28 How Do You Submit A Form Using Javascript
Sometimes, you may feel frustrated ... that you get from a web form and find out that the respondents did not fill in some crucial details. This calls for some details on the form to become mandatory to fill in. for example, a form that is used to subscribe visitors to regular newsletters via email will be of no use if the user does not enter ... Mar 27, 2021 - This tutorial teaches how to submit a form using JavaScript
 How To Get Form Data Using Javascript Jquery Geeksforgeeks
How To Get Form Data Using Javascript Jquery Geeksforgeeks
Don't use document.write. If you want to add content to a page you need to work with the DOM. Google "create div javascript" or "create span javascript" for examples, you basically need to create an element that has your text in it and add that element to the part of the page you want the text to display.

How do you submit a form using javascript. May 29, 2020 - A beginners tutorial for learning JavaScript form submission. A web form submission generally means submitting details in an HTML format. Feb 16, 2018 - To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring.ExampleYou can try to run the following ... Jan 30, 2018 - The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubm ...
Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation. You can use the submit() method to submit an HTML form (i.e. <form>) using jQuery. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
We're going to be checking the form using a function, which will be activated by the form's submit event — therefore, using the onSubmit handler. Add an attribute like this to the form you wish to validate: <form action="script.cgi" onSubmit="return checkform ()"> Where checkForm is the name of the function we're about to create. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server.
This video is a part of Web development school playlist: https://www.youtube /playlist?list=PLoy-bs-bDKTgQYc39H9SpxuWUMitdGhtf You can learn to code basic JavaScript Create a <form id='myapp' > and <select > element with languages <option>. Define submitForm () function on change event of <select>. When it gets triggered then submit the form by calling submit () method and set an option selected using PHP according to the selected value. Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs.
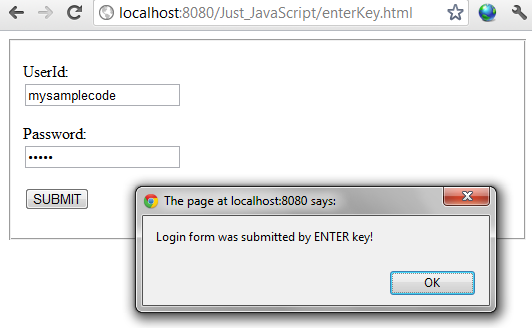
If the submit button has focus and you press the Enter key, the browser also submits the form data. When you submit the form, the submit event is fired before the request is sent to the server. This gives you a chance to validate the form data. If the form data is invalid, you can stop submitting the form. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. Jun 01, 1996 - With JavaScript at your side, you can process simple forms without invoking the server. And when submitting the form to a CGI program is necessary, you can have JavaScript take care of all the preliminary requirements, such as validating input to ensure that the user has dotted every i.
Upon clicking the submit input element, the browser makes a POST request to the /contact URL on the same origin (protocol, domain and port). Using JavaScript we can intercept this event, submit the form asynchronously (with XHR and Fetch), and we can also react to events happening on individual form elements. Intercepting a form submit event Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Using JavaScript on your Form. Inline JavaScript can be used in either the Custom Code section of your form (under Properties → Custom Code), or in a Text element (by selecting the element, and clicking on the HTML button). If you need your code available on all of your forms, then you can add it to your Custom Branding.
Aug 01, 2020 - Here in this tutorial, we will explain you different ways to submit a form using Javascript. In which we will use JavaScript submit() function to create an object, which keeps form attribute to perform submit acction. An attribute can be id, class, name or tag. Watch out the live demo or download ... We do this using the getGender() function, and it will return the selected radio button field for gender. Next, we check the validity using the isValid function. If the value is true (and the contact form is valid), we create a new User object. Now you can see how you can use a constructor with fields we prepared for the user. Event fired up when the form is submitted and before the execution of the action. It can allow to determine if the action must be executed or not. ... To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and ...
