21 Country State City Drop Down List Using Javascript In Html
Dynamic country and region dropdowns for your forms. - GitHub - country-regions/country-region-selector: Dynamic country and region dropdowns for your forms. I'm using the dropdown list contained in http://www.javascriptsource /forms/country-state-city-drop-down-list.html // State lists var states = new Array(); states['Canada'] = new Array('Alberta', 'British Columbia', 'Ontario'); states['Mexico'] = new Array('Baja California', 'Chihuahua', 'Jalisco'); states['United States'] = new Array('California', 'Florida', 'New York'); // City lists var cities = new Array(); cities['Canada'] = new Array(); cities…
 Php How To Make Dependent Dropdown List Using Jquery Ajax
Php How To Make Dependent Dropdown List Using Jquery Ajax
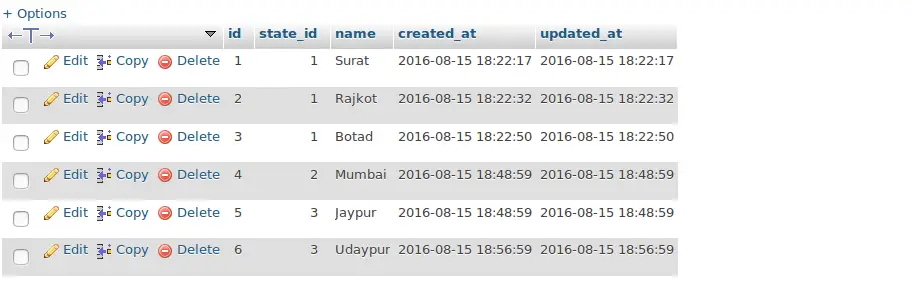
Follow these steps in order to implement the "Bind Country, State and City dropdown list in Asp MVC using JQuery Ajax" Step1: Create tables in the database. In this example, I have created the following table and stored procedure for Binding Country, State, and City dropdown list. Create a tbl_Country table for store Country name.

Country state city drop down list using javascript in html. About Country-state-city dropdown. In this tutorial, we will create an HTML form with 3 select dropdowns. Which is Country, State, City respectively? To get states first I will select a country from the dropdown, and after that to get city I will select a state. This is how dependent dropdown works together. Show district list as per country and state select in dropdown select box Javascript - Learn Show district list as per country and state select in dropdown select box Javascript with easy example and code. Search 5,000+ Free JavaScript Snippets · Use Element.insertAdjacentHTML() with a position of ‘beforebegin’ to parse htmlString and insert it before the start of el
How to populate state dropdown based on option selected in country dropdown using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery ajax() method. Populating the state or city dropdown based on the value of option selected by the user in the country dropdown is a very common implementation of Ajax feature that you have seen ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Show city list as per state select in dropdown select box Javascript - Learn Show city list as per state given in dropdown select box Javascript with easy example and code. ... button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript ...
Hi Guys. I am looking a sample for the functionality where there are 3 dropdowns. One is Country, second is State/Province and the 3rd is City. Based on the Country dropdown selection, State ... Country, state and city dropdowns as a web service. Geodata Solutions removes the need to maintain database tables, and provides web developers with a customizable way to add geographical select lists to their site Here we will use some HTML elements that help us to create a drop-down list menu of Indian States. The <select> element: It is used to create a drop-down list. The name attribute: It defines a name for the drop-down list. The Label <label> tag: It is used for several elements but here we will use only for select element.
Today, We want to share with you country state city dropdown javascript.In this post we will show you how to populate state dropdown based on option selected in country dropdown using jquery?, hear for Show district list as per country and state select in dropdown select box Javascript we will give you demo and example for implement.In this post, we will learn about populate Cascading A ... 25/4/2019 · Lastly, We need to initialize the Javascript function. All we need to define the first parameter is the ID of country drop-down and the second parameter is the ID of state drop-down. <script language="javascript"> populateCountries("country", "state"); </script> Advantages: By using this plugin, You have a few advantages: No need to save values ... Above jQuery will do the API requests and add data in dropdown. country state city drop down list in php mysql. country state city drop down list using javascript in php. Note: In this demo it will extract country data from API every time you can fetch it and once and make it static don't make API calls every time.
