24 Ios Safari Javascript Console
Enabling the Debug Console in Safari on iPhone, iPod touch, or iPad allows you to see HTML, CSS, and JavaScript errors directly in the device. This is the most reliable way to ensure that you have no surprise issues to resolve when you do your final testing. To enable the Debug Console in Safari, follow these instructions. This is a tool that enables iOS/Safari debugging by using the Google Chrome Debugging Protocol. To install it, open the PowerShell console and install the package for the WebKit Adapter by running the following command: npm install remotedebug-ios-webkit-adapter -g. Now that you have your toolbox ready, it's time to get the hands dirty.
 Nvidia S Geforce Now For Iphone And Ipad Released
Nvidia S Geforce Now For Iphone And Ipad Released
28/6/2011 · Open Safari Preferences -> "Advanced" tab -> enable checkbox "Show Develop menu in menu bar" Start app with UIWebView in iOS Simulator; Safari -> Develop -> i(Pad/Pod) Simulator -> [the name of your UIWebView file] You can now drop complex (in my case, flot) Javascript and other stuff into UIWebViews and debug at will.

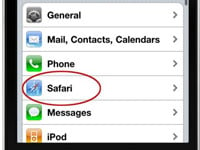
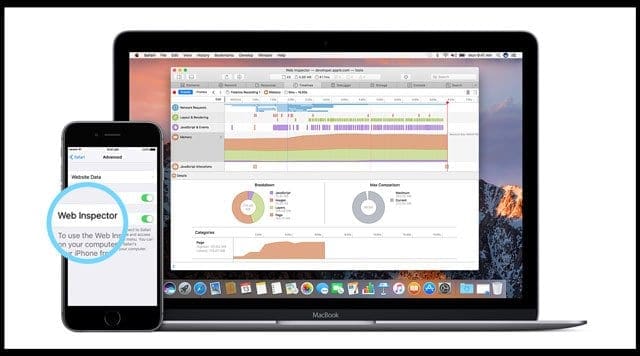
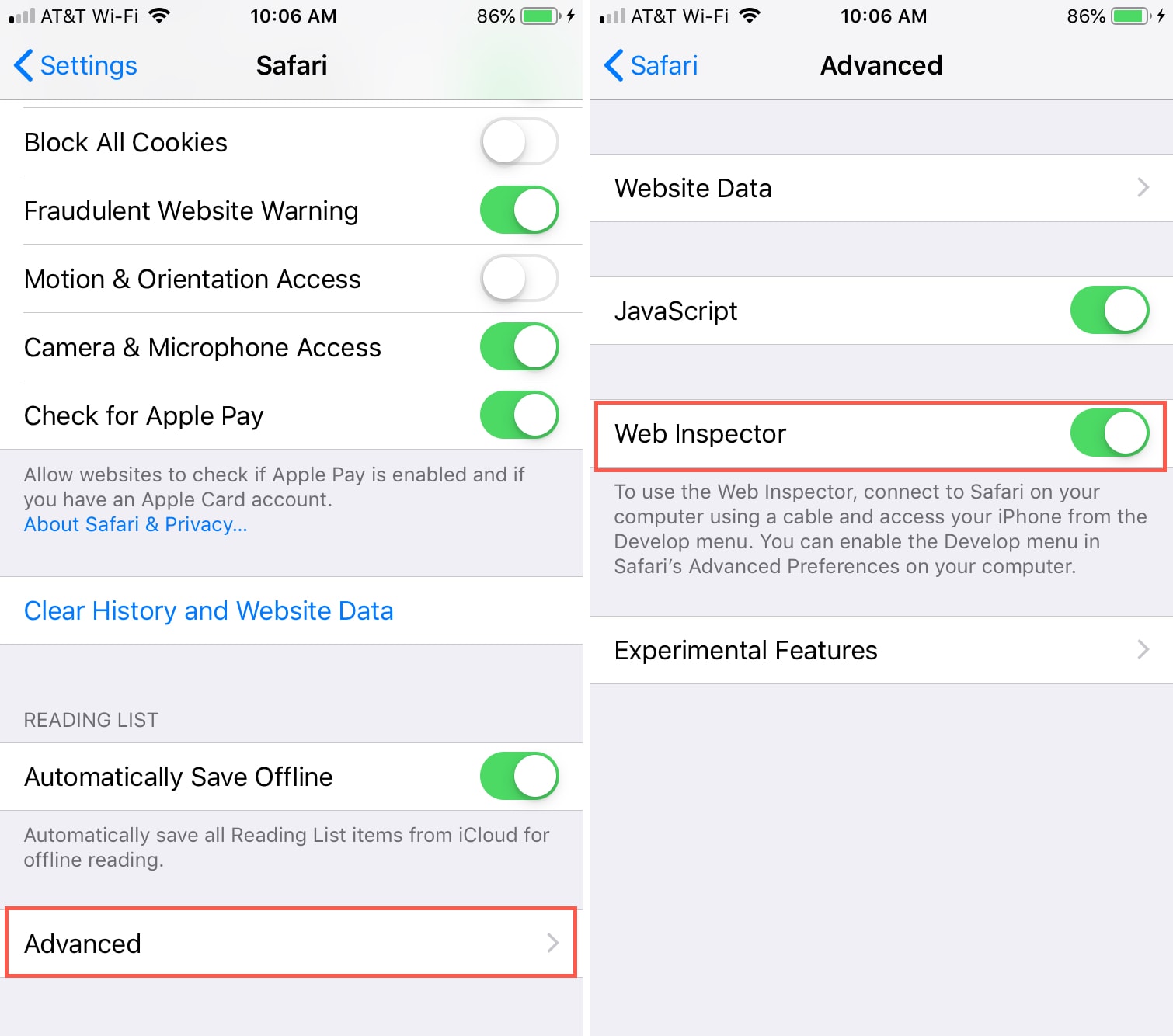
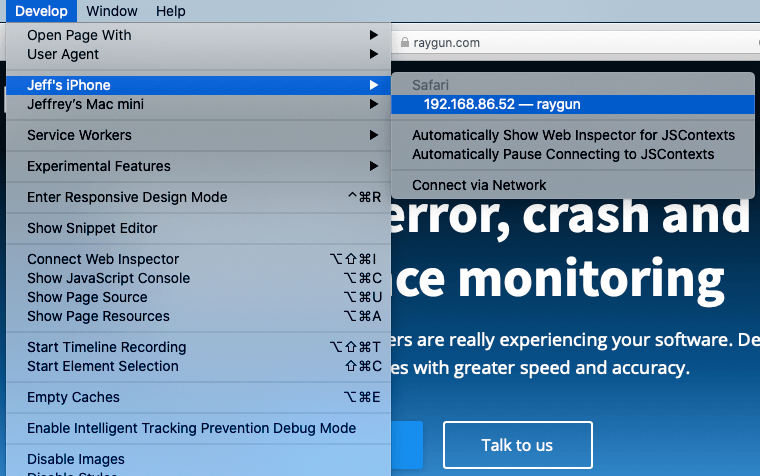
Ios safari javascript console. The Console. Introduction. Get Oriented. Enabling Web Inspector. WebKit-based Apps. Safari on iOS. To enable Web Inspector on iOS. After Web Inspector is enabled, connect your device to your desktop machine with a USB cable. The name of your device appears in the Develop menu of Safari. The Safari console also offers tabs similar to Chrome Console. You saw the Elements tab, where you can inspect the DOM elements. Then there's the Debugger tab, where you can view your JavaScript. The Network tab allows you to monitor your web activity. Enable Web Inspector on iOS On your iOS device navigate to the Settings app and scroll down and select the Safari entry. Inside the Safari settings screen scroll to the very bottom and select the "Advanced" option. Then, within the Advanced section, toggle on the "Web Inspector" option.
