34 Html Button With Javascript
Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */. 23/2/2018 · Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property −
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
There are a few ways to handle events with HTML/DOM. There's no real right or wrong way but different ways are useful in different situations. 1: There's defining it in the HTML: <input id="clickMe" type="button" value="clickme" onclick="doFunction();" /> 2: There's adding it to the DOM property for the event in Javascript:

Html button with javascript. The <input type="button"> defines a clickable button (mostly used with a JavaScript to activate a script). Browser Support The numbers in the table specify the first browser version that fully supports the element. 30/4/2019 · The initial text label for htmlButton2 was I'm an HTML button!, but we used JavaScript to modify it to say I'm a modified HTML button! instead. Click Events. When a user clicks a button, we call it a click event. Let’s look at using onclick and addEventListener to prompt an action in response to a click event. Using onclick 23/3/2021 · Sometimes you need to create an HTML button programmatically as a result of some code execution. You can easily create a button using JavaScript by calling on the document.createElement("button") method. For example, let’s create a <button> that says "Click Me" using JavaScript: First, you call the document.createElement("button") and assign the returned element to a variable named btn.
 Understanding Javascript Events
Understanding Javascript Events
 Day 8 Create A Button Topics 10 Days Of Javascript
Day 8 Create A Button Topics 10 Days Of Javascript
 How To Make A Ripple Button With Javascript Full Stack Feed
How To Make A Ripple Button With Javascript Full Stack Feed
 On Off Toggle Switch Button With Html Css No Javascript
On Off Toggle Switch Button With Html Css No Javascript
Download Div Content On Button Click Using Javascript
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 10 Best Toggle Switches In Javascript Amp Pure Css 2021 Update
10 Best Toggle Switches In Javascript Amp Pure Css 2021 Update
 Dynamic Button Component In Javascript Button Js Css Script
Dynamic Button Component In Javascript Button Js Css Script
 Button Ripple Effects On Click With Html Css Amp Javascript
Button Ripple Effects On Click With Html Css Amp Javascript
 How To A Create Scroll To Top Button Using Html Css Amp Javascript
How To A Create Scroll To Top Button Using Html Css Amp Javascript
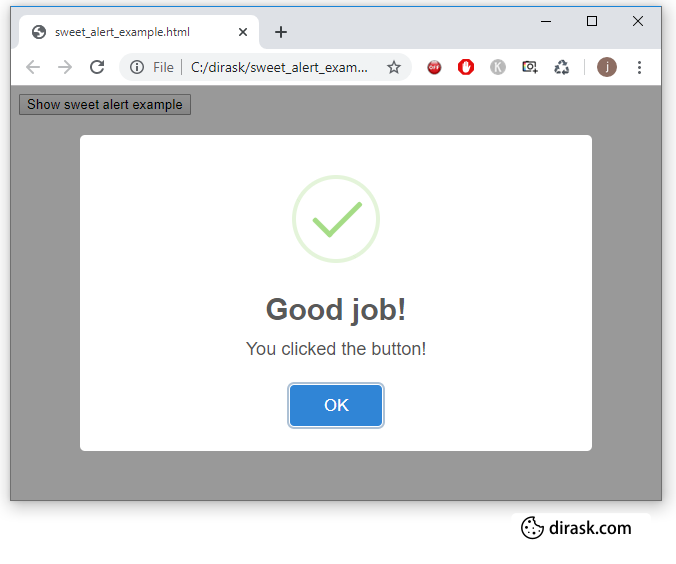
 Javascript Beautiful Html Alerts With Sweet Alert 2
Javascript Beautiful Html Alerts With Sweet Alert 2
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript Click The Specific Button In A Web Page Stack
Javascript Click The Specific Button In A Web Page Stack
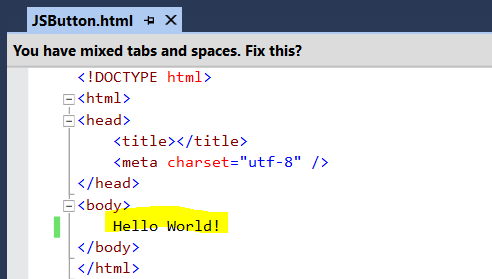
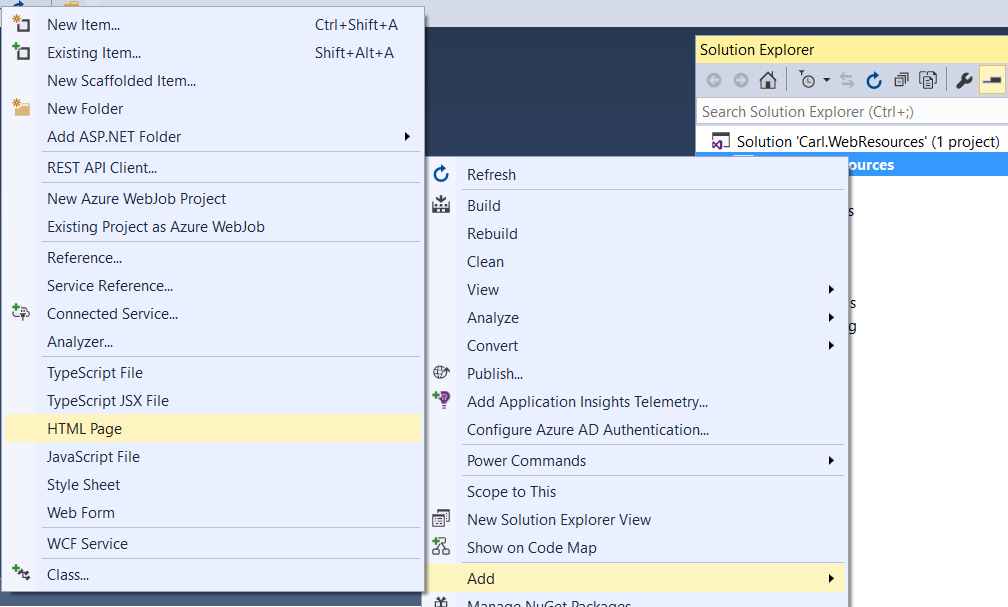
 Dynamics 365 Add Html Web Resource And Javascript Button
Dynamics 365 Add Html Web Resource And Javascript Button
