22 Javascript Change Css Style
Inline Styles The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Changing color schemes of modern websites becomes much easier using plain CSS and a few lines of JavaScript. Let's take a look at building a simple theme switcher using CSS-variables and pure ...
Change The Color Style In Javascript
Feb 20, 2021 - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.

Javascript change css style. Dec 25, 2019 - Let’s discuss a few cases where changing CSS styles in Javascript makes sense. To load stylesheets dynamically. After an initial page render, sometimes, there will be a need to change a particular style for the element in a page dynamically. In cases like this, writing CSS in Javascript helps. Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property. JavaScript uses camel case instead of a dash for property names (you can view a full list of properties on MDN), but it's pretty straightforward otherwise: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
I want to change css property of class using javascript. What i actually want is when a div is hoverd, another div should become visible. My css is like.. .left, .right{ margin:10px; floa... Change Variables With JavaScript CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. The "href" attribute specifies the file location of the CSS file. By altering this tag, we can add new CSS to the website. The implementation can be done using any of the following methods. Method 1: When you want to make a switch or toggle button, to toggle the CSS. It switches between the values depending upon the currently active value.
Using style property. DOM elements contain a property called as style assigned to a Style object. Using style property we can retrieve those property values which we have assigned using the style attribute of HTML tag. For other properties we get empty strings. We can set CSS property values using style property. getComputedStyle() Note that the changeRule () function requires that you use the JavaScript version of the property name, and not the CSS version. For example, to change the size of the font, you need to use JavaScript's "fontSize" property name, instead of the CSS property name "font-size". HOW TO CHANGE CSS PROPERTY USING ONCLICK Date posted: 16/10/2019. In this tutorial, we will explain how to add CSS classes when click the button using javascript function. document.getElementById() method used to get the element with the specified id.
We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: myElement. style. height = height + 'px'. It is important to note that kebab-case CSS properties cannot be used on the JavaScript style property. Instead, they will be replaced with their camelCase equivalent, which is when the first word is lowercase, and all subsequent words are capitalized. In other words, instead of text-align we will use textAlign for the JavaScript style property. In JavaScript, document.getElementById ("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById ('clickMe') is similar to #clickMe. In JavaScript, backgroundColor corresponds to the CSS property background-color. JavaScript does not allow hyphens in names, so "camelCase" is used instead.
Just as you can use JavaScript to change the HTML in a web page, you can also use it to change CSS styles. The process is very similar. The first step is to select the element you want to apply or change a style on. For example, to select a robot’s left eye, you can […] 23/8/2010 · I believe it's: myobject.MozBoxShadow = '1px 1px 1px #000'; It doesn't follow the "typical" formatting of a style object (which would lower-case the "M") because of the initial "-" character. Converting between style properties and JS properties for those styles means: Converting the first character to lower case. One guess would be the missing .css property, another would be the fact that onclick is not a function, but a result from invoking one:. Make all of .css a string and assign functions to onclick:. style1.onclick = function { swapStyleSheet("default.css") }; style2.onclick = function { swapStyleSheet("dark.css"); };
The zIndex property sets or returns the stack order of a positioned element. An element with greater stack order (1) is always in front of another element with lower stack order (0). Tip: A positioned element is an element with the position property set to: relative, absolute, or fixed. Tip: This property is useful if you want to create ... It's not possible to directly access pseudo-elements with Javascript as they're not part of the DOM. You can read their style using the optional second argument - which most, although not all, browsers in current use support - in.getComputedStyle () but you can't directly change their style. Jul 09, 2015 - Will changing the CSSStyleDeclaration ... always change the element’s style? Why? List two ways to access a specific style sheet. Note: This material was originally published as part of the Opera Web Standards Curriculum, available as 48: Dynamic style - manipulating CSS with JavaScript, written by ...
1 week ago - To get to the style objects from ...tyleSheets[0] is the first stylesheet defined for the document, etc.). ... In this example the background of the page is set to red using CSS. The JavaScript then accesses the property using the CSSOM and changes the background to ... Setting a CSS Variable's Value. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style .setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. 1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute.
