27 Javascript Math Pow Vs Multiplication
JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers. Benchmark: math pow vs multiply - MeasureThat In JavaScript, one has at most 53 bits for integers. This blog post explains how to work with large integers, by encoding them in strings. JavaScript only supports 53 bit integers All numbers in JavaScript are floating point which means that integers are always represented as sign × mantissa × 2 exponent The mantissa has 53 bits.
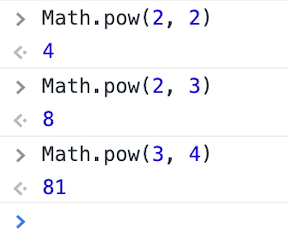
Use the pow () method on different numbers: var a = Math.pow(0, 1); var b = Math.pow(1, 1); var c = Math.pow(1, 10); var d = Math.pow(3, 3); var e = Math.pow(-3, 3); var f = Math.pow(2, 4); Try it Yourself ». Previous JavaScript Math …

Javascript math pow vs multiplication. int intResult = ( int) Math.pow ( 2, 3 ); The output will be 8. Please note that the int casting in the above example is required if we want to have an Integer result. Let's now pass a double as an argument and see the results: double dblResult = Math.pow ( 4.2, 3 ); The output will be 74.08800000000001. Here we're not casting the result to an ... Math.js is an extensive math library for JavaScript and Node.js. It features big numbers, complex numbers, matrices, units, and a flexible expression parser. Division (/) Exponentiation (Math.pow () or **) Get Random Between Two Numbers. Getting maximum and minimum. Getting roots of a number. Incrementing (++) Little / Big endian for typed arrays when using bitwise operators. Math.atan2 to find direction. Math.hypot.
The exponentiation operator ** is the equivalent of using Math.pow(), but brought into the language instead of being a library function. Math. pow ( 4 , 2 ) == 4 ** 2 This feature is a nice addition for math intensive JS applications. Math.js is an extensive math library for JavaScript and Node.js. It features a flexible expression parser with support for symbolic computation, comes with a large set of built-in functions and constants, and offers an integrated solution to work with different data types like numbers, big numbers, complex numbers, fractions, units, and ... 10. Implicit Return Shorthand. Return is a keyword we use often to return the final result of a function. An arrow function with a single statement will implicitly return the result its evaluation ...
Nov 22, 2020 - ECMAScript 2016 will likely standardize the exponentiation operator **. Babel and TypeScript 1.7 already support it today. The java.lang.Math.pow() is used to calculate a number raise to the power of some other number. This function accepts two parameters and returns the value of first parameter raised to the second parameter. There are some special cases as listed below: The JavaScript math.round (n) method returns the rounded integer nearest for the given number. If fractional part is equal or greater than 0.5, it goes to upper value 1 otherwise lower value 0. For example 4 for 3.7, 3 for 3.3, 6 for 5.9 etc. document.getElementById ('p6').innerHTML=Math.round (4.3);
Jun 02, 2009 - As I mentioned in my previous answer, ... of multiplications. ... I disagree that handbuilt functions are always faster. The cosine functions are way faster and more accurate than anything i could write. As for pow(). I did a quick test to see how slow Math.pow() was in javascript, because Mehrdad ... Math.js is an extensive math library for JavaScript and Node.js. It features big numbers, complex numbers, matrices, units, and a flexible expression parser. "math.pow vs x*x" Code Answer. math.pow vs math.exp . javascript by Stockholm on Dec 30 2020 Comment
DO NOT USE Math.Pow TO CALCULATE A SQUARE! Here is a test (in C# not Java but I expect the result will be similar). [code]private static void PowTest() { const int N = 100000000; double[] x = new double[N]; double[] y = new double[N]; doubl... 15/6/2021 · Mathematical Notation in Javascript #. We can use mathematical notation in Javascript. A mathematic notation for 3124 would look like this: javascript Copy. let myMathNotation = 3.124e3 console.log( myMathNotation); We use e to refer to the exponent. The above translates to 3.124 x 103. Jul 09, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
JavaScript provides the user with five arithmetic operators: +, -, *, / and %. The operators are for addition, subtraction, multiplication, division and remainder (or modulo), respectively. AdditionSyntax a + b Usage 2 + 3 // returns 5 true + 2 // interprets true as 1 and returns 3 false + 5 // interprets false as 0 and returns 5 true C++ Program to Implement Booth's Multiplication Algorithm for Multiplication of 2 signed Numbers Sparse Matrix Multiplication in C++ What is Booth Multiplication Algorithm in Computer Architecture? ES2016 introduced the exponentiation operator ** to JavaScript. This lesson shows how it works and how you can use it as a replacement for the Math.pow function.
