30 Javascript What Is Let
29/8/2020 · let in JavaScript. Let is the new keyword introduced in JavaScript by looking at problems in the var keyword. It is a replacement for the var keyword. Let behaves the same as var, BUT it solves problems mentioned in the var. Let’s look at how let behaves in the problems mentioned above with var. 1: let is NOT Accessible Outside Scope Regular Expressions in JavaScript Let, Var, and Const are the various ways that JavaScript provides for declaration of JavaScript Variables. Var is an old way of declaring variables. Whereas, Let & Const came into the picture from the ES6 version.
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
Variables are a fundamental concept in any programming language. In JavaScript, you can declare variables by using the keywords var, const, or let. In this article, you'll learn why we use variables, how to use them, and the differences between const, let and var. What are variables used for in JavaScript?

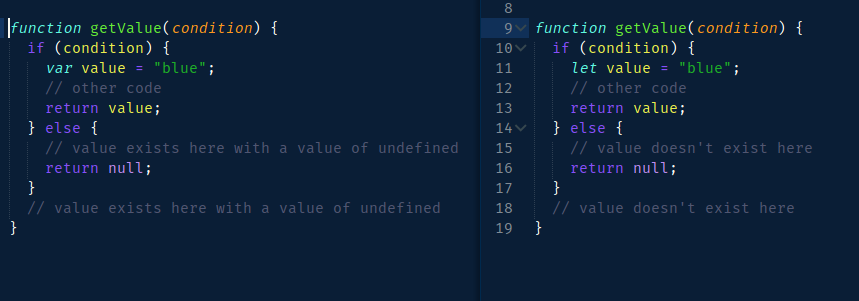
Javascript what is let. The main difference is the scope difference, while let can be only available inside the scope it's declared, like in for loop, var can be accessed outside the loop for example. From the documentation in MDN (examples also from MDN): let allows you to declare variables that are limited in scope to the block, statement, or expression on which it ... JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. let allows you to declare variables that are limited to the scope of a block statement, or expression on which it is used, unlike the var keyword, which declares a variable globally, or locally to an entire function regardless of block scope.
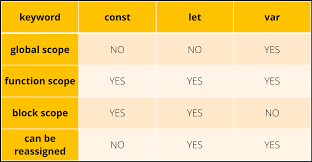
20/8/2021 · 3 Answers. var declarations are globally scoped or function scoped while let and const are block scoped. var variables can be updated and re-declared within its scope; let variables can be updated but not re-declared; const variables can neither be updated nor re-declared. They are all hoisted to the top of their scope. In this video I cover three ways of creating a variable in JavaScript. We start by talking a little about the history of Let and Const and then dive right i... The let keyword was introduced in ES6 (2015). Variables defined with let cannot be Redeclared. Variables defined with let must be Declared before use. Variables defined with let have Block Scope.
In this tutorial, we will learn about the difference between let and var keywords in JavaScript. In JavaScript var and let keywords are used to declare variables. Note: In JavaScript, we can't access the variables before declaration because the variables are hoisted in JavaScript. Let Keyword An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. var. ES6 introduced a new type of scope called "block scope," which is the scope of if or for statements. Basically, anything between brackets is a block. var variables exist since way before block scope was introduced, so they have no block scope.var declarations are either function-scoped or global-scoped, which were the only two scope types available before ES6.
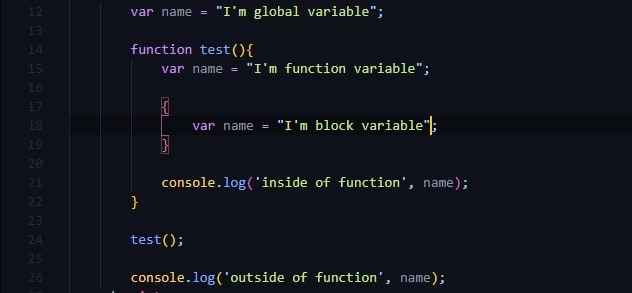
So these are some differences between let and var keyword, used for variable declaration in JavaScript. The overall conclusion is, to justify scopes of variables you must use let instead of var for defining variables. And avoid using var keyword unless you need a global variable. IF YOU LIKE IT, THEN SHARE IT Inside a function, however, the global context might no longer be present and the function may have its own defined context and therefore a different value of this. To understand that, let us turn our attention back to functions : Functions, in JavaScript can be invoked in multiple ways : 1.Function invocation 2.Method invocation 18/9/2019 · The main difference between let and var is that scope of a variable defined with let is limited to the block in which it is declared while variable declared with var has the global scope. So we can say that var is rather a keyword which defines a variable globally regardless of block scope.