Modify a stylesheet rule with CSSOM In this example the background of the page is set to red using CSS. The JavaScript then accesses the property using the CSSOM and changes the background to blue. The css () method sets or returns one or more style properties for the selected elements. Return a CSS Property To return the value of a specified CSS property, use the following syntax: css (" propertyname "); The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ...
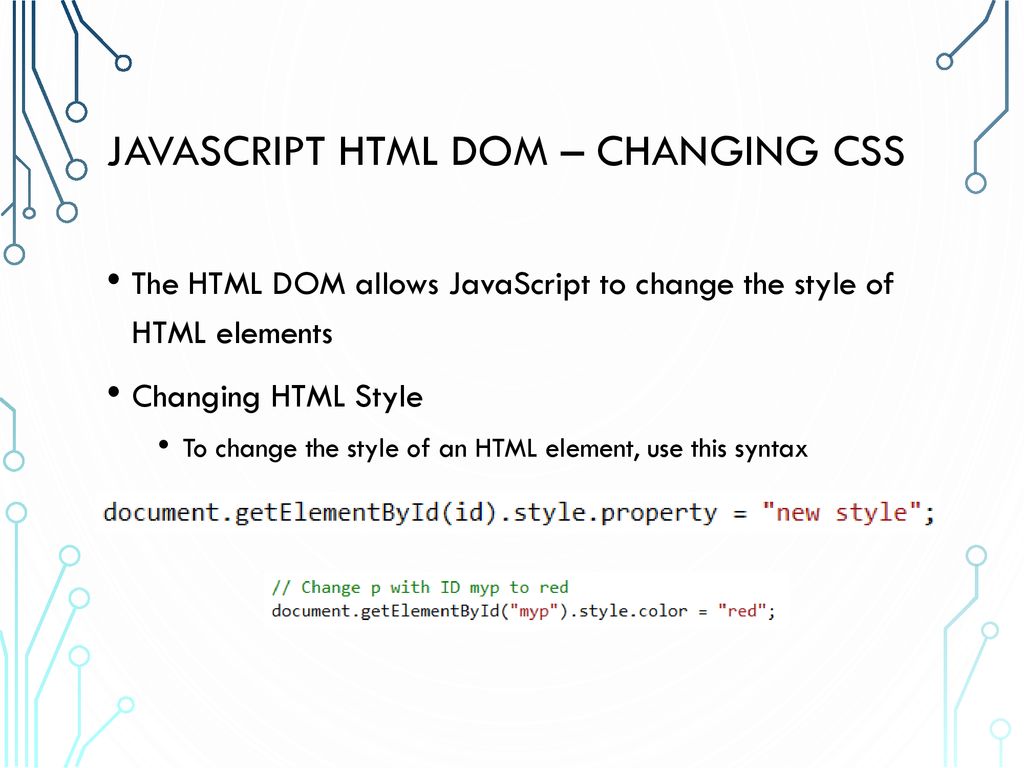
Creating a CSS ruleset with the style we want for the pseudo-class using attribute selectors. Setting the attribute used on step 1 for the element we want to change using JavaScript. The CSS part would look as follows: #myItem[attrName]:hover { /* CSS declarations to apply */ } myItem is the ID of the element we want to modify. In this article we look at the basics of how to manipulate CSS styles using JavaScript. ... JavaScript is a programming language. JavaScript is widely used to provide interactivity in web sites and applications. JavaScript can interact with stylesheets, allowing you to write programs that change a ... The syntax to change style of a HTML element dynamically using JavaScript is. HTMLElement.style="styling_data". Try Online. In the following example, we are changing the style of an element whose id is message. document.getElementById ("message").style="color:#f00;padding:5px;" Try Online.