Am I wrong or (_ = cosφ1 * sinΔλ) * _ could be written like Math.pow(cosφ1 * sinΔλ, 2)? I guess the author is trying to avoid using Math.pow, is this expensive in javascript compared to the temporary assignment? [update] As of late 2016, with Chrome 53.0 (64-bit) looks like the difference is not as large as it used to be. If n == 1, then everything is trivial.It is called the base of recursion, because it immediately produces the obvious result: pow(x, 1) equals x.; Otherwise, we can represent pow(x, n) as x * pow(x, n - 1).In maths, one would write x n = x * x n-1.This is called a recursive step: we transform the task into a simpler action (multiplication by x) and a simpler call of the same task (pow with ... The Math.pow() function returns the base to the exponent power, as in base^exponent, the base and the exponent are in decimal numeral system.. Because pow() is a static method of Math, use it as Math.pow(), rather than as a method of a Math object you created. (Math has no constructor.)If the base is negative and the exponent is not an integer, the result is NaN.
JavaScript Math pow () The JavaScript Math.pow () function returns a number raised to a certain power. It returns the base to the exponent power, i.e. baseexponent. The syntax of the Math.pow () function is: Math.pow (base, exponent) pow (), being a static method, is called using the Math class name. 27/8/2021 · Math.hypot ( [x [, y [, …]]]) Returns the square root of the sum of squares of its parameters. Math.imul (x, y) The result of the 32-bit integer multiplication of x and y is returned. Math.log (y) Returns the natural logarithm of the number. Math.log1p (y) For a number y, the natural logarithm of 1 + y is returned. JavaScript String Multiplication Performance Exploration. Since JavaScript concatenates strings with the + operator, it would be nifty if it would also let you multiply strings using e.g. str * 10 (as can be done in Python, at least). Since you can't do that, and no native string multiplication method is provided, I recently explored a few ways ...
Use Math.pow to find the nth root of a number. Finding the nth roots is the inverse of raising to the nth power. For example 2 to the power of 5 is 32.The 5th root of 32 is 2.. Math.pow(v, 1 / n); // where v is any positive real number // and n is any positive integer var a = 16; var b = Math.pow(a, 1 / 2); // return the square root of 16 = 4 var c = Math.pow(a, 1 / 3); // return the cubed ... Feb 01, 2016 - Please enable JavaScript to view the comments powered by Disqus. JavaScript Math pow() method. The JavaScript math pow() method returns the base to the exponent power such as base exponent. In other words, the base value (x) is multiplied with itself exponent times (y). Syntax. The pow() method is represented by the following syntax:
It's very likely that x * x * x is faster than Math.Pow(x, 3) as Math.Pow has to deal with the problem in its general case, dealing with fractional powers and other issues, while x * x * x would just take a couple multiply instructions, so it's very likely to be faster. Javascript Web Development Front End Technology. To get the exponent power of a number, use the Math.pow (base, exponent ) method. This method returns the base to the exponent power, that is, base exponent. The following are the parameters used in Math.pow () method −. base − The base number. 20/7/2017 · Addition and subtraction are two of the most common mathematical equations you will use in JavaScript. Multiplication and Division. Multiplication and division operators are also available in JavaScript, and are used to find the product and quotient of numerical values. An asterisk (*) is used to represent the multiplication operator.
Apr 26, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Operator precedence in JavaScript is the same as is taught in math classes in school — Multiply and divide are always done first, then add and subtract (the calculation is always evaluated from left to right). If you want to override operator precedence, you can put parentheses round the parts that you want to … j'ai vérifié, et Math.Pow() est défini pour prendre deux doubles. Cela signifie qu'il ne peut pas faire répétées des multiplications, mais doit utiliser une approche plus générale. S'il y avait un Math.Pow(double, int), il pourrait probablement être plus efficace.. cela dit, la différence de performance est presque certainement tout à fait insignifiante, et vous devriez donc ...