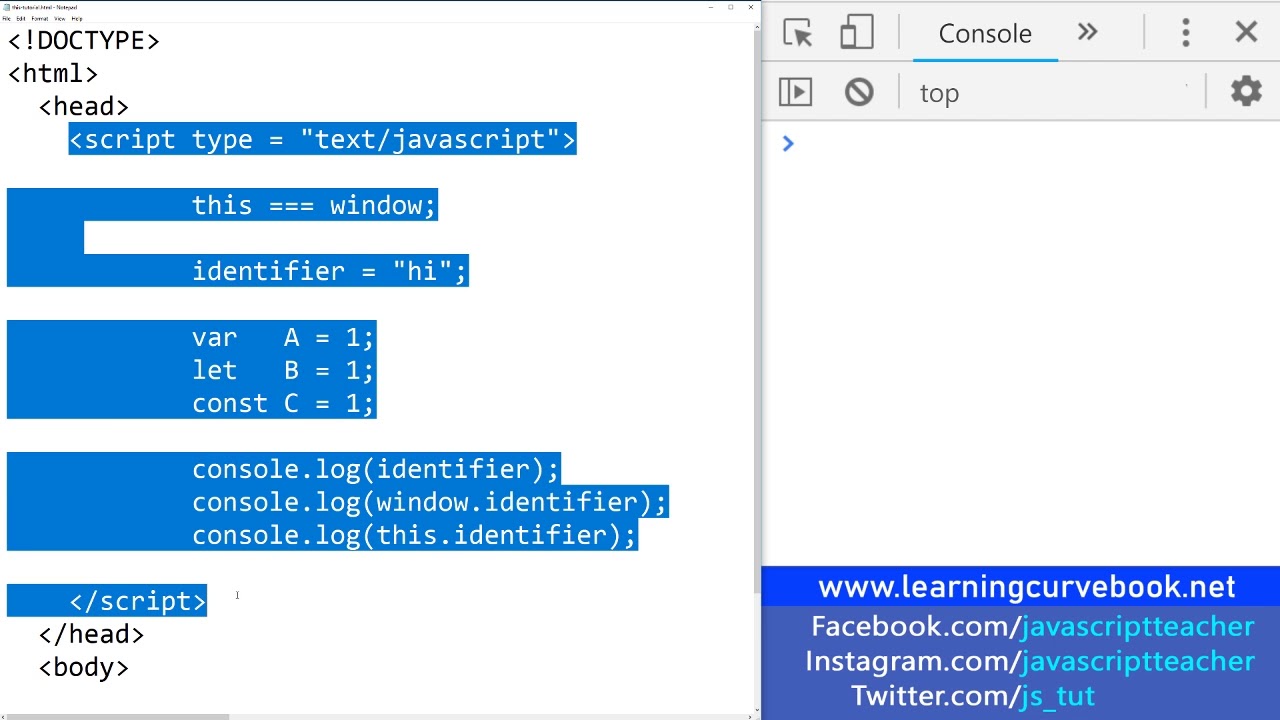
The let and const Keywords Variables defined with let and const are hoisted to the top of the block, but not initialized. Meaning: The block of code is aware of the variable, but it cannot be used until it has been declared. Using a let variable before it is declared will result in a ReferenceError. JavaScript let and global object When you declare a global variable using the var keyword, you add that variable to the property list of the global object. In the case of the web browser, the global object is the window. 26/8/2021 · One of the main reasons why the let statement was added into JavaScript was to prevent bugs because of how the function-scoped var statement is confusing to use. Simply put, function-scopes are more confusing than block-scopes because of how we expect them to behave. Here is a list of all the differences between a let and a var in JavaScript:
Javascript - document.getElementById () method. The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. 20/7/2021 · Last Updated : 20 Jul, 2021 var and let are both used for variable declaration in javascript but the difference between them is that var is function scoped and let is block scoped. It can be said that a variable declared with var is defined throughout the program as compared to let. An example will clarify the difference even better The dollar sign $ was chosen for the function name by the first of these libraries because it is a short one-character word, and $ was least likely to be used by itself as a function name and therefore the least likely to clash with other code in the page.