To set the inline style of an element, you use the style property of that element: element.style. Code language: CSS (css) The style property returns the read-only CSSStyleDeclaration object that contains a list of CSS properties. For example, to set the color of an element to red, you use the following code: element.style.color = 'red'; Sep 05, 2019 - Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. ... Select the element whose style properties needs to be change. For such scenarios, we may need to rely on JavaScript or jQuery for changing the CSS styles of an HTML element. To change an HTML element’s style, say a <div>, we should select the <div> or that particular HTML element uniquely. Now, we can do this with the following functions of the Document Interface. Change CSS Property With getElementsByClassName in JavaScript
Jun 21, 2019 - JavaScript can change Css styles such as color, font size etc. of elements using some methods such as getElementById(), getElementByClassName() etc. Given an HTML document and the task is to change the style properties (CSS Properties) of an element dynamically with the help of JavaScript. Approach: Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash ... 9/7/2015 · For example, style.color returns the colour that element has set on it. By calling element.style.color = "red"; you can apply the style change dynamically. Below is a function that turns an element’s colour to red when you pass it the element’s id. function colorElementRed(id) { var el = document.getElementById(id); el.style.color = "red"; } You could also use setAttribute(key, value) to
The function will be passed either 'blue' or 'pink' as its parameters, depending on which button is clicked. The words "blue" and "pink" correspond to the title attribute for the link elements referencing the style sheets. JavaScript Function to Change Style Sheets. The actual JavaScript code needed to implement CSS style switching can be found ... For all HTML DOM style properties, ... HTML DOM Style Object Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