The results are pretty clear. Stay away from Math.Pow(x,2) and Math.Pow(x,0.5). I did some further benchmarking on higher integer powers, and Math.Pow() stays the same, while x * x * x ... gets slower as you'd expect. The breakeven point is somewhere around x ^ 20 I think. So it's still better to do the direct multiplication for x ^ 3 and x ^ 4. When writing JavaScript strategies, due to some problems of the scripting language itself, it often leads to numerical accuracy problems in calculations. It has a certain influence on some… Dec 09, 2020 - As you can read in the ES7 spec, both Math.pow and the ** exponentation operator cast their arguments/operands to numbers and use the very same algorithm to determine the result. Addendum: this changed with the introduction of the BigInt type in ES2020, whose values are only supported by operators (including **) but not the Math ...
With or without -ffast-math, std::pow(x, 2) has no overhead compared to x * x. For single precision, it's another story! For the two compilers that have been tested and for small integer values of n (but I think it's stays the same for large integer values of n), it's always faster to use direct multiplication rather than exponentiation via std ... In most languages, such as PHP, Python, and others that have an exponentiation operator ( ** ), the exponentiation operator is defined to have a higher precedence than unary operators, such as unary + and unary -, but there are a few exceptions. For example, in Bash, the ** operator is defined to have a lower precedence than unary operators. In ... Dec 08, 2019 - “Exponentiation ** operator in Javascript” is published by Javascript Jeep🚙💨 in Level Up Coding.
Advanced Math. Aside from all of the basic math operations and the modulo operation, JavaScript also provides ways of doing more complex and difficult calculations with relative easy. Check out the video above for a full demonstration of advanced math in JavaScript! Video Code 1/6/2009 · For small values of n, boring multiplication will be faster, because Math.Pow (likely, implementation dependent) uses fancy algorithms to allow for n to be non-integral and/or negative. For large values of n, Math.Pow will likely be faster, but if your library isn't very smart it will use the same algorithm, which is not ideal if