31 Javascript Show Object Object
The JavaScript [object Object] is a string representation of an object. To see the contents of an object, you should print the object to the console using console.log () or convert the object to a string. Or, you can use a for…in loop to iterate over the object and see its contents. Are you interested in learning more about JavaScript? 29/7/2014 · This method returns a stringified version of your object (i.e. it will appear like an object literal), which can then either be logged to the console like above (although it would be a string, not an interactive object!), or put into the webpage in whatever manner you like putting strings into webpage content. Share.
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript
Nov 19, 2020 - Like all JavaScript developers, I love to use the console to inspect variables while I’m coding. Here are 5 methods to output an object’s…

Javascript show object object. Aug 30, 2020 - JavaScript is huge and has unforgiven rules and specs we must abide to. log Object in Console in Javascript Console.dir() Method - Inspect Object in Javascript. Another method that allows us to inspect the object in the console is the console.dir() method. The Console method dir() displays all the properties of a specified JavaScript object in console by which the developer can easily get the properties of the ... In JavaScript, almost "everything" is an object. Booleans can be objects (if defined with the new keyword) Numbers can be objects (if defined with the new keyword) Strings can be objects (if defined with the new keyword)
Aug 02, 2020 - A detailed article about 'undefined' keyword in JavaScript. 7 tips on how to handle correctly 'undefined' and increase code durability. Sep 05, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. With it, you can create a new object, using an existing object as the prototype of the newly created object. With your finished exercise from the previous sections loaded in the browser, try this in your JavaScript console: let person2 = Object.create( person1); Copy to Clipboard. Now try these:
1 week ago - The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. Dec 23, 2011 - Browse other questions tagged javascript serialization javascript-objects or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Angular 8 Show HTTP response with the right data. Object.assign() assigned all the properties of the passed objects to the first one and then returns it. This makes for an effective one-liner , in which we copy all the properties (even from multiple objects) to a single target object, that's then displayed.
Objects in javascript are a group of different data types or objects put together as "key-value" pairs. The "key" part of the object is nothing but the object properties. For example, let us consider we have an object "Student", where its properties are: first_name, last_name, age, student_id, class, etc. JavaScript Window Object is an already available global object which represents the currently opened window tab in the browser. It can be said that the window object is nothing but the browser window which is opened in the browser. This Window object is different from the normal object, a window is an object of browser. In this snippet, you will find fast-solutions on how to display an object in JavaScript. For example, when you need to print the object for some debugging purposes, you can use the following code: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) let object = { prop1: 'prop1Value' , prop2: 'prop2Value' , child ...
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Aug 31, 2017 - One of my alerts is giving the following result: [object Object] What does this mean exactly? (This was an alert of some jQuery object.) Aug 20, 2015 - Okay, fine. That title is horrible. But we’re all competing with BuzzFeed for readers now, and I needed something catchy, so here we are.
Dec 26, 2016 - Where is the petition to make this standard practice. [object Object] is the most useless log statement ... Not the answer you're looking for? Browse other questions tagged javascript jquery arrays json ajax or ask your own question. JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ...
Typically if we just use alert(object);it will show as [object Object]. How to print all the content parameters of an object in JavaScript? A JavaScript object is a variable that can hold many different values. It acts as the container of a set of related values. For example, users of a website, payments in a bank account, or recipes in a cookbook could all be JavaScript objects. In JavaScript, objects can store two kinds of values: Sometimes, During JavaScript application development, We want to debug the and display the JavaScript object into console. Object contains enumerated key and values enclosed with parenthesis. For example, Object contains following things. The below object contains key and values as well as nested child objects
proto. The object which should be the prototype of the newly-created object. propertiesObject Optional. If specified and not undefined, an object whose enumerable own properties (that is, those properties defined upon itself and not enumerable properties along its prototype chain) specify property descriptors to be added to the newly-created object, with the corresponding property names. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually.
