31 Onclick Event With Parameters In Javascript
"how to add onclick event in javascript" Code Answer's. how to add onclick event in javascript . javascript by TC5550 on May 20 2020 Comment . 8 javascript click event ... js event listener parameters; how to copy text from input through button click js; user input through js; p5 js if mouse pressed; 31/10/2013 · JavaScript. Copy Code. function passValue (obj) { console .log (obj); window .parent. document .getElementById ( 'Field' ).innerHTML = obj.innerText ; } the above function you can call it from OnClientClick in your iframe page by writing OnClientClick="passValue (this)" It will put the content of your linkButton in a div with id 'field' in your ...
Call Onclick Js Function And Pass Param From Pug Issue
React Event Handlers. In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler.

Onclick event with parameters in javascript. Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... Adding an onclick event using JavaScript code In addition to defining the handler on an individual HTML element, you can also dynamically add a handler using JavaScript code. There are two ways to accomplish this: assigning the event directly to an element; or 12/7/2010 · You'd be better off taking that event out of the HTML and adding it using the .onclick attribute. That way you can "store" the arguments in a function closure …
Another thing worth mentioning at this point is that events are not unique to JavaScript — most programming languages have some kind of event model, and the way the model works often differs from JavaScript's way. In fact, the event model in JavaScript for web pages differs from the event model for JavaScript as it is used in other environments. 33 Onclick Event With Parameters In Javascript Written By Ryan M Collier. Saturday, August 28, 2021 Add Comment Edit. Onclick event with parameters in javascript. Html Button Onclick Javascript Click Event Tutorial. React Onclick Event Handling With Examples Upmostly. For passing multiple parameters you can cast the string by concatenating it with the ASCII value like, for single quotes we can use '. var str= "'"+ str+ "'"; the same parameter you can pass to the onclick () event.In most of the cases it works with every browser. Questions:
A common scenario with nested components executes a parent component's method when a child component event occurs. An onclick event occurring in the child component is a common use case. To expose events across components, use an EventCallback. A parent component can assign a callback method to a child component's EventCallback. 16/8/2021 · How to Use the onclick event in JavaScript. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Basic onclick syntax <element … event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}.
element.addEventListener (event, function, useCapture); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event.) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing. There are two recommended approaches for registering handlers. Event handler code can be made to run when an event is triggered by assigning it to the target element's corresponding onevent property, or by registering the handler as a listener for the element using the addEventListener() method. In either case the handler will receive an object that conforms to the Event interface (or a ... 2/12/2020 · Example Passing parameters in javascript onclick event. Example of How to Pass Parameter in JavaScript Function From Html elements:-. JavaScript function multiple parameters adding. (Adding 2 numbers in JS). <!DOCTYPE html> <html> <head> </head> <body> <body> <h1>Adding 'a' and 'b'</h1> a: <input type="number" name="a" id="a"><br> b: <input ...
To understand how to pass a value as a parameter through an onClick event handler, take a look at the line of code inside of the return statement. It's a single button with one event handler: onClick. Typically, to call a function when we click a button in React, we would simply pass in the name of the function to the onClick handler, like so: Today, We want to share with you pass parameter to javascript function onclick.In this post we will show you how to pass id in javascript function?, hear for javascript set onclick function with parameters what is a function parameter and multiple arguments pass with the onClick event using JavaScript function. we will give you demo and example for implement.In this post, we will learn about call javascript function from html with an example. With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event
The MouseEvent object passed into the event handler for click has its detail property set to the number of times the target was clicked. In other words, detail will be 2 for a double-click, 3 for triple-click, and so forth. This counter resets after a short interval without any clicks occurring; the specifics of how long that interval is may vary from browser to browser and across platforms. Assign the "onclick" event to the window object: window.onclick = myFunction; // If the user clicks in the window, set the background color of <body> to yellow. function myFunction () {. document.getElementsByTagName("BODY") [0].style.backgroundColor = "yellow"; weepy commented on Jul 25, 2015. I think the use case is when there's no custom tags, e.g. <custom-select> <button onclick= { click () } dir=-1>left></button> <button onclick= { click () } dir=1>right></button> </custom-select>. In this case we need to lookup the "dir" attribute on the root.
12/3/2019 · onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera, Safari. You can specify the name of the event as above, but alternatively your handler can access the event parameter as described here: "When the event handler is specified as an HTML attribute, the specified code is wrapped into a function with the following parameters". There's much more additional documentation at the link. how to redirect to another page using onclick event; javascript change pages; react onclick redirect; javascript window to other page; make a button redircet ti a kink; onclick change html page; ... Html.ActionLink with parameters; laravel raw html; blade show text with html tag; onclick on anchor tag; how to create a game using javascript; how ...
Now, add function in the button tag which is name imagefun with onclick() event. Now, about in the function getting image src by id using JavaScript document.getElementById(). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event. In JavaScript, whether using traditional event handlers, or DOM events, event handlers are attached to their relevant object as a reference to the function. In standards compliant browsers, when the event fires, the function is executed as a method of the object, and passed a single parameter; the event object. JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
Events allow JavaScript to detect when a certain action has been performed by the user, e.g. hovering over an element, clicking a link, scrolling the page, resizing the window, dragging an object ... You just need to add some quotes around result.name: '<input type="button" onClick="gotoNode(\'' + result.name + '\')" />'. You should really be doing this with proper DOM methods though. var inputElement = document.createElement('input');inputElement.type = "button"inputElement.addEventListener('click', function(){ gotoNode(result. The task is to pass a string as a parameter on onClick function using javascript, we're going to discuss few techniques. Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with a string as an argument using onClick () method.
Javascript queries related to "typescript react onclick pass parameter" why the event is pass onclick react; passing arguments in onClick event react js
 Arrow Function Button Onclick Code Example
Arrow Function Button Onclick Code Example
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Onclick Event Javascript Code Example
Onclick Event Javascript Code Example
 How Can I Send Two Parameters With A Html Onclick Event
How Can I Send Two Parameters With A Html Onclick Event
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 Specifying Onclick Event Type With Typescript And React Konva
Specifying Onclick Event Type With Typescript And React Konva
Onclick In Javscript Onclick Event Attribute In Javascript

