23 How To Call Angular Function From Javascript
ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/AngularJS. How to call controller function from outside of controller... Mar 28, 2018 - I'm working on PDF Viewer development in Angular 5. I'm done with writing HTML code for the UI part. Now I've JavaScript files that provide functionality for the UI elements. As Angular 5 supports
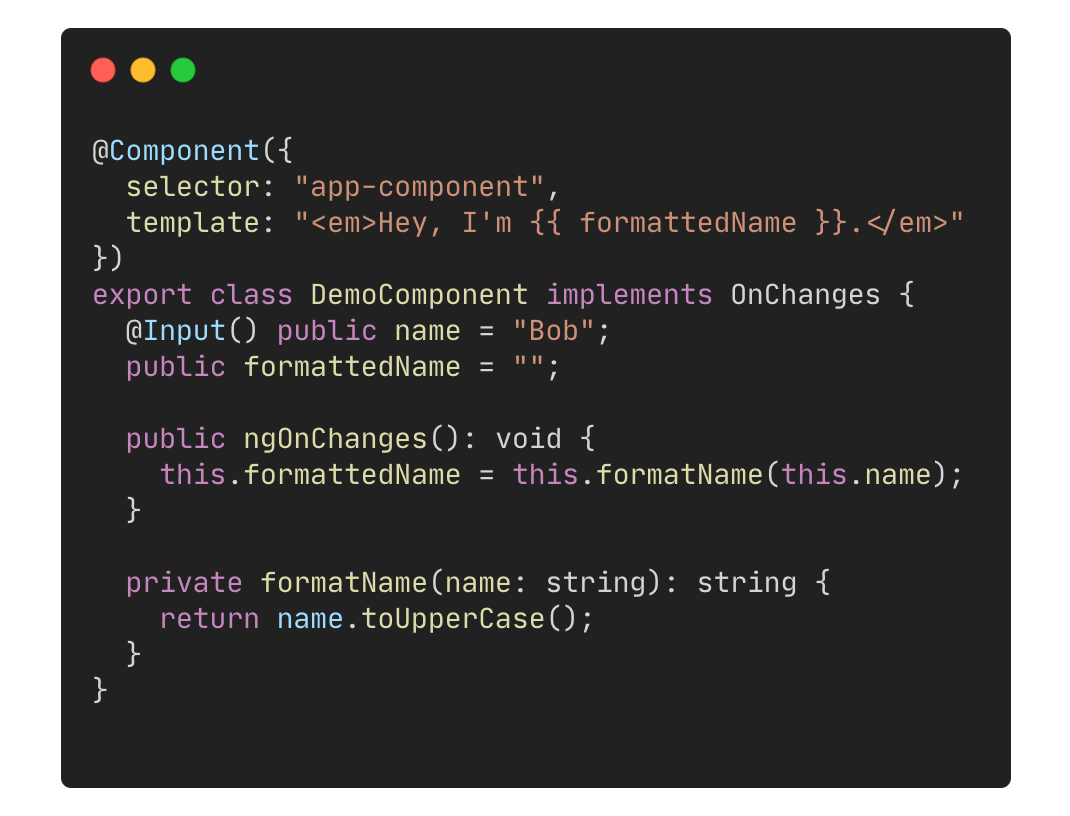
 Call Functions In Angular Templates The Good Way By
Call Functions In Angular Templates The Good Way By
Home » JavaScript » How can I call AngularJS function in JS function. ... JavaScript May 3, 2014. How can I call AngularJS function in JS function. This is the first interaction with angularjs. it's first time. how can I call the function and get the items now in another controlers ? I am loading CSV file using AngularJS.

How to call angular function from javascript. Angular Questions The best website to find answers to your angularjs questions. Our website collects the most common questions and it give's answers for developers to those questions. Home › angularjs call scope function from javascript. 38 Angularjs Call Scope Function From Javascript Written By Ryan M Collier. Sunday, August 15, 2021 Add Comment Edit. Angularjs call scope function from javascript. Use Js Outside Angular To Call Function Methods Or Variables. AngularJS Controllers. AngularJS applications are controlled by controllers. The ng-controller directive defines the application controller. A controller is a JavaScript Object, created by a standard JavaScript object constructor.
