22 Loop On Object Javascript
The better way to loop through objects is first convert it into an array with one of these three methods. Object.keys. Object.values. Object.entries. Then, you loop through the results like a normal array. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. The for-in statement is a loop used to iterate the JavaScript object with key-value pairs. This loop iterates over all the elements of the JavaScript object. The example code of using the for-in loop to loop through the JavaScript object is as follows.
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
One problem in using the for...in method is that it loops through the properties in the prototype chain as well. Since the objects in JavaScript can inherit properties from their prototypes, the for...in statement will loop through those properties as well. To avoid this problem, you have to ...

Loop on object javascript. Jan 14, 2020 - Now let’s move to modern JavaScript or ES6+! Acknowledging this problem, ECMA team has added support for simple iteration in ES6. ... The Object.entries() method returns an array of a given object’s own enumerable property [key, value] pairs, in the same order as that provided by a for…in loop ... How to loop through array of objects in JavaScript(es6) javascript1min read. In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects. Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
Looping Using JSON JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. The first method we'll cover is Object.entries.This method returns an array of an object's string key-value pairs. There are a few interesting ways to use Object.entries.. Iterating with forEach. Using the forEach method, we can access each entry individually. Notice that we are destructuring entry, and entry[0] is the key while entry[1] is the corresponding value. Oct 13, 2019 - Modifying the prototypes of built in objects (like Object) is generally considered an anti pattern because it can easily cause conflicts with other code. So wound not recommend doing it this way. – Moritz Jan 6 '17 at 13:06 ... Loops can be pretty interesting when using pure JavaScript. It seems that only ...
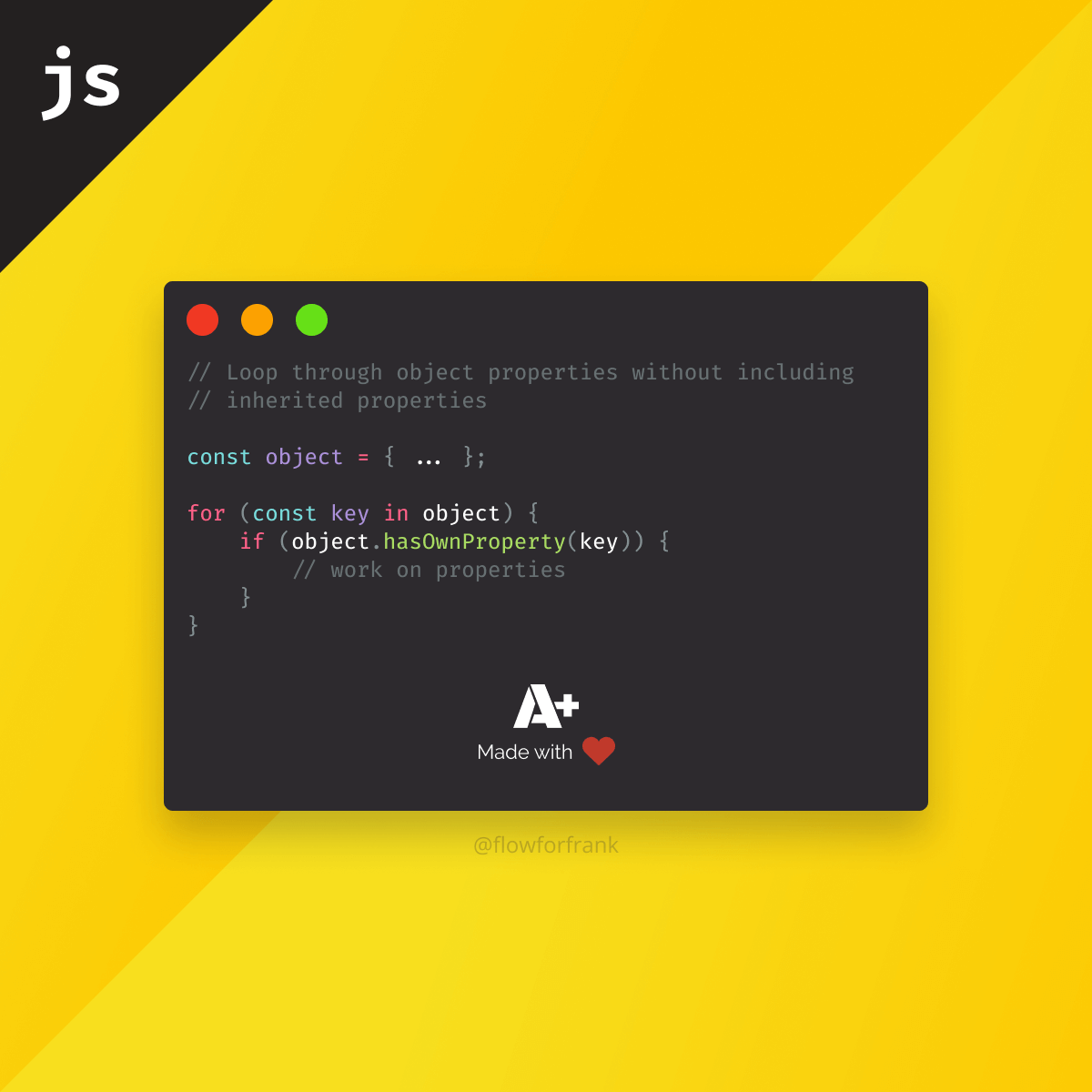
This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. The hasOwnProperty () method can be used to check if the property belongs to the object itself. Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) {...