you know that n is always an integer. The top level Predefined JavaScript Object Math. Math is a built-in object that has properties and methods for mathematical constants and functions. For example, the Math object's PI property has the value of pi. When using Math, it is important to remember that all properties and methods of Math are static. You refer to the property PI as Math.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The exponentiation operator (**) raises the first operand to the power of the second operand. ... Operator precedence describes the order in which operations are performed in an arithmetic expression. ... As in traditional school mathematics, the multiplication is done first.
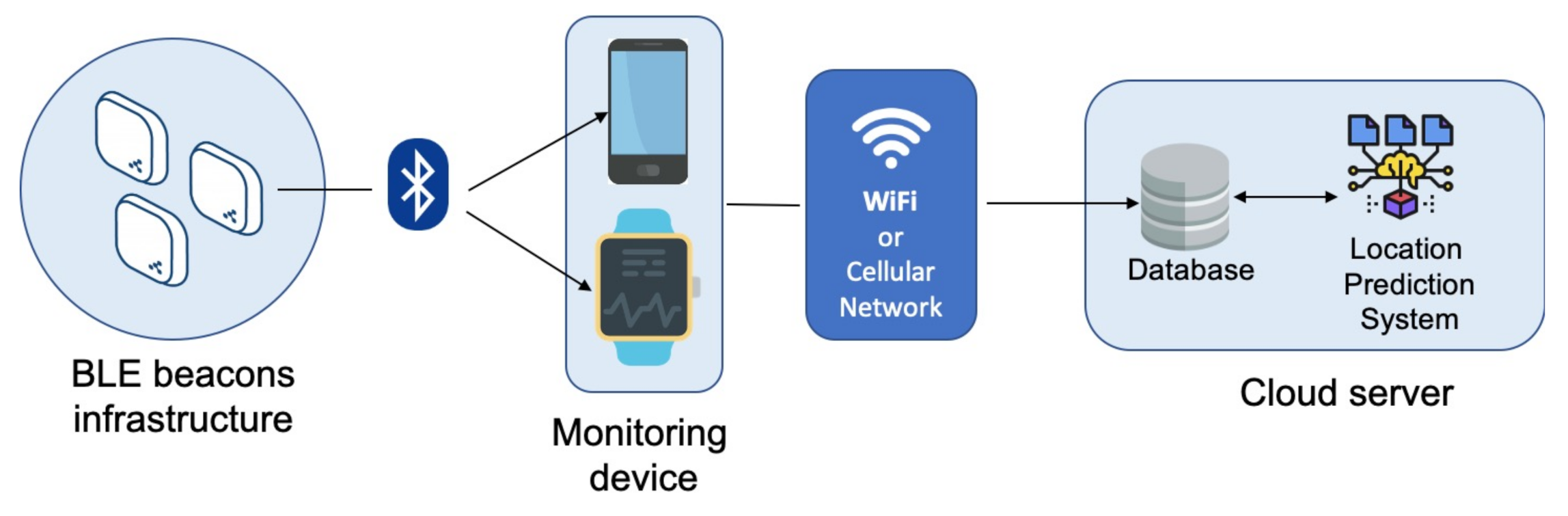
 Sensors Free Full Text Behavior Modeling For A Beacon
Sensors Free Full Text Behavior Modeling For A Beacon
 Math In Google Sheets Add Sum Subtract Multiply Divide
Math In Google Sheets Add Sum Subtract Multiply Divide

 3 Ways Of How To Calculate Exponent In Python
3 Ways Of How To Calculate Exponent In Python
 Useful Javascript Math Functions When Working With Large
Useful Javascript Math Functions When Working With Large
