms Nintex Community
Creating Real Time Validation On Nintex Forms Nintex Community
5 Great Features Of The Nintex Responsive Form Designer


0 Response to "24 Nintex Forms Custom Validation Javascript"
Post a Comment