The hasOwnProperty () method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. This would return true if it could find no keys in the loop, meaning the object is empty. Dec 02, 2019 - Whilst working as a JavaScript developer, you might have used the toString method or heard of it at least. And, if you are passionate to contribute your experiences to an open-source GitHub project… 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.)
25/4/2020 · Displaying the JavaScript object literal array as HTML elements. We need to take care of the following four steps: Create an empty unordered list element with HTML, so we can add our exercise list items inside it. Find and grab hold of all the exercises from the JavaScript object literal array, by using a for loop. Aug 06, 2018 - Find out the ways JavaScript offers you to inspect an object (or any other kind of value) Sometimes, you need to convert a JavaScript object to a plain string that is useful for storing object data in a database. In this tutorial, we will suggest two methods for converting an object to a string.
JavaScript object is a non-primitive data-type that allows you to store multiple collections of data. Note: If you are familiar with other programming languages, JavaScript objects are a bit different. You do not need to create classes in order to create objects. Here is an example of a JavaScript object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName].
In NodeJS you can print an object by using util.inspect (obj). Be sure to state the depth or you'll only have a shallow print of the object. http://nodejs /api/util.html#util_util_inspect_object_options Answer 10 If you would like to see data in tabular format you can use Oct 18, 2016 - In this example we create a simple object and then use the console.log function to print it to the JavaScript console of the browser. ... The result shows the object. In Chrome, after clicking on the small + sign it looks like this: In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways.
Apr 28, 2021 - This method won’t work if you try to concat a string with the object, as shown below: ... The correct way is to pass the message as the first parameter and the object as the second parameter to the log method. ... The console.dir() displays all the properties of the specified JavaScript object ... So simple solution is to change either the variable name or the id or class name. note: selector:id,class.. use .val () to get value of the element (jquery method), $ ("input:text") this selector to select your input, .change () to bind an event handler to the "change" JavaScript event. Sep 26, 2018 - I’m using console.log() and for some items, I’m seeing this [object Object], which makes it difficult to troubleshoot. How can I actually see which object this is referring too?
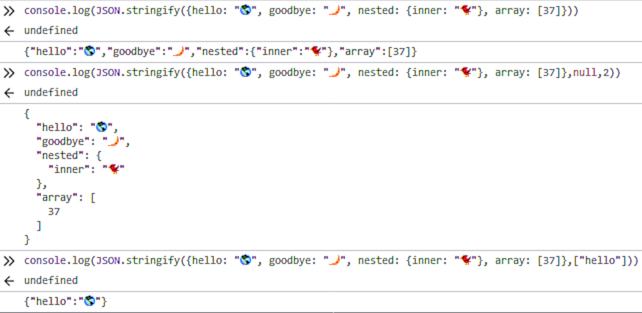
Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. 1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. Try it Yourself ». Some common solutions to display JavaScript objects are: Displaying the Object Properties by name. Displaying the Object Properties in a Loop. Displaying the Object using Object.values () Displaying the Object using JSON.stringify ()
console.dir (object): Displays an interactive listing of the properties of a specified JavaScript object. This listing lets you use disclosure triangles to examine the contents of child objects. Note that the console.dir () feature is non-standard.