JavaScript validation: you develop the validation logic using JavaScript. Or you can use a library to do so. Built-in form validation: you can use the HTML5 form validation features. This validation has a better performance than JavaScript validation. However, it isn't as customizable as JavaScript validation. JavaScript validation We want to trigger the JavaScript check when the user clicks the submit button. Your first thought might be to fire the event when the "onclick" event happens. However, HTML forms have their own event trigger when the user clicks the submit button to send form values to the server. This event is called the "onsubmit" trigger. Dec 03, 2015 - It was <input type="button" ... the javascript from sending the form. – Nikolay Ivanov Apr 17 '14 at 12:09 ... Set the name attribute of your form to "theForm" and your code will work. ... This may seem super-obvious to some, but i had a button with the name and id "submit", and ...
Dec 04, 2019 - You must have filled out dozens of forms online over the years to create accounts for email and social networking services. Have you ever wondered what happens when you hit the submit button? As soon as you click on submit, the data in your form is checked once by JavaScript code for errors. May 31, 2021 - If you want to create a custom ... using JavaScript, you need to use · <input type="button">, or better still, a <button> element. If you choose to use <button> elements to create the buttons in your form, keep this in mind: if there's only one <button> inside the <form>, that button will be treated as the "submit" ... Get code examples like "submit form using javascript" instantly right from your google search results with the Grepper Chrome Extension.
Now, when you have finished learning how to validate a sample registration form using JavaScript, let us take you to the another way doing the same thing. But this time, the instead of on submitting the form, validations are on field level , i.e. whenever you move from one field to another. If you use a FormData object with a form that includes <input