This post is to show how to call Angular code from JavaScript. Firstly, include the Angular js file in the html page. I put a bottom on the page. Incentive > Create the JavaScript in the same page. function OnSuccessData(myData, myPeriod) { angular.element(document.getElementById('divID')).scope().Calling(myData, myPeriod);… In the Angular client, we need to define a handler function to process the payment response from the payment gateway. Since the handler function is a JavaScript function, we won't be able to call the Angular function directly. After some googling, I have found a couple of solutions. Typescript is compiled into javascript so this can be done as you would call a javascript function. Having said that, the structure can change a little from what you would expect, the best way I learnt how this worked was to compare the Typescript file to the javascript file that was compiled from it.
Sometimes we need to call angular controller function in our jquery code because we can make single function in all project. It is very simple post but it important because many times we require to call angularjs function from jquery. So, i given bellow example will help you how to call angularjs function in jquery. Jul 25, 2019 - A protip by rmcdaniel about jquery, scope, javascript, angularjs, and angular. Angular2, Angular2 - how to call component function from outside the app · angular. I am using a javascript Object that has a callback. Once the callback is You can call your angularJS function from javascript or jquery with the help of angular.element (). In this article I will explain this with a simple short example.
If window.somePlainJsFunction callback is called before Angular bootstrap, it should provide global data for Angular application to pick up: window.somePlainJsFunction = function (data) { window.angularGlobalData = data; } Then window.angularGlobalData can be used inside Angular, either directly or as a provider. Create an Angular 2+ project using Angular CLI command and write the below code into AppComponent class. Note that the window object window ['angularComponentReference'] in AppCommonent Class and window.angularComponentReference in JavaScript should match. Now, build the project by running the command ng build and save all files into the ... Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.
Aug 03, 2016 - I have a JS file imported with script tags in my index.html. I need to call a file.init() function when the page renders. There are three different … Oct 07, 2016 - In one of my project i had a requirement of calling a function written in angular controller from the jquery function.let us understand with the help of an example:as every controller has $scope, therefore we can access the scope of an angular element if we have an id tag attached to the same ... Created on Plnkr: Helping developers build the web.
This article will provide example of how to call component function on button click event in angular 9/8 application. i want to show you angular 9/8 button click event and call a function example. it's very simple example of click event call function angular 9/8. do I include a JavaScript script file in Angular and call a function from that script js file in the scripts array from angular-cli.json (angular.json when The task is to execute/call a JS function on page load using AngularJS. This function can be used to perform initialization. Calling a function or initializing a single value on page load in AngularJS is quite easy. AngularJS provides us with a dedicated directive for this specific task. It's the ng-init directive. Syntax: <element ng-init ...
Another way is to create functions in global scope. This was necessary for me since it wasn't possible in Angular 1.5 to reach a component's scope. Sheer size of the AngularJS can easily lead to many mistakes. In this article you will learn about most common AngularJS developer mistakes and how to avoid them. Jun 12, 2016 - How I can call function defined under controller from any place of web page (outside of controller component)? It works perfectly when I press "get" button. But I need to call it from outside of div
If window.somePlainJsFunction callback is called before Angular bootstrap, it should provide global data for Angular application to pick up: window.somePlainJsFunction = function (data) { window.angularGlobalData = data; } Then window.angularGlobalData can be used inside Angular, either directly or as a provider. Angularjs call external javascript function. Call external js file function in Angular js controller, Call external js file function in Angular js controller · javascript angularjs. I have the external js file which has more functions. I need to call these Teams. Q&A for Work. Stack Overflow for Teams is a private, secure spot for you and your ... How do I include a JavaScript script file in Angular and call a function from that script 0 votes I have a JavaScript file called abc.js that has a 'public' function called xyz().
For example, I added {{test()}} and test(){console.log("test"); return 123;} to a simple page. You see "test" in the console several dozen times, just in the 1-2 secs it takes to load the page. Doing other things on the page calls the function again, and you see more "test"s showing in the console. C#. Copy Code. module Data.test { export class Controller { constructor () { // i need to call the javascript function here. // i just called test () here like this , it is working but when compiling // in visual studio it shows "Cannot find Name test" test (); } TestAlert (): void { // here also i need to call the javascript function // i just ... I will show how you can add an external JavaScript library that has JavaScript files, css files, and image files. In your Angular project open the angular.json file locate the "assets ...
