23 How To Calculate Two Textbox Values In Javascript Html
Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. JavaScript determine add, product of two numbers. In this section, you will learn how to determine addition, multiplication, division and modulus of two numbers. To find this, we have created two textboxes and four button for the corresponding functions. As the user clicks the button after entering the bumbers in their respective textboxes, the ...
 Sum Of Two Textbox Values Into Third Textbox Using Javascript
Sum Of Two Textbox Values Into Third Textbox Using Javascript
write a JavaScript program to calculate multiplication and division of two numbers (input from a user) You can do calculate the multiplication and division of two numbers (input from a user) by storing the user-entered value into the variables and then perform operations like Multiplication or division by the math formula.
How to calculate two textbox values in javascript html. You have to first create a function in javascript. You can name that function in your own way. Then you have to take two variables in the same function in which you can get the value through id. Then you have to divide both those variables by taking another variable. 13/7/2012 · in the text changed event of the second text box. write the calculation. txtDue.Text =Convert.ToDecimal(txtTotalAmount.Text) -Convert.ToDecimal(txtamont.Text) Send the input element to the function, figure out which element you are working with, then extract the value from the input element, convert into a number so you can add them together. The issue you are having is that the numbers are not being added. this is because they are still being treated as strings and you are simply concatenating them.
Sum. Numbers in HTML with JavaScript and DOM. Write a JS function that reads two numbers from input fields in a web page and puts their sum in another field when the user clicks on a button. There will be no input/output, your program should instead modify the DOM of the given HTML document. Javascript Text Input Calculator. Ask Question Asked 8 years, ... Next we need to use === Three equals which says A is really equal to + or what ever the second input value is. Third was the onclick, I did a (this) and feed back form as you can see in the line that says function calc. ... Browse other questions tagged javascript html or ask ... 24/2/2009 · With my current code throws an exception because of the the assignment of total. I'm not really sure how else I could go about doing this... This is the current code I have. <html> <head> <script> var total = document.frm.len.value * document.frm.wid.value; function calculate() { alert(total); } </script> </head> <body> <form name="frm"> <table> ...
19/3/2010 · document.getElementById('Textbox25').value = datePlus(dateObject, daysToAdd);} And I Add onkeyup to Textbox22 But it's not working <asp:TextBox ID="TextBox22" onkeyup="calculateNewDate()" runat="server" My Textbox18 takes it value from Cal1.SelectedDate . … JavaScript Basic: Exercise-10 with Solution. Write a JavaScript program to calculate multiplication and division of two numbers (input from user). By the way, your calculator doesn't make it clear, that it can only process integer values, which might lead to confusing results with inputs like this: 1.5 + 2.5 = 3 Improve the UX and leave the visitor a note.
Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers. May 14, 2009 - Where web developers and designers learn and share how to design websites, build mobile applications, create WordPress themes, write code, HTML, JavaScript, PHP, Java, and much more! Private Sub textbox1_EditValueChanged (ByVal sender As System. Object, ByVal e As System.EventArgs) Handles textbox1.EditValueChanged If textbox1.Text <> "" Then textbox3.text=cint (textbox1.text)*1 End If End Sub Private Sub textbox2_EditValueChanged (ByVal sender As System.
This article will help you create only a single JavaScript Function that can be applied to any number of Textboxes. Use the following procedure to create such an application. Step 1. First of all, I will create a new application in which I will create a form to be submitted by the user. It's code is as follows: value1 = <input type="text" id="value1" name="value1" value=""/> value2 = <input type="text" id="value2" name="value2" value=""/> There are two ids value1 and value2 which are going to be used in the JavaScript, JavaScript function will get the values from these input tags by using given ids (value1 and value2). calculate with javascript javascript calculate javascript calculator In this tutorial, we will learn how to perform calculations using JavaScript. It is quite often required to do calculations online in order forms, request quote forms and the like.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Take 2 textboxes and compare their's values like. function txtValuesCompare() { var txt1 = document.getelementbyid("textbox1").value; var txt2 = document.getelementbyid("textbox2").value; if(txt1 == txt2) { alert("values are same"); return true; } else { alert("values are not matching"); return false; }} Javascript Examples - Learn Javascript Examples with easy explanation and code. ... -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ... How to Auto Calculate Price in Javascript
Add two textbox values and display the sum in third textbox using extract method. Enter two numbers and display the output in third text box when u click on submit button. Keep in mind one thing First and second text values doesn't reset. Result text box should not writable. Approach: Create the html form to take input from user to perform division operation. Add JavaScript code inside html to perform division logic. Document.getElementById(id).value property returns the value of the value attribute of a text field. Below is the implementation of the above approach: - Java Swings consultants and developers - Jaspersoft Studio Reports consultants and developersPing me on Skype ID : jysuryam@outlook Read More : http://i...