4 weeks ago - This approach of looping through keys and values in an object can be used to perform more useful operations on the object, for instance the method could call a function passed in on each of the values. An example of this is in the foIn method in mout.js which iterates through the object keys ... 1. Loop through object - lặp đối tượng trong Javascript. Mình sẽ lần lượt ví dụ triển khai theo 5 cách dưới đây, trong quá trình đi làm thực tế tùy vào những trường hợp yêu cầu khác nhau mà chúng ta sẽ sử dụng từng cách để xử lý dữ liệu sao cho phù hợp nhất. 2. Object.entries (object) The Object.keys () method will return an array of keys. If you put this in a variable and put it in a console.log () you will see an array of the keys. 3. For-in loop. The last example is the For-in loop to loop over the properties of the Object it. The for-in loop is a whole lot simpler than the normal for-loop.
As you see, JavaScript throws you a TypeError, Product is not iterable. And this is expected, as for…of loop only iterates over the set of values produced over an iterator and an object literal is not iterable. But you can make an object iterable using the Symbols. The loop will iterate over all enumerable properties of the object itself and those the object inherits from its prototype chain (properties of nearer prototypes take precedence over those of prototypes further away from the object in its prototype chain). Deleted, added, or modified properties Mar 29, 2020 - Summary: in this tutorial, you will learn various ways to iterate an object in JavaScript. ... for...in loop allows you to iterate the enumerable properties of an object. In each iteration, you can get the object key and by using that you can access the property value. For example:
Dec 07, 2020 - It happens a lot that you need to loop over an Array with JavaScript Objects! But sometimes you just don’t know what kind of properties that Object has. In this post I want to show you how you can… The for/in statement loops through the properties of an object. The block of code inside the loop will be executed once for each property. JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods.
Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this example, you will learn to write a JavaScript program that will loop through an object.
Learn how to loop through an object in javascript. Object is the backbone of the javascript and almost everything in it is object. If we want to loop through the objects in javascript then we can do so with the for...in loop. Using for...in loop. for...in loops iterates through each key of the given object and we can use that key to extract the ... The JavaScript for-in loop is a special type of a for loop that iterates over the properties of an object, or the elements of an array. The syntax of the for-in loop is: for ( variable in object) {. //Write the Code to be executed here. } The JavaScript loop counter for, for-in loop is a string, not a number. Object.keys () Method Before ES6, the only way to loop through an object was through using the for...in loop. The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys).
To iterate through an array of objects in JavaScript, you can use the forEach() method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: Here's a very common task: iterating over an object properties, in JavaScript. 🏠 Go back to the homepage How to iterate over object properties in JavaScript Here's a very common task: iterating over an object properties, in JavaScript ... and loop through that, using any of the above methods: Object. entries (items). map ... Nov 02, 2019 - Here's a very common task: iterating over an object properties, in JavaScript
How to Loop through an Array in JavaScript Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Jan 30, 2020 - In this tutorial, you will learn how to use the JavaScript for...in loop to iterate over the properties of an object. 20 hours ago - There are different ways to loop ... right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. And don't forget a JavaScript object is just a ...