 Calculate The Volume Of A Cube Easy Programming
Calculate The Volume Of A Cube Easy Programming
 C Program To Add Subtract Multiply And Divide Two Complex
C Program To Add Subtract Multiply And Divide Two Complex
 Find Power Using Math Pow In Java Instanceofjava
Find Power Using Math Pow In Java Instanceofjava
 Math Inaccuracy In Javascript Safe To Use Js For Important
Math Inaccuracy In Javascript Safe To Use Js For Important
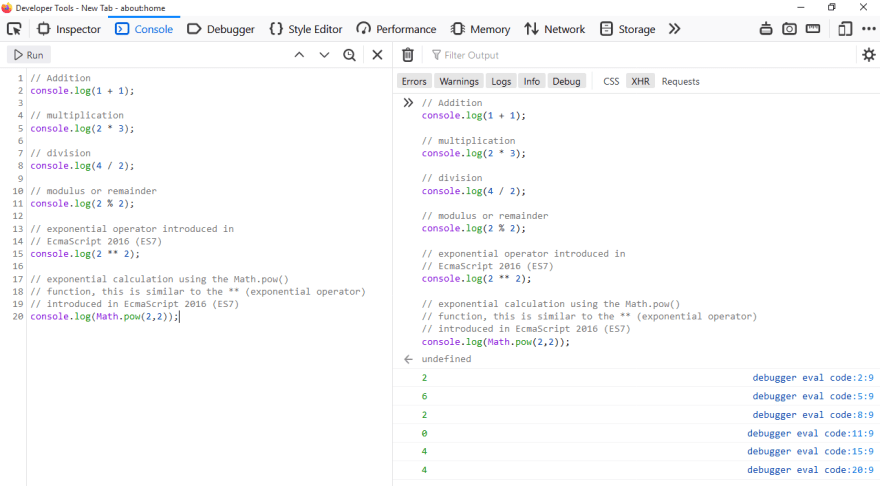
 The Javascript Arithmetic Operators
The Javascript Arithmetic Operators
Java Sqrt Method Program To Find Square And Square Root
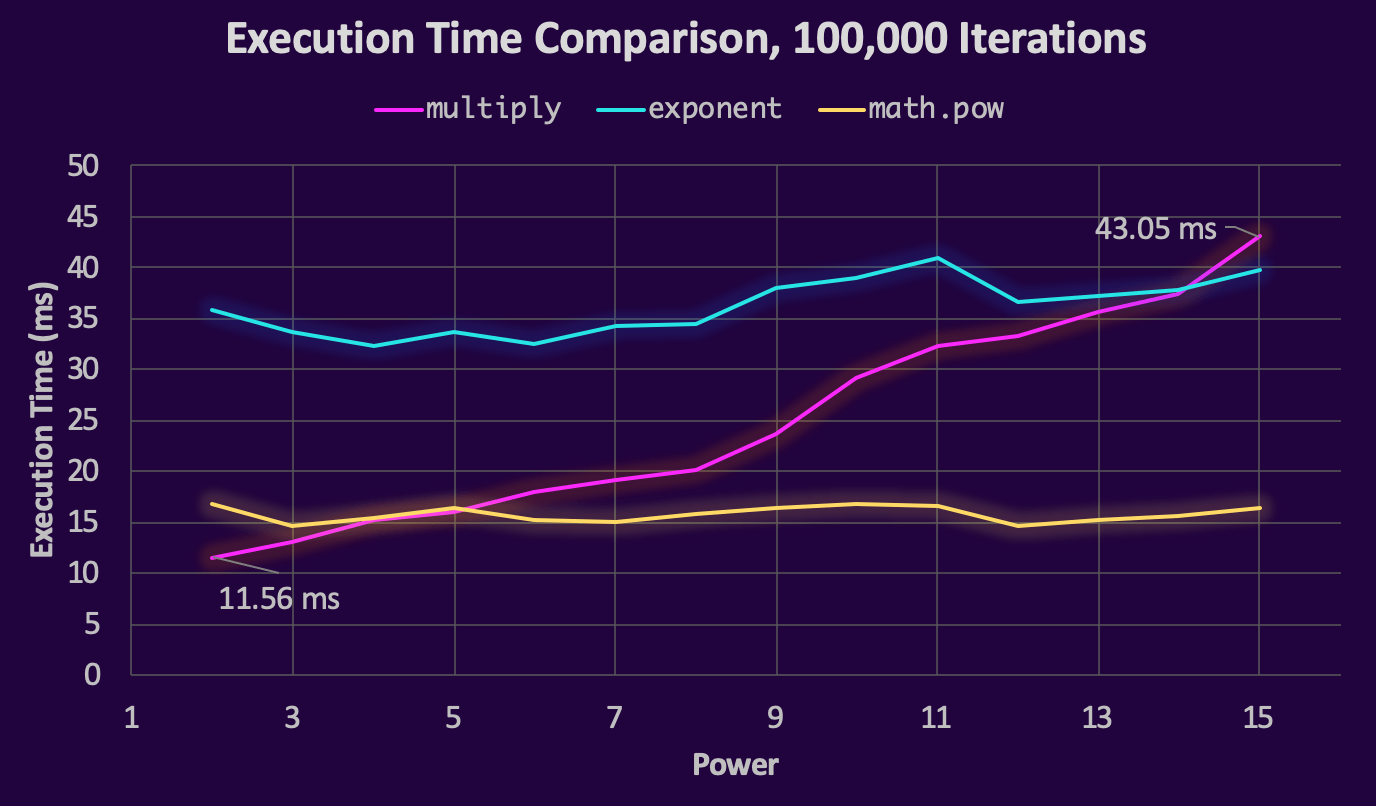
 What Is More Efficient Using Pow To Square Or Just Multiply
What Is More Efficient Using Pow To Square Or Just Multiply
 Logical Interview Questions And Answers In Javascript
Logical Interview Questions And Answers In Javascript
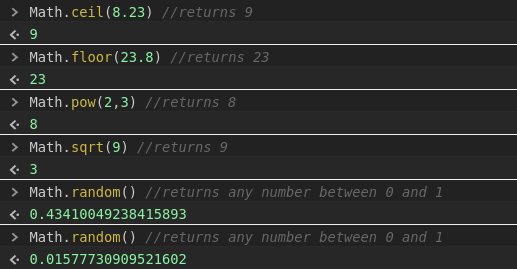
 Working With Numbers In Javascript
Working With Numbers In Javascript
 Java Exponent Power Operator Examples Eyehunts
Java Exponent Power Operator Examples Eyehunts
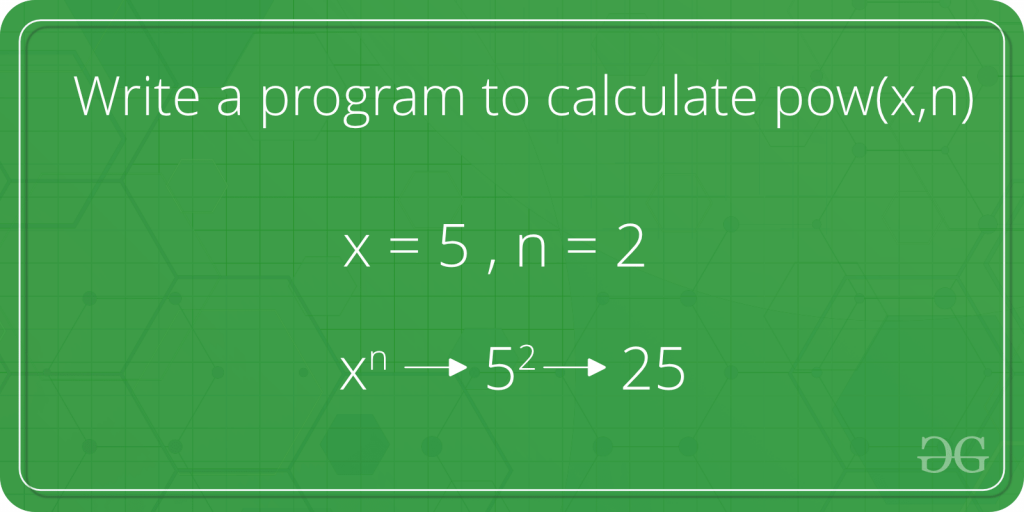