Steps to access the APIs. Before consuming any of the APIs, Generate the Authorization token using the above mentioned URL along with your email and api_token, In the response you will be seeing the auth_token which needs to passed in any API using the Bearer Authentication as shown below. In this article, I used Ado as database operation and Razor view engine for the user interface. In Angularjs ng-change is the best event to hook the function to get the second dropdown list items. In this article, we will try to fill the state dropdown on selection change of country and then fill the city dropdown on change of state dropdown. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
Step 4: Create Html Form For Display Country, State, and City Dropdown. In this step, create an index.php file and update the below PHP and HTML code into index.php file. This HTML code shows the country, states, and cities in the dropdown list. jquery plugin for country state city dropdown. And the PHP and ajax script on this file will dynamic ... To explain further about cascading asp dropdownlist for country-state-city, we need to create database table to get data and bind retrieved resultset to dropdown list based on dropdown selections. So check out the following image that shows the relationship between country-state-city tables one another. country state city drop down list using ajax in JavaScript Example. The jQuery script above send the value of option selected in the country dropdown lists to the server. The "do-ajax-request-call.php" file on the server side then process the request, if the request completed or succeeds the jQuery script receives the returned JSON data and ...
2 weeks ago - A jQuery plugin for selecting a country, based on the excellent International Telephone Input plugin. It adds a flag dropdown to any input, which lists all the countries in English and the predominant national language next to their flags · Try it for yourself using the included demo.html Jul 14, 2012 - I want a to create a drop down menu which generates another drop down menu on the base of selected value Just for example if select United States from the 1st drop down then 2nd drop down contains ... Product Summary: Includes city, region, country, latitude and longitude. This product doesn't contain any IP addresses. It's simply a listing of all the cities in the world. For IP to city mappings, see our MaxMind City product. Note that this product is now a free download [33 MB]. The database will be updated about once per year, since the ...
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Cascading dropdown list of Country/State/City/Zip - JSFiddle - Code Playground Close Country state city drop down list using javascript. 0 votes . 102 views. javascript. asked ... Country state city drop down list using ajax in java. asked Jun 27 Siam55 140k points. javascript. 0 votes. 1 answer 28 views. 28 views. Country state city drop down list in html. Problem: Country state city drop down list in html. asked Jul 14 Rada ... Sep 14, 2019 - This Javascript library helps you to create a country & state dropdown lists which contain the names of all country and state names. You can easily implement a country-state without storing in database. It’s very simple to add the pre-defined ... Read more
Country State City drop down using JavaScript and jQuery How-to-use 1: Update countryObject, stateObject, cityObject 2: You can also update array using ajax response May 20, 2021 - A dropdown menu created with javascript that allows user to implement country-region dropdown list effortlessly. Cities.js is JavaScript library to create Indian State & City dropdown lists containing all the States names and Cities names. It is easy customization library. - GitHub - ajayrandhawa/Ind...
Home › country state city dropdown list javascript › country state city dropdown list javascript source code › country state city dropdown list using javascript in php. 37 Country State City Dropdown List Javascript ... Country State City Dropdown List Using Jquery Ajax Php. A dropdown menu created with javascript that allows user to implement country-region dropdown list effortlessly. - geodatasource/country-region-dropdown-menu Ajax Country State City Select Dropdown List with PHP & JavaScript. In this tutorial, you are going to learn about creating Ajax Country State City Select Dropdown List from scratch. If you don't know the basics of Ajax, go through my article on Ajax Basics where you will learn everything about Ajax with Video Tutorials.