 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Addeventlistener Vs Onclick Stack Overflow
Addeventlistener Vs Onclick Stack Overflow
 Javascript Change Image Onclick Event Mouse Button Multiple
Javascript Change Image Onclick Event Mouse Button Multiple
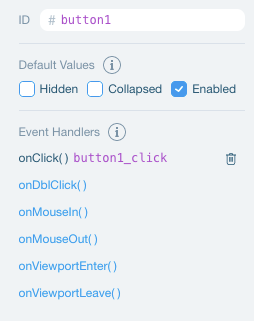
 Onclick Velo Api Reference Wix Com
Onclick Velo Api Reference Wix Com
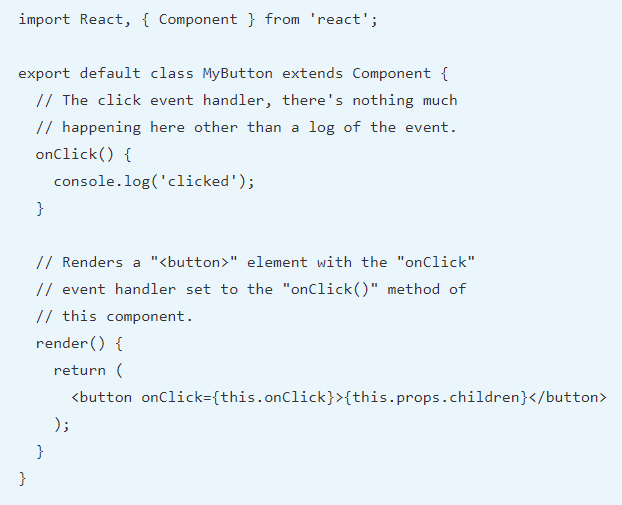
 How To Perform Event Handling In React Tutorial Packt Hub
How To Perform Event Handling In React Tutorial Packt Hub
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 How To Pass Values To Onclick React Function
How To Pass Values To Onclick React Function
 How To Bind Onclick Event To Dynamically Added Html Element
How To Bind Onclick Event To Dynamically Added Html Element

 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 Onclick Function On Anchor Tag In Javascript Code Example
Onclick Function On Anchor Tag In Javascript Code Example
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
 Capture Arguments Of Onclick Javascript Call Using Selenium
Capture Arguments Of Onclick Javascript Call Using Selenium
How To Pass Data To The Parameters Of The Function Get
Track Onclick Event Handler Value With Google Tag Manager
 Call A Function With Parameters In Javascript Append Stack
Call A Function With Parameters In Javascript Append Stack
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
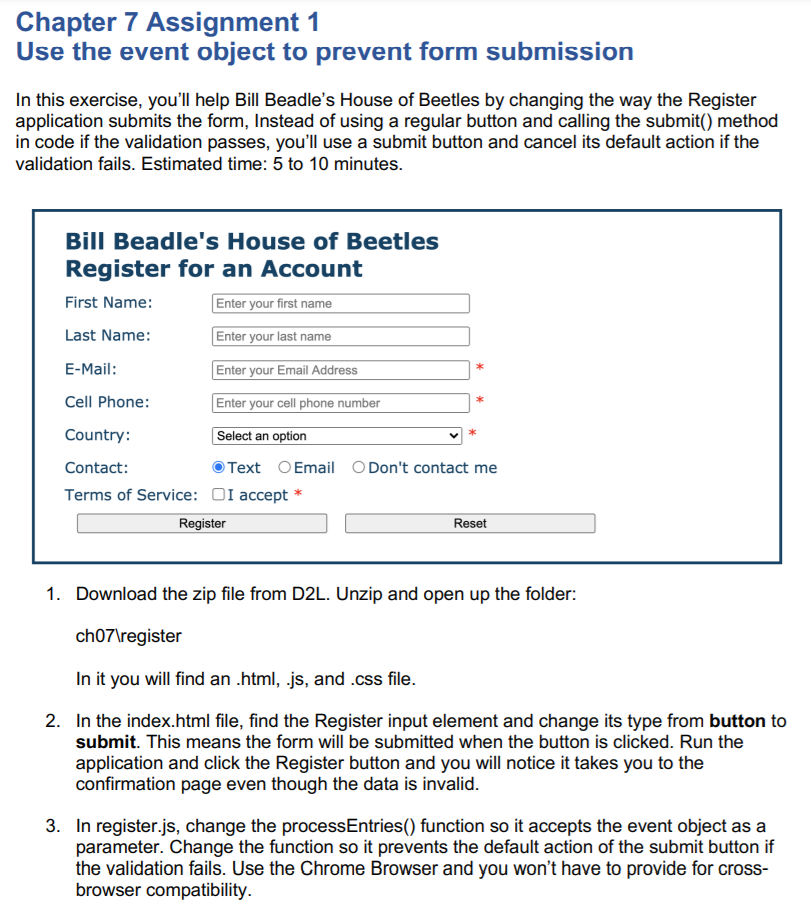
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
 Event Target Javascript Code Example
Event Target Javascript Code Example
0 Response to "31 Onclick Event With Parameters In Javascript"
Post a Comment