Generally, JavaScript isn't exposed to you as you view a website. However, by building a shortcut that contains the Run JavaScript on Webpage action, and then running the shortcut from the Safari app, you can control a webpage's JavaScript. Shortcuts that run your custom JavaScript on a webpage have myriad uses. 14/7/2021 · When Safari on the iPhone detects CSS, HTML, and JavaScript errors, details of each display in the debugger. Scroll down and tap Safari to open the screen that contains everything related to the Safari web browser on your iPhone, iPad, or iPod touch. Scroll to … Now, if your iOS device is plugged in to your computer with the web page you wish to debug currently open, you can go to Develop > iOS Device Name in desktop Safari, and click on the page you wish to debug. You can now view and update the DOM, access the JavaScript console and more. Remote Debugging iOS Safari on Windows and Linux:
npm\node_modules\remotedebug-ios-webkit-adapter\out\protocols\ios\ didn't make the problem go away for me unfortunately. Is there anything else I need to do in order to let this work? A workaround would be to replace all console.log calls to console.error, as those do seem to be popping up in the console. You can even buy apps to let you view the console natively, which should make you think twice about putting any private information you don't want other apps to access in log messages! Web inspector. You should check out the new iOS 6 remote debugger, which works with both Safari and UIWebView code. What is the best way to debug JavaScript in UIWebView?, add a js function into page function log( text ) { location.href = "log://"+text; } If you're using iOS >= 6 and you have mountain lion (10.8) or Safari >= 6, you can just: At this moment, this tool allows you the view the result of console.log() from Wkwebview javascript. iOS WKWebView Communication Using Javascript and Swift, WKWebView — allows …
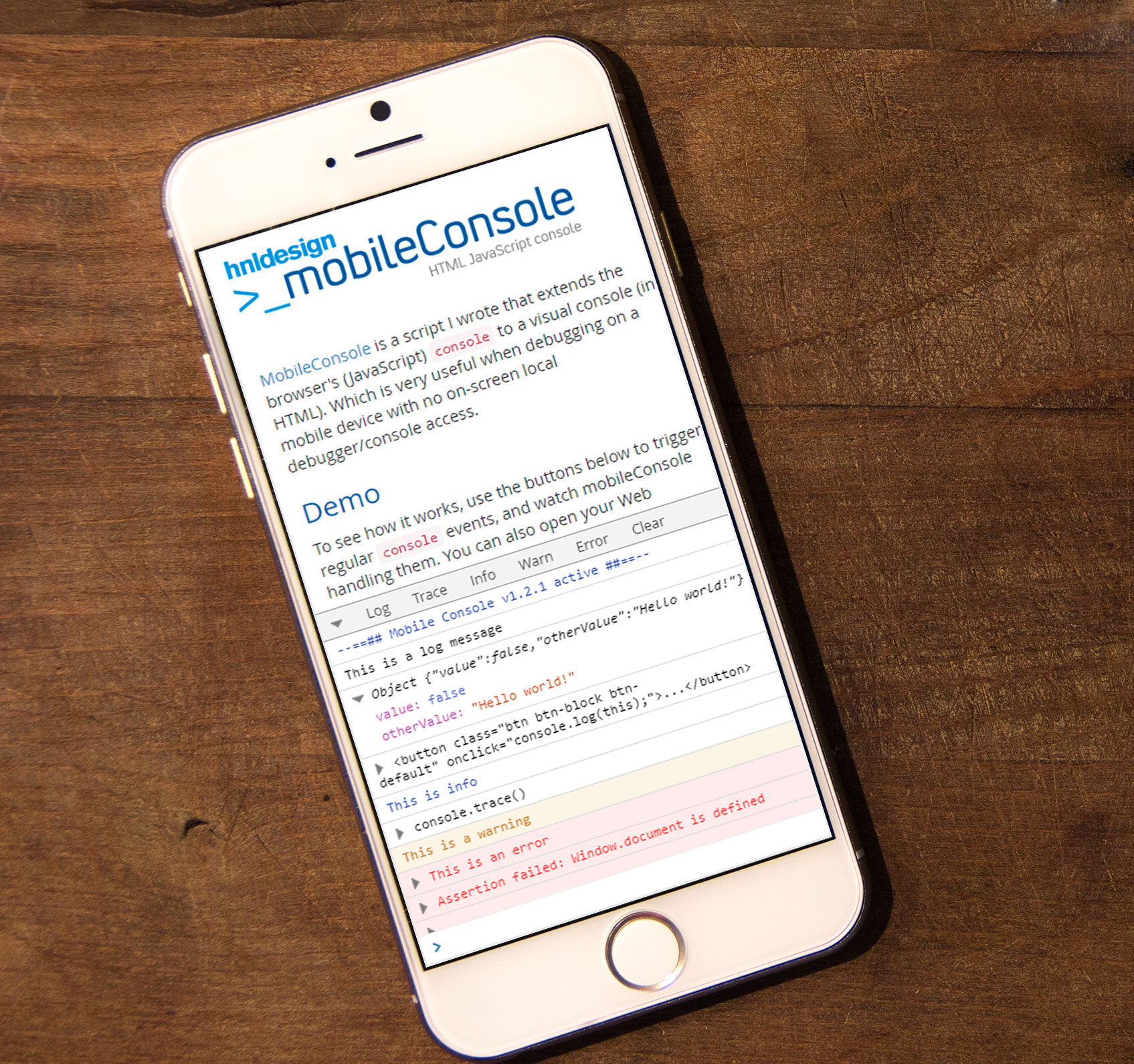