Welcome to a tutorial on how to create an AJAX-driven country, state, city dependent dropdown list with PHP and MySQL. So you are working on a top-secret ninja project that will cascade load once the user chooses the country, state, or city? Well, it is actually not that difficult, but it does require a massive amount of data. This tutorial will help how to build dynamic dependent country, state and city dropdown select box using jQuery, Ajax and Php . When you select country from select box then next select box automatically add state list related to that country. When you select state then it automatically add city of that state in next select box. A quick jQuery-based country picker based on https://github /Bluefieldscom/intl-tel-input.git · Use Git or checkout with SVN using the web URL
As same as the country-state dependent data load, the state-city will work. There are separate AJAX handlers and endpoints to get the dependent state and city. Country-State-City example file structure. Dependent Dropdown HTML. This code is to display the country state city dependent dropdowns to the user. Feb 22, 2006 - Hi Guys I am looking a sample for the functionality where there are 3 dropdowns. One is Country, second is State/Province and the 3rd is City. Based on the Country dropdown selection, State/Province dropdown values should be populated. Also the values in the City dropdown should also be populated ... Country State City Drop Down List. General. This is a simple international country, state, and city drop down list that automatically repopulates the state section based on the country selected, and automatically repopulates the city section based on the state selected. All of this is done without reloading the page.
