25 Html Javascript Button Onclick
You should use onclick method because the function run once when the page is loaded and no button will be clicked then So you have to add an even which run every time the user press any key to add the changes to the div background So the function should be something like this htmlelement.onclick () = function () { //Do the changes } Oct 08, 2017 - It's a common practice to enhance websites by adding some functionality such as JavaScript button click or other elements. The JavaScript onclick function is designed to execute code when users interact with the HTML elements. The onclick JavaScript can be applied to any HTML element.
 Onclick Button Function In Javascript Tutorial Easy To Learn
Onclick Button Function In Javascript Tutorial Easy To Learn
Adding an onclick event using JavaScript code In addition to defining the handler on an individual HTML element, you can also dynamically add a handler using JavaScript code. There are two ways to accomplish this: assigning the event directly to an element; or

Html javascript button onclick. Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶ There are several ways of creating an HTML button, that acts like a link (i.e., clicking on it the user is redirected to the specified URL). You can choose one of the following methods to add a link to the HTML button.
A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element. To execute code when a user clicks on an element, add JavaScript code to an HTML event attribute: JavaScript onclick event with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. Example Method 2: Use onclick Attribute Add onclick attribute to the button in HTML code.
HTML Button onClick HTML Checkbox Tag HTML code Tag HTML favicon HTML Login Form HTML Radio Tag HTML Registration Form HTML Required Attribute HTML Space Code HTML Text Tag HTML Background-color HTML Date HTML Form Action HTML Id Attribute HTML List Box Add JavaScript to HTML HTML Background ... The Html <button onclick=" "> is an event attribute, which executes a script when the button is clicked. This attribute is supported by all browsers. It is also used to call a function when the button is clicked. In HTML, we can use the onclick attribute and assign a JavaScript function to it. We can also use the JavaScript's addEventListener () method and pass a click event to it for greater flexibility.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Então é uma duvida meio boba mais estou precisando muito... tem como eu colocar uma função Javascript dentro de um buttom nesse exemplo abaixo ele chama a função loadDoc(). mais eu gostaria de col... Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below.
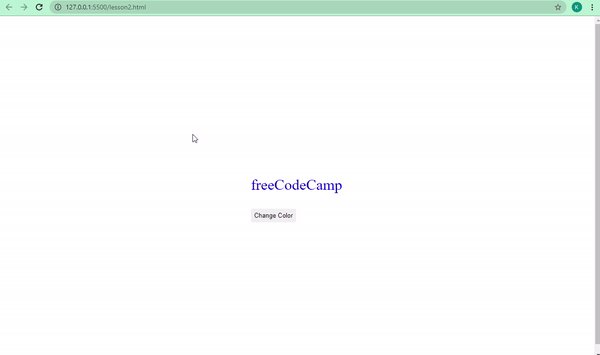
A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The onclick event in JavaScript In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. How to Pass Parameter in JavaScript Function From Html; Email Validation in JavaScript: Simple Form Example; Replace Image on Button Click JavaScript. Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area.
JavaScript programmatically create an HTML button. Let's learn how you can create an HTML button programmatically with JavaScript. Posted on March 23, 2021. Sometimes you need to create an HTML button programmatically as a result of some code execution. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button. Example How to Make HTML Button Links. This page shows how to make HTML button links with onclick and href using the <form> tag and styling them using CSS into different colors and sizes. One of the easiest ways to make HTML button links is to create a HTML <form> which will automatically generate the button ..
The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Linking button to a URL on onclick event in html Linking pages using buttons click event Hyper links are used to link different pages within a site and outside a site to each other. Same thing can be achieved by using a button. It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ...
I am adding a button dynamically in html like below: On click of that button I want to call a Javascript function: var but = document.createElement("button"); but.value="delete row"; but.setAttr... Javascript - date, time, button, onclick, and innerHTML ... In this chapter, we'll see how JavaScript works with HTML and CSS. I am trying to use an HTML button to call a JavaScript function. Here's the code: <input type="button" value="Capacity Chart" onclick="CapacityChart();"> It doesn't seem to work correctly though. Is there a better way to do this?
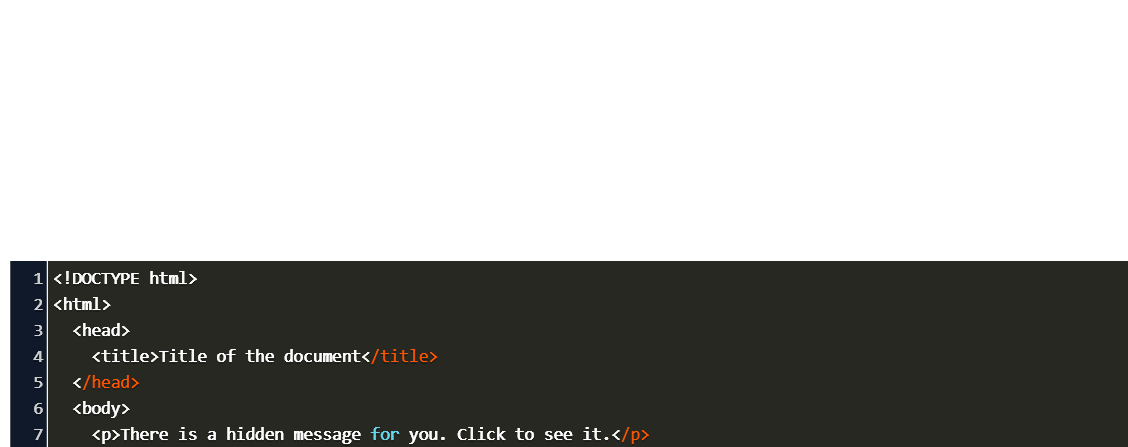
onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. The <input type="button"> defines a clickable button (mostly used with a JavaScript to activate a script). The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let’s consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". ... <!DOCTYPE html> ...
Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. The onclick attribute fires on a mouse click on the element. Nov 05, 2016 - Using the onclick attribute or applying a function to your JS onclick properties will erase your onclick initialization in <head>. What you need to do is add click events on your button. To do that you’ll need the addEventListener or attachEvent (IE) method. <!DOCTYPE html> <html> <head> ...
Dec 29, 2020 - Let’s say you want to change some text on a web page after you click on a p element, or a paragraph. We can use the onclick attribute to implement this feature on a website. Let’s start with an HTML page with a button and some text. We’ll also create a JavaScript file that will hold our ... The onmouseover and onmouseout events can be used to trigger a function when the user mouses over, or out of, an HTML element: ... The onmousedown, onmouseup, and onclick events are all parts of a mouse-click. First when a mouse-button is clicked, the onmousedown event is triggered, then, when ... To use the JavaScript onclick event, you should specify the object to be affected and indicate the onclick function to be executed. Here is the syntax for the JavaScript onclick event: object.onclick = function(){ script }; The object can be a button, image, or any other element on the webpage.
Read Also: How to Disable TextBox/Input Field Onclick Using JavaScript. Conclusion. Here, we learnt how to open a new HTML web page on button click using JavaScript. However, we can use the same code to redirect the user from one page to another. In addition, Redirecting users is an essential factor in maintaining the bounce rate and SEO.
Introduction To Browser Events
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
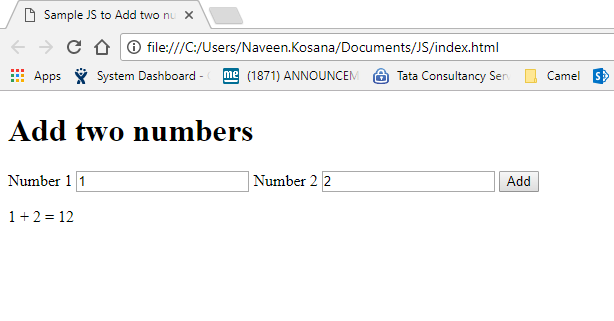
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
All You Need To Know About Inner Html In Javascript Edureka
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert

 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
Javascript Show Hide Div Onclick Onclick Radio Button And
 Html Input Button Onclick Code Example
Html Input Button Onclick Code Example
 Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Tracking Button Onclick Event Wordpress Websites For
Tracking Button Onclick Event Wordpress Websites For
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
Download Div Content On Button Click Using Javascript
 Common Html Events In Javascript
Common Html Events In Javascript
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Html Action On Button Click With Javascript Code Example
Html Action On Button Click With Javascript Code Example
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
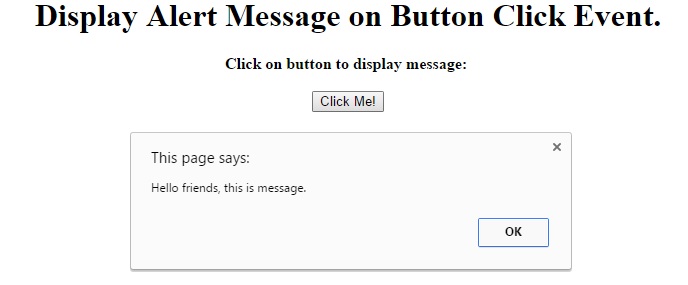
 Display Alert Message On Button Click Event Using Javascript
Display Alert Message On Button Click Event Using Javascript
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks

0 Response to "25 Html Javascript Button Onclick"
Post a Comment