I have a started a asp page that uses javascript to add the 2 user inputs (via textbox) and add them when a button is pressed. Is there a way to have the another textbox on the page that will auto... The default behavior of a submit button obvious – clicking it submits the contents of a form to the server. This seems quite straightforward. So, what could possibly go wrong? Well, what if the user double clicks on the submit button rather than clicking it just the once? Hey, i would change CSS Attributes or SHOW/HIDE a html line via Javascript. In that case: I have a RichTextField in NintexForms (i need thi...
Example 3: Dynamic JavaScript Calculator using the HTML, CSS and JavaScript. // Use insert () function to insert the number in textview. // Use equal () function to return the result based on passed values. /* Here, we create a backspace () function to remove the number at the end of the numeric series in textview. */. Below video will demonstrate how to add two textbox values and display the sum in a third using onkeyup () event in JavaScript. Here, when the user enters the values in the first two textbox values without pressing any buttons it sums the values automatically in the third textbox. auto calculate textbox JavaScript-keyup event I was just trying to write a simple javascript program that will demonstrate to take user input from text field, and clicking the button will display the summation result of those number in another...
To calculate textbox values first, we need to convert it datatype, i.e., from string to numeric. Using parseInt or parseFloat, we can convert strings into numeric. The parseInt () function parses a string and returns an integer whereas the parseFloat () function parses a string and returns a floating point number. I wanted to calculate Textbox value.Suppose i have amount RS.1000. So if i wanted to calculate additional 5% or 6% of that amount,it should generate a... How to Calculate GST by input value in text box Jquery. Need a Website Or Web Application Contact : +91 9437911966 (Whatsapp) Note: Paid Service.
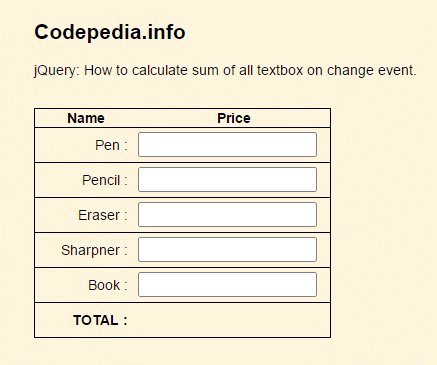
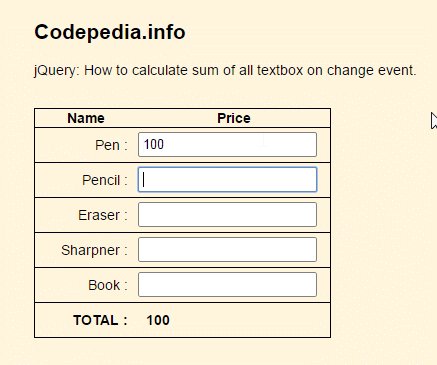
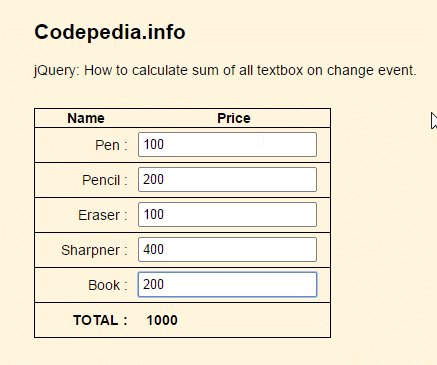