To address this I created a new tool, the inline-console. This tool will easily add a JavaScript debugging console to the bottom of the page or app, including mobile safari for iOS. I wanted this tool to be as easy to set up and turn on as possible. After all, the whole point of this tool is to save time, not waste it. On the device browse to your site in Mobile Safari. On your mac's Safari, under the Develop menu you should see an option for your iOS device (either called iPhone or iPad). In that sub-menu you should see the url of the website you want to debug. Click that url and it will open a new Safari window with the full Safari Dev Tools. Go to Settings -> Safari -> Advanced, set "Debug Console" to "on". This makes a bar appear at the top of the browser. Tapping that bar shows the console. Here all uncaught exceptions are logged, much like they would on MacOS/Windows Safari for example.
See whatwg/console#134 for plans to make timeEnd() and timeLog() formally report warnings to the console when a given label does not exist in the associated timer table. 2. Supporting abstract operations 2.1. Logger(logLevel, args) The logger operation accepts a log level and a list of other arguments. Its main output is the implementation ... Have you ever needed to debug a website (especially JavaScript or CSS) in Safari on an iOS device but didn't have a Mac handy? I ran into this problem, and a... The best way to debug websites on iOS and iPadOS devices/simulators is by using the developer tools in Safari. Step 1: Enable "Develop" menu for Safari on your Mac. Essentially, this is the first step irrespective of which device/simulator you would be using. On your Mac, launch Safari and head over to Safari (menu option) > Preferences.
Launch "Safari". Go to Safari >> Preferences >> Advanced (From the header). Enable "Show Develop Menu in Menu Bar". Console logs in Safari: Post enabling "Develop Menu", go to the desired webpage and click Develop >> Show Javascript Console. Network Logs in Safari: Opening the Network Log: Open Safari JavaScript Console. Switch to "Network Tab". 7/8/2021 · 40 Ios Safari Javascript Console - Modern Javascript Blog. Home › ios safari browser console › ios safari javascript console. In Safari 10, how to get to the console a few ways: right click "anywhere on the web page" -> "inspect" and the dev tools open up. right click on toolbar (or "view" menu) -> customize toolbar, then add "inspect element" button. When you subsequently use it, it pops up the standard dev tools. Share.