Let's get started with angular call component method from another component. I will give you two way to use one component function to another component in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11 and angular 12 application. Let's see both example that will help you. If you click on the alert button, it should popup the alert "Hello". This imply we can call the external JavaScript function from React. Execute the external autocomplete function You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
In you terminal, navigate to your project's folder and run install jquery: Next, open the angular.json file and locate the scripts array and update as follows: Next, in the component where you want to call your external library you need to declare the JavaScript symbol you want to call. For example, for jQuery, we need add the following line: Jun 29, 2015 - If you noticed in javascript code, I am using angularJS scope of TestController and calling TestAngularMethod() from here. This line will allow you to use your angularJS controller scope into javascript also. This was the simple trick I used to call angularJS function into my javascript function. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to call Javascript Function in Angular 11. I have an angular aplication and some JS code. I have seen that for previous angular versions, we have to put the JS into assets directory, in my case called Modulo_Tablas.js. Then, edite the angular.json to add this: Then, add the declaration into the component.ts where I want to call the function ... In this tutorial you can learn how to use external js files and how to use JavaScript code in Angular 6/7. We have taken example of add jquery and bootstrap library and create custom JavaScript file and create function and use this custom function in specific component. Calling native Javascript functions from Angular components. 1. Include native javascript function or its reference in index.html. 2. Add declaration below to the typescript component in which you want to call the function (declaration should be set right after import declarations.) 3. Call the function in the component where needed.
first of all, you have to create a new angular project. it can be called by any name that you want. in my case, it is 'article'. ng new article. and after that, you have to generate two components, I'm calling these two as sibling1 and sibling2. ng g c sibling1 ng g c sibling2