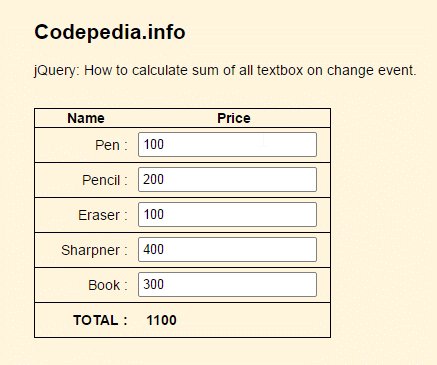
May 22, 2017 - And put onkeyup="operation();" inside all 5 textboxes in your html form. This code running in both Firefox and Chrome. ... Not the answer you're looking for? Browse other questions tagged javascript or ask your own question. ... How to Add Two Input Values And Show In The Third Input Box ?? ... May 22, 2017 - I want to calculate the value of the 1st 2 text boxes without a command button Example i have 3 text boxes. The first 2, where the numbers will be inputed and the last 1 will be the sum or produc... Dec 18, 2012 - The requirement is simple, whenever ... be calculated and displayed on the form. I used jQuery for this as it provides simple way of selecting elements and iterating through them. ... Following is the complete source code. <html> <head> <title>Sum Html Textbox Values using jQuery/JavaScript</title> <style> ...
COLOR PICKER. and to get value we can use value property of getElementById() how to get checkbox value in javascript with getelementbyid() If inputted date of birth is in form of dd/mm/yyyy then count age by subtracting dob into current date. but i want it three textboxes multiplication = Total Amount . w 3 s c h o o l s C E R T I F I E D. 2 0 2 1. Nov 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 8 Oct 2018 Hey all, I neeed to subtract values from two text boxes and then show the difference into a html label. textbox 1 = 10 textbox 2 = 5 label = 5 Basically I need to enter times, like 10:00 and 12:00 ...
16/3/2017 · Try AutoCalculator https://github /JavscriptLab/autocalculateCalculate Inputs value and Output By using selector expressions. Just add an attribute for your output input like data-ac="(#firstinput+#secondinput)" No Need of any initialization just add data-ac attribute only. It will find out dynamically added elements automatically. Oct 08, 2014 - halo…i got some javascript problem…i need some help. i have a hidden form value which contain of the TOTAL., let say the total is rm100. then i have anohter two radio button and two text box, one radio button for one text box. for the first radio button & textbox set, the user should insert ...