When developing in JavaScript, I always get a little annoyed about the lack of a debug console on iOS. And when I say 'lack' I mean the complete ass backwards obfuscation introduced in iOS 6, requiring you to physically hook your iPhone to your (Mac only!) development computer to view debug output. the code works on OSX (10.8.2) in Safari; the code works in Win 7 in Safari (5.1.7) Unfortunately, several of my users have upgraded to iOS6 on the iPad and the code does not work in either Safari or Chrome. The application will pop-up a window/tab based on the onChange event of a select element or from the onClick of a button. Web Development Tools. Apple has brought its expertise in macOS and iOS development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize a website for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can even preview your webpages for various ...
7/5/2012 · Safari for iOS includes an optional debug console to help web developers track down and resolve issues with webpages on iPhone and iPad. Even better, with the latest versions of iOS it actually uses the same Web Inspector that Safari on desktop does too, meaning if you connect the iPhone or iPad to the computer you can use the Safari debugging tools directly with your iOS or iPadOS device 2: Enable Web Inspector in iOS. Next, you need to enable the Web Inspector in iOS. This will let you debug your iPad or iPhone (or iPod Touch) over USB. Select Safari in the Settings app and tap the Advanced option. Then turn on the Web Inspector. Tap the Advanced option in Safari Settings. Turn on Web Inspector. 23/8/2012 · Based on xdazz answer I tried to replace the two functions in order for it to work on iOS without refactoring all timers : if (!console) {var console = {};} // for those without a console - mind the context console.timers = {}; console.time = function (timer) { if (!timer) {timer="Timer";} console.timers [timer] = new Date ().getTime (); };
In depth tutorial. 1. Select your device in the sidebar and click Show Device Console. The second the console opens, you'll notice log information start to display. ⚡ Important: It is necesssary keep the console window open (even in the background) to continuously gather log information. 2. Xcode 4.5 with iOS 6 SDK (available in the app store) Checking Software versions: To check if you're running iOS 6 on your iDevice, go to "Settings > General > About" on your device. To check if you're running Safari 6 go to Safari's menubar and click "Safari > About Safari".