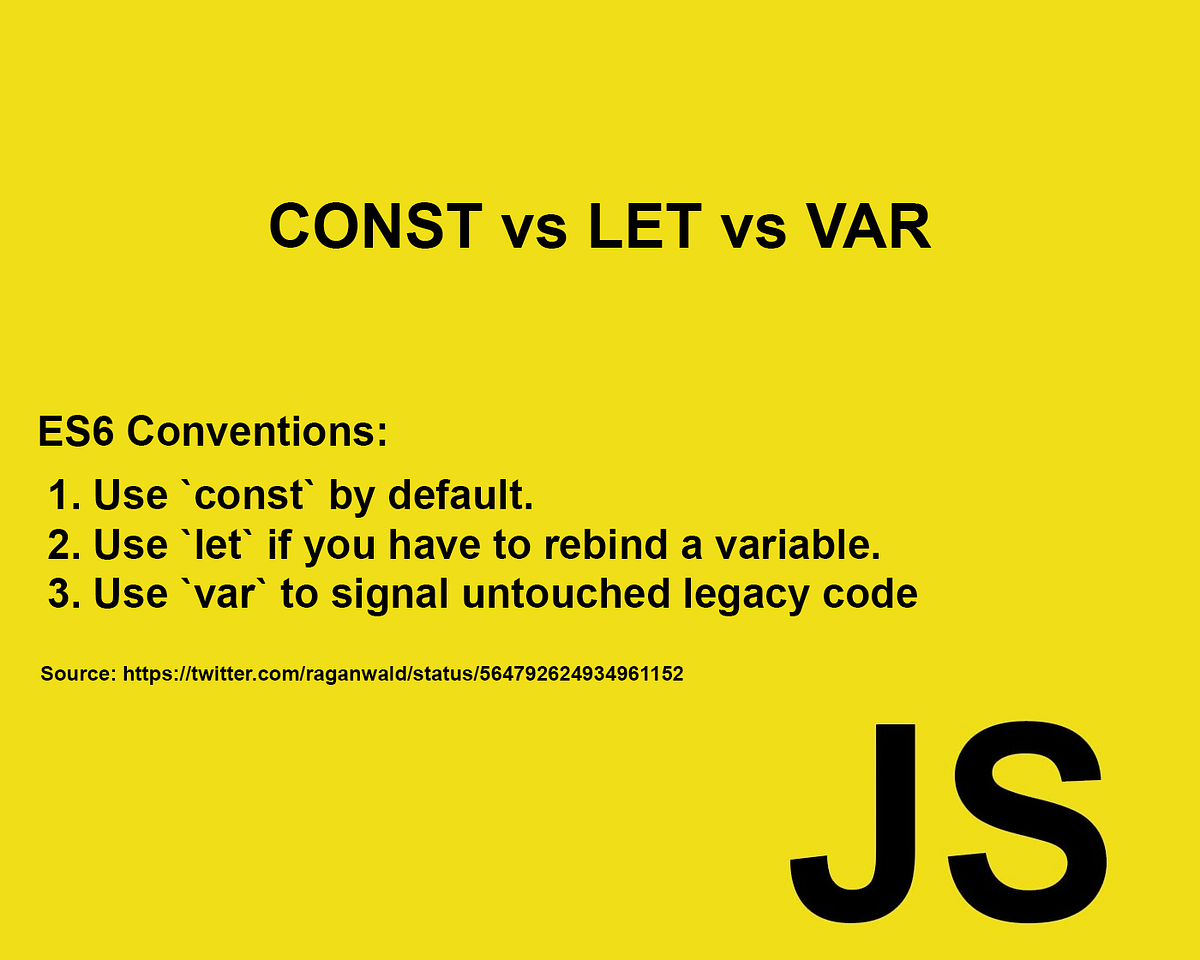
An operator is unary if it has a single operand. For example, the unary negation - reverses the sign of a number: let x = 1; x = -x; alert( x ); An operator is binary if it has two operands. The same minus exists in binary form as well: let x = 1, y = 3; alert( y - x ); Formally, in the examples above we have two different operators that share ... 2/4/2020 · Just like var, a variable declared with let can be updated within its scope. Unlike var, a let variable cannot be re-declared within its scope. So while this will work: let greeting = "say Hi"; greeting = "say Hello instead"; this will return an error: JavaScript ES6+: var, let, or const? Eric Elliott. Follow. ... `let` is a signal that the variable may be reassigned, such as a counter in a loop, or a value swap in an algorithm.