How To Add Two Numbers In Javascript Quick Examples
 How To Calculate Two Textbox Values In Javascript Html
How To Calculate Two Textbox Values In Javascript Html
 How To Calculate Two Textbox Values In Javascript Html Youtube
How To Calculate Two Textbox Values In Javascript Html Youtube
 Calculate Percentage Based On Two Textbox Value Using Jquery
Calculate Percentage Based On Two Textbox Value Using Jquery
 Python Program To Add Two Numbers In Tkinter Programming
Python Program To Add Two Numbers In Tkinter Programming
How To Pass An Html Form One Input Value Into Another Input
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing
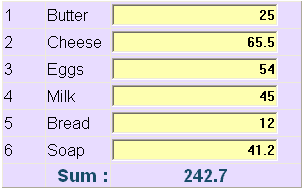
 Jquery Calculate Sum Of All Textbox Values In A Table Column
Jquery Calculate Sum Of All Textbox Values In A Table Column
How To Subtract Values From Textboxes Which Are Present
 Showing Auto Calculated Values In Input Field Or Text Box On
Showing Auto Calculated Values In Input Field Or Text Box On
Hour 10 Using Text Boxes To Collect Input
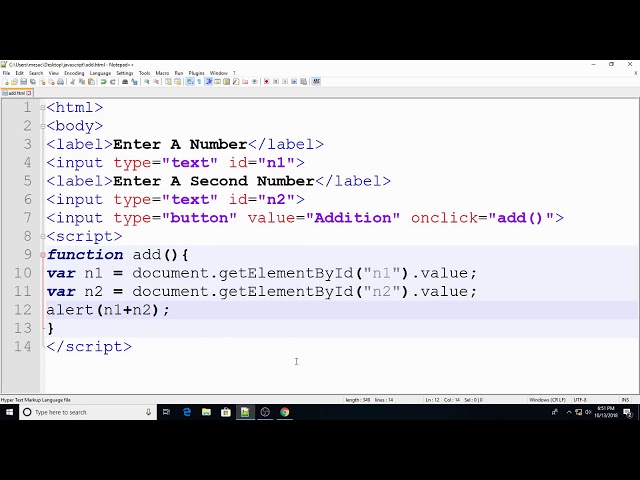
 Html Adding Two Number From Two Textbox Using Javascript
Html Adding Two Number From Two Textbox Using Javascript

 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
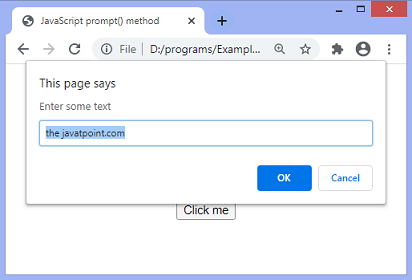
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
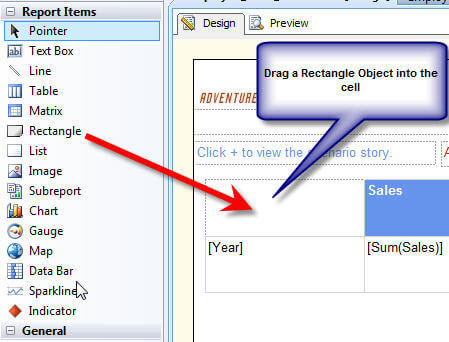
 Using Jquery To Perform Calculations In A Table Dotnetcurry
Using Jquery To Perform Calculations In A Table Dotnetcurry
 Sum Of Two Textbox Values Into Third Textbox Using Javascript
Sum Of Two Textbox Values Into Third Textbox Using Javascript
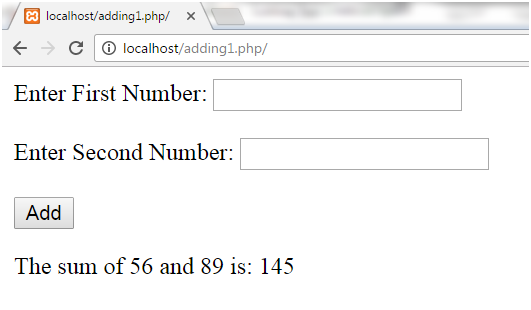
 Php Program To Add Two Numbers Using Textbox Programming
Php Program To Add Two Numbers Using Textbox Programming
 How To Calculate Two Textbox Values In Javascript Html Litetube
How To Calculate Two Textbox Values In Javascript Html Litetube
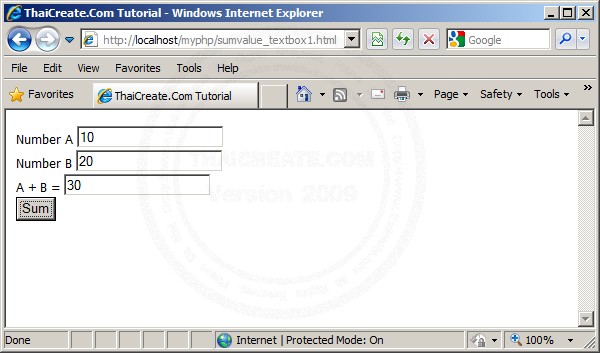
 Javascript Sum Total Value From Textbox
Javascript Sum Total Value From Textbox
 Php Adding Two Numbers Program Javatpoint
Php Adding Two Numbers Program Javatpoint

0 Response to "23 How To Calculate Two Textbox Values In Javascript Html"
Post a Comment