 Quick Tip Using Web Inspector To Debug Mobile Safari
Quick Tip Using Web Inspector To Debug Mobile Safari
 Remote Debugging Pages In Ios Safari Using Safari Or Chrome
Remote Debugging Pages In Ios Safari Using Safari Or Chrome
 How To Use Developer Tools In Safari On Ios Dummies
How To Use Developer Tools In Safari On Ios Dummies
 How To Use Web Inspector To Debug Mobile Safari Iphone Or
How To Use Web Inspector To Debug Mobile Safari Iphone Or
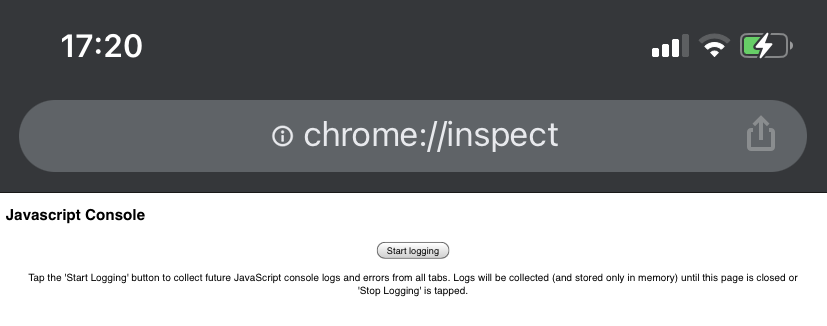
 How To See A Console Log In Chrome For Ios Tutorial
How To See A Console Log In Chrome For Ios Tutorial
 How To Use Developer Tools In Safari On Ios Dummies
How To Use Developer Tools In Safari On Ios Dummies
:max_bytes(150000):strip_icc()/002-activate-the-debug-console-in-safari-445798-ebbd2813dedc448da5c705ece1aaa9a2.jpg) How To Activate The Iphone Debug Console Or Web Inspector
How To Activate The Iphone Debug Console Or Web Inspector
 How To Activate The Iphone Debug Console Or Web Inspector
How To Activate The Iphone Debug Console Or Web Inspector
How To Debug The Js Files For Ios Using Safari When App
 How To Use Developer Tools In Safari On Ios Dummies
How To Use Developer Tools In Safari On Ios Dummies
 Give Safari A Speed Boost On Older Ios 7 Devices By Ditching
Give Safari A Speed Boost On Older Ios 7 Devices By Ditching
 Ios 14 How To Set Google Chrome As The Default Browser On
Ios 14 How To Set Google Chrome As The Default Browser On
 Mobileconsole Javascript Console For Mobile Devices Hnldesign
Mobileconsole Javascript Console For Mobile Devices Hnldesign
 How To Debug Iphone Safari On Mac
How To Debug Iphone Safari On Mac
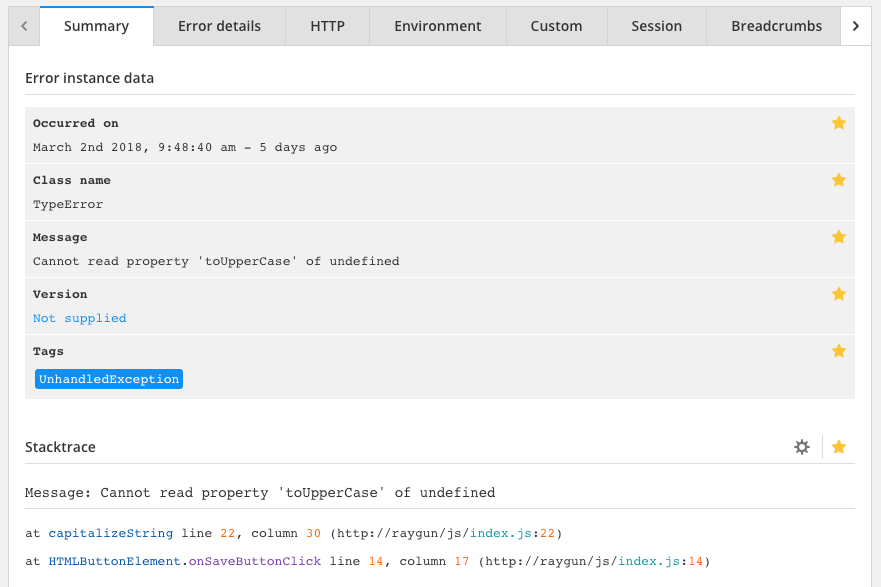
 What I Learned By Fixing One Line Of Css In An Open Source
What I Learned By Fixing One Line Of Css In An Open Source
 Debug Javascript In Mobile Safari Ios In 8 Easy Steps
Debug Javascript In Mobile Safari Ios In 8 Easy Steps
 Getting Started With The Safari Web Inspector On Ios And Mac
Getting Started With The Safari Web Inspector On Ios And Mac
 Debug Javascript In Mobile Safari Ios In 8 Easy Steps
Debug Javascript In Mobile Safari Ios In 8 Easy Steps
 Ios Not Playing Issue 18 Badaix Snapweb Github
Ios Not Playing Issue 18 Badaix Snapweb Github
 Inline Developer Console For Ios Apps Without A Mac
Inline Developer Console For Ios Apps Without A Mac
 How To View Source Code Of Webpages In Safari Iphone On Mac
How To View Source Code Of Webpages In Safari Iphone On Mac


0 Response to "24 Ios Safari Javascript Console"
Post a Comment