The syntax for the Javascript for-in loop is: for (let i in object) { console.log (object [i]); } If the object is an array, the for-in loop will print out the array indexes in order. If the object contains key-value pairs, the for-in loop will print out each key that exists. Looping Through Object Properties JavaScript has a built-in type of for loop that is specifically meant for iterating over the properties of an object. This is known as the for...in loop. Here is a simplified version of our main object example, gimli. This process will typically consist of two steps: decoding the data to a native structure (such as an array or an object), then using one of JavaScript's in-built methods to loop through that ...
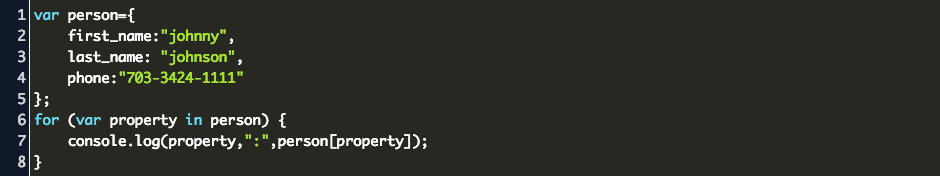
The for in loop iterates over a person object Each iteration returns a key (x) The key is used to access the value of the key The value of the key is person [x] Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a for...in loop. The problem with a for...in loop is that it iterates through properties in the Prototype chain. When you loop through an object with the for...in loop, you need to check if the property belongs to the object. Since the objects in JavaScript can inherit properties from their prototypes, the fo...in statement will loop through those properties as well. To avoid iterating over prototype properties while looping an object, you need to explicitly check if the property belongs to the object by using the hasOwnProperty () method:
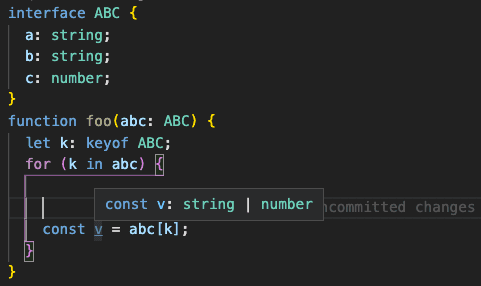
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
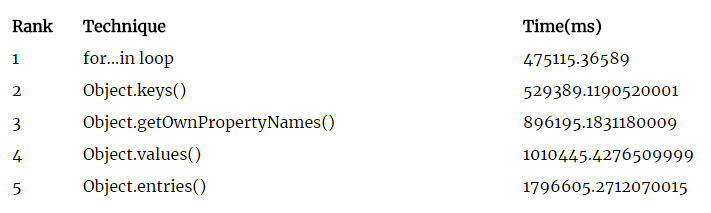
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
 Javascript While Iterate Over The Object So How To Know The
Javascript While Iterate Over The Object So How To Know The
 Tip Refactoring Your For In Loops To Avoid Eslint Warnings
Tip Refactoring Your For In Loops To Avoid Eslint Warnings
 Loop Through Object In Javascript Andreas Wik
Loop Through Object In Javascript Andreas Wik
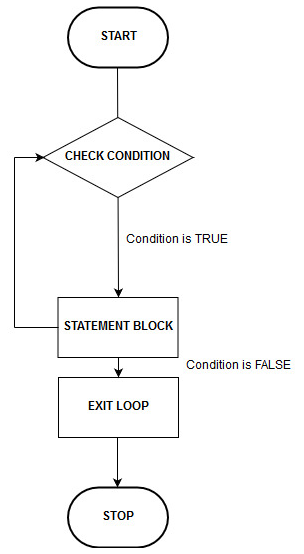
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 Javascript Object For Each Loop Stack Overflow
Javascript Object For Each Loop Stack Overflow
Concurrency Model And The Event Loop Javascript Mdn
 N00b Javascript Creating An Object From Multiple Objects
N00b Javascript Creating An Object From Multiple Objects
 Different Ways To Loop Through Arrays And Objects In React
Different Ways To Loop Through Arrays And Objects In React
 How To Loop Through Properties Of An Object In Javascript
How To Loop Through Properties Of An Object In Javascript
 Looping Through An Array Of Objects
Looping Through An Array Of Objects
How To Print Or Enumerate Properties Of A Javascript Object
 Looping Through Object Properties In Vue
Looping Through Object Properties In Vue
 Javascript For Loop By Examples
Javascript For Loop By Examples
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Javascript Loop Iterate Through An Array Or An Object
Javascript Loop Iterate Through An Array Or An Object
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
0 Response to "22 Loop On Object Javascript"
Post a Comment