function generateTableHead(table) { let thead = table.createTHead(); let row = thead.insertRow(); } And while we're there let's think of populating the table head. The new row should contain three th (table headers). We need to create these th elements manually and for each th (table header) we will append a text node. Article: javascript what is let Thinking Javascript What Is Let to Eat? We've got you covered. These easy recipes are all you need for making a delicious meal. Find the Javascript What Is Let, including hundreds of ways to cook meals to eat. Many blessings to you. Video about Javascript What Is Let In this video, I cover the "let" keyword in ES6 JavaScript. I discuss the differences between "let" and "var" (block scope vs. functional scope).Video on "co...
In the above example, return InnerFunction; returns InnerFunction from OuterFunction when you call OuterFunction(). A variable innerFunc reference the InnerFunction() only, not the OuterFunction().So now, when you call innerFunc(), it can still access outerVariable which is declared in OuterFunction(). This is called Closure. JavaScript Fundamentals; 8th September 2020. Interaction: alert, prompt, confirm. As we'll be using the browser as our demo environment, let's see a couple of functions to interact with the user: alert, prompt and confirm. alert. This one we've seen already. It shows a message and waits for the user to press "OK". JavaScript includes operators that perform some operation on single or multiple operands (data value) and produce a result. JavaScript includes various categories of operators: Arithmetic operators, Comparison operators, Logical operators, Assignment operators, Conditional operators. Ternary operator ?: is a short form of if-else condition.
 Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
 Javascript Var Let Const Dev Community
Javascript Var Let Const Dev Community
 Understand Var Let And Const Keywords In Javascript Learn
Understand Var Let And Const Keywords In Javascript Learn
 Javascript Var Vs Let Which One Should You Use Laptrinhx
Javascript Var Vs Let Which One Should You Use Laptrinhx
 Introduction To Var Let Const Statements And Expression In
Introduction To Var Let Const Statements And Expression In
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 What Is The Diffference Between These Three Types Of Variable
What Is The Diffference Between These Three Types Of Variable
 Javascript Difference Between Var Let And Const Okay Js
Javascript Difference Between Var Let And Const Okay Js
 Typescript Javascript S More Responsible Cousin By Jacob
Typescript Javascript S More Responsible Cousin By Jacob
 Declaring Variables In Es6 Javascript By Yash Agrawal
Declaring Variables In Es6 Javascript By Yash Agrawal
 Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
Part 2 Var Vs Const Vs Let This Article Is Part 2 For The
 Javascript Tutorial Part 3 Difference Between Var Let Amp Const
Javascript Tutorial Part 3 Difference Between Var Let Amp Const
 Javascript Difference Between Var Let And Const Keyword
Javascript Difference Between Var Let And Const Keyword
 Javascript Let Keyword Javatpoint
Javascript Let Keyword Javatpoint

 Var Let Const Javascript Code Example
Var Let Const Javascript Code Example
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By
 Tools Qa What Is The Difference Between Javascript Let And
Tools Qa What Is The Difference Between Javascript Let And
 Javascript Var Let And Const Programming With Mosh
Javascript Var Let And Const Programming With Mosh
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Is Let Not A Reserved Keyword In Javascript Dev Community
Is Let Not A Reserved Keyword In Javascript Dev Community
 Javascript Var Vs Let Vs Const Phpnews Io
Javascript Var Vs Let Vs Const Phpnews Io
 For Beginners What You Need To Know About Var Let Const
For Beginners What You Need To Know About Var Let Const
 Why Can T I Use Let To Reassign A Variable Javascript Faq
Why Can T I Use Let To Reassign A Variable Javascript Faq
 What 39 S The Difference Between Using Let And Var Stack
What 39 S The Difference Between Using Let And Var Stack
 Javascript Solves Let Statement Error In Code Programmerah
Javascript Solves Let Statement Error In Code Programmerah
 Learn The Difference Between Var Let And Const Javascript Basics You Must Know
Learn The Difference Between Var Let And Const Javascript Basics You Must Know

0 Response to "30 Javascript What Is Let"
Post a Comment