Add Drop-down Country & State List Dynamically into HTML form by JavaScript http://bdhacker.wordpress /2009/11/21/adding-dropdown-country-state-list-dynamically-into-your-html-form-by-j... Country State City Dropdown in jQuery Ajax PHP & MySql. This is a very simple html script to add city, state and country list of world in your website without any extra effort, Just copy and paste below html code in your website. Note: Please don't change select box id and class name otherwise script will not work. HTML Country name select option with ISO code, calling code, continent. Country names are available in Arabic French Deutsch all languages. Nationalities list
Feb 03, 2017 - You can use a JavaScript to add all the country names and state names' Dropdown list. Which is actually done by HTMLand tag. I've written a JavaScript which can be simply inserted into your HTML file. Later, call my pre-defined functions and the country and state list will be automatically ... Jul 04, 2018 - A JavaScript library to create country & state dropdown lists containing all the country names and state names. 30/8/2014 · function setRegions() { for (region in countries) document.write('<option value="' + region + '">' + region + '</option>'); } function set_country(oRegionSel, oCountrySel, oCity_StateSel) { var ...
 Country State City Dropdown List
Country State City Dropdown List
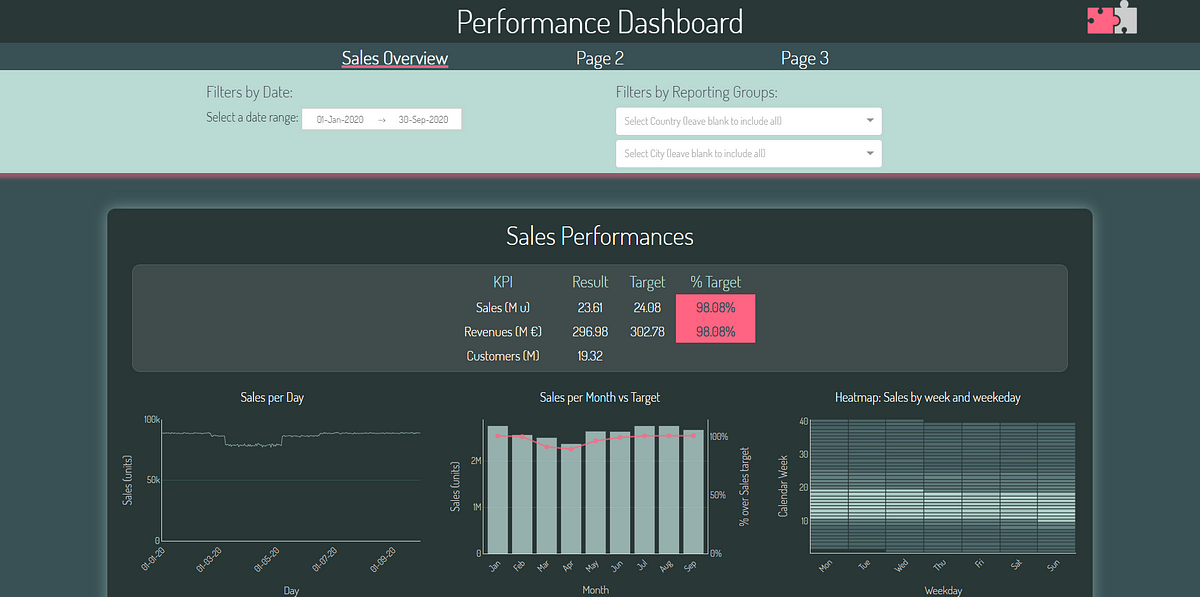
 Create A Professional Dashboard With Dash And Css Bootstrap
Create A Professional Dashboard With Dash And Css Bootstrap
 How To Create Drop Down Lists In Javascript For Html5 And
How To Create Drop Down Lists In Javascript For Html5 And
 Choose Country Anything But Hacking