 Dynamics 365 Add Html Web Resource And Javascript Button
Dynamics 365 Add Html Web Resource And Javascript Button
 Javascript Manipulating The Dom Using Javascript Button
Javascript Manipulating The Dom Using Javascript Button
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Javascript Button With Timer Enable Countdown Button Easy 8
Javascript Button With Timer Enable Countdown Button Easy 8
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Make Back And Forward Buttons With Html And Javascript Mvcode
Make Back And Forward Buttons With Html And Javascript Mvcode
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Run Node Js File On Button Click Event Stack Overflow
Run Node Js File On Button Click Event Stack Overflow
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
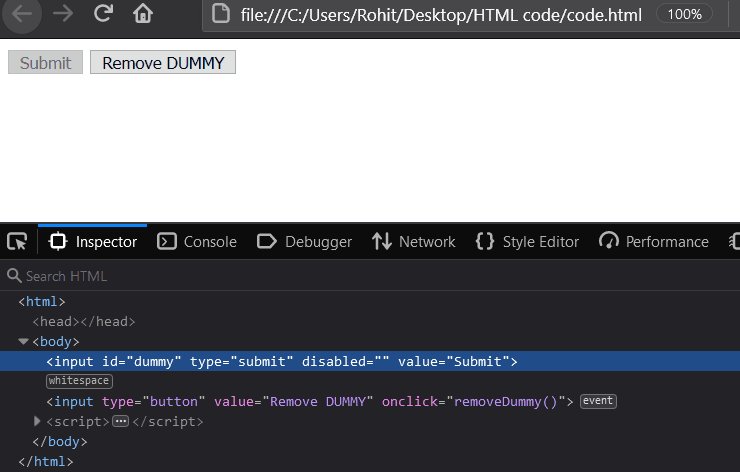
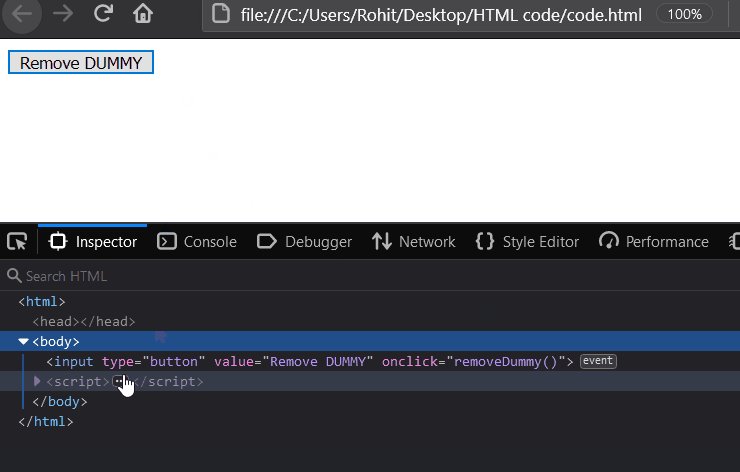
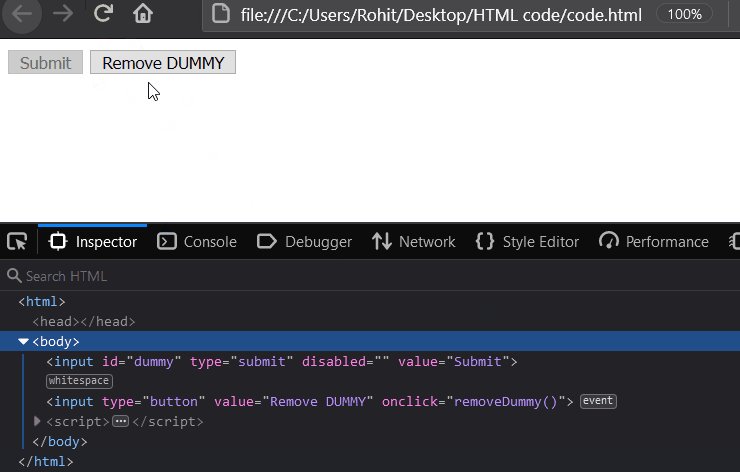
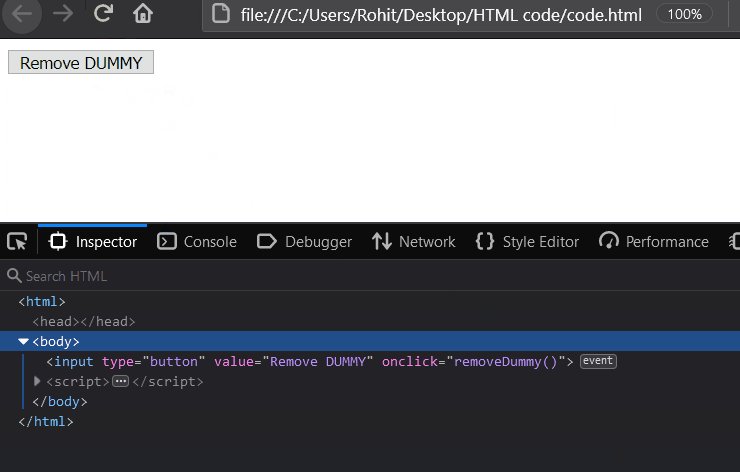
 Javascript Remove Button Example Code Simple Eyehunts
Javascript Remove Button Example Code Simple Eyehunts
 How To Disable A Button Using Javascript Skillsugar
How To Disable A Button Using Javascript Skillsugar
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
Get Started With Javascript Learn Parallax Com
 Password Show Hide Button In Html Css Amp Javascript
Password Show Hide Button In Html Css Amp Javascript
 How To Disable The Browser Back Button Using Javascript
How To Disable The Browser Back Button Using Javascript


0 Response to "34 Html Button With Javascript"
Post a Comment