type="file"> widgets, the data will be processed automatically. But to send binary data by hand, there's extra work to do. There are many sources for binary data, including FileReader, Canvas, and WebRTC.Unfortunately, some legacy browsers can't access binary data or require complicated workarounds. Step 1. Listen for when a user submits the form. A submit event is dispatched by the browser when the user clicks the form's submit button or when they are focused on a form field and press the return key on their keyboard. Step 2. Read the values of all the form fields with FormData.
4. If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it: document.getElementsByClassName ("theForm") [0].submit (); Share. Improve this answer. edited Jul 30 '20 at 22:13. You may use the frmFormComplete event for a javascript or jQuery form submit callback after a success message is displayed. A basic example is shown below. Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ...
JavaScript File -form.js Create object for the form. Set action attribute (post method). The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: To create this program [Form Validation in HTML & JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. You can also download the source code files of this Form Validation in HTML from the given download button.
Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Link Submit button to Another page using JavaScript If you don't need to use Form tag or Ancher tags to Link Submit button to a different page in HTML then we can use JavaScript for such cases. In JavaScript, we design a Function which will manage all the Data like Page Path where we want to Connect our Submit Button.
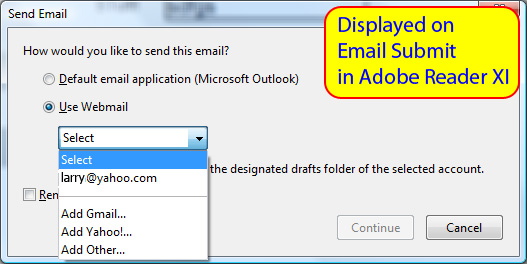
Submitting Form Data Via Email
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Storing Form Data From A Website In Google Spreadsheets Using
Storing Form Data From A Website In Google Spreadsheets Using
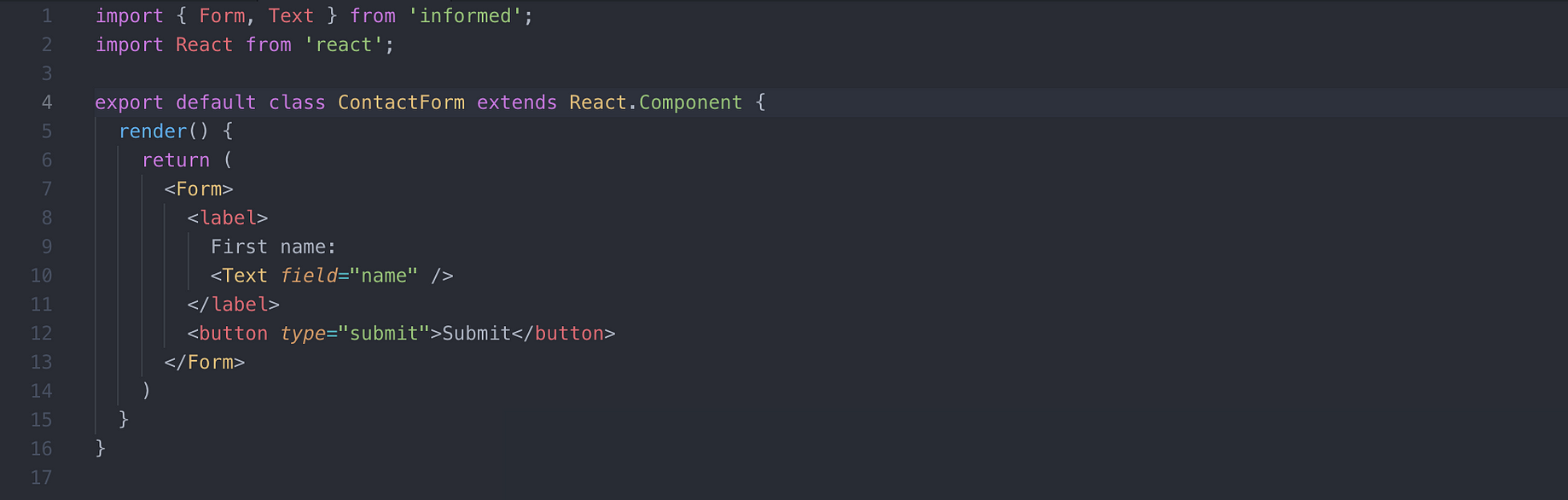
 How To Handle Submit Of Form Using Javascript In Html Page
How To Handle Submit Of Form Using Javascript In Html Page