Custom Tooltips Show Object Object Issue 3007 Chartjs
 Understanding Classes And Objects
Understanding Classes And Objects
 Why Gives Object Object Object Object In
Why Gives Object Object Object Object In
 What The Filter A Visual Playground To Js Array Amp Object Transformations
What The Filter A Visual Playground To Js Array Amp Object Transformations
 How To Add Object Inside Object In Javascript Code Example
How To Add Object Inside Object In Javascript Code Example
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 This Confusion In Javascript By Sai Gowtham Codeburst
This Confusion In Javascript By Sai Gowtham Codeburst
 Val Return Object Instead Of String When Using It As
Val Return Object Instead Of String When Using It As
 Console Api Reference Chrome Developers
Console Api Reference Chrome Developers
Show Object Without A Marker Issue 502 Jeromeetienne Ar
 Authorization Token Wrongly Saved As Bearer Object Object
Authorization Token Wrongly Saved As Bearer Object Object
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Javascript Extracting Variables From Arrays And Objects With
Javascript Extracting Variables From Arrays And Objects With
 How To Print The Content Of An Object In Javascript
How To Print The Content Of An Object In Javascript
 Why Gives Object Object Object Object In
Why Gives Object Object Object Object In
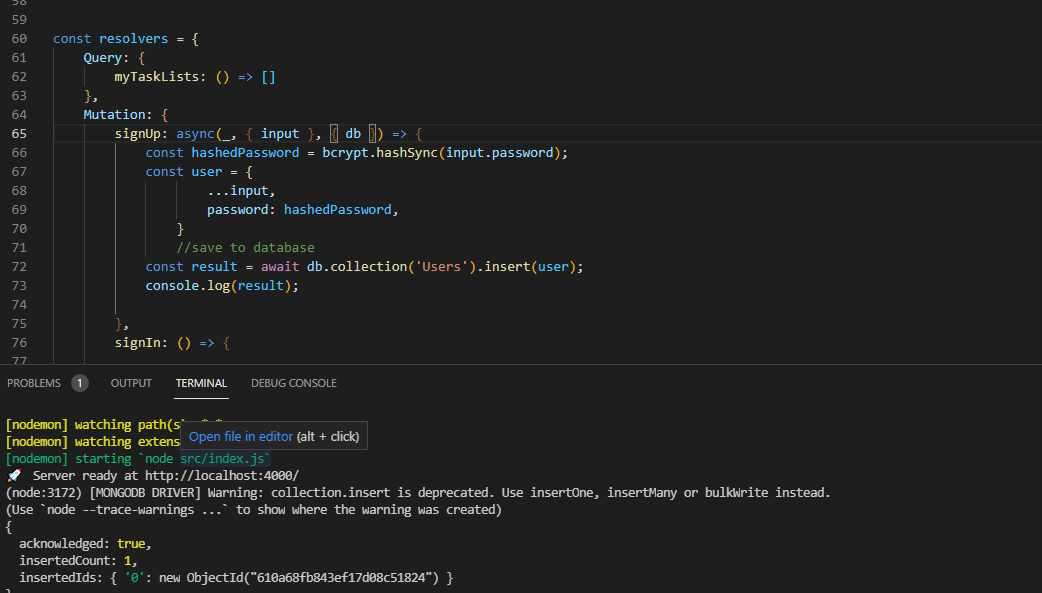
 The Result Object Ops Not Showing In Graphql With Nodejs
The Result Object Ops Not Showing In Graphql With Nodejs
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
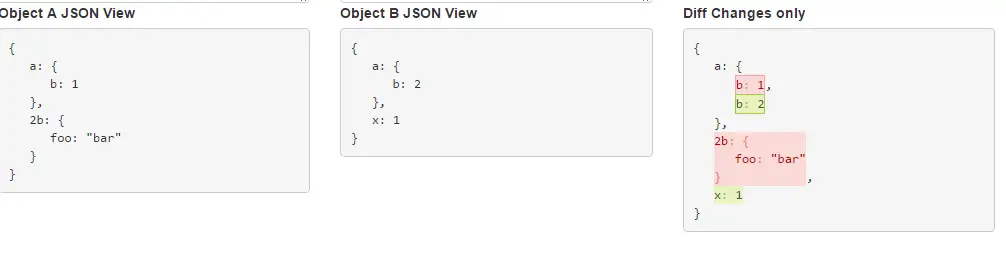
 Angular Plugin To Compare And Show Object Differences
Angular Plugin To Compare And Show Object Differences
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 Can I Add Properties To An Object In The Chrome Debugger
Can I Add Properties To An Object In The Chrome Debugger
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 How To Get Ifc Property Data From Selected Mesh Object
How To Get Ifc Property Data From Selected Mesh Object


0 Response to "31 Javascript Show Object Object"
Post a Comment