Choose Country Anything But Hacking
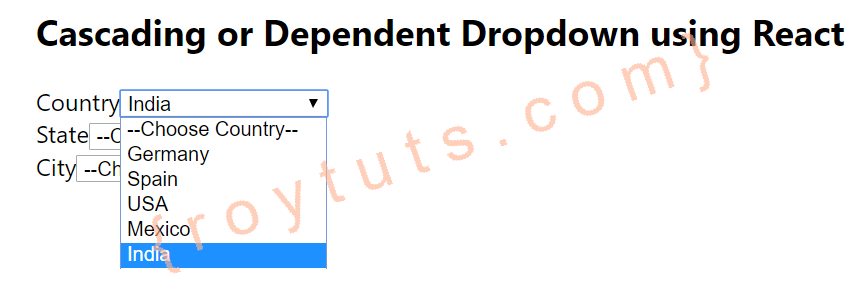
 Cascading Or Dependent Dropdown Using React Js Roy Tutorials
Cascading Or Dependent Dropdown Using React Js Roy Tutorials
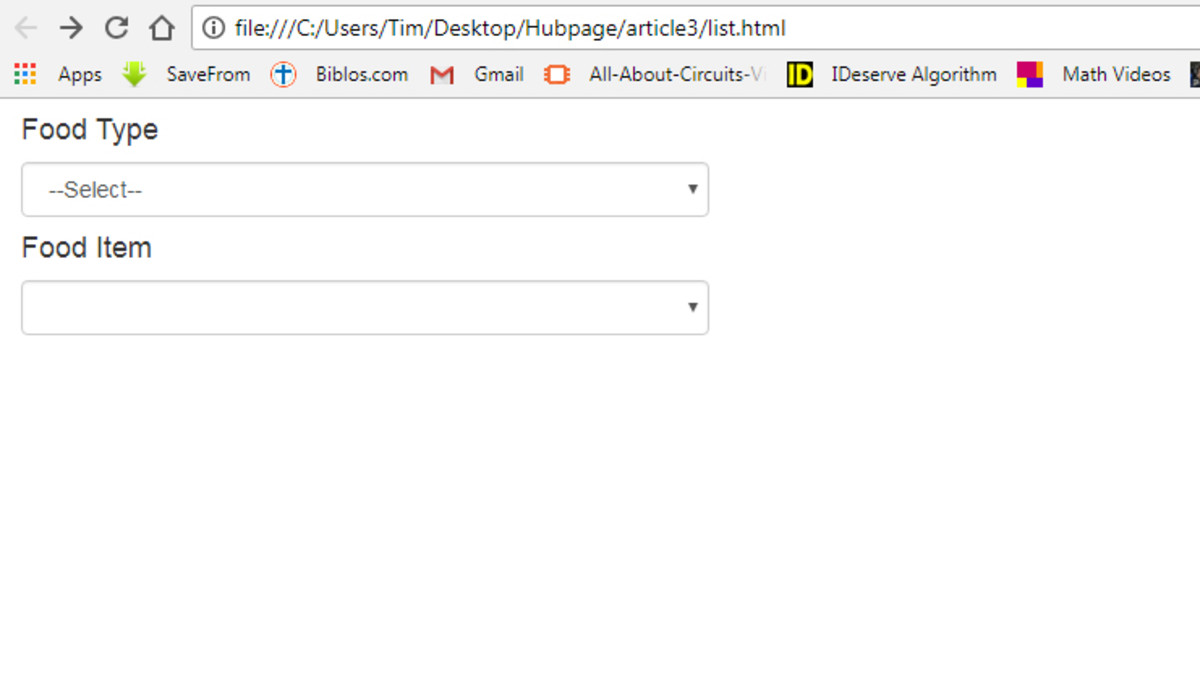
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Create Country Amp State Dropdown List In Javascript
Create Country Amp State Dropdown List In Javascript
 Country State City Drop Down List Using Ajax In Laravel
Country State City Drop Down List Using Ajax In Laravel
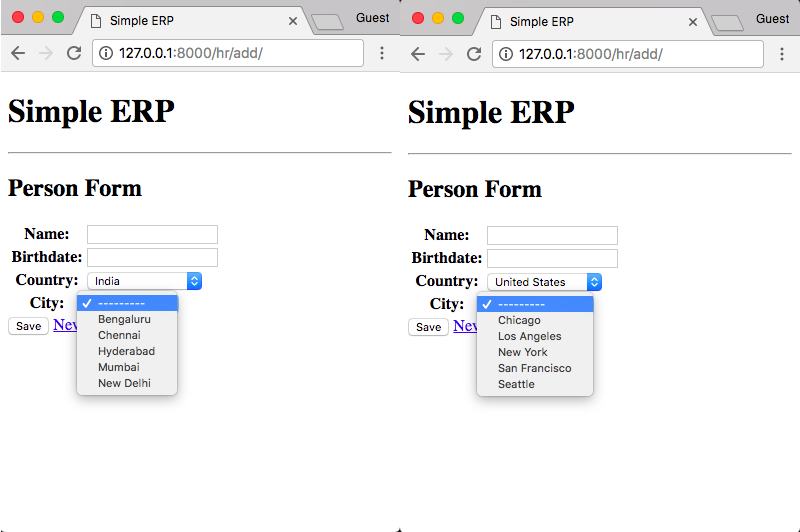
 Html Form Select State And City Stack Overflow
Html Form Select State And City Stack Overflow
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Cascading Dependent Dropdown Country State City Using
Cascading Dependent Dropdown Country State City Using
 How To Implement Dependent Chained Dropdown List With Django
How To Implement Dependent Chained Dropdown List With Django
 Country State City Drop Down List Javascriptsource
Country State City Drop Down List Javascriptsource
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
Github Geodatasource Country Region Dropdown Menu A
 Populate A Select Dropdown List Using Json Code By Amir
Populate A Select Dropdown List Using Json Code By Amir
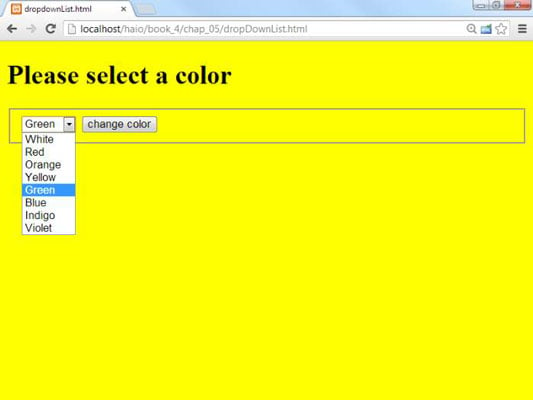
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
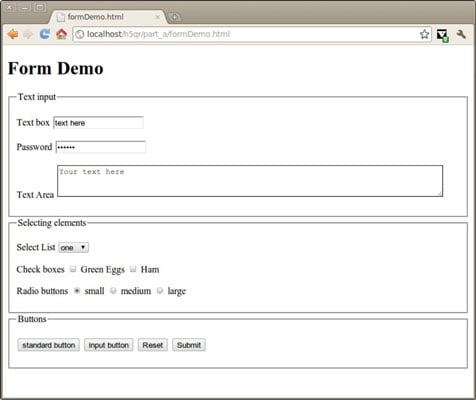
 How To Create A Drop Down List In An Html5 Form Dummies
How To Create A Drop Down List In An Html5 Form Dummies
 Dependent Country State City Cascading Dropdown Using Vuejs
Dependent Country State City Cascading Dropdown Using Vuejs
0 Response to "21 Country State City Drop Down List Using Javascript In Html"
Post a Comment