 Web Technologies Tehnologii Web Ppt Download
Web Technologies Tehnologii Web Ppt Download
 Javascript Change A Webpage Background Color
Javascript Change A Webpage Background Color
 How To Add Multiple Css Styles Using Javascript
How To Add Multiple Css Styles Using Javascript
 Javascript Cannot Change Style In Css File Stack Overflow
Javascript Cannot Change Style In Css File Stack Overflow
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
 Alternate Li Color And Css Styles For Even Odd List Items
Alternate Li Color And Css Styles For Even Odd List Items
 How To Pick A Random Color From An Array Using Css And
How To Pick A Random Color From An Array Using Css And
 How To Add Custom Style Css And Change The Text Color Amp Text
How To Add Custom Style Css And Change The Text Color Amp Text
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 Change Css Style Javascript On Click Code Example
Change Css Style Javascript On Click Code Example
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 How To Change Css Property Using Javascript On Button Click
How To Change Css Property Using Javascript On Button Click
 Edit Css Content Of Before From Javascript Stack Overflow
Edit Css Content Of Before From Javascript Stack Overflow
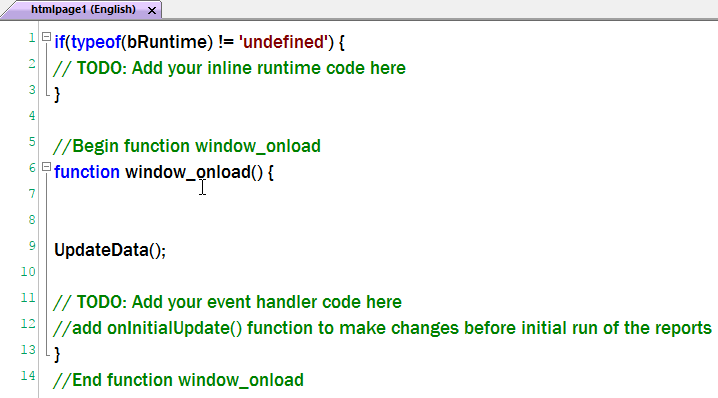
 Font Size And Style For Text In The Javascript And Css Editor
Font Size And Style For Text In The Javascript And Css Editor
 How To Customize Button Styles With Css With Examples
How To Customize Button Styles With Css With Examples
 Q A How To Alternate Text Color Using Javascript
Q A How To Alternate Text Color Using Javascript
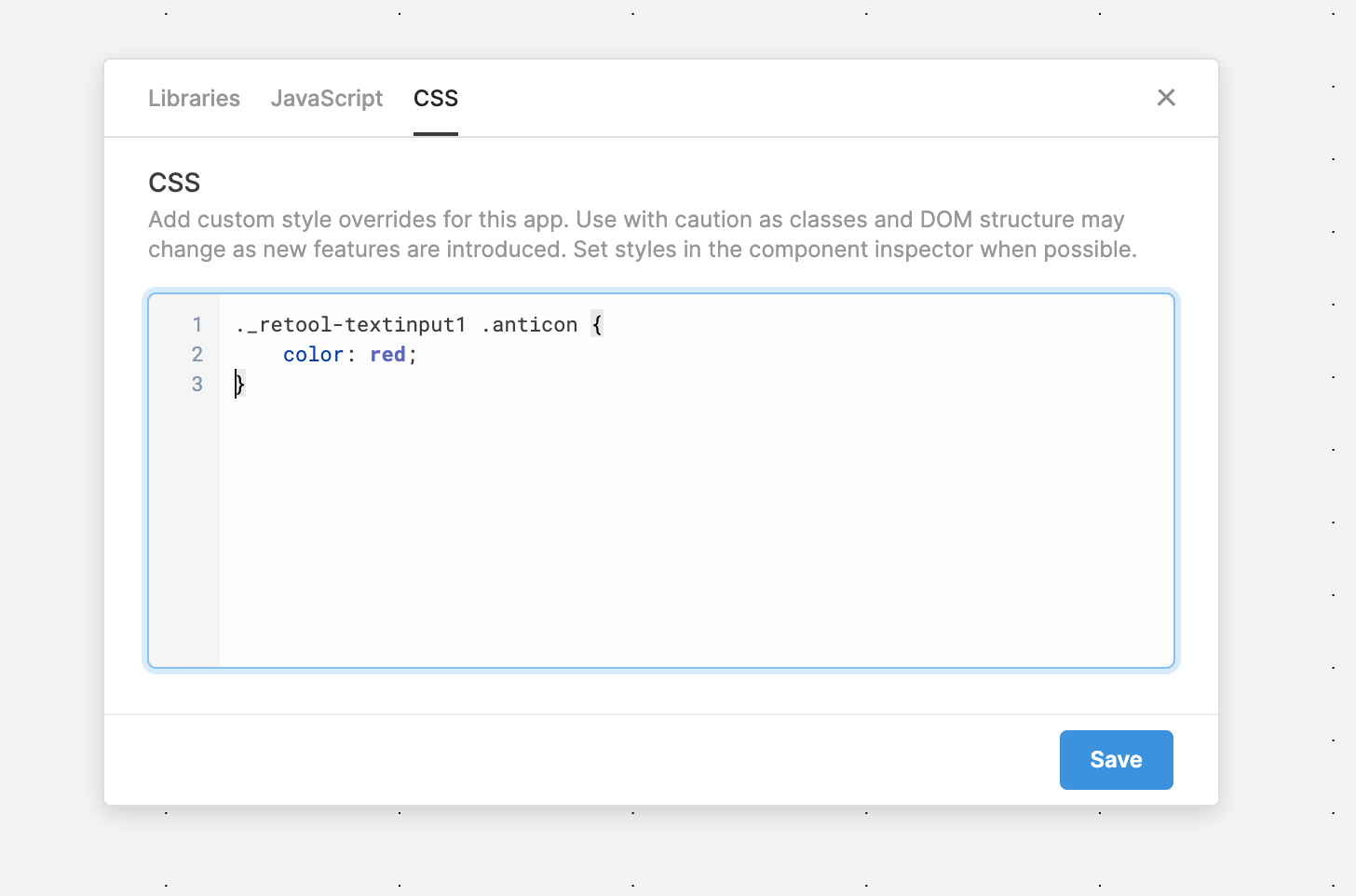
 How To Write Custom Css In Retool Show And Tell Retool Forum
How To Write Custom Css In Retool Show And Tell Retool Forum
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
0 Response to "22 Javascript Change Css Style"
Post a Comment