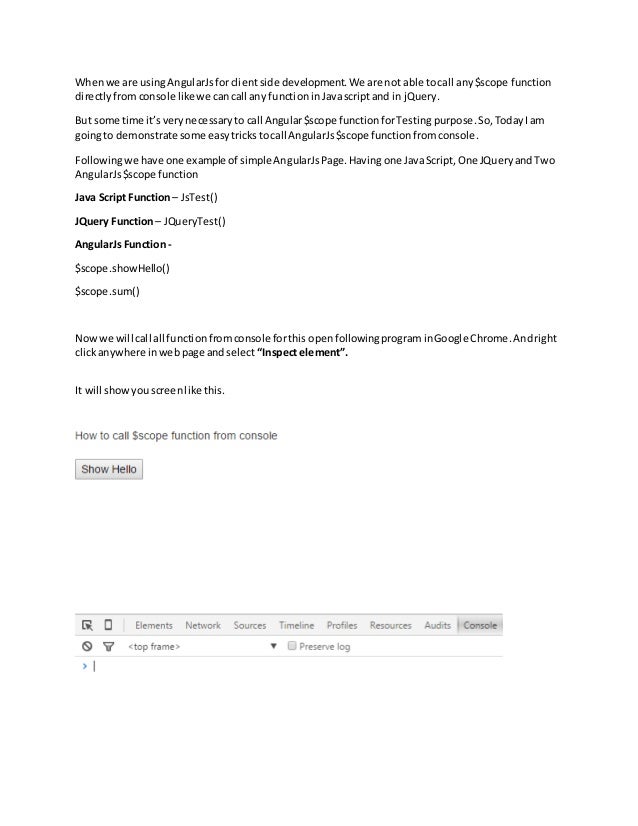
 How To Call Scope Function From Console
How To Call Scope Function From Console
 Why Get Function Call Multiple Times In Angular Stack Overflow
Why Get Function Call Multiple Times In Angular Stack Overflow
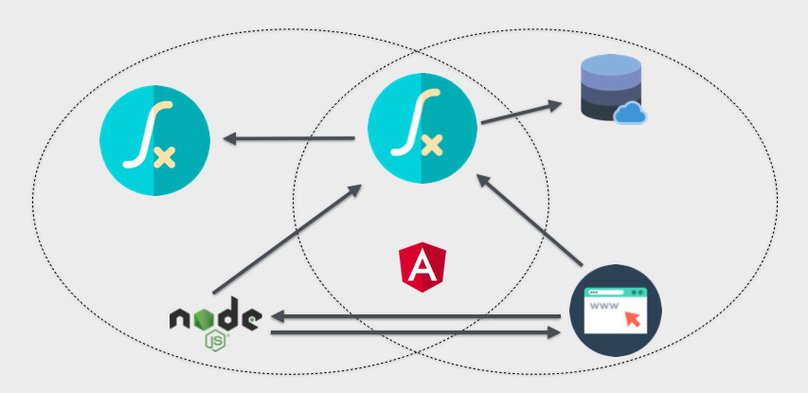
 How To Transfer Files And Data Between Angular Clients And
How To Transfer Files And Data Between Angular Clients And
 How To Protect Your Angular Js Application With Jscrambler
How To Protect Your Angular Js Application With Jscrambler
Debugging Angularjs Apps From The Console Ionic Blog
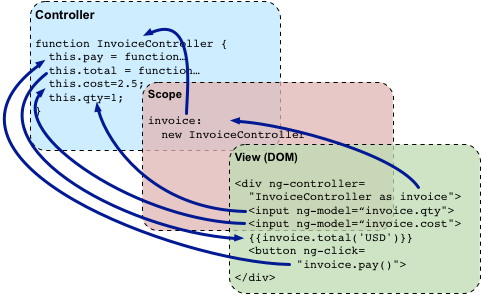
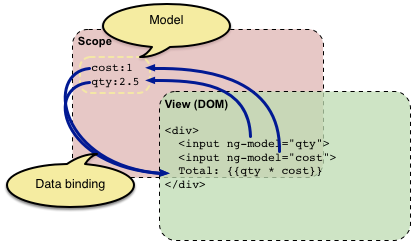
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
How To Call Angularjs Function From Javascript Jquery Dot
 How To Use Ts Decorators To Add Caching Logic To Api Calls
How To Use Ts Decorators To Add Caching Logic To Api Calls
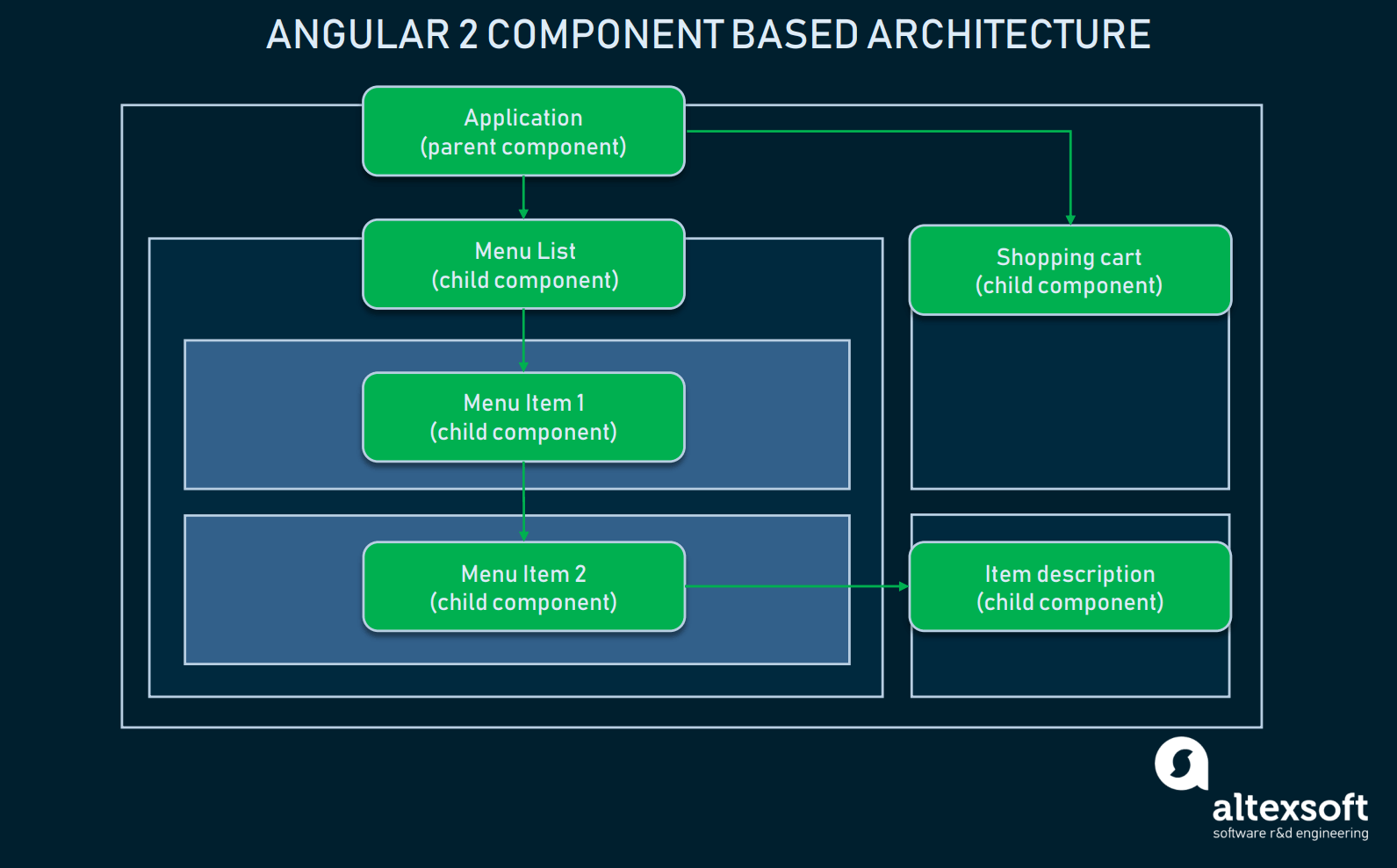
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Call Js Function After Controller Bind In Angular Js Stack
Call Js Function After Controller Bind In Angular Js Stack