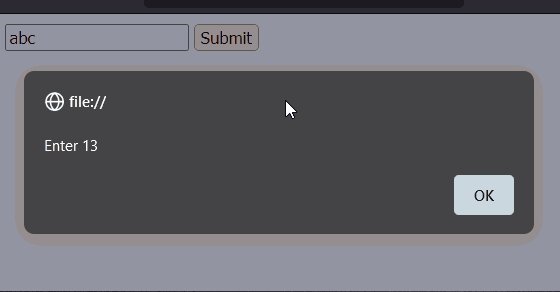
 Submit The Form On Enter In Javascript Simple Code Eyehunts
Submit The Form On Enter In Javascript Simple Code Eyehunts
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
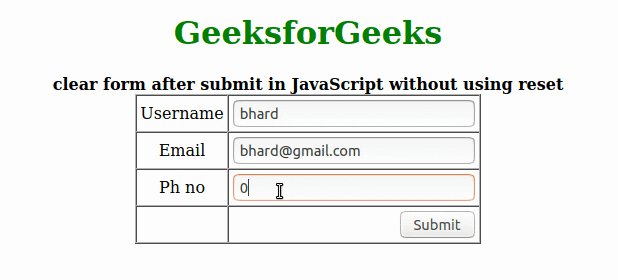
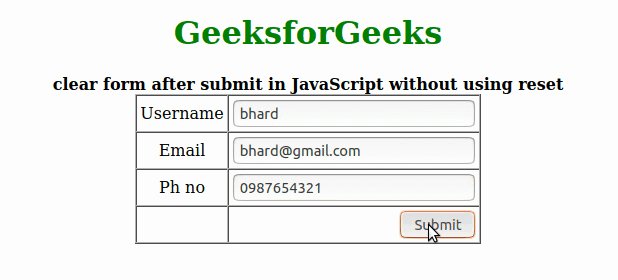
 How To Clear Form After Submit In Javascript Without Using
How To Clear Form After Submit In Javascript Without Using
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Make Forms And Calculator Using Html Css Amp Javascript By
Make Forms And Calculator Using Html Css Amp Javascript By
 Disable Form Submit On Enter Example Using Javascript
Disable Form Submit On Enter Example Using Javascript
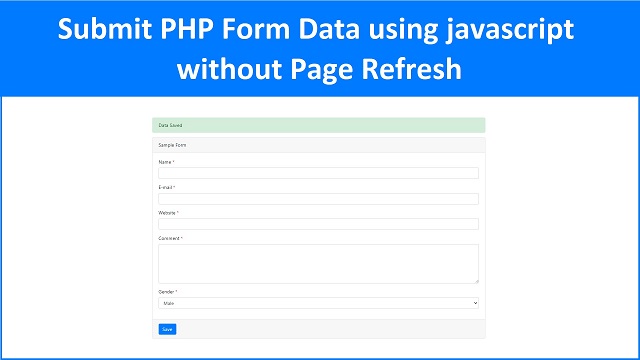
 Submit Form Without Page Refresh Using Javascript With Php
Submit Form Without Page Refresh Using Javascript With Php
 Submit A Form With An Anchor Tag Using Javascript And Supply
Submit A Form With An Anchor Tag Using Javascript And Supply
Auto Submit Form Using Javascript A5theory
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Javascript Auto Submit Form Example Formget
Javascript Auto Submit Form Example Formget
 Form Submission Using Javascript Ajax And Php Bootstrapfriendly
Form Submission Using Javascript Ajax And Php Bootstrapfriendly
 Submit Form Not Working For Newly Added Lt Input Gt Using
Submit Form Not Working For Newly Added Lt Input Gt Using
 Display Html Form Values In Same Page After Submit Using
Display Html Form Values In Same Page After Submit Using
 How To Construct Json Before Submitting Form Using Javascript
How To Construct Json Before Submitting Form Using Javascript
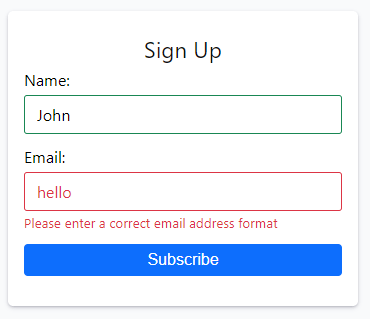
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
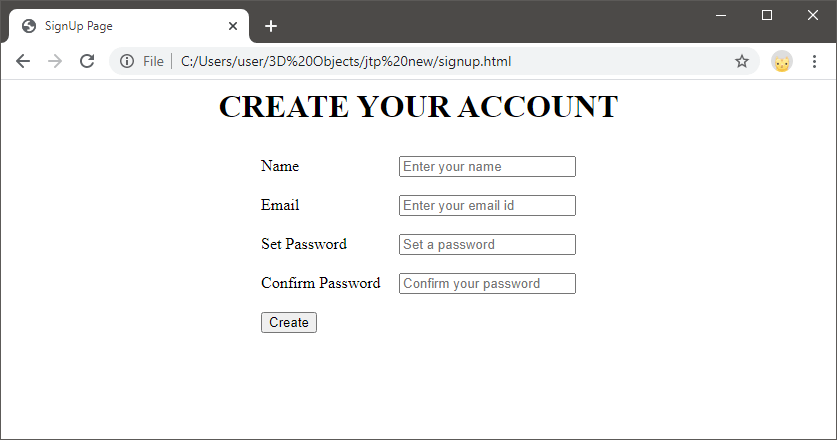
 Validation In Javascript For Registration Form Code Example
Validation In Javascript For Registration Form Code Example
 Programmers Sample Guide Form Submit Example Using Enter Key
Programmers Sample Guide Form Submit Example Using Enter Key



0 Response to "28 How Do You Submit A Form Using Javascript"
Post a Comment