 Write A Program To Calculate Pow X N Geeksforgeeks
Write A Program To Calculate Pow X N Geeksforgeeks
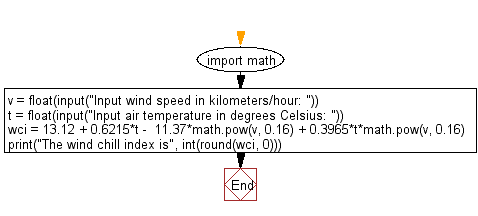
 Python Math Calculate Wind Chill Index W3resource
Python Math Calculate Wind Chill Index W3resource
 Write You Own Power Without Using Multiplication And
Write You Own Power Without Using Multiplication And
 Logical Interview Questions And Answers In Javascript
Logical Interview Questions And Answers In Javascript
 Java Math Pow Through Code Examples Octoperf
Java Math Pow Through Code Examples Octoperf
 Performance Of Various Python Exponentiation Methods
Performance Of Various Python Exponentiation Methods
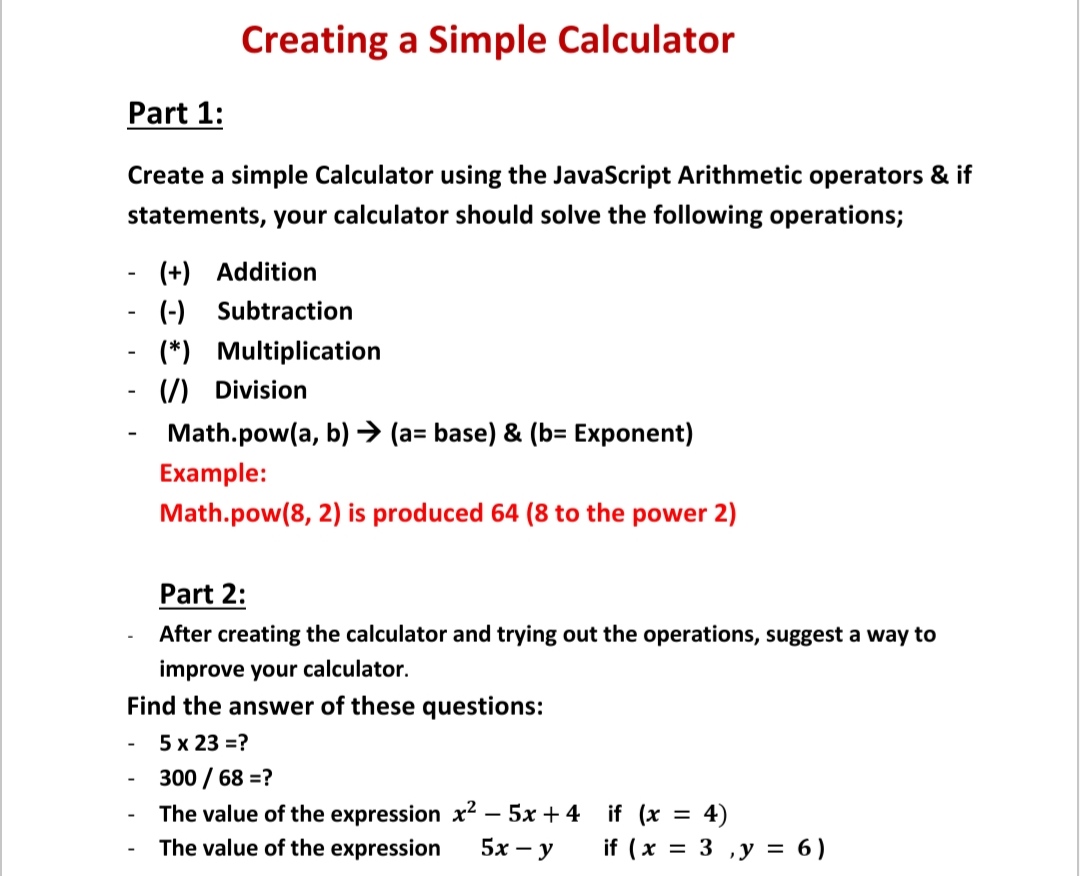
 Answered Creating A Simple Calculator Part 1 Bartleby
Answered Creating A Simple Calculator Part 1 Bartleby
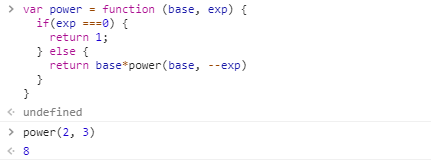
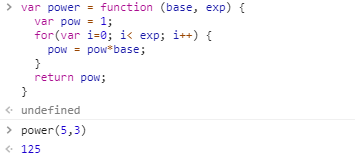
 Power Method Java Code Example
Power Method Java Code Example
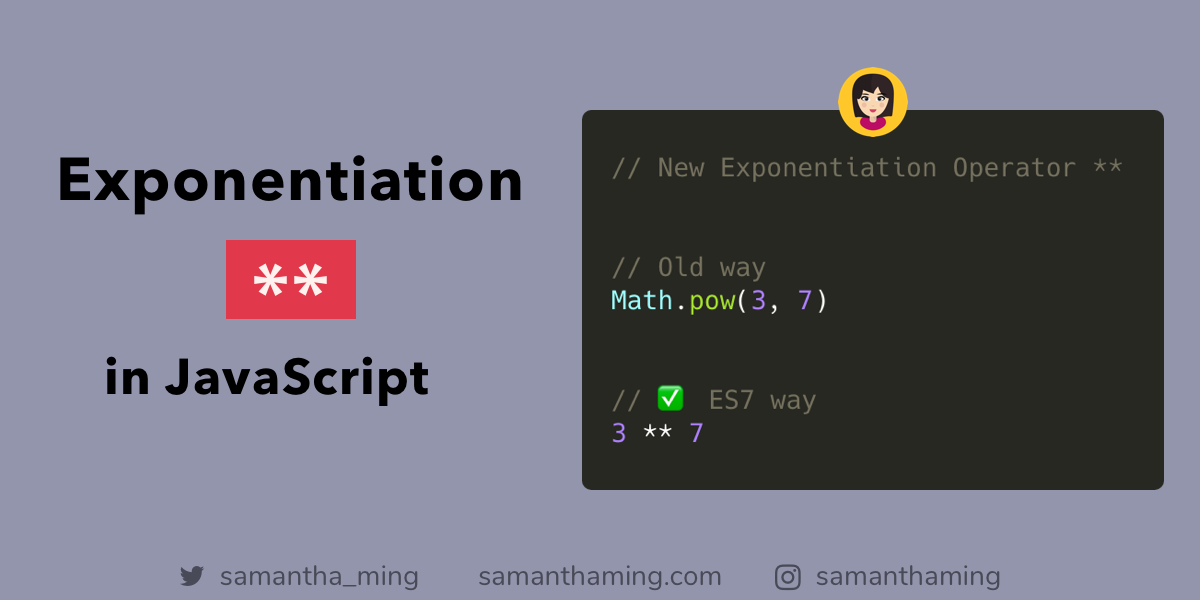
 Exponentiation Operator In Javascript By Samantha Ming
Exponentiation Operator In Javascript By Samantha Ming



0 Response to "27 Javascript Math Pow Vs Multiplication"
Post a Comment