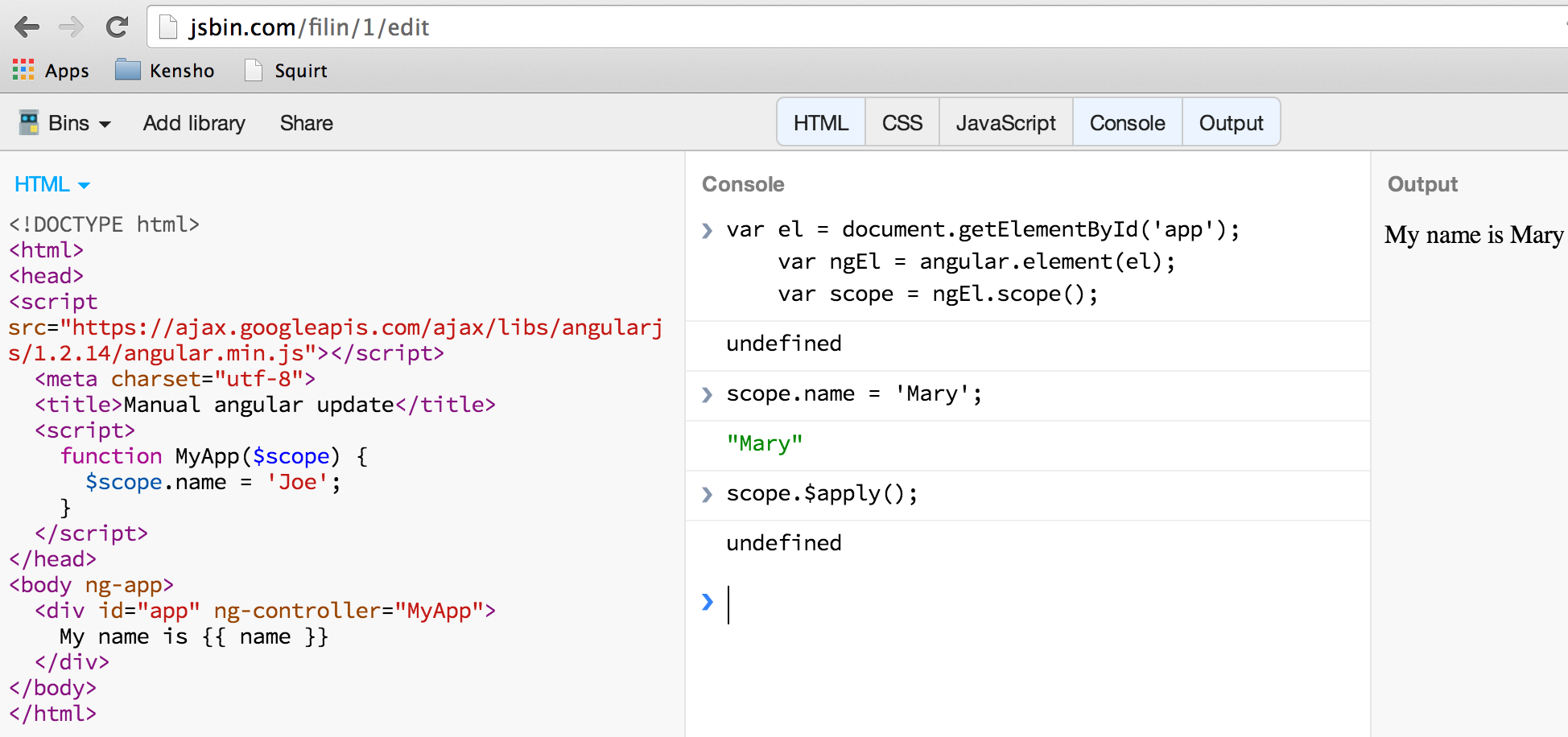
 Angular From Browser Console Better World By Better Software
Angular From Browser Console Better World By Better Software
 Angular 5 Tutorial Guide To Your First Angular 5 App Toptal
Angular 5 Tutorial Guide To Your First Angular 5 App Toptal
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate
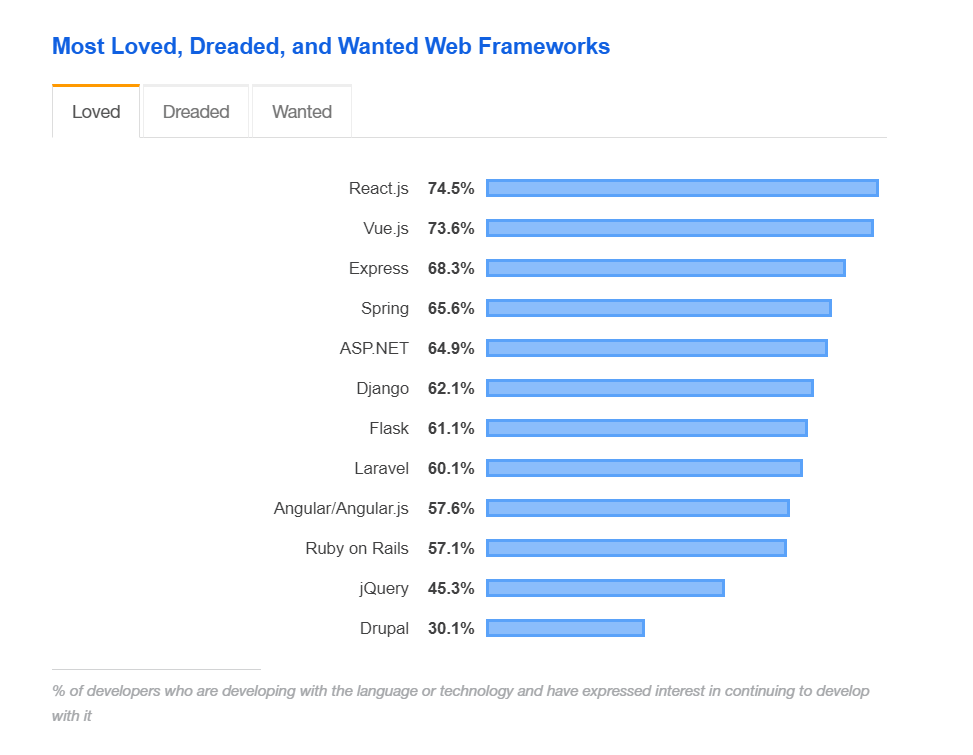
 React Vs Angular The Complete Comparison Programming With
React Vs Angular The Complete Comparison Programming With
 How To Call Scope Function From Console
How To Call Scope Function From Console
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 Angularjs Performance Optimization With One Time Bindings
Angularjs Performance Optimization With One Time Bindings
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
 Call Angular Function From Javascript
Call Angular Function From Javascript
 How To Call Angular Function From Javascript Java Chinna
How To Call Angular Function From Javascript Java Chinna
 How To Call Scope Function From Console
How To Call Scope Function From Console
0 Response to "23 How To Call Angular Function From Javascript"
Post a Comment